12月4日的Flutter Live中,Flare动画宣布了支持Flutter!但是这么久过去了,并没有相关的完的善中文教程出现,所以斗胆来写一下。主要分成两个部分来说说Flare:一是怎么在2dimensions上制作Flare动画,二是怎么在Flutter中使用Flare动画。
先说下什么是Flare呢?其实就是一个在线的动画设计网站,可以为App、游戏和网页制作矢量动画模型,网址是: https://www.2dimensions.com 。其实After Effects也有相关的实践,像是我们熟知的Lottie和Bodymovin,一套设计,就可以在iOS和Android双端实现复杂又好看的动画效果。
Flare的制作
新建Flare动画
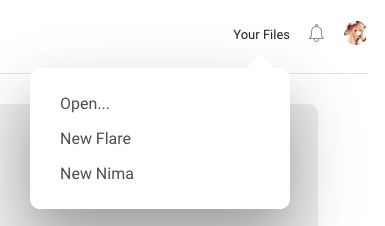
首先打开2dimensions网站:https://www.2dimensions.com,自行注册账号。注册完毕后,将鼠标移动到右上角的用户头像左边Your Files菜单,就可以看到制作动画的入口啦:
我们可以新建一个Flare文件,或是一个Nima文件,两者都可以在Flutter中使用。简单说下区别:
- Flare:Insanely Fast Vector Animation,为App和Web构建实时、快速的动画,同样也可以用于游戏设计。
- Nima:Powerful raster graphics animation tool,主要是为游戏引擎和应用构建2D动画。
工作面板介绍
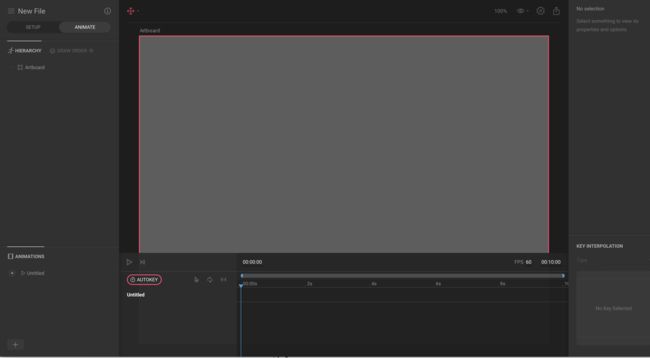
简而言之,Flare更偏向于App和Web使用,Nima更偏向于游戏引擎使用。我们以创建Flare为例,初始的空白工作区长这个样子:
左上角有两个tab,分别是SETUP和ANIMATE:
- SETUP模式是用来绘制、导入矢量元素的;
- ANIMATE模式是用来将矢量元素动起来的。
Hierarchy用树状图的形式展示了所有控件的等级关系,一般顶级结点是一个artboard,可以定义scene的尺寸、背景颜色等属性。你也可以有多个artboard,但是一个flare文件至少需要包含一个artboard。所有类型的控件都可以拥有自己的子控件,子空间会继承父控件的所有变换。
