什么是Palette
Palette的意思是调色板,它的作用是从图像中提取出突出的颜色,这样我们可以将提取出来的颜色赋给状态栏、Toolbar、标题栏等,使得整个界面看起来色调统一,UI风格更加美观和融洽。
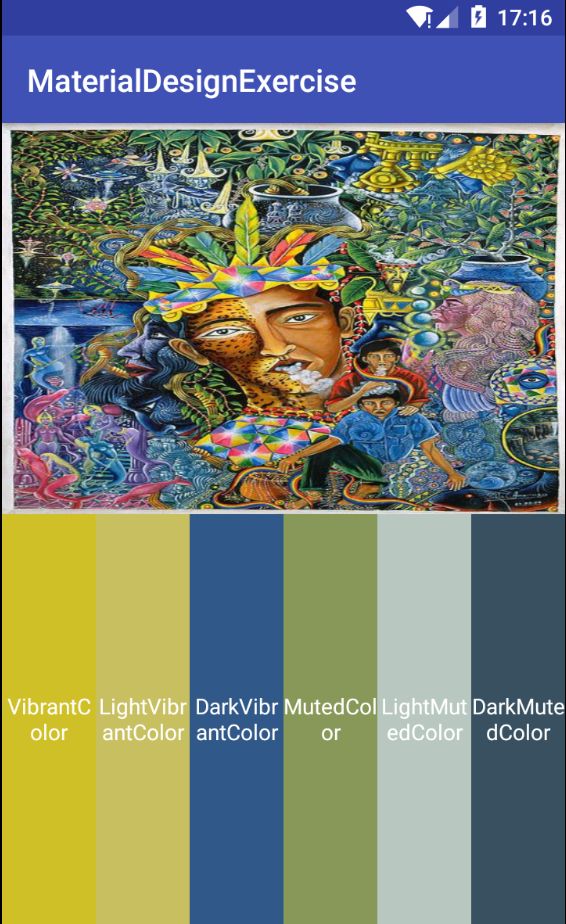
看下效果:
可以看到,下面的6个条块的颜色是从图片中提取出来的,Palette可以提取的颜色有:
- VibrantColor(有活力的颜色)
- LightVibrantColor(有活力的 亮色)
- DarkVibrantColor(有活力的 暗色)
- MutedColor(柔和的颜色)
- LightMutedColor(柔和的 亮色)
- DarkMutedColor(柔和的 暗色)
如何使用Palette提取颜色
1.导入依赖
compile 'com.android.support:palette-v7:26.0.0-alpha1'
2.调用Palette提供的API
public void pickPicColors() {
Bitmap bitmap = ((BitmapDrawable) mIvPic.getDrawable()).getBitmap();
Palette.Builder builder = Palette.from(bitmap);
builder.generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//提取有活力的颜色
int vibrantColor = palette.getVibrantColor(Color.RED);
mTvVibrant.setBackgroundColor(vibrantColor);
//提取有活力的 亮色
int lightVibrantColor = palette.getLightVibrantColor(Color.RED);
mTvLightVibrant.setBackgroundColor(lightVibrantColor);
//提取有活力的 暗色
int darkVibrantColor = palette.getDarkVibrantColor(Color.RED);
mTvDarkVibrant.setBackgroundColor(darkVibrantColor);
//提取柔和的颜色
int mutedColor = palette.getMutedColor(Color.RED);
mTvMuted.setBackgroundColor(mutedColor);
//提取柔和的亮色
int lightMutedColor = palette.getLightMutedColor(Color.RED);
mTvLightMuted.setBackgroundColor(lightMutedColor);
//提取柔和的暗色
int darkMutedColor = palette.getDarkMutedColor(Color.RED);
mTvDarkMuted.setBackgroundColor(darkMutedColor);
}
});
}
通过调用Palette.from()得到Palette.Builder对象,从以往经验可以知道,相关的一些配置可以调用Builder中的一些方法进行配置,这里并没有对Builder进行配置,只是使用默认的配置。
通过调用builder的generate方法分析图片,得到Palette对象,这里传入了一个Listener,该方法属于异步执行的方法,因为分析图像颜色需要时间,如果图片中颜色多样而且复杂,分析所消耗的事件也会越长,所以是通过接口回调分析完毕的结果。
得到Palette对象后,我们就可以通过它获取到6种色调,由于不一定能够提取到对应的色调,所以在调用每种方法的时候需要传入一个默认的颜色,这里使用了Color.RED,如果提取不到对应的颜色,则是用红色来代替。
获取Swatch(样本)
Palette除了可以获取到上面提到的6中色调外,还可以获取到对应的Swatch对象,Swatch是样本的意思,Swatch样本对象中,可以获取色调的RGB颜色,HSL颜色,像素的数量等,同时,还提供了相当牛逼的方法,getTitleTextColor()和getBodyTextColor(),获取适合作为图片上方标题和内容文字的颜色。
获取6种色调的样本
Palette.Swatch vibrantSwatch = palette.getVibrantSwatch();//获取有活力的颜色样本
