前言
关于“用户体验动效“的十二项原则,本文分为四部分来引入说明:
1. “用户体验动效” 不等于 “界面动画”;
2. 实时与非实时交互的区别;
3. 动效的四种可用性提升方式;
4. “用户体验动效”的十二项原则。
1. “用户体验动效”不等于“界面动画”
在用户界面设计中,大部分动态的效果被设计师理解为“界面动画”,事实却并非如此。在介绍“用户体验动效”的十二项原则之前,我们先明确一下二者之间的不同。
大部分设计师认为,“界面动画”是为了让用户体验变得更愉快,但它并没有太多实际的价值。假设将用户体验比作一个红头发的女子,“界面动画”通常被当做口红,只是做了微不足道装饰。
这篇文章将说明,“界面动画”需要以“用户体验动效”的十二项原则为基础,才能具备姮好的可用性。比如,“界面动画”是建筑的施工,那“用户体验动效”的原则就是施工的图纸,它将指引正确的方向。动画是实践,原则则是指导实践的理论,十二项原则讲给设计师在动效设计上提供有力的支点。
2. 实时与非实时交互的区别
首先,在这里要将“状态”与“行为”做一个区分。在用户体验的过程中,很多内容的状态都是静止的,当一些内容可能处于被掩盖或遮挡的状态未显示出来时,用户需要进行短暂的行为动作与界面进行互动。
用户交互的时间上可分为实时与非实时两种状态。实时意味着用户直接与用户界面的对象进行交互;非实时是指用户行为发生后界面的反应,它是具有一定的过渡性。这是一个非常重要的区别。因此实时交互被认为是“直接操作",用户与界面的动作是同步的;非实时交互只有在用户行为发生后用户界面才会有状态的改变,并且直到状态改变结束用户才可继续操作。
区分二者的差别,将帮助我们更好的领会用户体验动效的十二项原则。
3. 动效的四种可用性提升方式
以下四种方式,是提升用户体验动效可用性的核心:
期望
期望分为两个维度:用户对界面的期望,以及界面是否满足用户的预期。作为设计师,我们要减小用户的期望与实际体验之间的差距。
连续性
连续性是指用户流程的顺畅与用户体验的流畅要一致。连续性包括场景/页面内、场景/页面之间的连续与流畅。
叙述性
叙述性是用户体验中的线性事件中,时间/空间架构的变化。这可以理解为把整个用户体验连接在一起的一系列关键时刻与事件。
关联性
关联性指界面对象之间的时间/空间的层次表现,帮助用户理解和决策。
4. “用户体验动效”的十二项原则
· 时间相关的原则 (Timing):
缓动 (Easing) 、偏移 (Offset) 、延迟 (Delay);
· 关联性相关的原则 (Objeect Retationship):
父子关系 (Parenting);
· 连续性原则 (Continuity):
变换 (Transformation) 、数值/文本变化 (Value Change) 、遮罩 (Masking) 、覆盖 (Overlay) 、分裂 (Cloning);
· 时间层级相关原则 (Temporal Hierarchy):
视差 (Parallax);
· 空间连续相关原则 (Spatial Continuity):
景深 (Obscuration)、翻转 (Dimensionality)、移动变焦(Dolly & Zoom)。
原则1. 缓动 Easing
当事件发生时,对象行为应与用户期望保持一致。
所有具有时间行为的运动都需要缓动(无论是实时还是非实时的交互)。缓动可以让运动对象更自然,并且更满足用户的所期望的连续性。迪士尼动画原则将其称为“缓入缓出”
左边的例子是线性运动 ,看起来非常糟糕。上边三个动效是在同一时间内具有相同的帧数和动作,位移的区别在于添加的缓动效果。
作为设计师,除了关注美学外,还需要对自己进行严格的要求与反思,什么样的效果更具备可用性?更容易被用户所接受?
缓动是固有存在的,假设把缓动的程度想象成一个“阶梯",那么其中超出用户预期的缓动效果体验较差,是不可用的。将用户体验动效与用户行为无缝连接,这才是一件合理可用的事情,因为它不会影响用户的注意力。线性运动显然是过于明显的,感觉像是缺少或不完整的效果,容易造成用户注意力的分散。
动效与用户行为完全无缝连接才是最好的效果么?这边举一个相矛盾的例子,相比较右边的动效,它与用户行为也不是无缝的,但它是经过设计过的。用户可以注意到运动对象的着陆过程(那种弹跳的缓动),这个超出用户的预期,但比线性动效要好多了。
缓动可以对可用性造成糟糕的影响吗?答案是肯定的。我们要避免出现以下的情况:时间太慢或太快,会打破用户的预期,造成注意力的分散;同样如果缓动效果与整体的体验不一致,也会产生负面的影响。
这里所展示的只是冰山一角,设计师可以在项目中创建无数的“缓动”效果,不同场景的缓动都会带来不同的效果,给用户带来的体验也是不同的。而且在任何时候,都不要忘记缓动的作用!
