HTML5---------Canvas 的学习日记2
1:绘制矩形
1:直接用strokeRect,fillRect,clearRect函数绘制
strokeStyle='pink';
context.strokeRect(x,y,width,height);
context.fillRect(x,y,width,height);
context.clearRect(x,y,width,height);
2:画出一条条线段来拼接成一个矩形的形状
function drawRect(x,y,width,height){
context.beginPath();
context.moveTo(x,y);
context.lineTo(x+width,y);
context.lineTo(x+width,y+height);
context.lineTo(x,y+height);
context.closePath();
}
注意:beginPath()是重新开始一段路径,主要是为了防止之前的路径会与之后的路径有连线而产生破坏,而moveTo是在当前的环境添加了一个点,然后再进行图像的绘制。
//至于beginPath()是否一定要配合moveTo来使用,这个问题不是很清楚,弄明白后再添上。
3:绘制圆角矩形
1:采用arcTo函数
function drawroundRec(x,y,width,height,radius){
context.beginPath();
context.moveTo(x+radius,y);
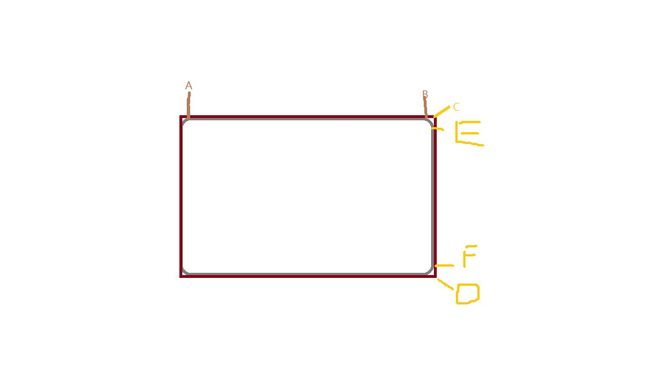
arcTo(x+width,y,x+width,y+height,radius);//即以AC线段和CD线段为切线,画出与这2条直线都相切,并且半径是radius的圆弧,即圆弧BE
//注意:arcTo的当前路径的最后一个点与圆弧的起始点是相连的,所以绘制此矩形,不需要添加画直线的函数,此函数调用后,自动产生了一条AB的直线
arcTo(x+width,y+height,x,y+height,radius);
arcTo(x,y+height,x,y,radius);
arcTo(x,y,x+radius,y,radius);
context.stroke