LiveStyle初体验
LiveStyle是css实时编辑工具,(它的功能)与流行起来的工具如LiveReload,CodeKit等类似,这些工具背后的思想很简单:你在编辑器中编辑css文件后,保存,然后惊奇的发现,浏览器中的页面(指的是前面编辑后保存的样式文件的页面)会自动刷新,会给你带来由于css样式改变而形成视觉上的反馈。
绝大多数的实时编辑工具的工作流程都是这样的:监听已知文件夹中文件的更新情况,然后做一些额外的工作(例如,将LESS转成CSS),最后(将样式变化的地方)更新到网页。这就意味着,你必须要保存你的源文件,然后等待几秒可以观察到,细微的改变如何影响你的页面。
LiveStyle开启一种实时编辑体验:当你在文本编辑器中打字的时候,(LiveStyle)即时同步更新网页,不用等到文件保存或者页面预加载。并且LiveStyle是第一个能够将在浏览器开发工具栏的变化以正确的方式同步更新到源代码中
安装
为了(让使用者)追求更好的编辑体验,LiveStyle可以直接集成到浏览器以及代码编辑器中。所以你首先要做的第一件事就是安装浏览器以及编辑器插件(目前,只有支持Google Chrome以及Sublime Text)。
最简单的方式就是使用LiveStyle应用:
1.为你的操作系统下载LiveStyle应用(暂时还不支持Linux,请使用手动安装方法)。
2.解压然后运行。
Windows用户:当你首次运行LiveStyle,Windows可能会请求接入网络,请允许该请求。在下载插件以及Remote View是需要接入网络的。
如果进展顺利的话,你将会看到LiveStyle应用的界面类似下面这样:
LiveStyle应用的界面可以看到需要获取的插件以及它们的安装情况,当然也可以看到Remote View会话列表。点击安装按钮就会开启安装的进程。
当你的浏览器以及编辑器都安装该插件,你可以关闭LiveStyle应用:因为你只有在Remote View情况下才需要LiveStyle应用。
手动安装
在下载以及运行LiveStyle应用遇到问题时,你可以尝试手动安装。
Google chrome插件
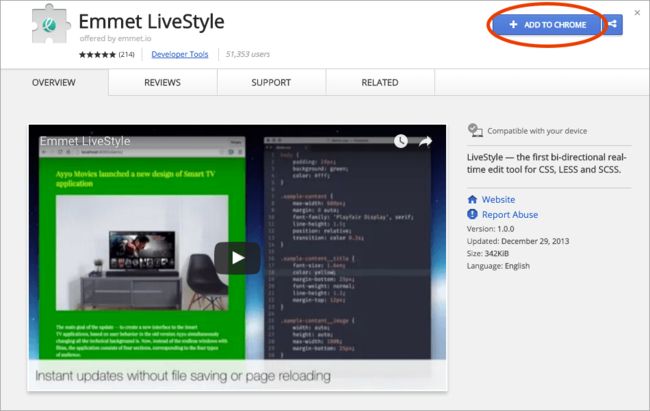
1.在Chrome中,浏览器地址栏跳转到LiveStyle WebStore page。
2.点击右上角的添加至Chrome按钮:
一旦安装成功后,你将会在Chrome工具栏看到LiveStyle图标:
Sublime Text插件
安装Sublime Text插件最简单的方法就是通过Package Control,这是安装Sublime Text插件比较好的方式:Package Control会管理所有的插件安装的流程,为你进行自动更新。
1.正如描述所说的安装Package Control(如果你到现在还没有安装Package Control)。
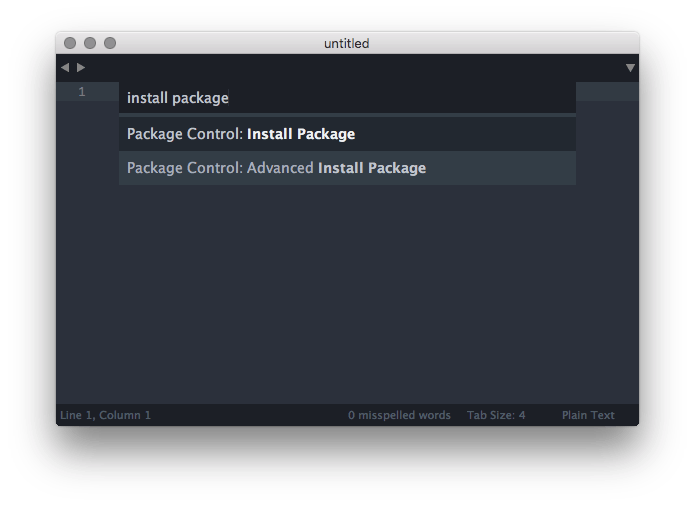
2.在Sublime Text中点击Tools > Command Palette...菜单栏。
3.在弹出的对话框,输入install package来找到Package Control: Install Package菜单栏,用方向键进行选择然后敲击回车。
4.等待几秒,然后Package Control载入可用的包列表。
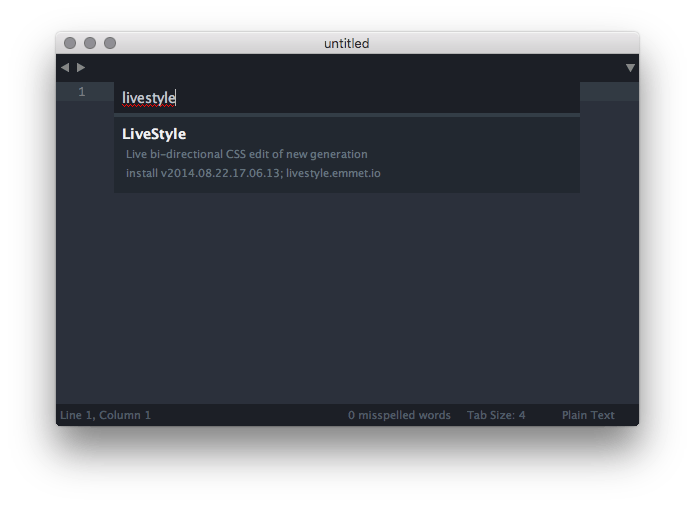
