为了达到好的用户体验,让用户在使用 App 交互的时候或者等待的时候视觉上有所冲击,达到好的用户体验,许多 App 都使用了各式各样的动画,动画的实现也无疑是开发者所必备的技能之一。
实现 iOS 中动画我们要了解三个类,分别是CABasicAnimation、UIBezierPath 与 CAShapeLayer。简单说一下它们各自的功能,或许我们都知道,在 UI 界面层中有一个 layer 的层级,这个 layer 展示的是我们界面上的各个所需要绘制的画面,而我们的 UIView 实际上就是对 Layer 层的一个封装,在图形的展示基础上增加了交互事件处理。而所有对画面的操作实际都是来自 Layer 层,我们可以设置圆角(cornerradius)、边框(borderWidth) 等常用的属性。所以动画的绘画过程实际上就是展示变换图形的过程,这就自然而然的引出了相应的 Layer 层。 CAShapeLayer 继承自 CALayer,通过 CAShapeLayer 我们可以绘制自己想要的图形,而 UIBezierPath 就是我们经常说的贝塞尔曲线,通过设置相应的参数,我们可以绘制出各式各样的图形来。
说了那么多,其实 CAShapeLayer 就是一个画笔,而 UIBezierPath 实际上就是要画笔所要画的路径,通过路径将图形绘制出来,而 CABasicAnimation 是来控制绘画速度以及过程。他们三者紧密相关,不可分割。为了便于理解,就以进度条的案例来进行说明吧!
/**
* 创建 shapLayer
*
* @return layer 实例
*/
- (CAShapeLayer *)creatCycleView{
CAShapeLayer *layer = [CAShapeLayer layer];
layer.frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height);
//storkeWidth 的宽度的中点位于半径的轨迹上,绘制的时候由轨迹路线内外扩展绘制,
//所以真是绘制长度为真实长度减去轨迹长度的一半
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.frame.size.width/2.0, self.frame.size.height/2.0) radius:_radius ? _radius - _cycleWidth * 0.5 : _radius startAngle:0 endAngle:M_PI * 2 clockwise:YES];
layer.lineWidth = _cycleWidth ? _cycleWidth : DEFAULT_STORKE_WIDTH;
layer.path = [path CGPath];
return layer;
}
/**
* 创建圆环背景
*/
- (void)creatView{
//背景色
self.backgroundColor = [UIColor blackColor];
self.layer.cornerRadius = 6;
CAShapeLayer *backLayer = [self creatCycleView];
backLayer.strokeColor = _progressColor ? [_progressColor CGColor] : [[UIColor colorWithRed:59/255.0 green:59/255.0 blue:59/255.0 alpha:1]CGColor];
backLayer.fillColor = _progressBgColor ? [_progressBgColor CGColor] : [[UIColor clearColor]CGColor];
backShapeLayer = backLayer;
[self.layer addSublayer:backLayer];
CAShapeLayer *foreLayer = [self creatCycleView];
foreLayer.strokeColor = _progressColor ? [_progressColor CGColor] : [[UIColor whiteColor]CGColor];
foreLayer.fillColor = [[UIColor clearColor]CGColor];
