Hello,大家好
我是小桃红
近来空气转凉,你有换上厚衣服嘛?两耳不闻窗外事,一心沉迷PS的小桃红,最近猛的抬起头,发现世界充满了颜色冲击极强的渐变色,
不管是花瓣,还是dribbble,或者behance,站酷,都被攻占了。这种类似于法线贴图的奇妙颜色,勾起了我浓浓的兴趣(没错,这次又是因为全世界都有的技能,突然发现我还没去玩一玩的嫉妒心理)。
于是探险战士小桃红又来了。
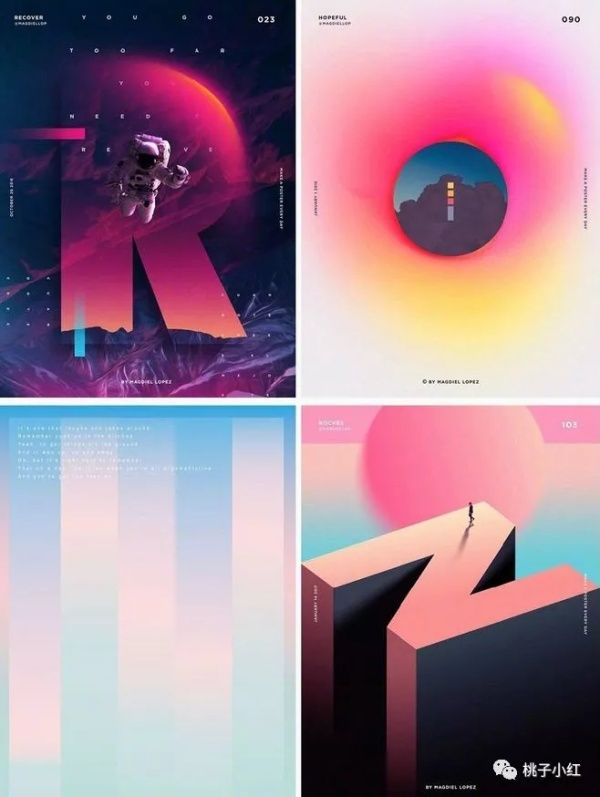
发扬爱学习爱钻研的好习惯,还是从观察入手,我发现这些流体渐变有一种很奇妙的能量,贴合着大自然的规律但是一点都没有矫揉造作。
贴近于透明色的渐变让我感受到了一种纱质的轻薄
色彩浓烈的渐变让我感受到了运动的力量感
而这些渐变形式的叠加和拼凑,更多的感觉是,好高级哦,怎么做的哦
【1】流体渐变是什么
探究是一种很奇妙的事情,所以我想拿一个专业的术语来解释一下什么叫做流体渐变,但是,奈何各大百科没有一个准确的解释来告诉我,所以我首先还是解释一个叫做流体的词语
这是一个看起来有点高级的物理词汇,从描述中可以肯定,流体渐变是一个和运动高度相关的渐变形式,和我们之前在PS中接触到的单纯的渐变不太相同,这种形式的渐变,在流动性上显得更加强烈一些。
也就是说,不难发现,其实我们的视觉设计师们已经不再仅仅满足于平面传达给我们的感受了,慢慢的,除了三维的创造,我们又多了一种更加刺激感官的视觉体验---流体渐变。
当然,存在即合理,这种简便的出现其实是或多或少的,让我对渐变的印象产生了改观。
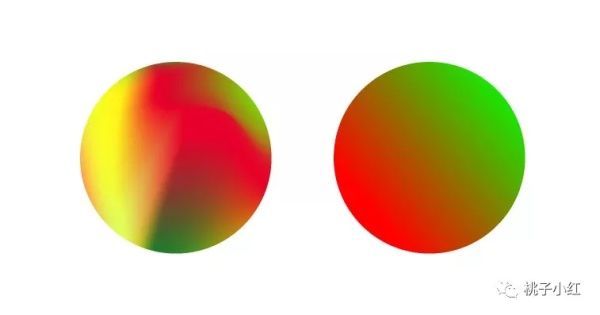
从以前的完全不能接受,到慢慢的学会应用但是不能接受红绿渐变,再到现在,我甚至慢慢的觉得大红配鲜绿不再是那个土里土气的搭配了,而是开始有了一种上档次的感觉。
那么是什么造成了我这种谜一样的反差呢?
答案当然是这种充满了流动性的渐变形式,清新脱俗。
【2】去实现这种清新脱俗
所以,又到了小课堂时间了,为了追赶上大时代的潮流,小桃红开始今日份的流体渐变创作。今日所需原材料:PS和AI
相比以往,多了一个叫做AI的朋友可能同学们会有点尴尬,因为可能电脑还没有接受这个新伙伴,没关系,不打紧,先学着,文末有福利~~
PS和AI的结合其实是可以创造出很多神奇的事情的,尤其是在AI精密的矢量软件计算过后,扭曲的形状会让我们直呼过瘾,所以,在流体渐变的制作过程中,我们通常采用到的,是AI的网格,通过对网格的编辑和挤压,让图案的流动性更加的和谐。
依托AI网格的扭曲,让颜色之间的融合更加的自然,好了那么我们开始吧,两种方法,一个一
1.第一种方法
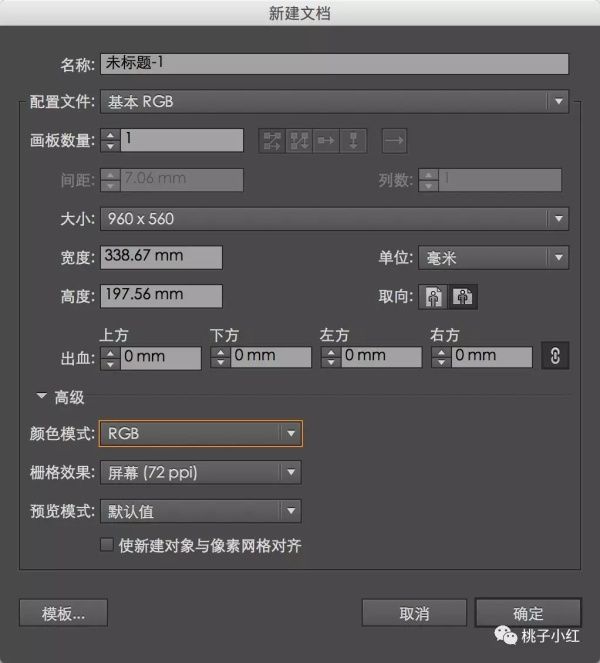
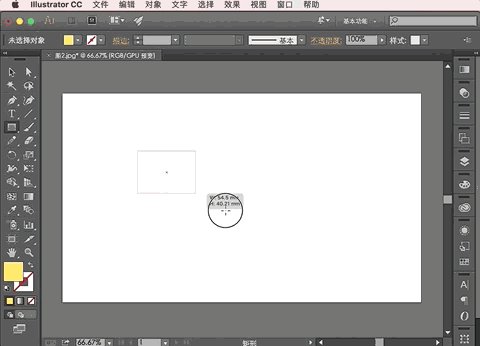
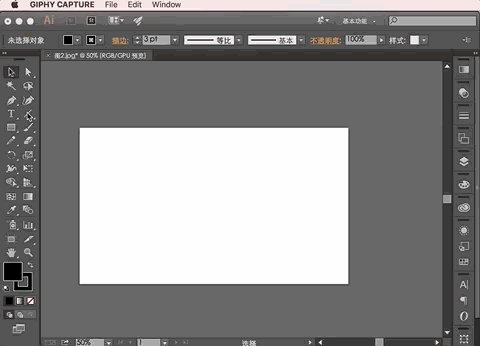
比较传统主流的方法,打开AI来探索一下,新建一个画布先
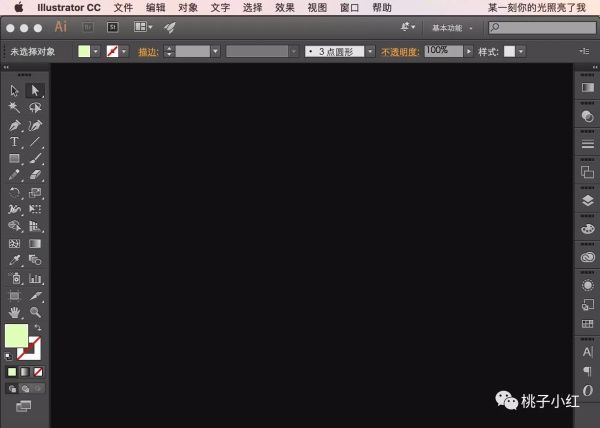
然后来熟悉一下AI的界面,和PS很相似,当然如果你是第一次打开AI这个软件,可能最右侧的样式和PS更加相像
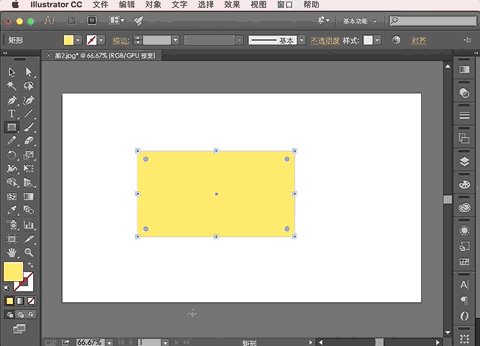
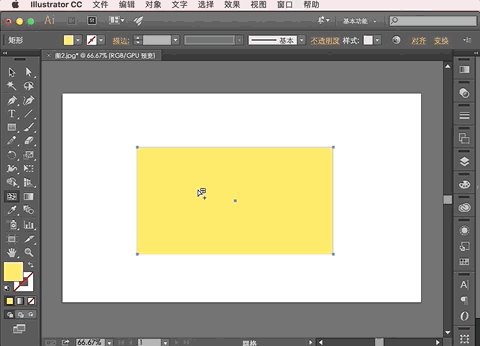
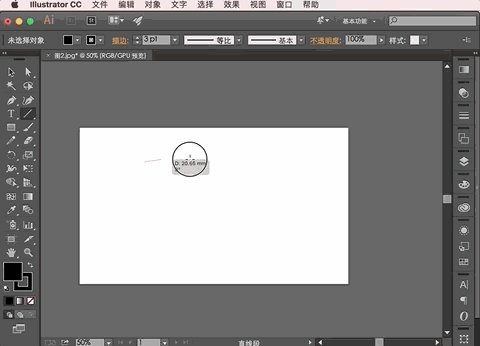
左侧的工具界面有一个形状工具,和PS一样,是可以画形状用的~ 说着,拉一个矩形出来,记得涂一个颜色,自选什么颜色都OK
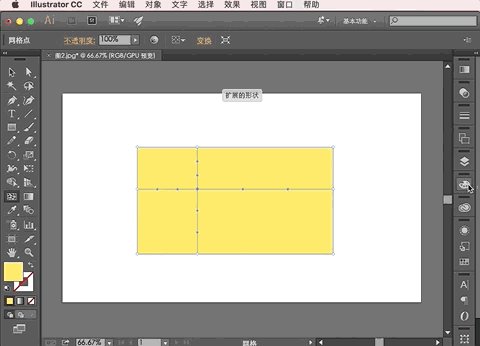
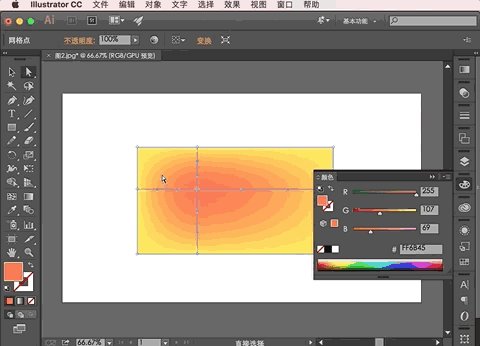
然后网格工具可以用起来了
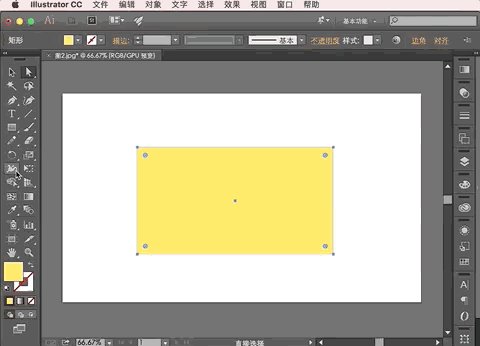
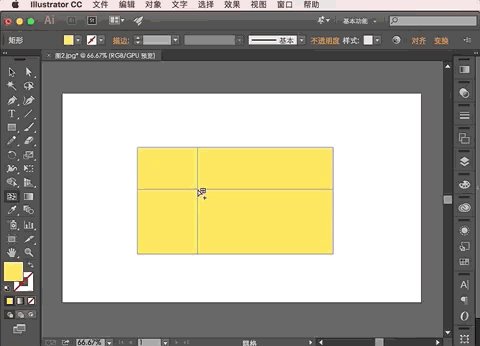
选择网格工具后,点击一下刚刚那个矩形框上面随便一个点,这个时候,惊喜的发现,矩形上面,竟然自己多了一个经纬线,并且,刚刚画上去的点,可以更改形状
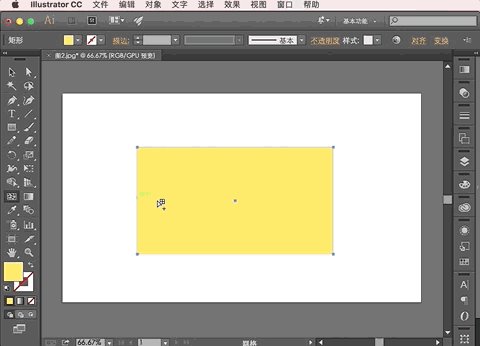
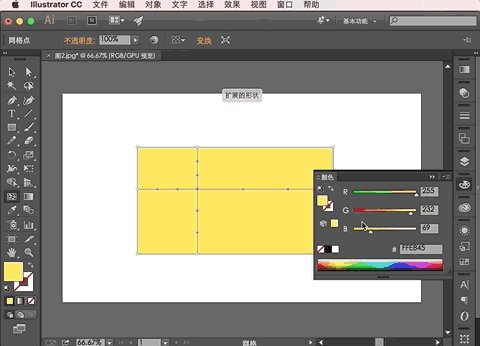
于是可以再随意增加几个点,更改颜色,再之后,选择白色箭头【直接选择工具】
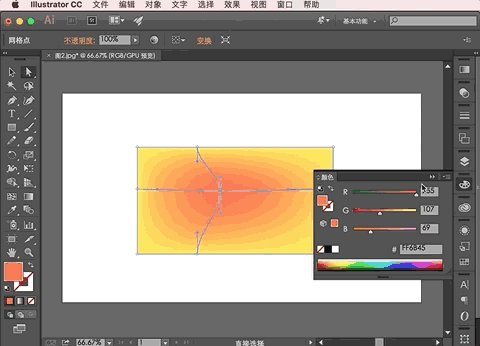
对刚刚矩形上面增加的点进行移动,但是谨慎移动,别太夸张哦
这样一波流体渐变雏形就有了~ 可以根据刚刚的知识点对渐变方式、颜色等等进行调整,得到自己想要的那种~
2.第二种方法,显得比较偷懒了,
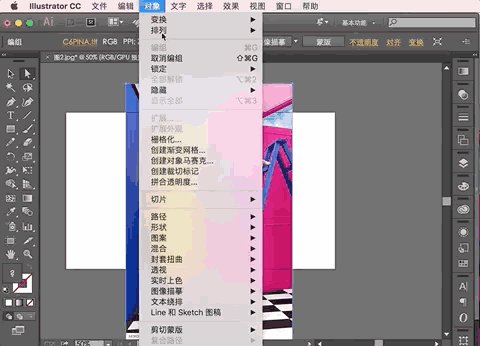
找一张比较色彩斑斓的图,拖进AI中,在菜单栏中找到对象,找到对象,对象…….莫名戳中笑点,哈哈哈哈哈哈哈。
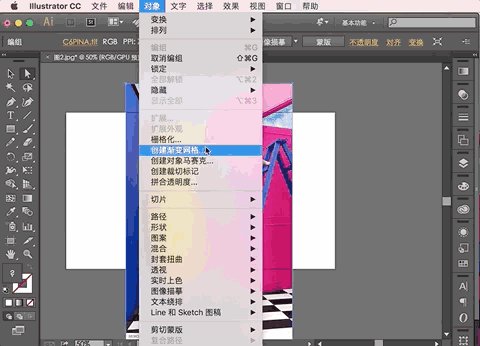
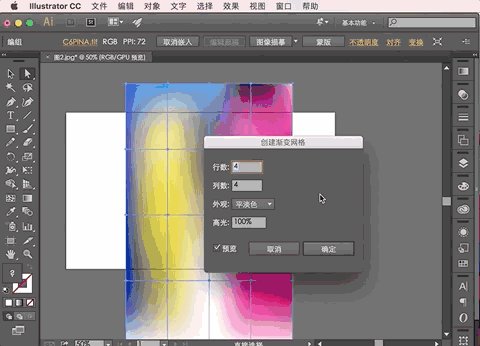
点击【对象】-【创建渐变网格】
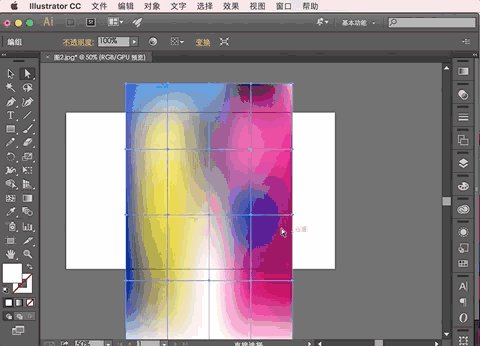
调整数值,行数、列数数值越小越模糊,反之则越清晰。之后,奇迹又出现了一次,刚才的图片已经变得模糊起来,甚至有点流体渐变的雏形了,这个时候,还是用直接选择工具,可以调整网格点的位置,颜色等等,去创造那个建立在现成图片基础上的渐变颜色吧~
可以看到两个方式都是采用了AI中的扭曲网格让渐变更加的流畅,其实这个渐变网格是真的很好玩,这里多送一个在网上看来的很棒棒的小教程~
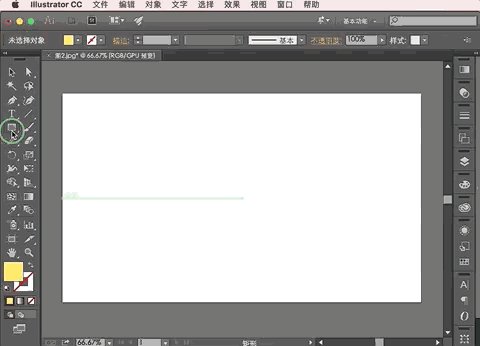
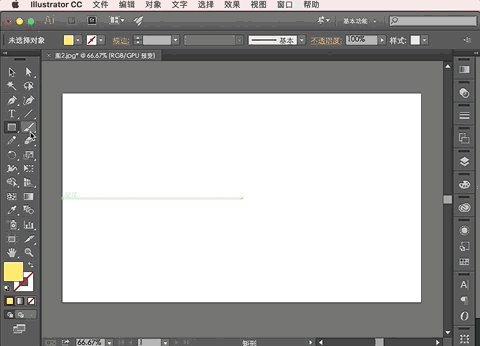
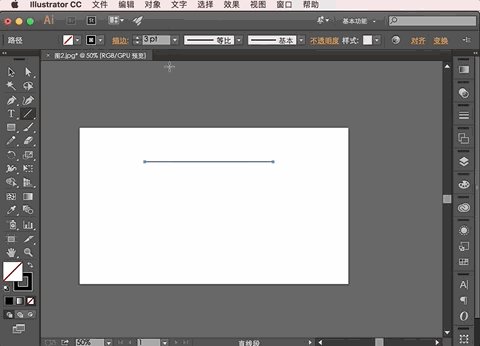
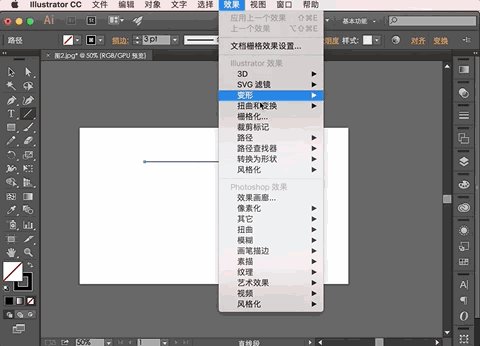
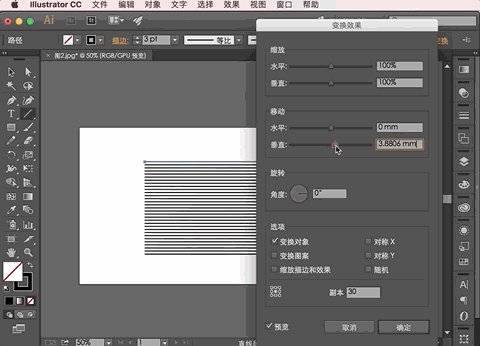
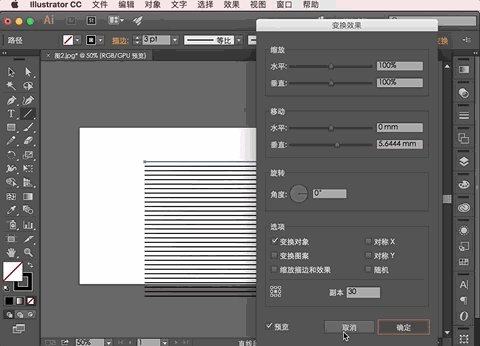
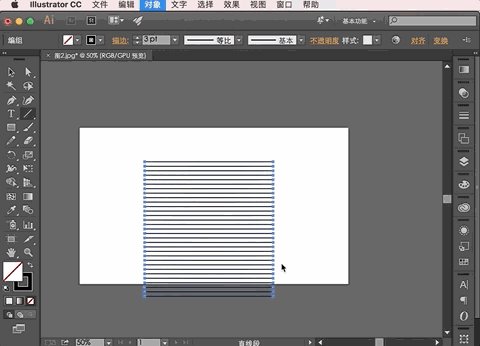
比如还是在AI中,画一条直线,之后菜单栏找到【效果】-【扭曲和变换】
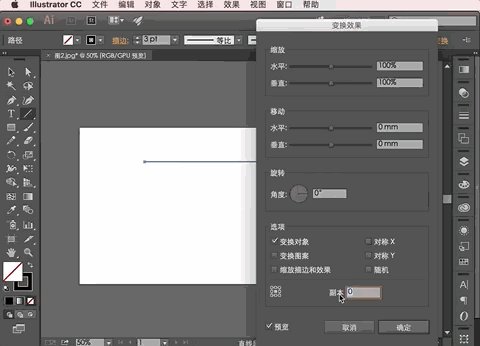
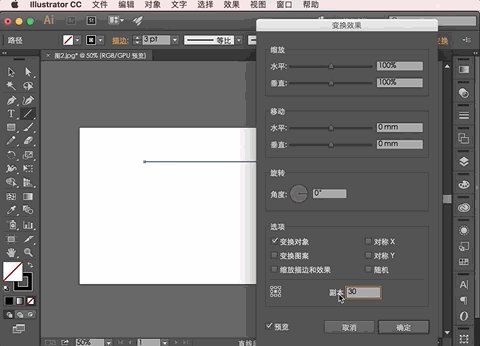
然后调整一下垂直变化个数或者水平变化个数,以及副本数
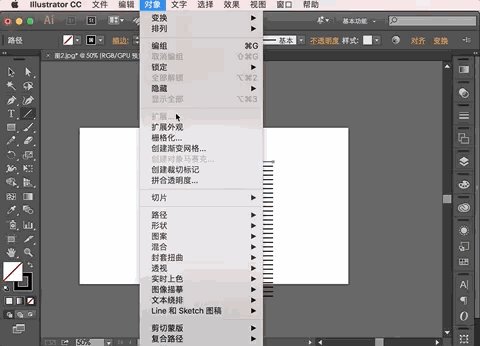
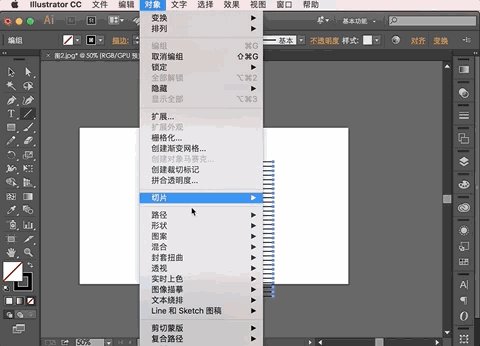
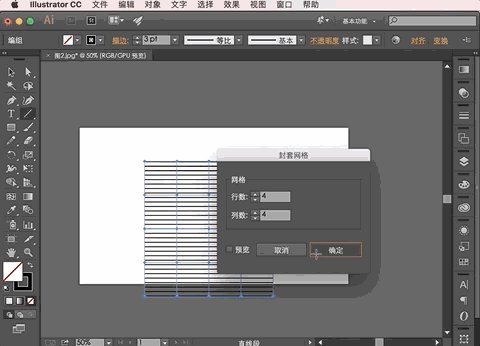
之后点击确定,再次找到对象,哈哈哈哈哈哈。【对象】-【拓展外观】,然后点击【对象】-【封套扭曲】然后对网格点进行一下移动
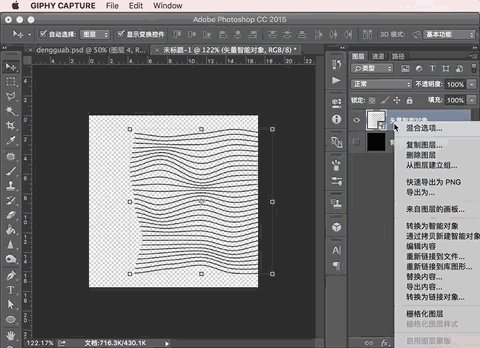
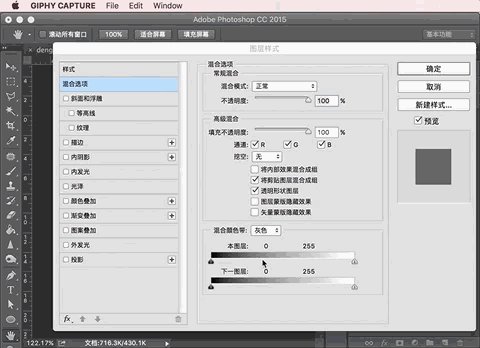
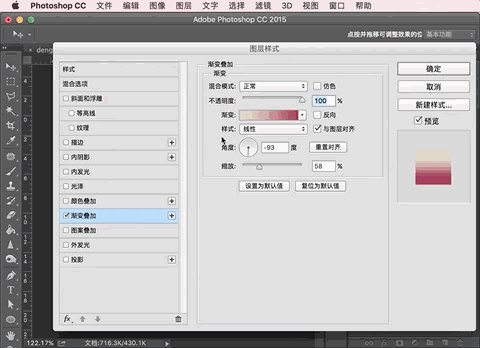
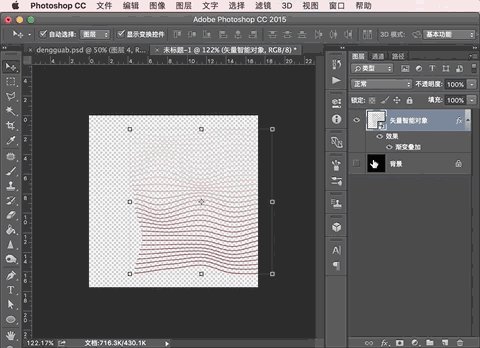
然后全部拖进PS,作为一个智能对象,给他增加一个渐变叠加
之后可以打一波字上去,ONEWEEK,之后选择图层去右下角第四个按钮,建立一个蒙版~
涂涂抹抹之后,完成~
好啦,今天可以说是泄露很多天机啦~
消化一下自己尝试一下刚刚的效果咯,等你们的大作可以丢进我的公众号后台哦
小桃红·敬上