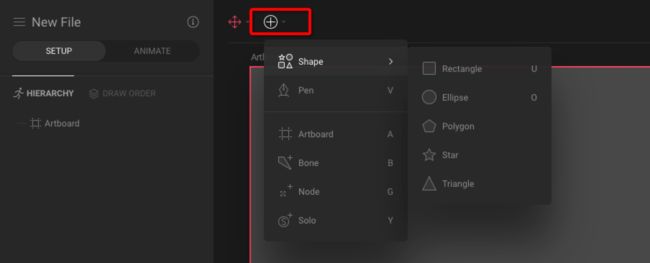
SETUP模式下会出现“+”号菜单,用来添加矢量元素,可以看到有预置的画笔、形状等等,我们先随便新建一个形状来作为讲解例子,这里我就导入一个五角星吧:
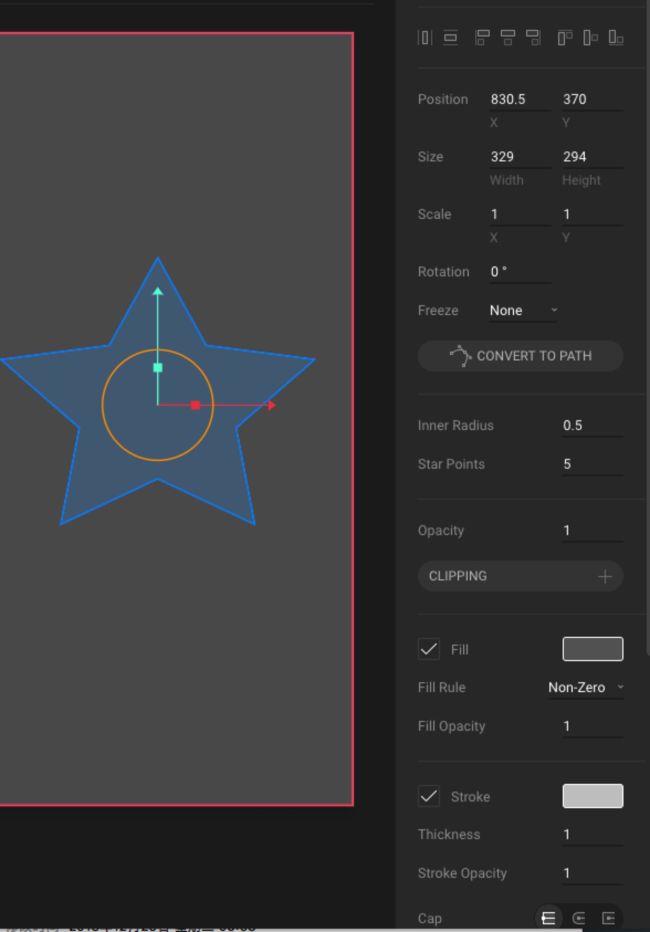
按住鼠标右键(或者按住空格拖动鼠标)可以拖动画布,滚轮放大/缩小,上下左右键精确调整位置,Shift+上下左右键可以大幅调整位置。选中我们的Star形状,右侧会出现属性菜单栏,可以修改位置、大小、颜色、线条等等属性:
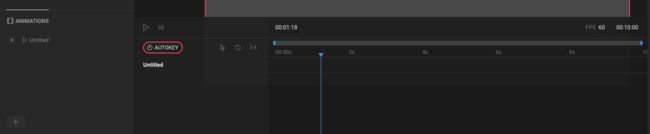
接下来我们切换到ANIMATE模式来添加动画,底下会多出一行动画控制面板:
会生成一个名为“Untitled”的默认动画,双击可以改名,因为后边在Flutter代码中可能会用到这个动画名,所以尽量起个好名字,免得给自己找麻烦。
AUTOKEY按钮默认选中就可以了,后边三个蓝色按钮分别表示:是否展示选中项、预览是否循环播放、是否展示动画工作区间:
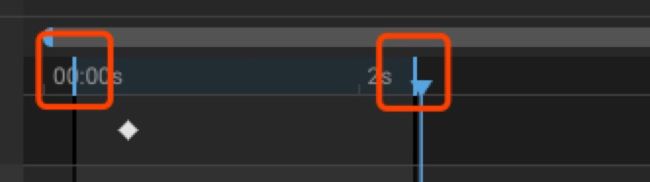
动画默认是10秒钟,拖动下图的两条蓝线可以调整区间:
属性动画
(属性动画这个名字是我自己起的)属性包括了缩放、旋转、位移、透明度、颜色等等,只要右侧属性面板中带小菱形标志,我都归纳到了这一类型中。
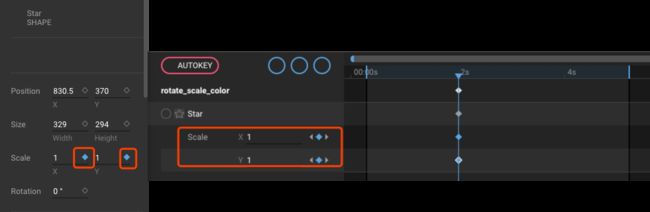
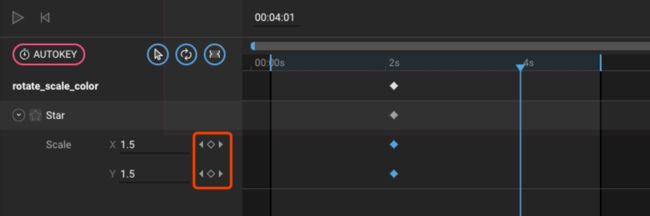
接下来,我们试着给五角星添加一个放大的动画:首先选中五角星,然后在下边的时间轴上选择一个动画开始时间点(以2s为例),再点击右边属性面板scale属性x、y右边的透明小菱形(点击后变蓝色),底下面板就会多处一个scale动画了:
将蓝色竖线拖动到动画结束点(以4s为例):
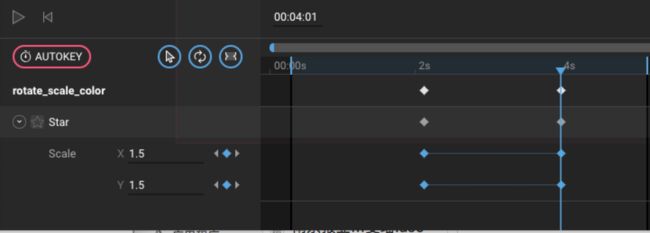
