此篇为译文,首次翻译外文会存在纰漏,见谅...
原文:Swift Guide to Map Filter Reduce
我们要渐渐适应使用 map,filter 或者 reduce 来对Swift中的集合类型例如 Array 及 Dictionary 进行操作。除非你有过函数式编程经验,你应该会更熟悉 for-in 循环。鉴于这一点,这是我对使用 map,filter,reduce,flatMap 函数的指南。
Map
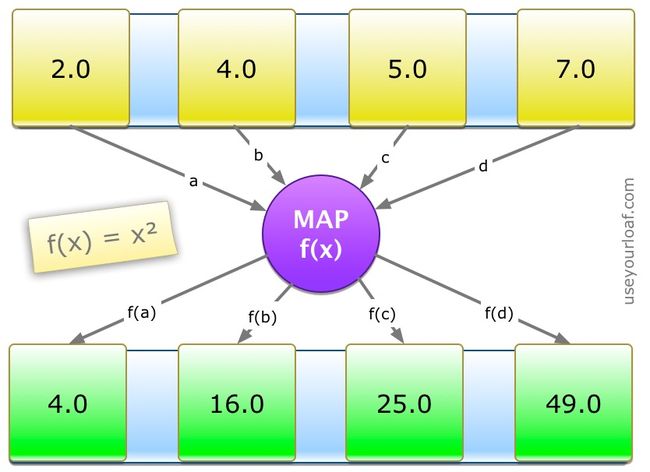
**使用 map 来遍历集合并对集合中每一个元素进行同样的操作。 ** map
函数返回一个数组,其中每一个元素都是原数组对应元素经过映射后的结果:
我们可以使用一个 for-in 循环来计算数组中每一个元素的平方:
let values = [2.0,4.0,5.0,7.0]
var squares: [Double] = []
for value in values {
squares.append(value*value)
}
这段代码是有效的,但是显得有些冗长,我们同样需要定义一个 squares 变量,现在来比较下使用 map 函数的做法:
let values = [2.0,4.0,5.0,7.0]
let squares = values.map {$0 * $0}
// [4.0, 16.0, 25.0, 49.0]
这是一个很大的提升。我们再也不需要使用for循环,因为 map 函数已经帮我们做了。同时变量 squares 被赋值给一个不可变的值,我们不需要去定义它的类型,因为Swift会自行推断。
一开始简化的闭包语法会让这段代码难以理解。 map 函数有一个唯一的闭包类型的参数,它会遍历整个集合。这个闭包会取得集合中的每一个元素作为参数并返回一个经过处理的值。 map 函数将这些经过处理的值以 Array 的形式返回。
以下面这种方式编写 map 函数可以让我们更容易的看出发生了什么:
let values = [2.0,4.0,5.0,7.0]
let squares2 = values.map({
(value: Double) -> Double in
return value * value
})
这个闭包有一个参数:(value: Double),Swift可以推断出闭包的返回值为 Double类型。因为 map 函数只有一个闭包参数,因此我们可以省略掉 ( ** 和 ** ) ,同时省略掉 return:
let squares2 = values.map {value in value * value}
in 关键字的作用是将闭包的参数与函数体分开。你可以使用参数编号将代码简化得更彻底:
let squares = values.map { $0 * $0 }
返回值的类型不会受限于原数组中元素的类型。下面是一个从整型数组映射到字符串数组的例子:
let scores = [0,28,124]
let words = scores.map { NSNumberFormatter.localizedStringFromNumber($0,
numberStyle: .SpellOutStyle) }
// ["zero", "twenty-eight", "one hundred twenty-four"]
map操作不局限于数组,只要是集合类型你都可以使用map。举个例子,对Dictionary 或 Set 类型使用,返回值一般会是 Array 类型。下面是一个应用在 Dictionary 上的例子:
let milesToPoint = ["point1":120.0,"point2":50.0,"point3":70.0]
let kmToPoint = milesToPoint.map { name,miles in miles * 1.6093 }