5.当载入完成,你可以看到带有可用的包列表的对话框,输入livestyle来找到LiveStyle包,然后敲击回车。
过一会LiveStyle插件就会成功安装,你可能会重启Sublime Text来确保所有的东西都正常工作。
手动安装Sublime Text插件
如果你不能或者不想使用Package Control,你可以尝试完全手动安装:
1.在Sublime Text,选中Preferences > Browse Packages...菜单栏。文件管理器将会打开Package文件夹。
2.在打开的Package文件夹中新建LiveStyle文件夹。
3.下载,然后解压插件代码归档到新建的LiveStyle文件夹。
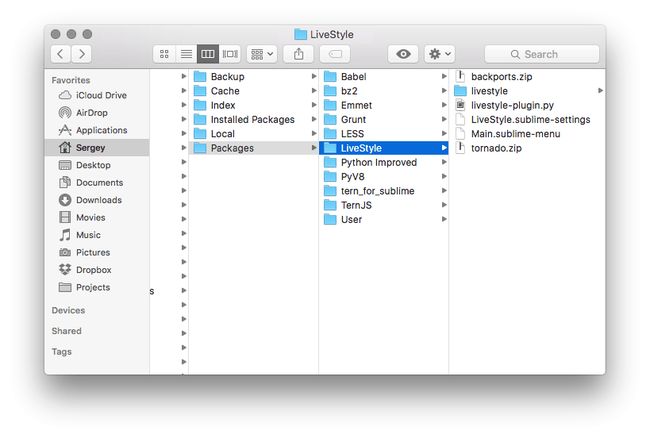
4.最后,你的文件目录结构应该和下面的类似。
5.重启Sublime Text。
Atom插件
可以获取的Atom插件处于beta测试状态,所以必须要手动安装(LiveStyle应用不提供安装源)。
1.在Atom中,跳转到Preferences > Install。
2.搜索livestyle-atom插件,然后安装。
或者你可以通过apm安装:apm install livestyle-atom
使用LiveStyle
在你相继安装浏览器插件以及编辑器插件后,你就可以开始使用LiveStyle。
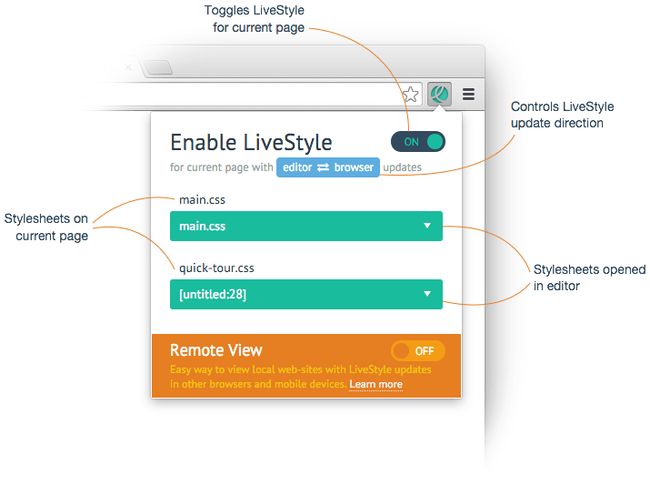
LiveStyle的所有的设置都是通过Google Chrome扩展控制的:
LiveStyle弹出框显示可以在当前页面获取的样式表的列表,每一个浏览器LiveStyle弹出框(当前页所拥有的)样式表位置下面是一个包含所有样式表(指的是用编辑器打开的样式表)的下拉菜单。为了开始使用LiveStyle,你只需要让LiveStyle在当前页面可以使用,然后就是将浏览器样式表和编辑器打开的样式表进行关联起来。在那以后,在编辑器上对样式表进行的改动将会同步到浏览器指定的样式表中,反之亦然。 有时候你可能想限制浏览器和编辑器之间的样式更新以及保存功能,例如编辑器到浏览器更新,所以你用浏览器开发工具栏对样式修改的操作不会破坏源代码。为了实现上述功能,只需要点击蓝色按钮来循环选择更新模式:
编辑器 ⇄ 浏览器能够实现全双工样式表更新
编辑器 → 浏览器只能实现编辑器到浏览器样式表更新,所有使用浏览器开发工具栏从而对样式表进行修改的操作被忽略
编辑器 ← 浏览器只能实现开发工具栏到编辑器样式表更新,所有通过编辑器从而对样式表进行修改的操作被忽略
(用LiveStyle实现)实时更新样式表的教程
首先我们应该创建实时更新所需的会话以便我们如何简单又快乐的使用LiveStyle!
下载样式表样例,然后在Sublime Text打开。
在Google Chrome浏览器中,跳转到demo页面。记住为了实现实时更新,我们将要使用没有直接进行数据访问的外网网站!等一下就会讨论到这个问题。
点击浏览器工具栏的LiveStyle图标,弹出对话框,然后使LiveStyle对当前页面有效。
对话框显示浏览器仅有的样式表style.min.css。在它的位置下方有一个编辑器样式表的下拉选项,选项包含当前正被编辑器打开的文件列表,这些列表可以被LiveStyle所监听。简单的在下拉选项中选择layout.css。在大多数情况下,LiveStyle会尝试通过文件名来自动和浏览器以及编辑器样式表建立关联。但是既然我们的样式表拥有不同的名字-style.min.css和layout.css,所以我们需要手动和它们建立联系。
