一.android动画分类
android动画的分类在android3.0之前只有TweenAnimation(补间动画)和FrameAnimation(逐帧动画)两大类,在android3.0之后google添加了PropertyAnimation(属性动画)。一般的特效在补间和逐帧动画都可以实现,但是随着人们的审美视觉的提升有许多的特效单独的补间动画已经不能很好的实现了,例如:3D的旋转,对移动之后的动画的点击监听等等。因此出现了PropertyAnimation(属性动画)。
二.Animation两种使用方式
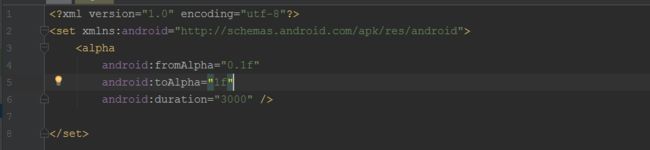
1.可以使用资源文件:在res文件夹建立文件夹anim文件夹,为该文件夹添加Animal资源。
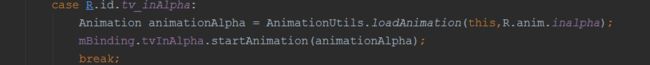
然后再代码中调用
这样你就可以实现一个淡入的动画了,如果你想要实现activity的淡入淡出效果的话可以调在finish,或者staractivity之后调用this.overridePendingTransition(淡入动画,淡出动画)这个方法。
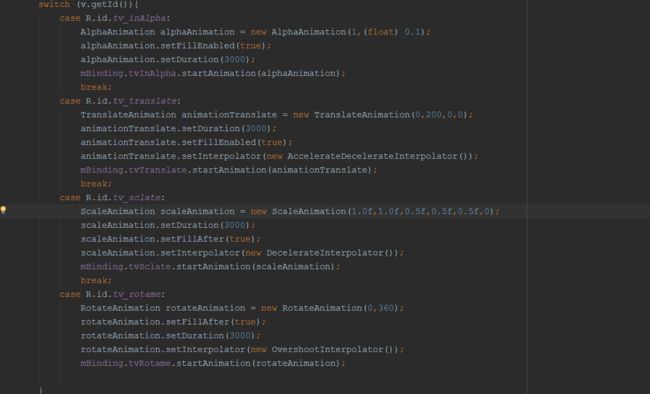
2.可以在代码中直接定义你所想要的动画。
同时可以在每个动画中添加setInterpolator方法,来添加动画的“加速度”,他的参数有:
AccelerateInterpolator :加速,开始时慢中间加速
DecelerateInterpolator:减速,开始时快然后减速
AccelerateDecelerateInterolator:先加速后减速,开始结束时慢,中间加速
AnticipateInterpolator:反向,先向相反方向改变一段再加速播放
AnticipateOvershootInterpolator:反向加超越,先向相反方向改变,再加速播放,会超出目的值然后缓慢移动至目的值
BounceInterpolator:跳跃,快到目的值时值会跳跃,如目的值100,后面的值可能依次为85,77,70,80,90,100
CycleIinterpolator:循环,动画循环一定次数,值的改变为一正弦函数:Math.sin(2* mCycles* Math.PI* input)
LinearInterpolator:线性,线性均匀改变
OvershottInterpolator:超越,最后超出目的值然后缓慢改变到目的值
如果想要让画面停留在动画之后的状态可以使用setFillAfter(boolean b)方法来实现。
3.多种动画混合使用:
三.FrameAnimation使用
Android下所有的资源文件均要放在/res目录下,对于动画帧的资源需要当成一个Drawable,所以需要把它放在/res/Drawable目录下。而定义逐帧动画非常简单,只要在元素中使用子元素定义动画的全部帧,并制定各帧的持续时间即可。还可以在元素中添加属性,来设定逐帧动画的属性。定义好逐帧动画的资源文件之后,只需要使用getResources().getDrawable(int)方法获取AnimationDrawable示例,然后把它设置为某个View的背景即可。
然后再代码中使用代码:
imPic.setImageResource(R.drawable.animationlist);
AnimationDrawable animationDrawable = (AnimationDrawable)imPic.getDrawable();
animationDrawable.start();
这样就可以实现一个简单的帧动画了。
四.属性动画
//属性缩放动画
ObjectAnimator Scaleanimation = ObjectAnimator.ofFloat(mBinding.tvSclate,"ScaleX",1f,3f);
Scaleanimation.setDuration(3000);
Scaleanimation.start();
//属性旋转动画
ObjectAnimator Rotameanimation = ObjectAnimator.ofFloat(mBinding.tvRotame,"RotationX",360);
Rotameanimation.setDuration(3000);
Rotameanimation.start();
//属性平移动画
ObjectAnimator TranAnimator = ObjectAnimator.ofFloat(mBinding.tvTranslate,"TranslationX",mBinding.tvTranslate.getTranslationX(),-600,mBinding.tvTranslate.getTranslationX());
TranAnimator.start();
//属性淡入淡出动画
ObjectAnimator Alphaanimator = ObjectAnimator.ofFloat(mBinding.tvInAlpha,"Alpha",0.1f,1.0f);
Alphaanimator.setDuration(3000);
Alphaanimator.start();
属性动画集
ObjectAnimator moveIn = ObjectAnimator.ofFloat(textview,"translationX", -500f, 0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(textview,"rotation", 0f, 360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(textview,"alpha", 1f, 0f, 1f);
AnimatorSet animSet =newAnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start();