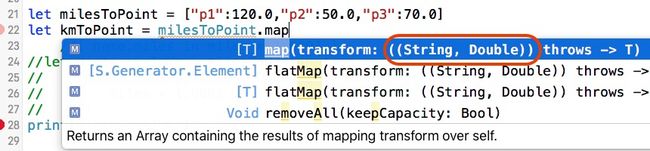
小技巧:假如你对理解闭包中的参数类型感到困难,Xcode中的代码自动补全功能会帮助你理解:
以上这个情形,我们在映射一个 Dictionary ,所以当我们在遍历这个集合的时候,我们的闭包有 String类型 和 Double类型的两个参数,它们的类型是由组成这个字典的元素中的 key 与 value 的类型决定。
最后一个例子,关于 Set 集合:
let lengthInMeters: Set = [4.0,6.2,8.9]
let lengthInFeet = lengthInMeters.map {meters in meters * 3.2808}
我们需要处理的是一个 元素为 Double类型的 Set集合,所以我们的闭包
的参数类型也为 Double。
Filter
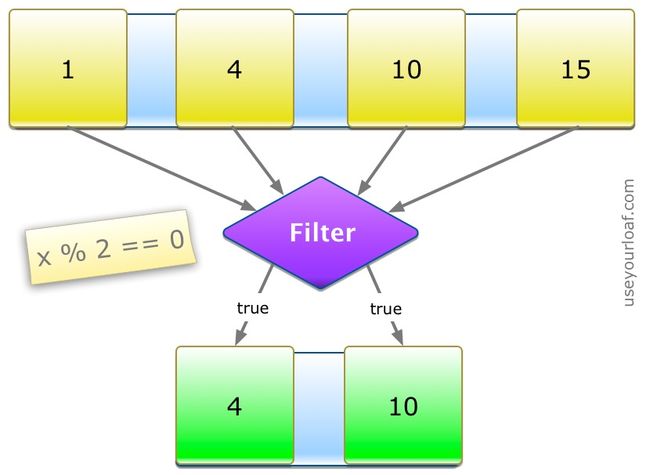
filter函数会遍历一个集合,并返回一个 Array,其中包含了集合中满足过滤条件的元素。
filter函数中有一个参数指定了过滤条件,它是一个闭包,它会从集合中取得一个元素作为闭包的参数,经过闭包处理后返回一个 Bool类型的值,这个值指示了这个元素是否满足过滤条件。
一个只保留整型数组中的偶数的例子:
let digits = [1,4,10,15]
let even = digits.filter { $0 % 2 == 0 }
// [4, 10]
Reduce
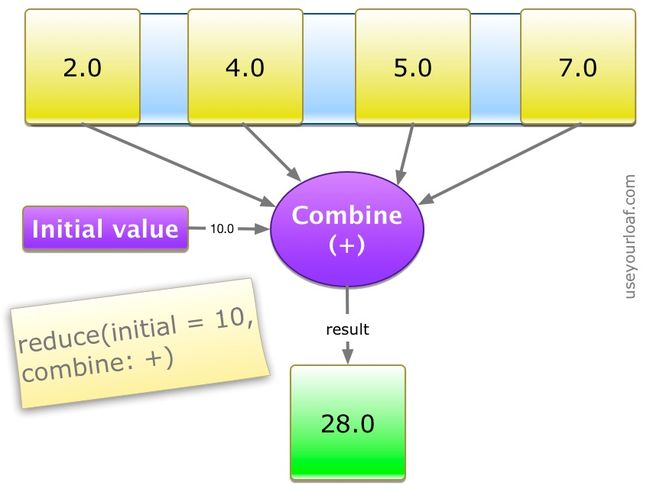
使用reduce来组合集合中的所有元素并返回一个非集合类型的值。
reduce函数有两个参数,一个为初始值,另一个为组合闭包,比如求以下数组中的所有元素与初始值10的和:
let items = [2.0,4.0,5.0,7.0]
let total = items.reduce(10.0,combine: +)
// 28.0
//译者注:Xcode 8.0中Swift语法更为简洁
let items = [2.0,4.0,5.0,7.0]
let total = items.reduce(10.0,+)
// 28.0
+ 操作符同样适用于整合字符串数组:
let codes = ["abc","def","ghi"]
let text = codes.reduce("", combine: +)
// "abcdefghi"
//译者注:Xcode 8.0中Swift语法更为简洁
let codes = ["abc","def","ghi"]
let text = codes.reduce("",+)
// "abcdefghi"
因为组合参数是一个闭包,所以你可以使用尾随闭包语法来编写reduce:
let names = ["alan","brian","charlie"]
let csv = names.reduce("===") {text, name in "\(text),\(name)"}
// "===,alan,brian,charlie"
FlatMap
最简单的用法是如同它的名字所描述的那样将一个二维数组拆开展平:
let collections = [[5,2,7],[4,8],[9,1,3]]
let flat = collections.flatMap { $0 }
// [5, 2, 7, 4, 8, 9, 1, 3]
它可以判断集合中的不可选值,并将不可选值移出集合:
let people: [String?] = ["Tom",nil,"Peter",nil,"Harry"]
let valid = people.flatMap {$0}
