在Activity的跳转过程中,需要用动画,普遍都是用overridePendingTransition。而Android有Material Design风格的动画,效果更生动,毕竟最炫MD风。通过Activity的过度动画ActivityOptions,以及兼容包ActivityOptionsCompat实现。
github代码直通车
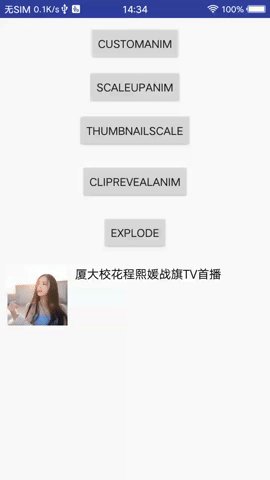
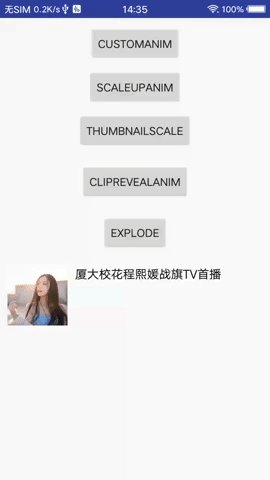
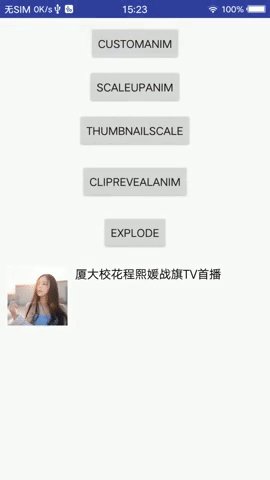
动画效果之一:
giphy.gif
ActivityOptionsCompat带有5种类型动画:
- makeCustomAnimation
- makeScaleUpAnimation
- makeThumbnailScaleUpAnimation
- makeClipRevealAnimation
- makeSceneTransitionAnimation
1.makeCustomAnimation 自定义动画
用法:和overridePendingTransition使用非常类似,传入context、进入和退出动画anim资源。
public void customAnim(View view){
ActivityOptionsCompat compat = ActivityOptionsCompat.makeCustomAnimation(this,R.anim.enter_up,R.anim.exit_down);
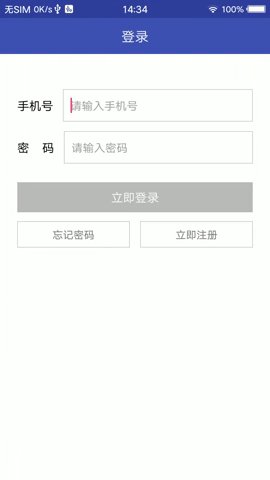
startActivity(new Intent(this,LoginActivity.class), compat.toBundle());
}
在退出的时候调用ActivityCompat.finishAfterTransition(this)进行退出动画。
public class LoginActivity extends AppCompatActivity{
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
}
@Override
public void onBackPressed() {
super.onBackPressed();
ActivityCompat.finishAfterTransition(this);
}
}
比如enter_up从底部进入动画:
2.makeScaleUpAnimation缩放动画,传入view,起始点坐标,起始宽高。
用法:
public void scaleUpAnim(View view){
ActivityOptionsCompat compat = ActivityOptionsCompat.makeScaleUpAnimation(view,view.getWidth()/2,view.getHeight()/2,0,0);
startActivity(new Intent(this,LoginActivity.class), compat.toBundle());
}
3.makeThumbnailScaleUpAnimation,传入view,bitmap,起始宽高。
public void thumbnailScale(View view){
ActivityOptionsCompat options3 = ActivityOptionsCompat.makeThumbnailScaleUpAnimation(view, BitmapFactory.decodeResource(getResources(), R.mipmap.timg), 0, 0);
ActivityCompat.startActivity(this, new Intent(this, LoginActivity.class), options3.toBundle());
}