你现在可以进行下一步啦!在Sublime Text中,在.sample-content__title {...}规则中将颜色属性值改变成红色,然后你应该可以看到内容变成红色!把玩了.sample-content__title {...}然后添加例如background: yellow;规则。
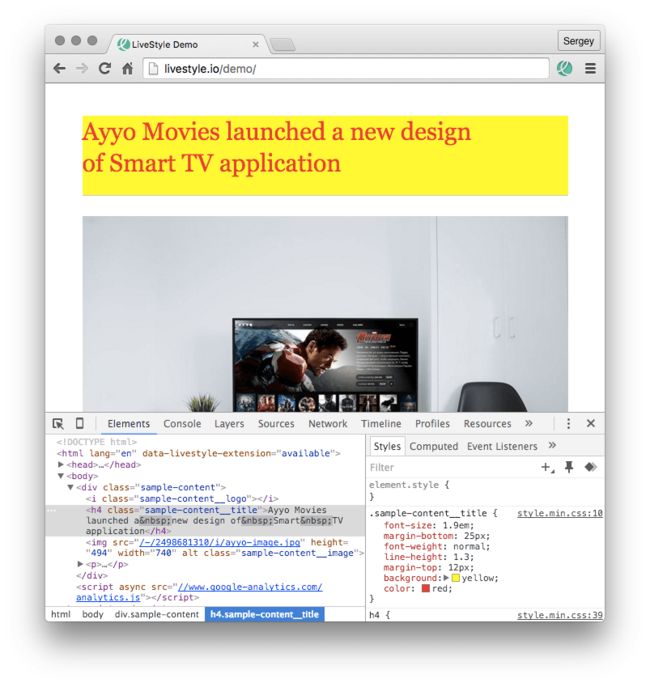
现在打开开发者工具,然后找到并点击
元素。你应该可以看到Styles已经包含你最近在编辑器对样式表进行更新的代码:
7.在开发者工具栏中,将.sample-content__title头部的字体颜色设置成蓝色,然后Sublime Text的源代码相应的更新。进一步通过开发者工具栏向.sample-content__title添加padding: 10px;
通过使用LiveStyle,你会发现实时编辑CSS将变得更加容易,但是你还是不能发现最具魔力的功能点。
代码拼凑
看一眼style.min.css的源代码。确实不同于layout.css:style.min.css被压缩过而且包含更多的CSS规则以及属性。
在现代的web开发流程中,浏览器中的样式表不同于代码原作者所写的。这些代码被分成大的CSS代码块,然后形成模块,然后在单一的文件中合并以及压缩,运行额外的后处理器(像Autoprefixer),为了将最好的结果传递给用户。并且LiveStyle非常熟悉这些流程。
而不是替换代码(像其它的实时编辑工具),LiveStyle使用代码补丁:LiveStyle会监听你改变的CSS属性值,也会受CSS规则影响,将这些改变和其它的源代码建立映射关系。你可以把它认为CSS的React:而不是用innerHTML文本替换视图内容,LiveStyle应用一系列先进的技巧来监听以及更新需要更新的部分,尽可能的保持以前的状态。
为了更好的阐述LiveStyle如何工作的,让我们回到教程上面提到的事例。在demo页面,页面的头部运用了两种CSS规则:h4以及.sample-content__title。这个h4规则在style.min.css,但是没有在layout.css。
在开发者工具栏,将h4 {}的属性font-family值改为arial,你应该可以看到文本编辑器中出现新的规则:
h4 { font-family: arial; }
现在往文本编辑器h4 {...}规则中添加font-style: italic;属性,然后页面头部字体呈现斜体,尽管在文本编辑器代码部分不存在border-bottom属性已是事实,但是(前面提到的框)仍然还是有底部边框。换句话说,LiveStyle只是传递更新的属性,然后将它们应用到其它一端。既不会替换CSS规则也不会替换整个样式表。
这也是为什么要用LiveStyle将浏览器和编辑器建立联系,可能最开始感觉有点不寻常,例如,将你正在使用的css模块和合并压缩的网页所有的样式表源代码建立关联,你可以注意到当前的任务是即时更新的,代替了需要浪费10多秒等待时间直到整个css源代码被重新编译,然后在浏览器中渲染的做法(很像其它的即时编辑工具)。
你应该学习的东西
LiveStyle即时更新CSS,没有文件保存或者页面预载入。这是第一个实现双向CSS更新的工具:从编辑器到浏览器以及从浏览器到编辑器。