// ["Tom", "Peter", "Harry"]
flatMap的魔力在于你可以拆开展平一个多维数组,并且这个多维数组的子数组可以经过处理,最终返回一个包含所有结果的一维数组。(此处建议看下原文,译者注)
举个例子,遍历一个二维数组并返回一个元素都为偶数的一维数组:
let collections = [[5,2,7],[4,8],[9,1,3]]
let onlyEven = collections.flatMap {
intArray in intArray.filter { $0 % 2 == 0 }
}
// [2, 4, 8]
因为flatMap遍历的是子数组为整型数组的二维数组,所以它的闭包参数的参数 intArray 是 [Int]类型。这也是为什么你可以将上面的代码利用简洁的闭包语法变成以下更简洁的方式,但我认为这样做会降低代码的可读性:
let onlyEven = collections.flatMap { $0.filter { $0 % 2 == 0 } }
另外一个例子,利用flatMap与map函数求二维数组的每一个Int元素的平方,返回一个Array:
let allSquared = collections.flatMap { $0.map { $0 * $0 } }
以非简写的方式:
let allSquared = collections.flatMap {
intArray in intArray.map { $0 * $0 }
}
// [25, 4, 49, 16, 64, 81, 1, 9]
最后一个例子,利用flatMap与reduce函数求出二维数组中每个子数组的元素之和,返回一个包含结果的Array:
let sums = collections.flatMap { $0.reduce(0, combine: +) }
//译者注:Xcode 8.0中Swift语法更为简洁
let sums = collections.flatMap { $0.reduce(0,+) }
尽管有人指出最后一个例子用map函数就可以办到,因为reduce的返回值是Int而不是Array:
let sums = collections.map { $0.reduce(0, combine: +) }
//译者注:Xcode 8.0中Swift语法更为简洁
let sums = collections.flatMap { $0.reduce(0,+) }
Chaining
你可以将这些函数链接起来使用。例如求数组中大于等于7的元素之和,我们可以先用filter筛选,其次再用reduce求和:
let marks = [4,5,8,2,9,7]
let totalPass = marks.filter{$0 >= 7}.reduce(0,combine: +)
// 24
//译者注:Xcode 8.0中Swift语法更为简洁
let marks = [4,5,8,2,9,7]
let totalPass = marks.filter{$0 >= 7}.reduce(0,combine: +)
// 24
另外一个例子,先求数组中的元素的平方,再筛选出偶数:
let numbers = [20,17,35,4,12]
let evenSquares = numbers.map{$0 * $0}.filter{$0 % 2 == 0}
// [400, 16, 144]
快速小结
下一次你需要遍历一个集合并做一些事情的时候,优先考虑是否能够使用map,filter或reduce:
map函数返回一个包含了对原集合中每一个元素经过映射后的Array。
filter函数返回一个包含原集合中满足筛选条件的元素的Array。
reduce函数返回一个初始参数与原集合元素经过组合后的非集合类型的值。