一、typescript配置说明(基于react native0.57版本之后,已经自带支持ts。)
(1)配置.babelrc文件(该文件用来设置转码的规则和插件)
{"presets": ["module:metro-react-native-babel-preset"],"plugins": [ ["@babel/plugin-proposal-decorators", {"legacy":true} ] ]}
rn<0.57前module:react-native
rn>=0.57module:metro-react-native-babel-preset
plugin-proposal-decorators在babel7之后,不自带支持装饰(注解),需要引入该插件,并配置。(一般mobx会采用到装饰)
(2)配置rn-cli.config.js(它是 Packager 的配置文件)
module.exports= { getTransformModulePath() {returnrequire.resolve('react-native-typescript-transformer'); }, getSourceExts() {return['ts','tsx']; }}
配置修改ts代码也能享受RN的Hot reloading特性。
(3)配置tsconfig.json(如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。 tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。)
{"compilerOptions": { /* Basic Options */"target":"es6", /* Specify ECMAScript target version:'ES3'(default),'ES5','ES2015','ES2016','ES2017','ES2018'or'ESNEXT'. */"module":"es2015", /* Specify module code generation:'none','commonjs','amd','system','umd','es2015', or'ESNext'. */"jsx":"react", /* Strict Type-Checking Options */"strict":true, /* Enable all stricttype-checking options. */"noImplicitAny":false,"moduleResolution":"node", /* Specify module resolution strategy:'node'(Node.js) or'classic'(TypeScript pre-1.6). */"baseUrl":"./", /* Type declaration files to be includedincompilation. */"allowSyntheticDefaultImports":true, /* Allow default imports from modules with no defaultexport. This does not affect code emit, just typechecking. */"esModuleInterop":true},"exclude": ["node_modules"]}
配置参数,参考文档https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
二、集成ts中遇到的坑
letresponsePromise =newPromise((resolve, reject) =>{returnreject(newError(`missing is needed data`)) })
在src目录下使用es6的语法,报Promise是引用类型,不是值类型,是因为在src配置了jsconfig.json,设置了
{"compilerOptions": {"experimentalDecorators":true,"emitDecoratorMetadata":true}}
experimentalDecorators表示允许在实验环境下采用装饰模式,emitDecoratorMetadata允许元数据反射 。删除掉该文件后,即可成功引用es6中的promise了。
在根界面可以使用ts的特性,比如在tsx中集成jsx,报
# [Cannot use JSX unless the '--jsx' flag is provided](https://stackoverflow.com/questions/50432556/cannot-use-jsxunless-the-jsx-flag-is-provided)
删除掉jsconfig.json立即就能在编辑器消失红线提示。
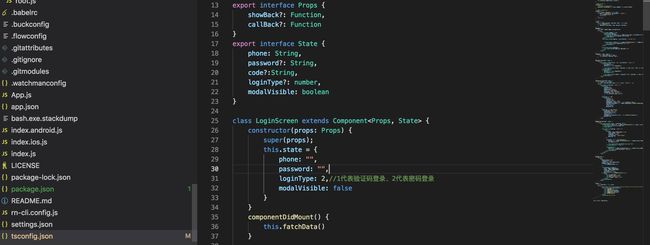
三、实战
local.png
四、感受
引入ts之后,结合mobx,ui层和viewmodule层都采用ts,代码看起来很规范,(比如让以前不确定的props和state变得确定了、参对参数设置类型约束),使用强类型,代码开发效率提高(支持对象.属性),在编译器就提示出问题,能够减少debug定位问题的成本等等。