Palette.Swatch lightVibrantSwatch = palette.getLightVibrantSwatch();//获取有活力 亮色的样本
Palette.Swatch drakVibrantSwatch = palette.getDarkVibrantSwatch();//获取有活力 暗色的样本
Palette.Swatch mutedSwatch = palette.getMutedSwatch();//获取柔和的颜色样本
Palette.Swatch lightMutedSwatch = palette.getLightMutedSwatch();//获取柔和 亮色的样本
Palette.Swatch darkMutedSwatch = palette.getDarkMutedSwatch();//获取柔和 暗色的样本
样本对象的一些API
int rgb = vibrantSwatch.getRgb();//获取对应样本的rgb
float[] hsl = vibrantSwatch.getHsl();//获取hsl颜色
int population = vibrantSwatch.getPopulation();//获取像素的数量
int titleTextColor = vibrantSwatch.getTitleTextColor();//获取适合标题文字的颜色
int bodyTextColor = vibrantSwatch.getBodyTextColor();//获取适配内容文字的颜色
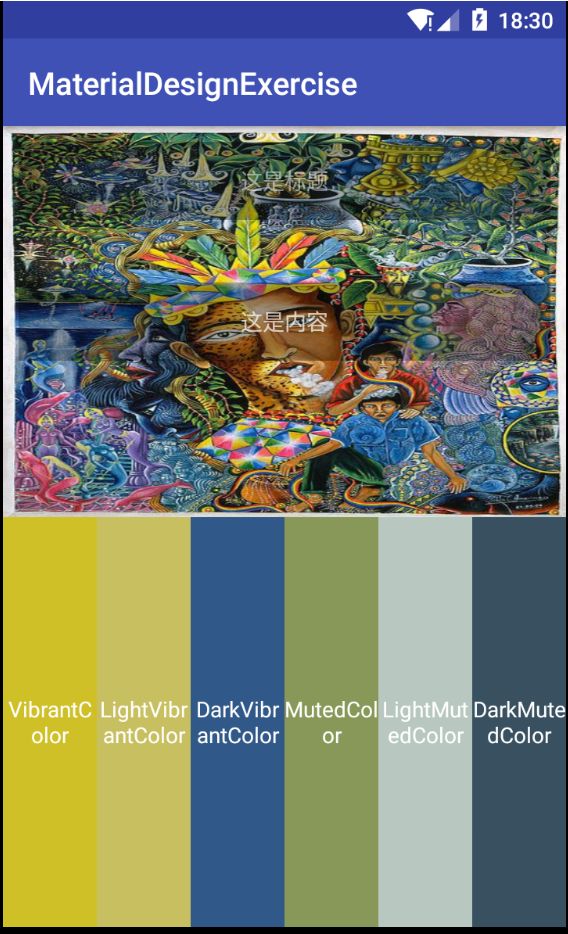
获取适合标题文字和内容文字颜色的效果:
代码:
//获取有活力 暗色的样本
Palette.Swatch vibrantSwatch = palette.getDarkVibrantSwatch();
//获取适合标题文字的颜色
int titleTextColor = vibrantSwatch.getTitleTextColor();
mTvTitle.setTextColor(titleTextColor);
//获取适合内容文字的颜色
int bodyTextColor = vibrantSwatch.getBodyTextColor();
mTvBody.setTextColor(bodyTextColor);
这里我们获取有活力 暗色的样本,通过样本对象获取适配标题文字的颜色和适配内容文字的颜色,设置给展示标题和内容的TextView,为了更容易看出文本的颜色,两个TextView均设置了半透明的背景色。
使用Palette实战
上面提到,Palette是为了提取图片的颜色,用于为状态栏、Toolbar、标题栏赵色,统一App的颜色,使得整个App风格美观和融洽,接下来我们将使用Palette来实现App颜色的同一,提取图片的颜色来修改状态栏和Toolbar的颜色。
看下效果:
当切换fragment的时候,状态栏、Toolbar、Tablayout的颜色都跟着变换,颜色值的RGB是提取图片的样本。
主要的代码是:
/**
* 改变各部分的颜色
* @param position 下标
*/
private void changeColor(int position) {
// 用来提取颜色的Bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),mImgResources[position]);
// Palette的部分
Palette.Builder builder = Palette.from(bitmap);
builder.generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//获取到充满活力的样本
Palette.Swatch vibrant = palette.getVibrantSwatch();
// 如果是android5.0或以上,将颜色设置给状态栏
if (android.os.Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.setStatusBarColor(deepenColor(vibrant.getRgb()));//设置状态栏的颜色,设置颜色之前对颜色进行加深处理
window.setNavigationBarColor(deepenColor(vibrant.getRgb()));//设置导航栏的颜色,设置颜色之前对颜色进行加深处理
}
mToolbar.setBackgroundColor(vibrant.getRgb());//设置Toolbar背景色
