文章中汇总了包括切图、 标注、 字体 、图层命名等很多干货信息
移动端UI设计规范
http://blog.csdn.net/zx_android/article/list/1里边很多好文章
标注的细节(标注不是万能的,还是有需要对设计进行备注的地方,让开发知道设计意图,并且还原设计,所以需要使用备注进行说明,包括设计意图)
.对于细节的检查:任何元素的坐标及尺寸,都必须不能有小数点。都是整数。(分割线除外,有些单倍设计需要0.5pt的分割线。)
————————————————————————
有个细节需要注意!sketch进行切图会只切内容大小。所以需要对切片进行调整。
——————————————————————————————————、、、
图层命名规则:
1、
2、
——————————————————
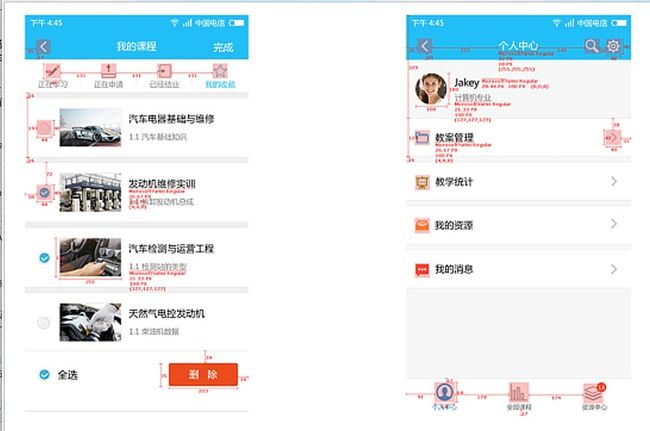
图标 和 图片的标注 :
1.图标的大小和图标的可点击区域不一定一致
也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。
2.图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
3.上述图标出现了45px的单数,因为软件自动吸附上去了显示了图标本身的尺寸,切图的时候记得输出个偶数尺寸的切片
4.另外记住,同一模块的图标切片大小保持一致
棗棗棗棗棗
安卓的呢???http://www.uisdc.com/ui-design-efficiency-slice
莫急,安卓的其实已经出来了,咱们只需要把iOS的@2x的图拷贝一份,然后建个文件夹命名为android,拷贝进去,去掉命名后面的@2x就可以了,有人会问,就这样?
还记得上面提到的5/5s、6/6s的屏幕分辨率是326ppi吧?而,安卓的320dpi分辨率对应下的,1dp=2px,尺寸是720*1280,他们的分辨率是接近的,那么咱们直接就可以共用@2x的图给安卓使用,不过需要去掉后面的@2x,并且只需要提供一套切图就可以了,至于其他的安卓尺寸,就交给安卓开发工程师解决了,他们会使用点九的方式进行适配。
不过,需要注意一下的是,点九是有限制的,一般适用于button、对话框、背景这样的地方,不规则的icon在应用的时候,如果在大屏里面有虚边的情况,需要切大图给到开发进行替换;当然,你也可以用Cutterman进行输出切图,不过命名后面需要去掉.png,看个人的习惯选择输出软件。
棗棗棗棗棗棗棗
关于字体大小的问题
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
——————————————、
切图
4) iOS(@2x,@3x)Android(1080)切图
5) 发送邮件给到开发并抄送相关产品负责人,再当面和开发沟通确认下标注切图确保没有问题.
设计我是以iPhone6尺寸进行设计的,大屏手机越来越主流,所以我的标注图就是6为基准,6的切图为iOS@2x图,当@2x图制作完成之后,我会等比放大150%,生成@3x图,这里需要注意一下,3x图可能会有半像素,所以要手动都调整下 .
iOS这块完成之后我会产出安卓的,以iphone6为基准,向上放大144,产出安卓1080的进行标注,切图只出1080的,向下等比进行适配.
——————————————
标注规范http://www.zcool.com.cn/work/ZMTcwOTE3ODA=.html
图标设计的大小http://www.zcool.com.cn/work/ZMTk5Njk4OTY=.html
sketch 一键切图和标注
iOS 图标最小可点击区域:44*44px
——————————————
以上圈出来的就是需要切出来的,广告栏的是获取已经做好的广告图所以不用切,只需要标注出大小就行,QQ的头像都是用户可以自定义的,程序会直接获取用户设置的头像,所以也不用切,只需要确定大小。
-_____
下载几个sketch源文件 看一下里边的图标是否是 缩小2倍的结果 然后用measure插件 导出来看看里边切图是怎样的 标注间距是图标大小呢 还是图标旁边距离
汇总 备忘录中的UI技术问题 在每个技术问题后边附上 答案链接
————————————————————————————————
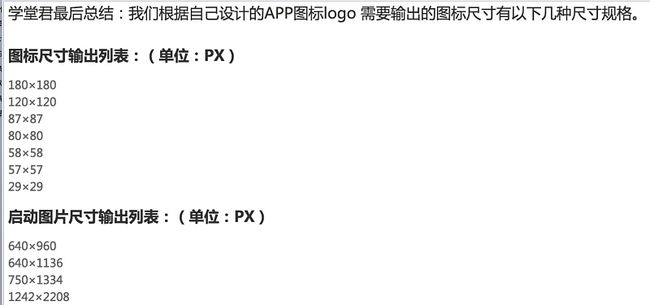
图标尺寸 和 启动图输出尺寸: