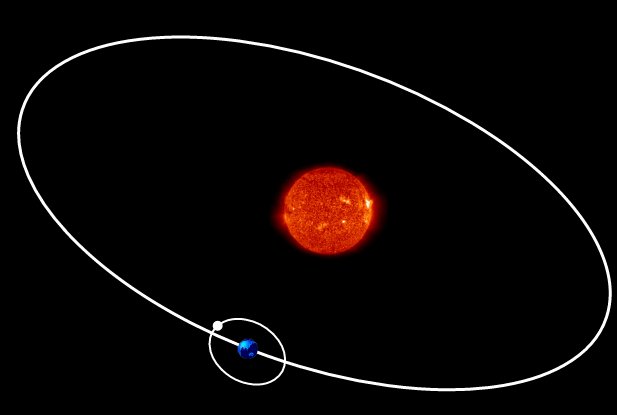
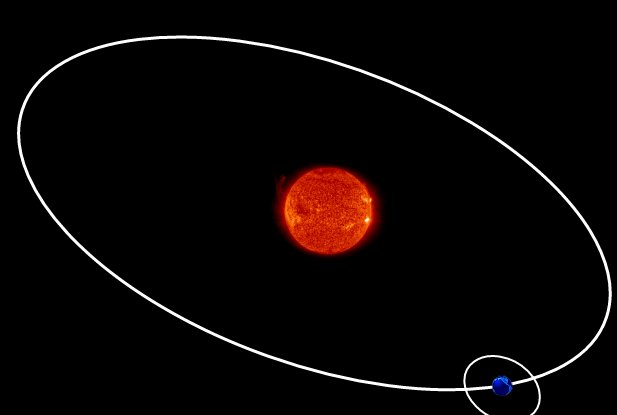
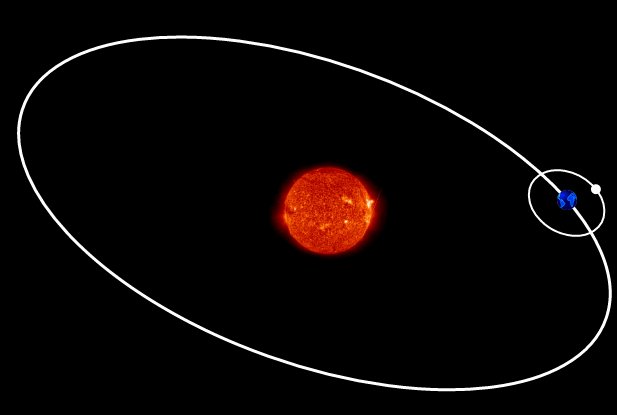
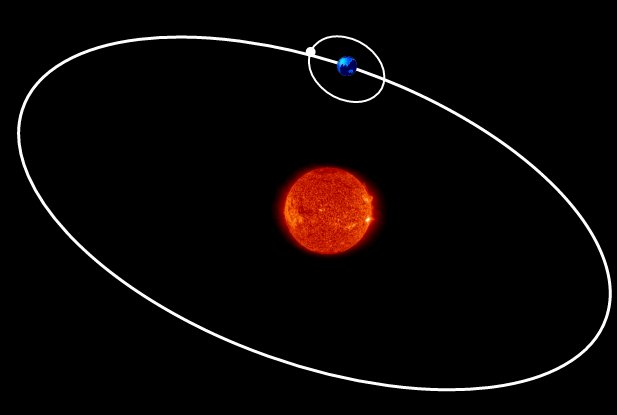
效果图gogogo.
SVG是一个开放的W3C矢量图形标准,它的诞生就是为了和商用矢量图形标准-Flash抗衡。
主要知识点:
圆角边框
阴影
定位
渐变
一.SVG简介
1.1.什么是SVG?