mTabLayout.setBackgroundColor(vibrant.getRgb());//设置TabLayout背景色
mTabLayout.setSelectedTabIndicatorColor(deepenColor(vibrant.getRgb()));//设置TabLayout指示器的颜色
}
});
}
当页面变化的时候调用changeColor()方法进行颜色的改变
/**
* 改变各部分的颜色
* @param position 下标
*/
private void changeColor(final int position) {
Palette.Swatch swatch = mSwatchMap.get(position);
if (swatch != null){
setColor(swatch);//设置颜色
return;
}
// 用来提取颜色的Bitmap
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),mImgResources[position]);
// Palette的部分
Palette.Builder builder = Palette.from(bitmap);
builder.generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//获取到充满活力的样本
Palette.Swatch vibrant = palette.getVibrantSwatch();
setColor(vibrant);//设置颜色
mSwatchMap.put(position,vibrant);//保存对应位置的样本对象
}
});
}
当第一次分析图片的时候,会获取到充满活力的样本,将其用HasMap保存起来,如果已经分析过就直接从Map中获取到,不需要再次分析,提高效率,其中setColor()方法是给状态栏、Toolbar、TabLayout等设置背景色:
/**
* 设置颜色
* @param vibrant
*/
private void setColor(Palette.Swatch vibrant) {
// 将颜色设置给状态栏
if (android.os.Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.setStatusBarColor(deepenColor(vibrant.getRgb()));//设置状态栏的颜色,设置颜色之前对颜色进行加深处理
window.setNavigationBarColor(deepenColor(vibrant.getRgb()));//设置导航栏的颜色,设置颜色之前对颜色进行加深处理
}
mToolbar.setBackgroundColor(vibrant.getRgb());//设置Toolbar背景色
mTabLayout.setBackgroundColor(vibrant.getRgb());//设置TabLayout背景色
mTabLayout.setSelectedTabIndicatorColor(deepenColor(vibrant.getRgb()));//设置TabLayout指示器的颜色
}
其中状态栏和导航栏设置背景颜色之前,需要对颜色进行加深处理,这样看起来会更加美观,加深颜色的方法是deepenColor():
/**
* 对颜色进行加深处理
*
* @return
*/
private int deepenColor(int RGBValues) {
int alpha = RGBValues >> 24;
int red = RGBValues >> 16 & 0xFF;
int green = RGBValues >> 8 & 0xFF;
int blue = RGBValues & 0xFF;
red = (int) Math.floor(red * (1 - 0.1));
green = (int) Math.floor(green * (1 - 0.1));
blue = (int) Math.floor(blue * (1 - 0.1));
return Color.rgb(red, green, blue);
}
颜色的十六进制,从左到右每两个字母分别代表alpha(透明度)、RED(红)、GREEN(绿)、BLUE(蓝),用移位的方法可以得到每种颜色的值,然后每种颜色值减小一下,在合成RGB颜色,颜色就会看起来深一些了
到这里我们基本掌握了调色板Palette的使用,想看源码的可以查看:
https://github.com/chaychan/MaterialDesignExercise