原则2. 偏移与延迟 Offset & Delay
介绍新元素或场景进入时的层级与关系。
这个原则实用性在于,它可以很自然的告诉用户界面中元素的性质。上图可以看出,顶部的两个形状是连在一起的,与最下班的形状是分开的。也许前两个形状可能是一个非交互式的图像或文本,而底部则是一个按钮。
在用户接触这些对象之前,设计师已经用偏移与延迟的设计原则,将信息分类,便于用户有效的识别。
在上图例子中,悬浮按钮转换成三个按钮组成的导航元素。因为这些按钮在时间上的“延迟”,所以可以很清晰的感受到他们是“分离”的状态,这个效果的可用性非常高。换一种说法,设计师运用时间差向用户说明三个元素是分离的关系。这是一种与视觉设计不同的方式来告诉用户界面中元素的性质。
为了更好的表示这个原则的效果,下面将举一个反例来做一个对比:
上图中,如果是静态的设计稿,我们可以看出虚化的背景上悬浮着一些图标,这些图标彼此是分离的状态,并担任着不同的功能。但是这个错误的动效却起了相反的作用。
在运动的瞬间,每行的图标与文字都被打组,看起来一行的元素像是连在一起的整体。这个动效展示的效果与用户所看到的预期相违背,我们可以说这样的效果是不可取的。
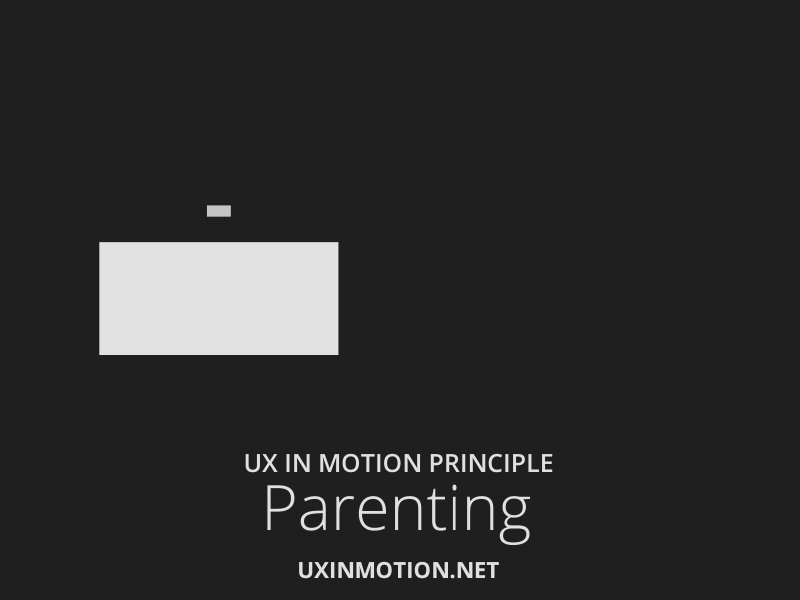
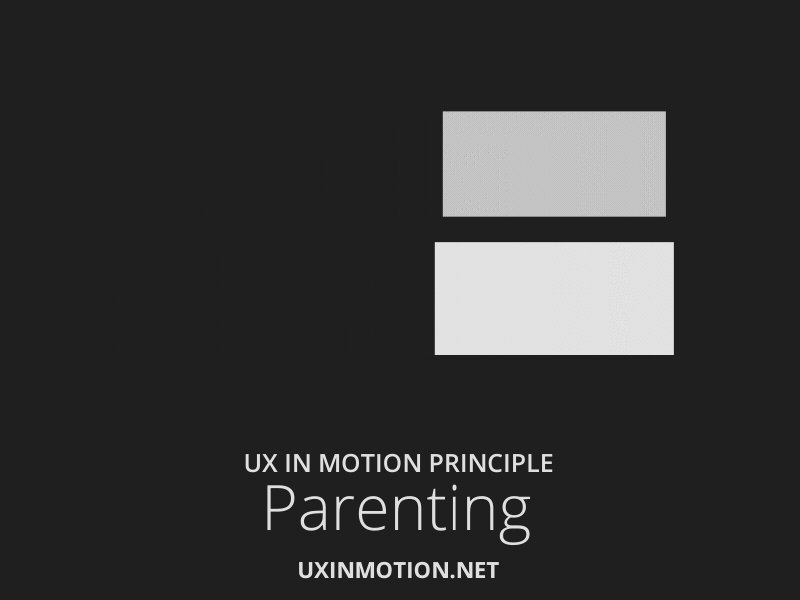
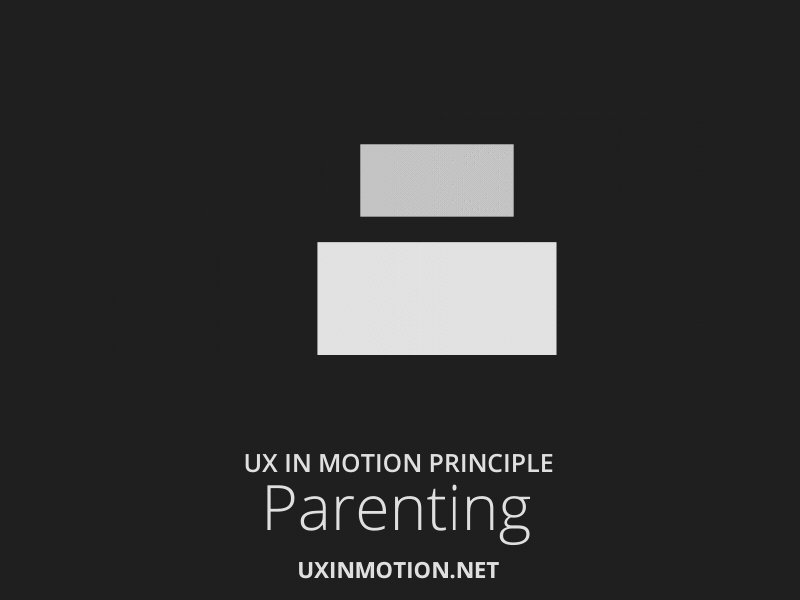
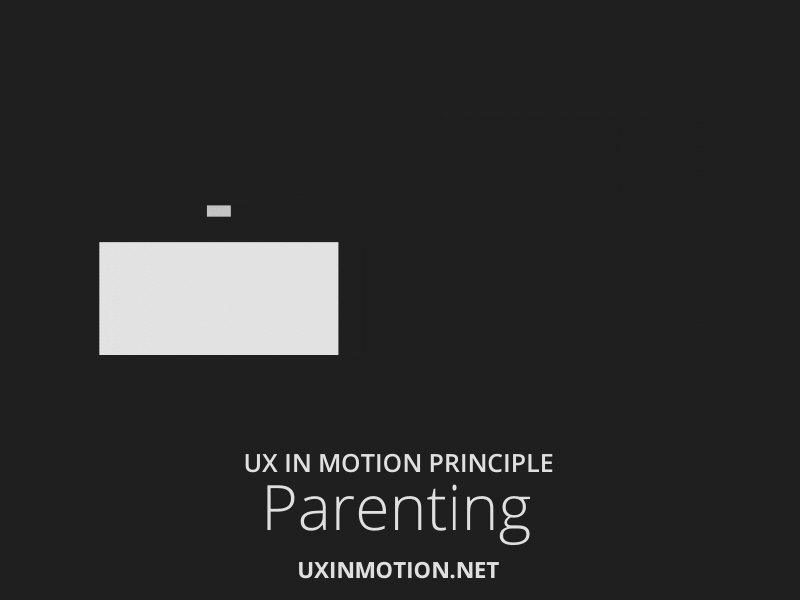
原则3. 父子关系 Parenting
多个对象交互运动时的空间关系。
父子关系是非常重要的原则,可以将界面中的对象关联在一起。上图中,顶部子级元素与底部的父级元素在“比例”与“位置”的属性上关联在一起,这种关联与继承关系,可以增强动效的可用性。
界面中元素的属性包括:比例、不透明度、位置、旋转、形状、颜色等,这些属性中的任何属性都可以相互关联,为用户提供更好的交互体验。