4.makeClipRevealAnimation,传入view,起始点坐标,起始宽高。
public void clipRevealAnim(View view){
ActivityOptionsCompat options4 = ActivityOptionsCompat.makeClipRevealAnimation(view, view.getWidth() / 2, view.getHeight() / 2, 1000, 1000);
ActivityCompat.startActivity(this, new Intent(this, LoginActivity.class), options4.toBundle());
}
5.makeSceneTransitionAnimation设置transitionName:场景动画,在这里就体现在两个activity中的某些view协同去完成过度动画,就像广告里一个人从沙漠走到冰川,突然走到草原的场景切换。用法:
public void transitionAnim(View view){
ActivityOptionsCompat compat = ActivityOptionsCompat.makeSceneTransitionAnimation(this, view, getString(R.string.trans));
ActivityCompat.startActivity(this, new Intent(this, TransitionAnimActivity.class), compat.toBundle());
}
传入参数分别为context,第一个页面关联view,关联的string。这个string在第二个页面谁关联,谁就参与过渡动画。怎么关联呢?用Android提供的transitionName属性,这里给Imageview设置:
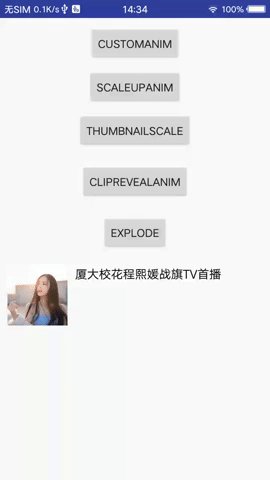
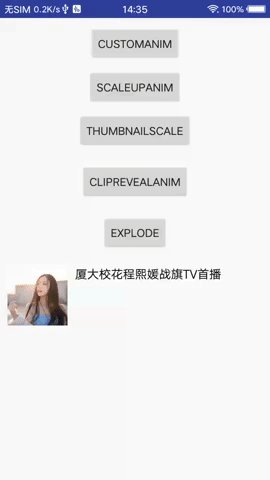
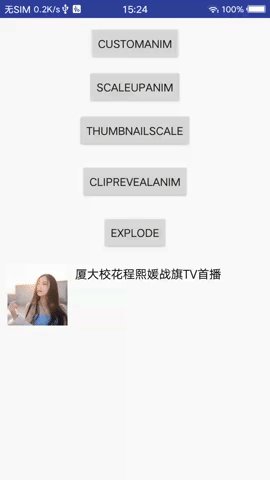
即该效果:
giphy.gif
6.makeSceneTransitionAnimation(context)
使用步骤:
在setContentView()调用前,设置requestWindowFeature(Window.FEATURE_CONTENT_TRANSITIONS),表明使用transition动画。
引入Android自带动画
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
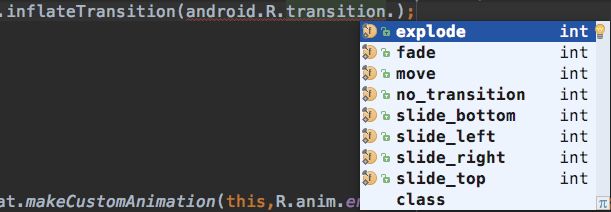
自带动画包括:
explode
fade
move
slide_left
slide_top
slide_right
slide_bottom
也可以在res下,建立transition包,创建各个动画,比如:
- 同样在setContentView()调用前,使用如下:
public void explode(View view){
ActivityOptionsCompat options6 = ActivityOptionsCompat.makeSceneTransitionAnimation(this);
ActivityCompat.startActivity(this, new Intent(this, LoginActivity.class), options6.toBundle());
}
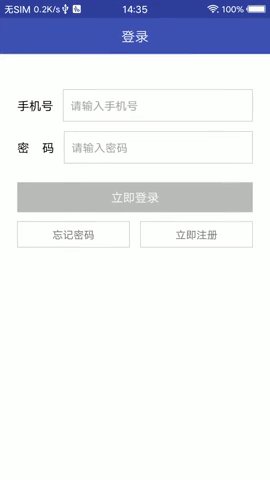
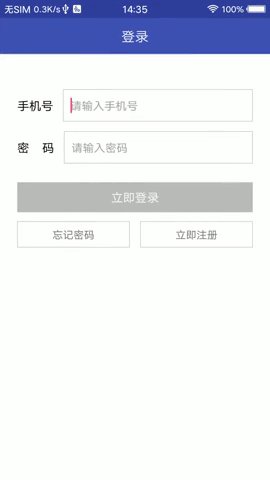
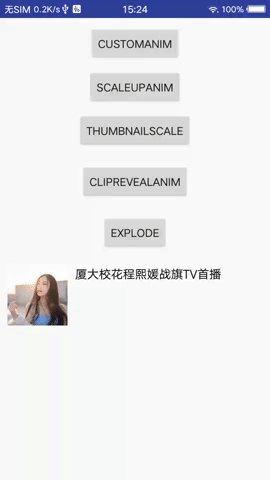
动画示例效果:
好了,过渡动画总结完了,这里戳完整代码。MD动画非常生动,灵活,还有更多玩法等待大家挖掘出来。以后有时间做一个这种高境界的:
饿了么点餐页