前言:
本篇文章不是分享collectionView的详细使用教程, 而是属于比较'高级'的collectionView使用技巧, 阅读之前, 我想你已经很熟悉collectionView的基本使用, 如果不是很熟悉, 建议在以后熟悉一下. 那么在本篇结束后, 你也能够很轻松的使用collectionView来实现, 当下比较流行和比较炫酷的效果以及你想要自己实现的其他的效果.这里就实现三种比较常用的效果: 线性布局, 瀑布流布局, 圆形布局, 其他的各种自定义的布局你将是会有能力自己实现的.Demo地址
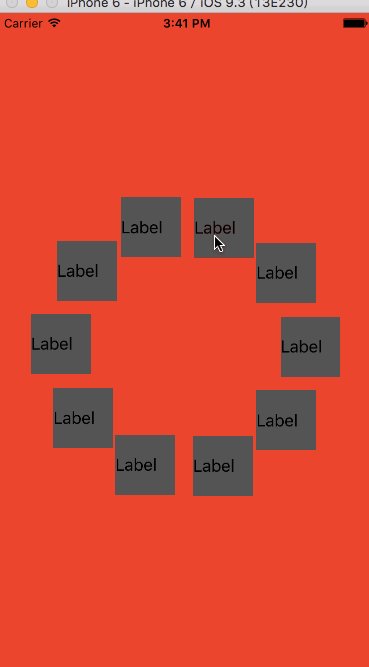
最终效果
一` 首先了解下UICollectionViewLayoutAttributes,
- 当你看这些属性的时候, 有没有感觉到是一个view应该有的属性, 实际上, collectionVIew里面的所有的cell我们并没有给它直接设置过他在collectionView上面的frame等属性, 它的相关的设置都是由UICollectionViewLayoutAttributes来完成的.
- 每一个cell都对应的有一个UICollectionViewLayoutAttributes来设置他的一些属性, 当我们在修改他对应的UICollectionViewLayoutAttributes的相关的属性的时候, 就间接的实现了对响应的cell的相关属性的修改.
- 所以我们对collectionViewCell的很多自定义就落在了对相应的UICollectionViewLayoutAttributes上面
public var frame: CGRect
public var center: CGPoint
public var size: CGSize
// 用于实现一些3D效果
public var transform3D: CATransform3D
@available(iOS 7.0, *)
public var bounds: CGRect
@available(iOS 7.0, *)
// 更改transform可以方便的实现一些缩放, 旋转效果
public var transform: CGAffineTransform
public var alpha: CGFloat
public var zIndex: Int // default is 0
// 初始化方法, 分别对应为collectionView里面的几种reusebleView
//cell
public convenience init(forCellWithIndexPath indexPath: NSIndexPath)
//SupplementaryView
public convenience init(forSupplementaryViewOfKind elementKind: String, withIndexPath indexPath: NSIndexPath)
// DecorationView
public convenience init(forDecorationViewOfKind decorationViewKind: String, withIndexPath indexPath: NSIndexPath)
二` 了解UICollectionViewFlowLayout
- 要完成collectionView的布局是需要设置他的属性 collectionViewLayout, 当使用storyboard的时候是默认为UICollectionViewFlowLayout
- UICollectionViewFlowLayout是系统提供的一种网格布局, 通常情况下你只需要设置一下下面列举的一些属性, 就可以达到普通的collectionView的使用效果---网格效果, 同时你可以使用UICollectionViewDelegateFlowLayout 来实现一些比较简单的动态更改cell的布局的效果
// 最小的行距
public var minimumLineSpacing: CGFloat
// 最小的列距
public var minimumInteritemSpacing: CGFloat
// cell的大小
public var itemSize: CGSize
// collectionView的滚动方向
public var scrollDirection: UICollectionViewScrollDirection // default is UICollectionViewScrollDirectionVertical
// headersize
public var headerReferenceSize: CGSize
public var footerReferenceSize: CGSize
public var sectionInset: UIEdgeInsets
```
####三` 强大的UICollectionViewLayout
* 要完成collectionView的布局是需要设置他的属性 collectionViewLayout, 当使用storyboard的时候是默认为UICollectionViewFlowLayout, 实际上UICollectionViewFlowLayout是继承自UICollectionViewLayout, 由系统实现的一种collectionView的布局
* 所以我们可以继承UICollectionViewLayout来自定义我们想要的布局
* 实现自定义的布局并不是很复杂, 官方文档中已经说明了相关的方法, 这里直接分享给大家
下面是自定义UICollectionViewLayout时比较常用到的一些方法
1. collectionView每次需要重新布局(初始, layout 被设置为invalidated ...)的时候会首先调用这个方法prepareLayout()
所以Apple建议我们可以重写这个方法来为自定义布局做一些准备的操作,
在cell比较少的情况下, 我们一般都可以在这个方法里面计算好所有的cell布局
并且缓存下来, 在需要的时候直接取相应的值即可, 以提高效率
func prepareLayout()
2. 然后会调用layoutAttributesForElementsInRect(rect: CGRect)方法获取到rect范围内的cell的所有布局, 这个rect大家可以打印出来看下, 和collectionView的bounds不一样, size可能比collectionView大一些, 这样设计也许是为了缓冲
Apple要求这个方法必须重写, 并且提供相应rect范围内的cell的所有布局的
UICollectionViewLayoutAttributes, 如果之前我们已经计算好了,
就可以直接返回就可以了, 当然你可以比如只返回rect范围内的cell的布局,
而不是所有的cell的布局, 不过这样的话你需要设置下一个方法
func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]?