如上左图中,气泡表情中的表情元素为子级,它的纵轴会跟随父级元素圆形指示器的横轴产生关联。当圆形指示器延横轴移动式,其"子元素"表情会沿着水平与垂直方向同步变化。
父子关系的结果是在同一时刻发生不同层级的变化。表情元素在每一个数字中间是不完整的,只有当用户的动作刚好停在数字上时,才会显示完整的表情,用这种微妙的“欺骗性”效果,达到用户体验的无缝连接。
父子关系在“实时互动”的情况下最实用。当用户对界面进行直接操作时,设计师可以通过这种动效向用户传达元素之间的关系。
父子关系分为:“直接继承”(参见上面的两个例子)、“延迟继承”(下图左)和 “逆向继承”(下图右)三种形式。
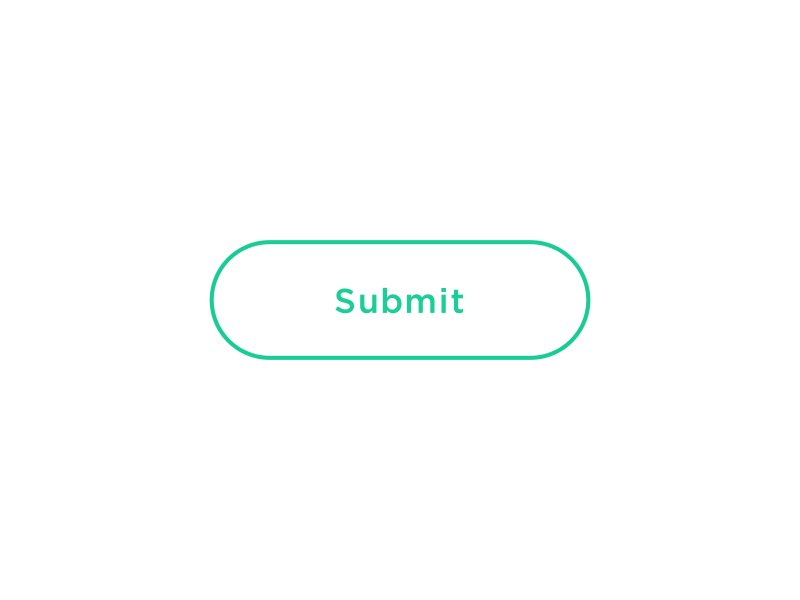
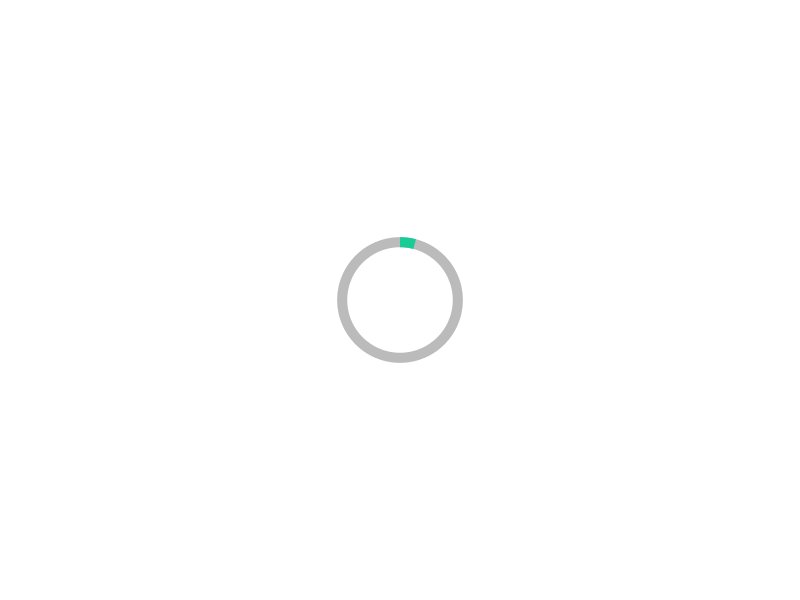
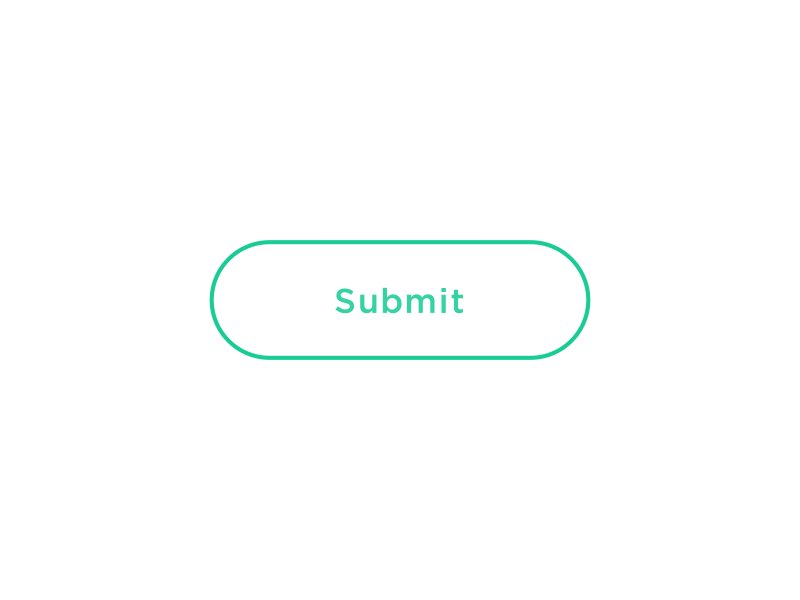
原则4. 变换 Transformation
用不同的形态来表示对象功能的变化。
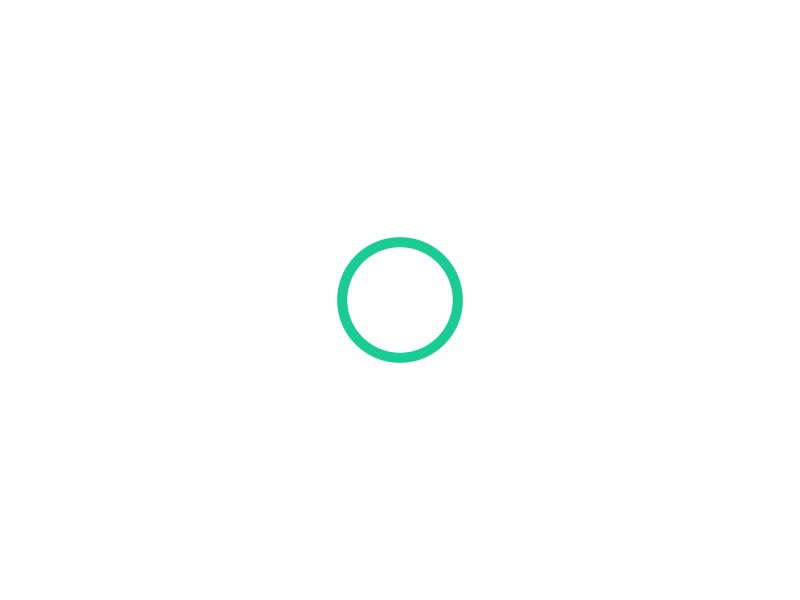
形态变化是非常明显的效果,因为它很容易被识别。用户可以轻易的注意到“确认提交”的按钮形态变换成圆形的进度条,随后在最终状态变换成确认的标记。这种形态变换非常容易吸引注意力,并且可以描述一个完整的事件。
这种变换是将用户体验的不同状态(“按钮-进度条-成功”三种状态)无缝的衔接,最终产生用户所期待的结果。用户通过这些变换了解到三种功能状态,并最终达到目的。
变换原则可以将用户体验中不同时刻的信息分离成节点,并且在变换的形态中无缝连接,完成一个事件信息的传递。这样连贯性的效果更容易被用户的认知所接受。
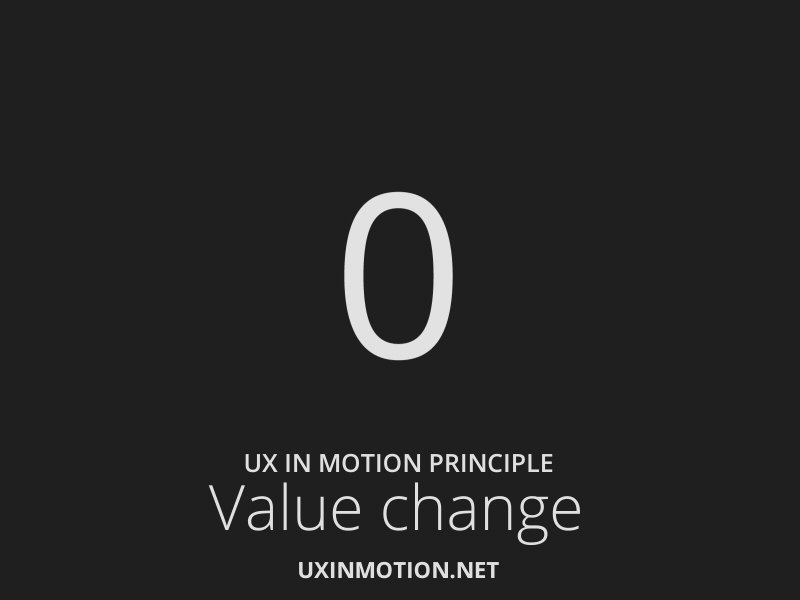
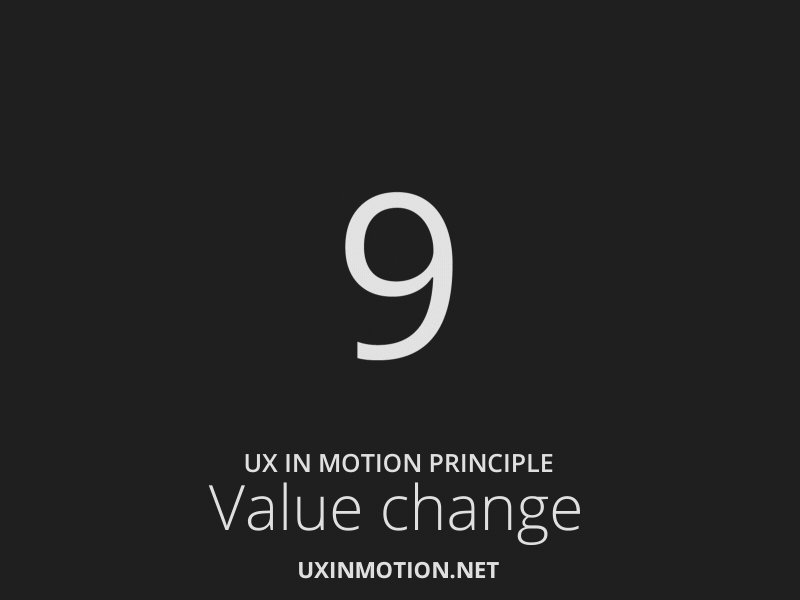
