3月的某一天需求同学说:我们想做一个爆款的回流H5。
好的事实上并没有这么夸张。
不过我们确实是第一次真正意义上做这样一个以互动展示为主要形式、以传播和拉回流为主要目的的H5。
虽然最后也没有成为真正意义上的爆款,但也有一些实施过程中的经验和教训。
人员配置上:
运营粥同学提需求;
编辑玥同学整理需求和分镜;
设计师xuxu负责全部人设和背景;
动画师大师完成了全部序列帧动画;
前端同学晨晨摸索引擎并完成页面制作;
QA木木进行测试并提出了各种优化意见;
同时还有产品骏骏同学提供游戏内的支持与音频组的傅同学提供BGM支持。
用时:
大家手头都有几个并行项目的情况下,大约用时一个半月。
一、时间安排
1.3.16初步给到的规划
参照之前的几个爆款H5进行了改良
2.3.22给到了细化的方案
就方案制作了原型并且和设计师、动画师、开发进行了沟通
3.3.26按照原规划计划出了一版火柴人风格的素材
同时我在动画师的建议下细化了分镜文档
4.3.28设计细化
在广泛搜集素材进行参考后,设计师对小人风格进行了细化,并陆续完成了小人的多个状态
5.4.8技术同学完成了长按小人走动的demo
6.4.9-4.11陆续细化完成所有页面设计
为增加戏剧性,我脑洞了新的剧情过程,但碍于制作时间紧张最终没有采用
7.4.12-18更新文案素材,动画陆续完成,逐步迭代demo中的原始素材
8.4.19BGM确认并添加
9.4.20、4.23-4.25,结合游戏元素增加了部分有游戏特色的设计元素,制作测试优化
10.4.26测试投放,同时优化了埋。
二、制作的推进
1.画面实现的现实——以文代图
在缺少现成素材的情况下,为了减少设计师的工作量,我们采取了以文字和简单的图形来代替场景的设计思路。
(回归热爱H5人设初稿——xuxu)
这是很多H5珠玉在前的一种成功形式。使用文字来设计主要场景简化了部分设计工作,更重要的是同时丰富了场景中所蕴含的信息量。
比如网易云音乐的《寻找梦想之旅》与网易新闻的《爱的形状》。以文载意,又以简单的操作形式、巧妙的动画效果去强化文字的表现力。
虽然以文代图提供了主要的设计思路,但在细节上也更加考验着参与同事的想象力。一开始大家只有一个以文字来设计成文字山的想法,但如何让玩家在文字山间“翻山越岭”的同时不感到枯燥,成为了一个新难题。
在我们寻求参考的几个成功案例中,无不通过设计细节、交互方式的多样性去削弱纯文字带来的单调感。
而这也是我们在此次尝试中做得还不够的一点。
2.人设的进化史
感谢神奇的设计师和动画师,我们有了此次可爱的人设。
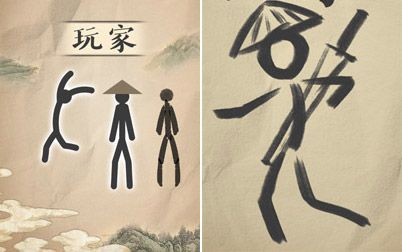
在最初的构想中,主角人设的设计思路是火柴人,很容易让人联想到小时候看的火柴人系列FALSH动画,同时造型相对简单,便于设计延伸和动画制作。
(回归热爱H5人设初稿——xuxu)
但渐渐的我们觉得纯粹的火柴人显然更适合早期FLASH动画风,在目前的页面当中有一些违和;
而水墨笔触虽然有一种定格动画的赶脚,但似乎更偏向恶搞风格,与回归热爱这样的文艺气质不相符。
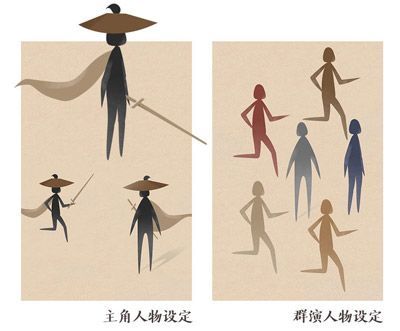
最终,我们在神秘力量广泛搜集案例后,设计师和动画师相互启发,最终设计出了一套文艺而且不失新意的人设~
(回归热爱H5人设——xuxu)
(回归热爱H5小人动画——大师)
随后我们还在另一位主要角色“师父”的造型设计上犯了难,在历经了天屎、长者、阿萨辛的种种脑洞之后,终于确定了一位围脖飘飘的师父造型~
(回归热爱H5人设B——xuxu)
3.戏还不够,再戏精一点
我们整个H5可以分为四个部分,平路→下山→平路→上山。
在完成分镜文档后我们发现了……戏好像不太够,并且试图增加一些戏剧性。
原先脚本就是一个非常简单的欲抑先扬,最后再扬的过程。
为了让抑的部分更加催泪煽情显得更加惨兮兮,我们又脑洞了一种以文字实现的坠落云端的方式。
(回归热爱H5分镜设计——xuxu)
然而碍于时间有限,最终放弃了这一“新增剧情”。
4.游戏元素的见缝插针
虽然文字山内容全部建立在运营同学提供的《倩女幽魂》手游玩家的各种论坛回帖基础上。但文字量一多,玩家的阅读门槛相对就提高了,所体现的游戏特色还是显得有些单薄。
之后我们为了加强游戏特色的展示,见缝插针地在许多地方增加了游戏元素
下山的时候飞过的甲鱼爸爸的盾牌
(回归热爱H5甲士盾牌设计——xuxu)