3. 当collectionView的bounds变化的时候会调用
shouldInvalidateLayoutForBoundsChange(newBounds: CGRect)这个方法
如果我们的布局是会时刻变化的, 需要在滚动的过程中重新布局 , 那么我们需要
设置这个方法的返回值为true, 默认为false
- 当返回值为true的时候会将collectionView的layout设置为invalidated,
将会使collectionView重新调用上面的prepareLayout()...方法重新获得布局 - 同时, 当屏幕旋转的时候collectionView的bounds也会调用这个方法
如果设置为false, 那么将不会达到屏幕适配的效果, - 需要注意的是, 当collectionView执行一些操作(delete insert reload)等的时候,
不会调用这个方法, 会直接重新调用上面的prepareLayout()...方法重新获得布局
public func shouldInvalidateLayoutForBoundsChange(newBounds: CGRect) -> Bool
4. 需要设置collectionView 的滚动范围 collectionViewContentSize()
自定义的时候, 必须重写这个方法, 并且返回正确的滚动范围, collectionView才能正常的滚动
public func collectionViewContentSize() -> CGSize
5. 以下方法, Apple建议我们也重写, 返回正确的自定义对象的布局
因为有时候当collectionView执行一些操作(delete insert reload)等系统会调用这些方法获取布局, 如果没有重写, 可能发生意想不到的效果
自定义cell布局的时候重写
public func layoutAttributesForItemAtIndexPath(indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
自定义SupplementaryView的时候重写
public func layoutAttributesForSupplementaryViewOfKind(elementKind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
自定义DecorationView的时候重写
public func layoutAttributesForDecorationViewOfKind(elementKind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
6. 这个方法是当collectionView将停止滚动的时候调用, 我们可以重写它来实现, collectionView停在指定的位置(比如照片浏览的时候, 你可以通过这个实现居中显示照片...)
public func targetContentOffsetForProposedContentOffset(proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint
... 同时里面还有很多的方法我们可以重写来实现更多的效果, 但是这里, 就先介绍这么多的方法来实现自定义collectionView的布局
------------
###下面通过例子介绍下具体的使用
####圆形布局的实现
* 继承自UICollectionViewLayout, 重写prepareLayout(),在这里面我们计算好所有的cell布局
override func prepareLayout() {
// 一定要调用super
super.prepareLayout()
// 初始化需要的数据
// 总的cell
totalNum = collectionView!.numberOfItemsInSection(0)
// 每次计算前需要清零
layoutAttributes = []
// 圆心
center = CGPoint(x: Double(collectionView!.bounds.width * 0.5), y: Double(collectionView!.bounds.height * 0.5))
// 圆半径
radius = min(collectionView!.bounds.width, collectionView!.bounds.height) / 3.0
var indexPath: NSIndexPath
for index in 0..* 重写方法设置每个cell的布局
// Apple建议要重写这个方法, 因为某些情况下(delete insert...)系统可能需要调用这个方法来布局
override func layoutAttributesForItemAtIndexPath(indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes? {
let attributes = UICollectionViewLayoutAttributes(forCellWithIndexPath: indexPath)
// 设置cell的大小
attributes.size = CGSize(width: 60.0, height: 60.0)
// 当前cell的角度
// 注意类型转换
let angle = 2 * CGFloat(M_PI) * CGFloat(indexPath.row) / CGFloat(totalNum)
// 一点点数学转换
attributes.center = CGPoint(x: center.x + radius*cos(angle), y: center.y + radius*sin(angle))
return attributes
}
数学计算过程(写得不好看##<<>>##)

* 重写方法返回计算好的布局
override func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
return layoutAttributes
}
* 重写方法设置collectionView的滚动范围(这里不滚动)
override func collectionViewContentSize() -> CGSize {
return collectionView!.bounds.size
}
----
这样就实现了自定义的圆形布局, 还是比较简单!!!!
-----
-----
>关于瀑布流的布局, 自定义过程和这个相似, 就不贴代码了, [Demo地址](https://github.com/jasnig/CollectionViewLayout)里面有详细的代码注释, 直接大家看代码吧, 如果对你有帮助, 欢迎关注, 欢迎star
另外Demo里的布局大家是可以直接拿来使用的
以后你也有能力自己实现各种炫酷的布局效果了