foreLayer.strokeStart = 0;
foreLayer.strokeEnd = 0.3;
foreLayer.cornerRadius = 2;
//绘制线条的风格
if (self.cycleWidth != self.radius) {
foreLayer.lineCap = kCALineCapRound;
}
foreShapeLayer = foreLayer;
[self.layer addSublayer:foreLayer];
}
通过 setter 方法设置进度条的进度:
- (void)setProgressValue:(float)progressValue{
_progressValue = progressValue;
foreShapeLayer.strokeEnd = progressValue;
//加载完成以后的回调
if (self.loadSuccessBlock && progressValue == 1) {
self.loadSuccessBlock(self);
}
}
而为了让绘制的过程更为清晰,我们设置了进度条的动画,代码如下:
/*
*添加动画
*/
- (void)drawCycle{
//创建动画实例
CABasicAnimation *drawCycleAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
drawCycleAnimation.duration = DRAW_AIMATION_TIME;
drawCycleAnimation.repeatCount = 1;
drawCycleAnimation.delegate = self;
//设置动画内容的起始值与结束值
drawCycleAnimation.fromValue = [NSNumber numberWithFloat:0.3];
drawCycleAnimation.toValue = [NSNumber numberWithFloat:1.0];
//动画时间速度
drawCycleAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[foreShapeLayer addAnimation:drawCycleAnimation forKey:@"drawCircleAnimation"];
//创建缩放动画
CABasicAnimation *basicAnimation = [CABasicAnimation animationWithKeyPath:@"transform"];
basicAnimation.duration = DRAW_AIMATION_TIME;
basicAnimation.repeatCount = 1;
basicAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
CATransform3D startTransForm = CATransform3DMakeScale(0, 0, 1);
CATransform3D endTransForm = CATransform3DMakeRotation(0, 0, 0, 1);
basicAnimation.fromValue = [NSValue valueWithCATransform3D:startTransForm];
basicAnimation.toValue = [NSValue valueWithCATransform3D:endTransForm];
[foreShapeLayer addAnimation:basicAnimation forKey:@"startTransform"];
}
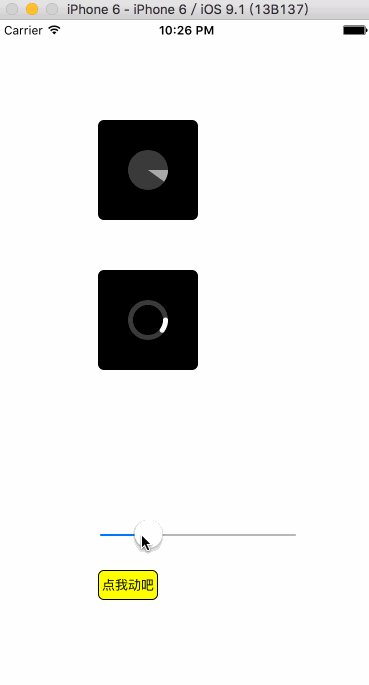
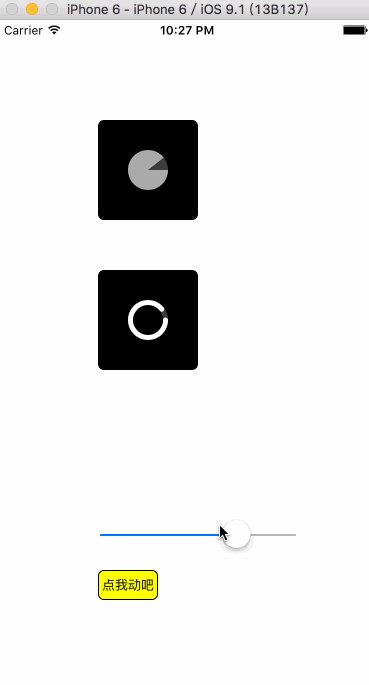
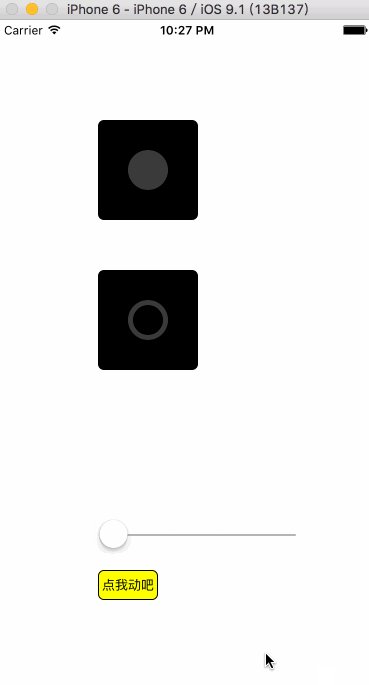
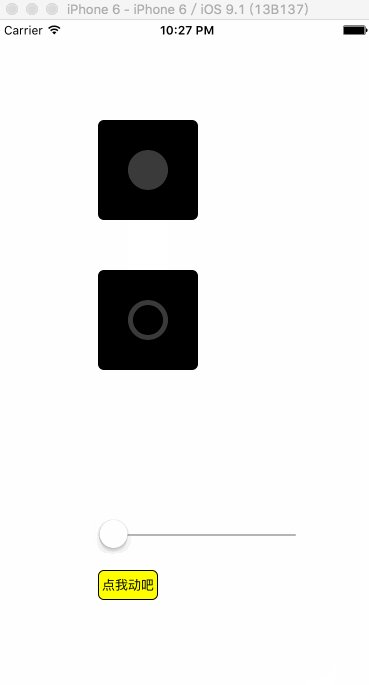
最终的效果如下:
怎么样,是不是很有意思呢?感兴趣的童鞋具体 demo 详见 Git:
https://github.com/lccdl/LCCRepository/tree/master/LCProgressDemo