你不需要任何特殊的构建工具或者为了让LiveStyle跑起来所需的web服务器:几乎internet上的所有的web站点都能成为你的游乐场。
你可以使用任何CSS文件来实时编辑,无论你是通过什么方式:通过硬盘驱动打开的,直接通过FTP服务器或者只是创建但是没有保存等方式。如果你在文本编辑器打开这些文件,然后你就可以对它们即时编辑。PS:不要忘记为你创建的以及未保存的文件设置CSS语法规则。
LiveStyle使用代码拼凑:你可以轻易调整你的小型CSS模块来匹配你的网站(含有合并压缩的代码块)
和预处理器并肩作战
有了LiveStyle,你就可以使用LESS以及SCSS(没有SASS语法特征)来进行双向数据编辑。使用SCSS以及LESS文件的方式类似于CSS文件的使用方式:在编辑器中打开.less或者.scss文件,然后将Google Chrome扩展的对话框列出的文件名(存在浏览器中)与编辑器中的文件建立关联。但是你首先应该学习一些关于预处理器支持事项。
最重要的是:
LiveStyle使用了由自己实现的LESS以及SCSS预处理器。
尽管该预处理器经过严格的单元测试,可能有些用起来不尽人意以及一些功能点缺失。如果你发现该预处理器不能很好的工作,欢迎提交bug。
添加依赖
一旦需要实时编辑预处理器样式表,LiveStyle自动解析以及使用@import引入的文件,不像原始的预处理器,LiveStyle不会将css内容添加到当前样式表中,而是将css内容作为变量的值以及mixins。这就是一个争议的话题,这种情况可能在未来会改变,但是现在对包含@import的css文件来说@import引入的内容会带来降低性能的风险。
许多开发者喜欢在任何场景中使用代码类库,并且假定在当前项目中代码类库能够被所有的单独样式表获取到。例如,Twitter Bootstrap有一个variables.less文件,bootstrap.less文件包含variables.less文件。因此类似buttons.less模块可以简单假定数据来自variables.less,variables.less只有在编译时期才可获取到,buttons.less 模块并不是纯粹的@importvariables.less内容。
为了让LiveStyle更好的知道一些假定的模块或者任何其它全局的模块,你需要添加针对当前项目的全局依赖。你也可以仅仅向项目文件的livestyle区域(使用Sublime Text3打开)中增添全局数组。
{ ... "livestyle": { "globals": ["./less/variables.less", "/path/to/global/mixins.less"] } }
从那以后,只要编辑当前项目的任何样式表,在globals区域中所包含的文件列表将会被用来解析变量以及mixins。
安全拼凑模式
LiveStyle使用一种安全拼凑模式,是为了将来自浏览器端的样式的变化应用到预处理器样式表中。
让我们考虑下面的例子,你可能会有下列的LESS样式表
@a: 100px; @b: 50px; div { width: @a; }
编译成下列浏览器端样式表:
div { width: 100px; }
现在,当你在开发者工具栏将width属性值设置为50px,原始的LESS样式表是否更新?可能值为:
width:50px;——通过引入静态值来简单的覆盖原始表达式;太不聪明甚至可能会导致破坏可见的样式以及难以察觉的错误。