SVG是"Scalable Vector Graphics"的简称。中文可以理解成“可缩放矢量图形”。这个概念对于设计师来讲一点不陌生,但对于码农来讲,总是没有设计师们理解的那么透彻。其实码农们也没必要理解的那么透彻,只需要知道他是web页中的矢量图即可。它基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式标准。简单的说。就是用代码来绘制矢量图形的一种方式。SVG可以构造三种类型的图形对象:矢量图形、位图图像和文字。
1.2.SVG的历史
2001年9月4日,发布SVG1.0
2003年1月4日,发布SVG1.1
2003年1月14日,推出SVG移动电子版本:SVG Tiny和SVG Basic
2008年12月22日,发布SVG Tiny1.2
2011年8月16日,发布SVG 1.1(第二版),成为W3C目前推荐的标准。
1.3.SVG的优缺点
矢量图和传统栅格化的位图相比,很明显的差异是放大后会有锯齿,即通常说的失真。矢量图在这些情况下的优势明显。
SVG就实现了对矢量图形的支持,除此之外,还加入了简单动画支持和对文字特效的支持。使矢量图从静态图变为动态图。
SVG可被非常多的工具读取和修改(比如记事本)
SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。
SVG是可伸缩的
SVG图像可在任何的分辨率下被高质量地打印
SVG可在图像质量不下降的情况下被放大
SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG是开放的标准
SVG文件是纯粹的XML
但是SVG也不是万能的。也不是绝对优势的图形格式,只是在某些领域具有很高的价值。所有它也有一些缺点:
使用的广泛性不如Flash
由于原始的SVG是遵从XML语法。导致数据采用未压缩的方式存放、因此相较于其他矢量图形格式。同样的文件内容会比其他的文件格式稍大
新版本不兼容旧版本
IE9以下的浏览器不支持
1.4.SVG的hello world
在支持的浏览器中创建svg标签就可以输出内容
以上的代码就是在页面中显示一个”hello world”,大小为24px。
1.5. SVG的调用方式
以上的Hello world是直接使用svg元素调用。除了这个以外。还可以直接指向SVG文件地址。而将SVG嵌入到HTML文件有很多方式:
使用iframe标签来嵌入
使用img标签嵌入
直接使用svg标签
使用embeb标签来嵌入:embeb被所有主流的浏览器支持,并允许使用脚本,只是严格的从HTML规范来讲,embeb标签并没有包含在任何HTML规范中。
使用object标签来嵌入:object标签是HTML4的标准标签,被所有较新的浏览器支持。但这种方式都需要安装插件浏览器才能正确显示内容。
二、SVG形状
形状即是几何图形,SVG预定义了一些基础形状元素,可被开发者使用和操作,通过这些形状能够完成大部分绘制需求:
矩形rect
圆形circle
椭圆ellipse
线line
折线polyline
多边形polygon
路径path
收下小小简介,来看看太阳系绘制需要用到的知识点,那就是,等等等等~
圆形circle
英 [ˈsɜ:kl] 美 [ˈsɜ:rkl]
circle标签可以绘制一个圆:
属性:
1)cx 和 cy 属性定义圆点的 x 和 y 坐标。如果省略 cx 和 cy,圆的中心会被设置为 (0, 0)
2)r 属性定义圆的半径。
路径path
用path标签来创建路径,从外观上来说和多边形差不多,但是功能却不相同。
属性:
属性d用于存储路径坐标点数据,下面的命令可以用于构造路径数据:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Belzier curve
T = smooth quadratic Belzier curveto
Z = closepath
A = elliptical Arc
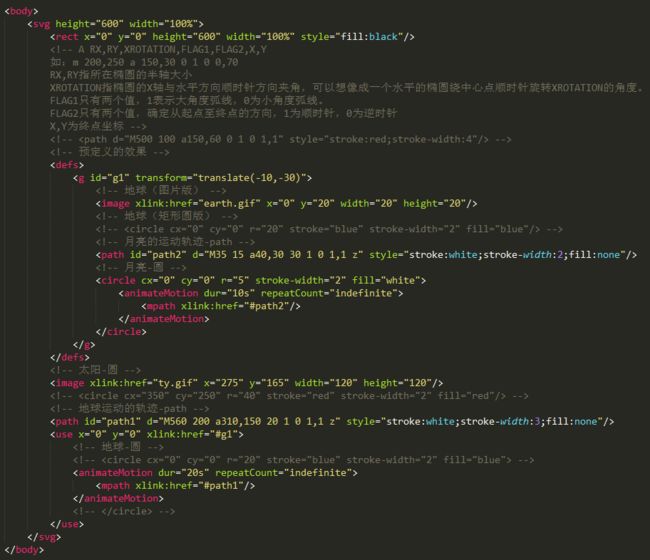
这里地球和月球的运行轨道就是path所画,那么关于path的贝塞尔曲线,下次再慢慢剖析。这里来看看A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y)
RX,RY指所在椭圆的半轴大小
XROTATION指椭圆的X轴与水平方向顺时针方向夹角,可以想像成一个水平的椭圆绕中心点顺时针旋转XROTATION的角度。
FLAG1只有两个值,1表示大角度弧线,0为小角度弧线。
FLAG2只有两个值,确定从起点至终点的方向,1为顺时针,0为逆时针
X,Y为终点坐标
还有让地球和月球动起来的svg动画,这里使用到了animateMotion标签,animoteMotion标签可以
让你可以实现一个路径动画,并且根据路径进行旋转。路径使用和相同的方式进行定义。你可以设置属性来定义对象是否根据路径的正切角度来旋转。
上源码:
如果你热爱编程,来跟我一起探讨吧。这里有免费的学习资源分享:群(295383988)