路过的平地由倩女十大职业logo组成
(回归热爱H5场景地面设计——xuxu)
5.技术实现:踩坑与避坑
在参考了其他H5的实现形式后,我们最终决定采用前景序列帧,背景循环播放的形式。
一个结果是包体大了很多,也曾想过改用视频,但一想到我们本来就不多的互动(……)以及部分浏览器和安卓机型造型的视频播放形式(独立弹窗播放),最终还是放弃了。
在实际的制作过程中也有几点问题。
①安卓自带浏览器的体验效果一般
实际制作过程中发现,安卓自带浏览器在播放序列帧的时候卡顿严重,受机型配置和浏览器影响较大。微信浏览器的展示效果相对较好,但因为此次H5也会通过短信渠道投放遂还是要尽量适配默认浏览器。
②iOS9适配
虽然这年头大部分人都已经更新到了iOS11,但总有些人倔强地懒得升级(没错就是我)。于是总是能发现很多让技术崩溃的适配问题。
比如这次在制作测试中就发现了该H5没法在iOS9中全屏的问题。感谢技术大大最后成功解决了。
③动画序列帧在整个画面中的位置控制全由技术实现,这个细节的调试过程非常花费时间,需要留出足够的时间。(这个小人位置没对准啊,这个序列帧播放速度太快呀诸如此类的问题,还需边体验边调试)
6.组间配合
此次H5不仅得益于组内小伙伴的创造发挥,也仰赖于其他组同事的全力支持。
运营同事深耕玩家社区,提供了各种感人的玩家故事、有趣的神回复,搭建起了H5的画面主内容。
音频组的同事也提供了多个可供选择的BGM,为这个意图抒情的H5添上了最能引起共鸣的声音。
产品同事也为H5在游戏内的投放提供了各种帮助。
三、日常经验教训
1.主题设置在贴近游戏内容的同时也要有普适性
通常来说传播型H5,以形式吸引人,以内容感动人,重点是让观看者对内容产生共鸣。
此次我们在内容的深挖上是做的不够的。
一方面,与云音乐、新闻这样的产品相比,游戏的普适性相对较低。诚然这个H5主要面向流失老玩家,但同时作为一支传播H5,我们也希望它能尽量感染更多普通用户。在如何保持游戏特色的前提下更具有广泛的感染力,较难以取得平衡。
另一方面,时间有限,在策划过程中,我们意识到了目前的流程有些平,缺少情感的高潮起伏,所以增加了一个小人跌落的桥段,并且完成了初步的分镜和设计。但最终囿于制作时间紧张,放弃了。
但从最后的埋点数据来看,把高潮安排较后其实不一定有玩家能坚持到那,所以并不明智。还是要尽量把最精彩的安排在靠前位置,吸引玩家继续看下去。
作为替代,我们在第一段下山的过程中增加了一些有游戏特色的小动效。但因为是后加的,与整体的背景画风还是有一些差异。
2.对页面的入口并不了解
①此次H5在游戏中只提供了一个分享链接,通过奖励鼓励玩家进行分享。缺少直接在游戏内打开的途径。玩家仅以完成任务的心态去进行分享,对于内容的关注度不大。
②本次H5在制作中因考虑到短信渠道投放的需要花了较长时间兼容了自带浏览器,但事实上短信渠道的PV仅占总量的0.8%,建议下次就优先在微信浏览器中打开,其他浏览器做引导页处理,节省适配各类浏览器的时间。
3.文字类H5要注意文字内容和画面的结合
因为文字内容由运营同事精选论坛精彩发言整合而来。但大段的文字阅读门槛较高,吸引力有限,虽然我们在设计时有目的的突出了其中的重要文字,但似乎较《寻找梦想的旅程》而言还是有一些荣昌了,文字和画面的结合还可以进一步推敲。
4.精彩场景还需前置
①此次在回归热爱H5中设置了部分埋点,以全服投放的4月29日为例,到达第一次下山位置的人数在总浏览人数的20%左右,走完全程的人数在总浏览人数的15%左右。
从而得出的一个教训是,此类展示型H5开始部分的铺垫不宜过长,剧情上的高潮不应放在过于靠后的位置。
②根据结束页面的分享埋点来看本次H5的分享比例也较低,这一方面也是与该分享按钮较为靠后有关(目前仅能监测点击该分享按钮进行分享的次数)。或也可以考虑增加分享的随机性,刺激玩家进行分享。
5.用户友好的操作形式
此次H5采取长按画面右侧正常播放,长按画面左侧倒播的形式,主要是为了方便玩家随时可以倒退查看每个细节。
但实际操作中发现,部分场景转换和动作进行中倒播会很鬼畜,最后改为了部分场景可以操作播放、倒播,部分场景自动播放的形式。
网易云免费体验馆,0成本体验20+款云产品!
更多网易技术、产品、运营经验分享请点击。
相关文章:
【推荐】 分布式存储系统可靠性系列五:副本放置算法&CopySetReplication
【推荐】 iOS安装包瘦身(下篇)
【推荐】 机器学习tensorflow框架初试