@a: 50px;——覆盖能够产生width属性值的变量值;在大多数场景很可能会破坏你的代码
width: @b;——使用其它变量(变量解析出的结果和需要引入值一样),未来会介绍错误
width: @a / 2;——也许需要原始变量的一半?
width: @a - @b;——或者这个?
还有其它的有用组合。
当然,对LiveStyle来说,最简单的方案是用更新属性值代替预处理器值,例如width: 50px;。但是对更新原始样式表来说,这是很冒险的做法,因为你将会失去变量参考(通过改变变量值来更新某些属性的属性值)的功能。你不再确定改变一个@a变量值将会合适地更新页面的视图以及样式。
LiveStyle尝试着如何让自己在一些场景变得灵活以便应用于安全更新:在当前值和原来的值之间添加或者消除差异。在这种情况下,通过width:@a - 50来更新LESS文件:仍然能保存@a变量参考(通过改变变量值来更新某些属性的属性值),对作为样式表作者的你来说,发现日后样式表的更新以及更新所需要的样式表是非常容易的。安全拼凑模式是用于为数字以及颜色服务。
安全拼凑模式是通过mixins来更新属性。例如假设你有下列SCSS代码:
@mixin foo { width: 100px; }.bar { @include foo;color: red; }
然后通过开发者工具栏在.bar规则中设置width: 50px;,LiveStyle将会产生下列结果:
@mixin foo { width: 100px;} .bar { @include foo;color: red;width: 50px;}
LiveStyle可以很好的追踪width属性向上查找到@mixin foo源头,在mixin里面改变属性被认为是不安全的,这样会导致依赖与foomixin的规则被破坏,然后可能会注意不到这个情况。
Remote View
在一个项目开发期间,你很有可能存在这个情况(一个本地网站通过http://localhost:8080的地址跑在简单的web服务器上或者其它方式),在你希望在其它的设备上(其实就是手机端)测试你的网站之前,上面提到的方式表现的挺好的,如果你的电脑和手机处于同一个局域网中,上面所提到的问题就不是事啦,而你需要做的是使用电脑的局域网IP(例如http://10.0.1.2:8080)来在手机上预览你的本地网站。
当你想在不同的设备上使用服务如BrowserStack来进行测试或者你想将你的作品分享给同事或者顾客时该怎么办?在这种情况下,你需要将你的项目复制一份,然后将其放在外网的服务器上。这样做的的话,速度不快而且难度比较大(尤其是你的网站需要服务器端的逻辑控制)
LiveStyle可以让你有更简单的以及更好的解决方案。可以尝试Remote View。
Remote View产生一个指向你本地web服务器的域名(外网的人可以访问)。将这个URL分享给你的同事以及客户。在真实的设备通过使用上面提到的URL以及类似BrowserStack的服务来测试你的项目。而且,Remote View能够让LiveStyle自动针对上面的URL进行更新!使用DevTools以及代码编辑器来微调样式,然后你可以在多种设备上观察到样式即时更新。
使用Remote View的教程
在这个教程中,我们将使用demo页面以及来自使用LiveStyle教程里面的样式案例
为了使用Remote View功能你需要运行LiveStyle应用
