最近在开发新版的APP时需要一个可自定义分页宽度的图片轮播组件。刚开始自己觉得在这个万能的互联网上早就应该有一个大侠为我们封装好了,我只需要下载、拷贝、粘贴、修改一下代码就可以了。谁知一圈下来,不知道是自己没搜到,还是什么其它原因,根本就找不到。所以,一狠心就自己开干了。
我们先看一下需要的效果,如下图:
总起来说,所需要功能有如下几项:
- 可自定义分页的宽度,并且在两边可以显示相邻两项的一部分,从而用户知道可以滑动;
- 可以无限轮播;
- 可以自动轮播。
对于无限轮播和自动轮播在网上一搜索一大把。这里我就不详细讲了,其原理就是第一页和最后一页对contentOffset做一下特殊处理,其它没有什么玄机。
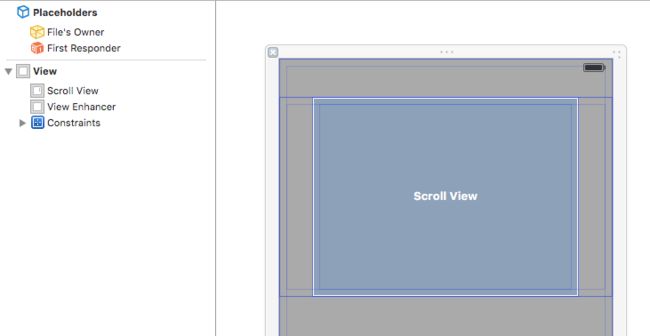
而对于定义分页的宽度经过一番搜索之后实现的方法也基本上处于同一,原理如下图:
把所能滚动的视图的宽度定为所需要的宽度,并把它放入另外一个View中,同时把clipsToBounds设置为false,这样相邻的两个页面就会显示在ScrollView两边的空白地方,而不是被切除不显示。另外,如果能够让Scroll View的两边的空白地方也可以滑动,那么需要将View Enhancer的点击事件同时作用到Scroll View上。
Ok,既然原理都懂了,那么下手开干就不是问题了。代码我就不在这里贴了,可以去我的github上下载,如果喜欢别忘了star一下哦。
看一下示例是如何使用的:
class ScrollViewPagingDemoViewController: UIViewController
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(scrollPagingView)
// 添加你的Page view,如:
let view1 = UIView(frame: CGRectZero)
view1.backgroundColor = UIColor(red: 0xff/255.0, green: 0x2d/255.0, blue: 0x41/255.0, alpha: 1.0)
view1.layer.borderColor = UIColor(red: 0xff/255.0, green: 0x2d/255.0, blue: 0x41/255.0, alpha: 1.0).CGColor
view1.layer.borderWidth = 0.5
view1.layer.cornerRadius = 5
scrollPagingView.addPage(view1)
let view2 = UIView(frame: CGRectZero)
view2.backgroundColor = UIColor(red: 0x00/255.0, green: 0x7a/255.0, blue: 0xff/255.0, alpha: 1.0)
view2.layer.borderColor = UIColor(red: 0x00/255.0, green: 0x7a/255.0, blue: 0xff/255.0, alpha: 1.0).CGColor
view2.layer.borderWidth = 0.5
view2.layer.cornerRadius = 5
scrollPagingView.addPage(view2)
let view3 = UIView(frame: CGRectZero)
view3.backgroundColor = UIColor(red: 0x4b/255.0, green: 0xd9/255.0, blue: 0x64/255.0, alpha: 1.0)
view3.layer.borderColor = UIColor(red: 0x4b/255.0, green: 0xd9/255.0, blue: 0x64/255.0, alpha: 1.0).CGColor
view3.layer.borderWidth = 0.5
view3.layer.cornerRadius = 5
scrollPagingView.addPage(view3)
let view4 = UIView(frame: CGRectZero)
view4.backgroundColor = UIColor(red: 0xff/255.0, green: 0x96/255.0, blue: 0x00/255.0, alpha: 1.0)
view4.layer.borderColor = UIColor(red: 0xff/255.0, green: 0x96/255.0, blue: 0x00/255.0, alpha: 1.0).CGColor
view4.layer.borderWidth = 0.5
view4.layer.cornerRadius = 5
scrollPagingView.addPage(view4)
// 用户点击事件,如果需要的话
let tapGesture = UITapGestureRecognizer(target:self, action: #selector(ScrollViewPagingDemoViewController.scrollViewTapAction(_:)))
scrollPagingView.addGestureRecognizer(tapGesture)
}
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
// 设置大小,并初始化setup方法必须调用
self.scrollPagingView.frame = CGRect(x: 0, y: 100, width: self.view.bounds.width, height: 240)
self.scrollPagingView.setup()
}
private lazy var scrollPagingView: CDScrollPagingView = {
let scrollPagingView = CDScrollPagingView()
// 控制页与页之间的间隔,默认为10
scrollPagingView.itemSpacing = 10.0
// 是否显示分页指示器,默认显示
scrollPagingView.showPageControl = true
// 自动切换的时间间隔,默认为3s,0表示不自动切换
scrollPagingView.timeInterval = 3.0
return scrollPagingView
}()
func scrollViewTapAction(sender: CDScrollPagingView){
if let curPage = scrollPagingView.currentPage() {
let alertController = UIAlertController(title: "系统提示",
message: "您点击第\\(curPage)页", preferredStyle: .Alert)
let okAction = UIAlertAction(title: "Ok", style: .Default, handler: nil)
alertController.addAction(okAction)
self.presentViewController(alertController, animated: true, completion: nil)
}
}
}
需要说明的有以下几点:
- 分页的宽度可以通过设置
CDScrollPagingView.pageWidth的值大小来控制,默认为0.85即整个宽度的85% - 页与页之间的间隔可以通过
CDScrollPagingView.itemSpacing来设置,默认值为10.0 - 分页指示器可以控制是否显示,控制的参数为
CDScrollPagingView.showPageControl - 自动轮播的时间间隔可以通过
scrollPagingView.timeInterval来控制,默认为3s,如果设置为0表示不进行自动轮播
另外,如果想为每个页添加点击事件或者页面中控件需要添加事件处理是非常麻烦的,因为UIScrollView已经对事件做了处理,所以如果直接绑定事件处理的话会没有任何反应,这个也把我折腾了好久。不过,对于这种轮播控件的需求大部分应该是点击了某个页面后进行一些处理,因此CDScrollPagingView提供了一个方法currentPage()来获取当前是第几页,这样就可以根据这个值进行处理了。具体可以看上面的示例代码。
这个控件我也只是开发了最基础的一些功能,不过已经满足了自己APP的需要。后续如果需要可能还会需要增加一些动效。
如果感兴趣,大家可以到github下载。
另外,也欢迎大家关注我的个人公众号:CD826Workshop.
P.S. 这个分页控件里面最少要有3个页面,否则会崩溃。