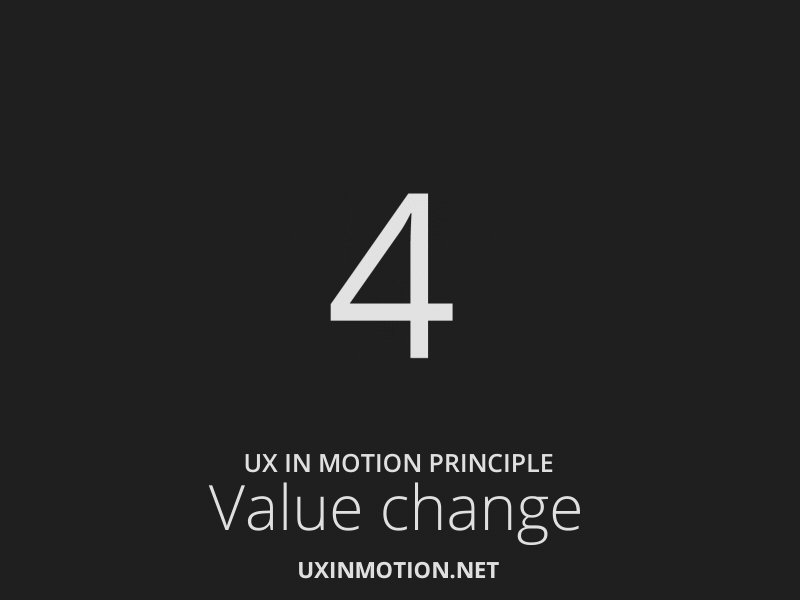
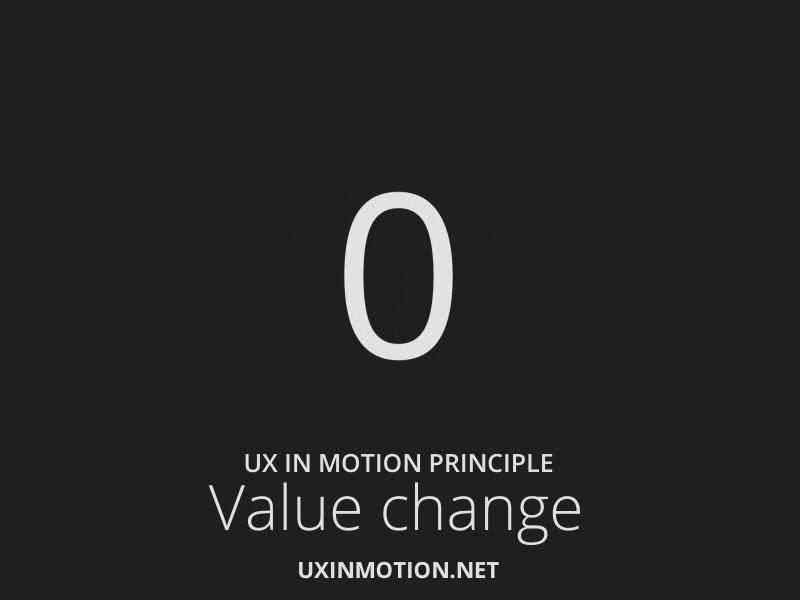
原则5. 数值/文本变化 Value Change
可用一种动态的连续的方式来表达数值的变化。
数字/文本的变化是非常普遍的,以至于我们经常忽略这种变化,没有为这种变化的可用性进行深入的了解。
那么用户在数字/文本发生变化时会有怎样的感受?如果说本文列举的“用户体验动效的12项原则”是在寻找动效可用性的机会点,那么数字/文本的变化原则将有三个点可以提升动效的可用性: 向用户传递信息背后的含义、代表一种变化的概念以及内容本身变化的意义。
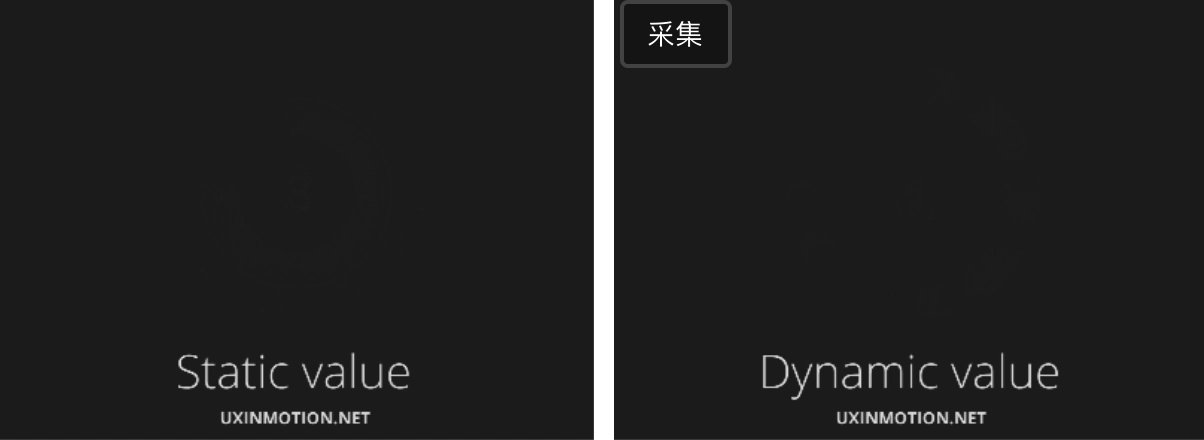
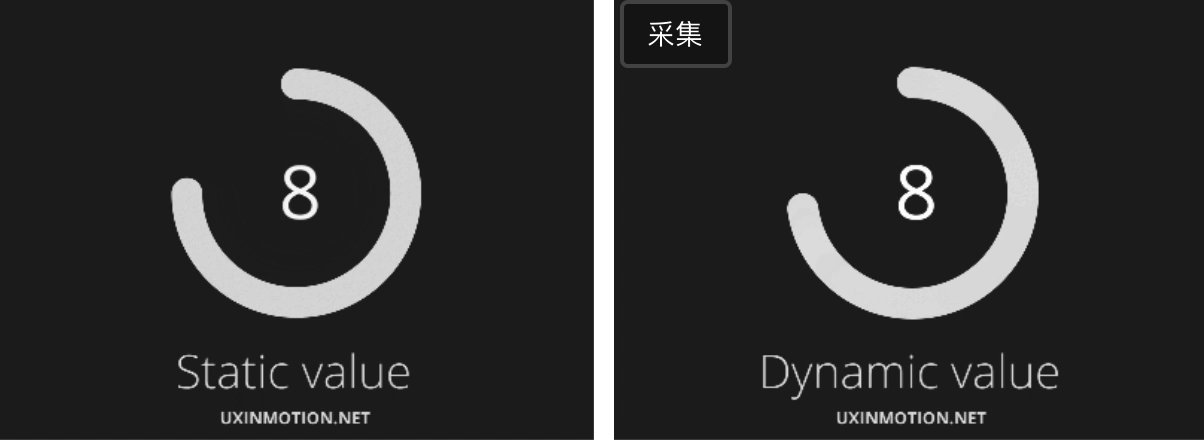
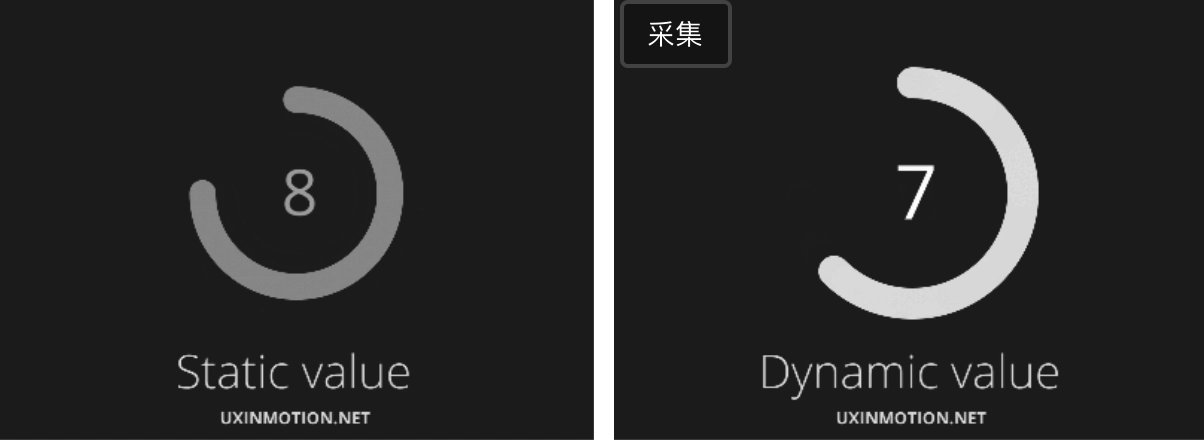
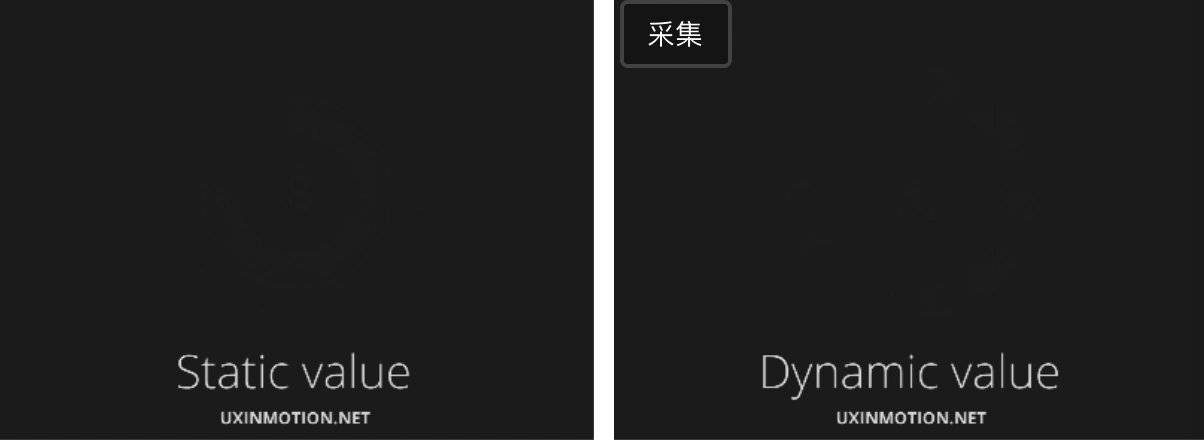
来看下面“仪表盘”的例子:
如果在画面加载动效中,数字/文本没有发生变化时,用户会认为整个元素看起来是静止的状态,它们看起来与“限速55km/h”的标识牌的效果是一样的。(见上图左)
很多数字/文本要反应现实发生的事件,比如时间、收入、游戏成绩、商业指标、健身数据等。如果我们通过动态方式来表示这些内容,可以更直接感受到这些变化的信息(见上图右)。如果用静态的方式来处理变化的数据,则会失去深层次体验的机会。
动态展示变化的数值/文本,可以刺激用户的“神经反馈”,让用户更直接的感受到内容的变化。然而当数值/文本是静态的时候,数值与变化的关联就会减少,用户也很难感受到内容背后的变量。
数值/文本变化原则,在实时与非实时的事件中都适用。在实时事件中,用户可以通过对界面的交互改变数值/文本的内容(如上图二);在非实事件中,比如加载或转换,这些数值在没有用户参与的情况下发生改变(如上图三)。
原则6. 遮罩 Masking
当一个或一组元素元素在显示与遮挡之间转换时,变化过程要保持连续性。
遮罩原则可以理解为,形状改变与功能改变之间的关系。
虽然设计师对静态的“遮罩”有所了解,但我们应该意识到,遮罩动效是随着时间而发生变话的一种动态行为,而不是一种精致的状态。一瞬间改变遮罩区域,将内容顺畅的显示或隐藏起来的效果,也具有叙事的作用。
上图的例子中,头图在内容不变的情况下改变了显示区域的形状与位置,变成一个专辑的唱片。这个例子说明,遮罩原则可以在不改变元素内容的情况下改变它的功能,这是一个非常巧妙地技巧。这个例子属于非实时交互,用户对界面进行操作后遮罩才发生变化。
注意,界面元素是有边界的,内容保持不变的情况下,改变边界对元素有很大的影响(比如上图的边界改变,将元素变成了唱片)
原则7. 覆盖 Overlay
用堆叠元素的相对位置,来描述它们扁平的空间关系。
覆盖原则通过堆叠分层的形式来解决扁平空间不足的问题,这是非常实用的原则。设计师在非三维空间内将元素堆叠,通过移动某层的元素使其它层元素的内容显示出来。
上图左的案例中,前景元素(人名信息)向右滑动,可显示出收藏等其他信息;上图右的案例中,整个界面向下滑动,可显示出其下方图层的其他内容(下方内容同时使用“偏移”与“延迟”原则来表述元素之间的独立关系)
很多时候,“层”的概念对于一个设计师而言是非常深刻的,设计过程中经常接触“图层”的概念。但是设计师要注意“绘制的界面”如何更好的“被使用”。作为一直参与项目设计的设计师,我们非常熟悉界面中所有的元素(包括隐藏的部分)。然而,对于用户而言,界面不可见的部分是被隐藏的,只有在制定的行为动作下才会被显示。
覆盖原则是设计师通过纵深关系定位图层层级,制定行为下可像用户展示更多信息,展示更多的内容空间。
原则8. 分裂 Cloning
当新元素从主体分裂离开时,连续性可阐述二者之间的关系。