在Google Chrome中,访问你要分享的网页。在这个教程中,我们将会使用http://livestyle.io/demo/,但是你可以使用你本地的网站如http://localhost:8080。
点击LiveStyle图标打开LiveStyle对话框,然后切换到Remote View:
在第一次使用的时候,你需要请求权限认证,然后你需要Google帐号来被认证。
几秒过后,你会看到类似some-name.livestyle.io的公用域名(该域名指向使用Remote View的页面)。在URL为http://livestyle.io/demo/的demo页面例子中,它将会指向http://livestyle.io域名。成功的例子是这样的。例如,在URL为http://localhost:8080/about/的页面中,liveStyle指向http://localhost:8080域名等。使用这个域名然后就可以在不同的设备上或者其它浏览器上访问你的本地网页。通过点击另外tab的Remote View就可以打开和公开域名相同的页面。
现在,在Sublime Text编辑与原始页面的文件(例如layout.css)建立联系的CSS文件,然后你应该可以看到原始的页面和Remote View的页面都是立即更新。
用新标签页的方式打开原始页面,然后打开开发者工具栏,更新一些样式,然后Remote View页面也会更新!
当你已经完成上面步骤,现在要做的是关闭LiveStyle对话框上Remote View来清除session:some-name.livestyle.io,就是让session不再指向你本地的网站。如果在30分钟内没有人使用Remote View域名,那么session将会被自动清除。
正如你所看到的,在真实的设备上微调网页样式是非常容易的。毫无压力,你可以和你的用户或者同事创建实时的协同session:分享Remote View URL以及进行样式实时更新!
在Beta测试期间,收费的Remote View服务会完全免费。
解决问题
LiveStyle是具有试验性的以及细节非常复杂的软件,并且有时候不会按照常理出牌,进而不起作用。这个指南将会帮助你找到问题关键所在。
对有效的CSS文件敏感
为了更好的双向实时编辑体验,LiveStyle执行源代码拼凑:LiveStyle将样式解析成对象模型以及对更新的数据作出反应。这就意味着你的CSS/LESS/SCSS一定要不含语法错误。LiveStyle会尝试从简单的错误中恢复,但是有时候也会失败。
如果样式文件一点都不能被解析或者在实时更新期间遭遇致命错误,一会儿你会看到到在Google Chrome的LiveStyle图标会刷新成红色:
如果你点击这个图标,你将会在扩展程序弹出框出现错误提示,当然“查看错误日志”的链接会长时间留在弹出框上,所以你可以点击链接,回顾错误的原因:
处理本地文件
如果你在开发本地网页(例如通过file://协议来打开网页),Google Chrome可能会应用一些限制。
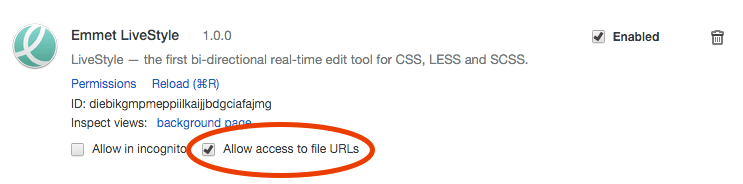
如果你在LiveStyle弹出框看不到任何样式表名字,很有可能是因为LiveStyle不能使用文件URLs(chrome对所有的插件都一样)。为了突破这些限制,切换到Preferences > Extensions,然后在LiveStyle扩展选项"Allow access to file URLs"打勾:
