三种布局
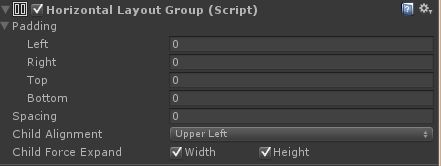
1. Horizontal Layout Group水平布局
2. Vertical Layout Group垂直布局
3. Grid Layout Group网格布局
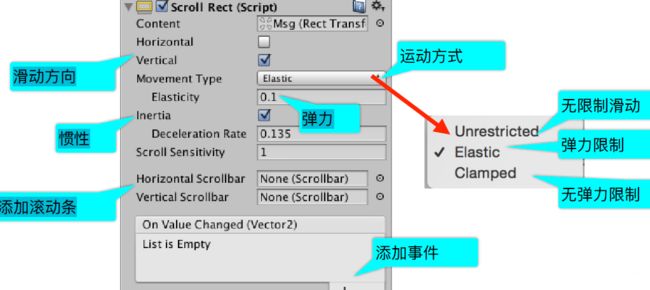
Scroll View控件
Scroll Rect组件
实例:
实现点击button按钮,获取到对应的下拉列表,在点击一次会清除列表,列表内的各项数据都是经过获取对应的值
mainUI类
public class mainUI : MonoBehaviour {
GameObject _serverItem;
Transform _parent;
Button _button;
ListitemGroup = new List();
//数据(实际开发中数据从服务器获取)
ListinfoGroup = new List();
void CreatTemDate() {
infoGroup.Clear();
Rankinginfo _tempRInfo = new Rankinginfo();
_tempRInfo._id = 100;
_tempRInfo._name = "张三丰";
_tempRInfo._lv = 80;
_tempRInfo._iconRes = "main_btn_gohome01";
_tempRInfo._job = "狂战士";
infoGroup.Add(_tempRInfo);
Rankinginfo _tempRInfo_a = new Rankinginfo();
_tempRInfo_a._id = 101;
_tempRInfo_a._name = "李连杰";
_tempRInfo_a._lv = 70;
_tempRInfo_a._iconRes = "main_btn_next02";
_tempRInfo_a._job = "魔法师";
infoGroup.Add(_tempRInfo_a);
Rankinginfo _tempRInfo_b = new Rankinginfo();
_tempRInfo_b._id = 102;
_tempRInfo_b._name = "甄子丹";
_tempRInfo_b._lv = 60;
_tempRInfo_b._iconRes = "main_btn_rock_1";
_tempRInfo_b._job = "弓箭手";
infoGroup.Add(_tempRInfo_b);
}
void Awake() {
CreatTemDate();
_serverItem = transform.Find("Scroll View/item").gameObject;
_parent = transform.Find("Scroll View/Viewport/Content");
_button = transform.Find("Button").GetComponent();
_button.onClick.AddListener(ButtonFun);
}
bool isshow = false;
void ButtonFun() {
if (!isshow) {
CreatItem();
isshow = true;
}
else
{
for (int i = 0; i < itemGroup.Count; i++)
{
Destroy(itemGroup[i]);
}
isshow = false;
}
}
//根据数据创建UI
GameObject _tempItem;
void CreatItem() {
if (infoGroup.Count > 0)
{
for (int i = 0; i < infoGroup.Count; i++)
{
_tempItem = Instantiate(_serverItem) as GameObject;
_tempItem.transform.parent = _parent;
_tempItem.transform.localPosition = Vector3.zero;
_tempItem.transform.localScale = Vector3.one;
_tempItem.transform.localRotation = new Quaternion();
severitem _serItem=_tempItem.AddComponent();
_serItem._name = _tempItem.transform.Find("name").GetComponent(); _serItem._name.text = infoGroup[i]._name;
_serItem._LV = _tempItem.transform.Find("Lv").GetComponent();
_serItem._LV.text = infoGroup[i]._lv.ToString();
_serItem._job = _tempItem.transform.Find("job").GetComponent();
_serItem._job.text = infoGroup[i]._job;
_serItem._icon = _tempItem.transform.Find("Icon").GetComponent();
_serItem._icon.sprite = Resources.Load(infoGroup[i]._iconRes, typeof(Sprite))as Sprite; itemGroup.Add(_tempItem);
}
}
else {
Debug.Log("Way?");
//网络层 查看数据,询问后端是否发送了数据
}
}
Rankinginfo类
public class Rankinginfo : MonoBehaviour {
public uint _id;
public string _name;
public uint _lv;
//头像
// int _headIconId;//100 101 config(配置文件)通过ID 读取本地配置表 获取头像的资源名
public string _iconRes;//头像名
public string _job;
severitem类
public class severitem : MonoBehaviour {
public Text _name;
public Image _icon;
public Text _LV;
public Text _job;
实现摇杆控制物体移动效果如图(1-6)
为Cube添加组件Character Controller(角色控制器)
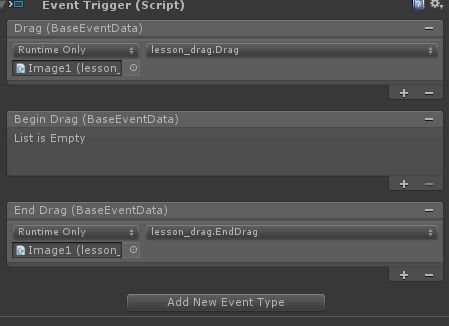
Event Trigger组件(添加在移动的中心圆点)
为该对象添加事件
BeginDrag()按下的那一帧执行
Drag()拖动时执行
EndDrag()拖动结束时执行
实现代码
float radius = 50;//摇杆面板的一半
public GameObject _player;//摇杆控制的角色
float _speed = 6f; //角色移动的速度
RectTransform _selfTransform; //摇杆的当前位置
Vector3 _selfStarPos; //摇杆的起始位置
public void OnBeginDrag() {
Debug.Log("AAA");
}
public void Drag() {
if (Vector3.Distance(Input.mousePosition, _selfStarPos) <= radius) //如果当前位置与原始位置的距离小于半径,就可以直接拖拽
{
_selfTransform.position = Input.mousePosition; //当前位置即是鼠标移动的位置
}
else
{
Vector3 dir = Input.mousePosition - _selfStarPos; //得到方向向量
_selfTransform.position = dir.normalized * radius + _selfStarPos; //把方向转化为单位向量,然后再乘以半径,这样摇杆就不会跑到外面了
}
}
public void EndDrag() {
_selfTransform.position = _selfStarPos; //摇杆回到原始位置
}
public void FixedUpdate() {
if (_selfTransform.position!=_selfStarPos)
{
if (Vector3.Distance(Input.mousePosition, _selfStarPos) <= radius)
{
float x = (Input.mousePosition - _selfStarPos).x;
float y = (Input.mousePosition - _selfStarPos).y;
Vector3 dir = new Vector3(x, 0, y);
_player.GetComponent().SimpleMove((dir * Time.deltaTime * _speed)); //SimpleMove以一定的速度移动角色。
}
else
{
float x = (Input.mousePosition - _selfTransform.position).x;
float y = (Input.mousePosition - _selfTransform.position).y;
Vector3 dir = new Vector3(x, 0, y);
_player.GetComponent().SimpleMove((dir * Time.deltaTime * _speed));
}
}
} // Use this for initialization
void Start () {
_selfTransform = GetComponent();//得到摇杆的transform组件
_selfStarPos = transform.position;//通过组件得到摇杆开始拖拽的位置
}