在当前的元素或场景中创建新的元素时,对形态的描述十分重要。本文强调元将素的产生与分裂的状态描述出来的重要性,用简单的不透明度的变化是不足以描述产生与分裂的状态。遮罩、分裂和多维度原则非常实用,并且具有强烈的叙述功能,
在以上三个实例中,当用户注意力集中在主元素时,新元素在主元素的基础上被创造,这种双重动作(先用主体引导注意力,然后从主元素上创建分裂新对象来引导视觉)具有清晰的描述事件的强大效果:“Y”是通过“X”创建出来的子对象。
原则9. 景深 Obscuration
让用户看到非主视觉元素的对象或场景,打造空间感。
与遮罩原则类似,景深原则既可以是静态的,也可以是具有时效性的。
景深的这种“静态”比较容易理解,景深的“时效性”可能会给设计师带来疑惑。设计师经常会依次按顺序的设计界面或任务。现在将“景深”视为遮蔽的一种行为动作,而不是静止的状态。行为发生时非主视觉元素变模糊,达到突出主视觉并产生空间景深的效果。
从上图两个例子可以看出,景深原则看起来像是辅助元素被模糊虚化或被透明图层覆盖,这也是一种设计多个元素的实时交互。
景深原则经常利用模糊与叠加透明度的效果,让用户感受到主元素与非主元素的空间上的层次关系(注:这里有别于覆盖的平面层次),主元素的背后看起来像存在另一个世界一样。
原理10. 视差 Parallax
通过用户的滚动操作,在平面中创造出空间的层次感。
“视差”在用户体验动效中的原理是,不同的元素以不同的速度进行运动。
视差在保证界面的完整性的情况下,可以让用户专注于主要操作的内容。在视差原则下,用户对背景元素的感知会减弱。设计师可用视察原则将即时性的内容从环境或主内容中分离出来。
如上图所示,视差原则是让用户在操作时,明确各元素之间的关系。用户会感觉到,快速移动的前景元素距离自己很近,而要比移动较慢的背景元素要远一些。
设计师利用运动弄速度的快慢,便能让用户感知到优先级更高的元素。因此,将背景或没有互动的元素放慢,让它们“远离用户”是有道理的。