由于Google Chrome安全策略,你不会在LiveStyle弹出框中看到含有@import的样式表。只要打开开发者工具栏来修正这个问题。
记着,强烈推荐通过使用http://协议来访问网页:在已知的文件夹有很多的免费且简单的启动本地HTTP服务器的工具(在不久的将来LiveStyle会有一些选项)。当你通过file://协议打开网页时,Google Chrome会应用一些限制(LiveStyle会试着通过不同hack方式来突破这些限制),结果,你可能会经历性能变低以及页面更新出错。
如果你仍然不想使用本地HTTP服务器,只是用开发者工具打开当前页面,然后在实时编辑session期间一直打开当前页面。
样式列表为空
如果你打开LiveStyle弹出框,然后没有看到样式表,但是你确定当前页面已经包含额外的样式,可以尝试下列方法:
关闭开发者工具然后重新检查弹出框,打开开发者工具然后重新检查。
刷新当前页面。
关闭tab然后重新打开。
在扩展自动更新后可能会出现类似错误。
无连接
Chrome扩展通过Websocket协议和编辑器建立连接。如果出现"无连接"错误,可能是以下的问题:
Sublime Text没有运行或者Sublime Text的LiveStyle扩展没有安装。
你的文本编辑器没有安装最新版的LiveStyle扩展。如果你是通过Package Control来安装Sublime Text扩展,只需要重启编辑器来自动更新扩展。
你当前网络设置/代理/防火墙阻塞了到http://127.0.0.1:54000的网络连接——Websocket服务器运行在这个地址。关于这个问题解决方案请联系系统管理员。
"无连接"问题出现的另一个理由是破坏了Sublime Text web服务器的实现。检查Sublime Text错误日志中的View > Show Console。在这种情况下你可以打开[LiveStyle应用](http://livestyle.io/#download)然后重启Sublime Text:LiveStyle应用具有它自己的服务器实现,所以当Sublime Text启动时,创建新连接来代替失效的连接。
获取调试信息
如果你的样式文件有效,就看不到错误提示信息,但是LiveStyle仍然不能正常工作,你就可以检查内部调试日志来获取更多的信息。
获取调试日志:
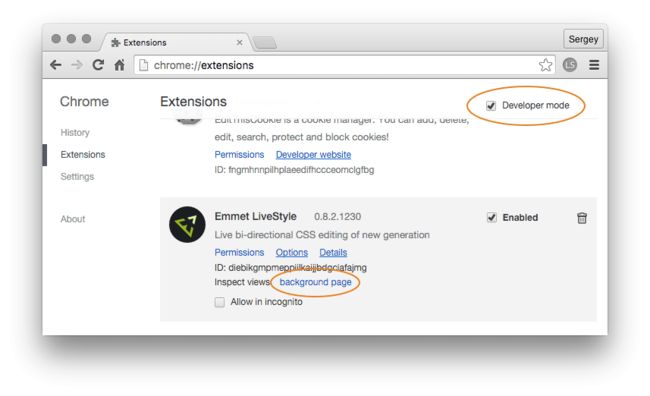
在Google Chrome中,跳转到扩展首选页面-chrome://extensions/。
在右上角开启"开发者模式"。
点击Emmet LiveStyle扩展的"背景图片":
将会打开开发者工具窗口,跳转到"控制台"的窗格来查看调试日志,尽可能的找到产生错误的线索。
提交错误以及建议
如果在使用过程中你发现LiveStyle出现错误或者你觉得针对LiveStyle需要改进的建议,你都可以提交问题/建议。请在提交问题之前请遵循下面一些规则:
查看已提交的问题,有些人已经提交了相同的问题,这里有关于解决方案的讨论。
尽可能详细描述你的问题,你期望得到的结果以及可能造成错误的原因。提交模版如"LiveStyle无效!!!!"是没有作用的。
请增加所有可能错误的调试日志(如文本日志或者屏幕截屏)。
如果可能的话,附加上造成错误的样式代码片段。
附上截屏以及小视频/阐述错误的动效图,可能帮助更大一点。
原文:http://www.w3ctech.com/topic/1670