这样的视觉效果,不仅会让用户对界面的感知超出平面的层次感,也有利于将用户把更多的关注下意识的引到要呈现的主元素上,动效对用户自然反应的影响是非常有效且实用的。
原则11. 翻转 Dimensionality
用翻转的空间感,来表示元素的入场与离场。
用户体验的关键是连续性与空间感。翻转原则可有效的改善扁平型和非逻辑性的用户体验。
人类很擅长利用空间感来体验现实和虚拟的世界。因此具有空间感的入场或离场是符合并能增强用户体验过程中用户的心理预期。
另外,翻转原理改善扁平化视觉无法分层的状况,它可以让同一平面的元素产生前后叠加的空间感。
翻转原理常以三种方式呈现:折纸翻转、悬浮翻转、整体翻转。其中折纸翻转可被理解为三维中的折叠和旋转。
折纸翻转,可被理解为将界面元素在三维空间折叠起来。
上图所示,在多个元素组合成的折纸结构中,被隐藏的部分是看不见的,但它们在“空间上”仍然存在。这用户体验的扁平感包装成连续的空间体验,用户在对界面或某元素进行交互操作时即可感受到。
悬浮翻转,为界面对象的入场与立场,提供更直观的描。
上图所示,旋转是通过3D卡片的效果来实现。这样的结构增强了视觉设计与叙述事件上的表现力,可通过翻转卡片来查看更多内容。
整体翻转可让对象整体更具有真是空间的形态。
上图所示,多个2D平面图层被组合在3D的空间中组合成具有真实感的三维形态,翻转可在实时或非实时的交互中显示。整体翻转的作用是吸引用户发敏锐的现新出现的元素的功能或内容。
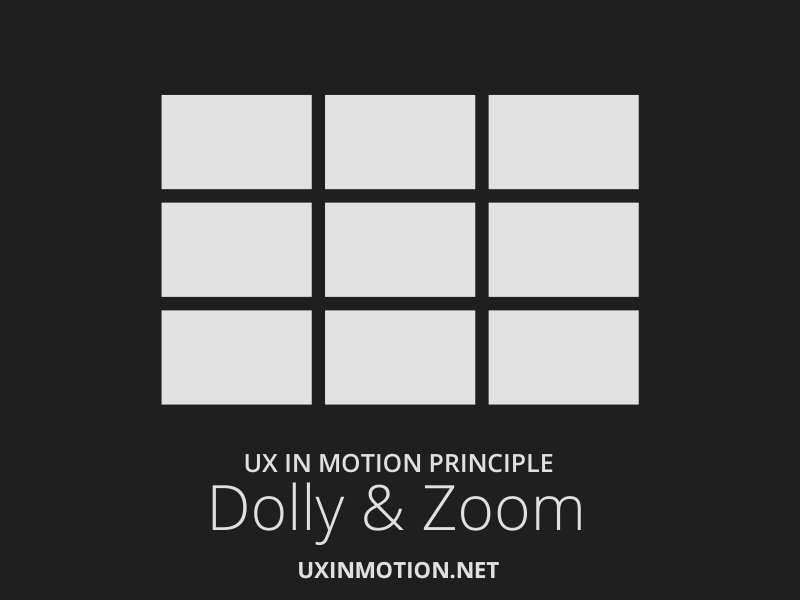
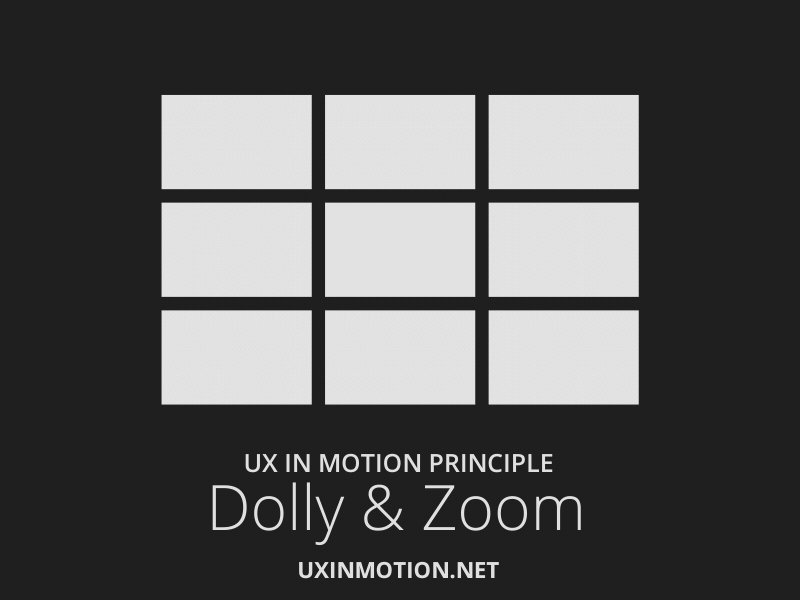
原则12. 移动变焦 Dolly&Zoom
界面元素或空间纵深移动时,流畅的动效可体现空间感。
移动变焦是一个电影概念,通过移动相机或物体的距离来控制影像的远近。
但是在某些情况下(见下图),无法判断是对象在同一平面缩放、还是3D空间中摄像机在超固定对象的方向移动、或者是3D空间中对象在朝着固定的摄像机方向移动。
由于这里涉及到元素变化与场景的转换,因此下面会将“相机滑动”与“变焦”分开来讲,并说明它们是如何提高用户体验的可用性。
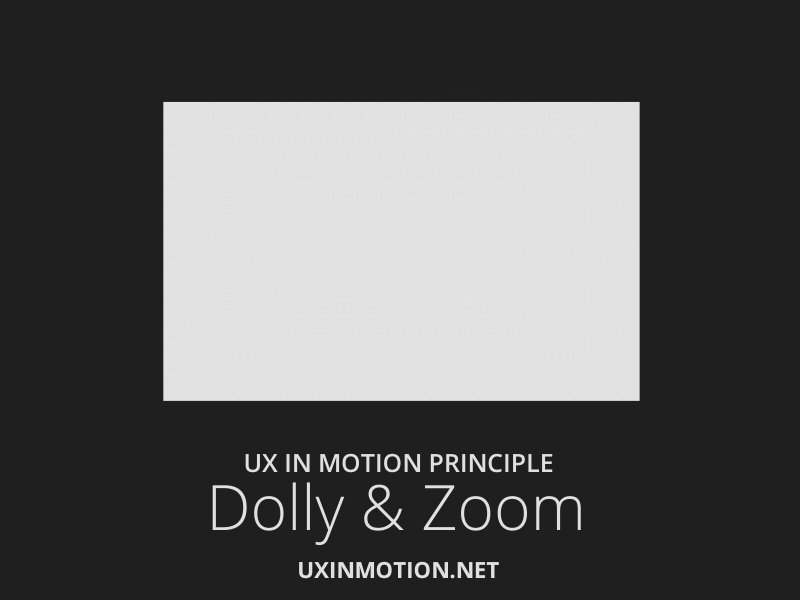
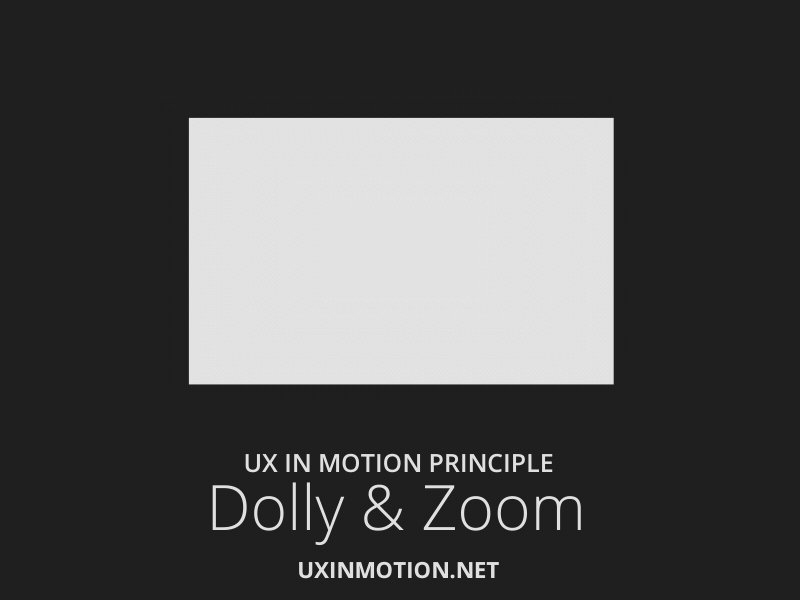
相机滑动(Dolly)是一个电影术语,意义是相机朝向或远离主体的移动而造成的缩放效果。
在用户体验中,空间的运动可以引发用户的视角变化,或当对象变化时保持视角的静止。相机滑动结合翻转原则,可以打造更多,更好,更深入的空间体验。
变焦是指角度与元素不做空间移动,而是对元素本身进行的缩放(或者说我们的视角减小,导致元素放大)。这使观看者感受到视角内的内容是在更多元素或更大的场景之内。
这种流畅的过度会提升动效的可用性。在打造界面的空间感,流畅的移动变焦效果将起到重大的作用。
ps:还有几句作者的叨逼叨实在不想翻译了... 这么长的篇幅,如果能看到这里,那么感谢你在这篇文章中所耗费的半小时...
个人感觉这篇文章的干货蛮多,所以想尝试翻译一下整理成笔记,没想到这篇文章这么难翻译,结果一弄就是四天... 本人英语比较渣,很多翻译错误和不足的地方还希望指出批评~ 有些内容没有按照原文翻译,是读懂理解后用自己的描述方式写了下来。整篇写下来对这十二个动效原则也有了很深的印象,这算是最大的收获吧。以后也会尽力更新,翻译或转载认为不错的文章。
在这里,要感谢作者 Z_Yuhan,翻译到一半的时候发现她曾在直译过这篇文章,而且在后来的翻译过程中给了很多的帮助与支持,再次向 Z_Yuhan 表示感谢~ :)
最后,也不知道这片文章有多少人看,拉一波票吧,喜欢的就点个赞或关注一下咯,以后也会有更大的动力保持更新,哈哈哈~ (文章可能有很多错字,凑合着看,有时间再改~)
原文作者:Issara Willenskomer
文章来自medium 查看原文:点这里自动跳转