你会发现,原本蓝色的小菱形右变成了空心的,此时点击小菱形,会变蓝,同时生成一条从2s指向4s处的横向蓝线(你完全可以使用其他办法生成,总之最后有这条指向性的蓝色线就行):
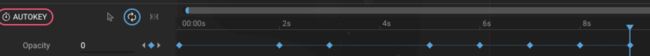
这条横线就代表了一段同属性动画的动画区间,你可以在这条线上加很多个点,选中每个点都可以修改当前时间点的动画属性值(加点的方法和前面一样,移动竖着的蓝色控制线,然后点击透明的小菱形变为蓝色就行)。例如下边这个透明度的变化值,你可以在任意时间点上添加蓝色小菱形,然后设置当前透明度值:
我们回到4s处,双击蓝色小菱形,将scale值修改为1.5,这样,一个从2s——>4s,scale从1.0——>1.5的缩放动画就完成啦:
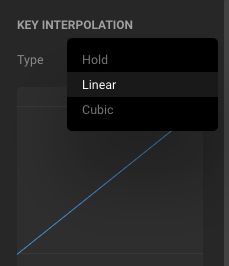
右下角有一个差值器面板,Flare预置了三种差值器:Hold、Linear和Cubic:
用这种方法,我们可以为动画加上各种各样的属性,缩放、旋转、位移、透明度、颜色等等,只要右侧属性面板中有的属性(就是右边带小菱形标志的属性)都可以添加。
Node和Solo控件
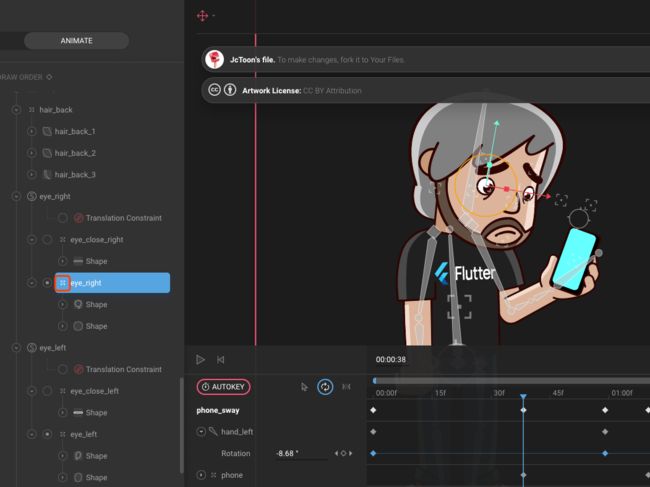
Node顾名思义就是结点,其实就是控制点,调整node的值可以控制某部分画面的动画,它拥有基础的变换属性(移动、旋转和缩放),如果使用node作为容易,那么可以为控件添加额外的变换(比如旋转一张图片、一组图片、或者自定义旋转中心)。接下来我们都以Google Live上的玩手机小人动画为例来讲解:
结点是一个像全屏一样的四角图标,上图中的
eye_close_right、
eye_right、
eye_close_let、
eye_left等等都是结点,一个结点控制一个或多个控件的动画,比如我现在选中的这个
eye_right,它同时控制了两个shape:右眼外边的框和里面的眼白,调整这个node,右眼外边的框和里面的眼白的属性都会跟着一起变化:
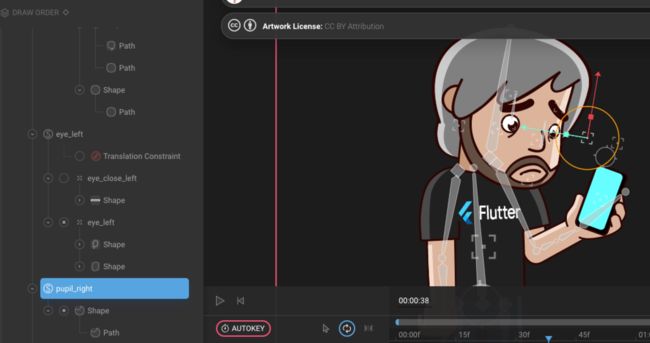
Solo也是控制点,和node很像,也是用来控制一个或多个控件,比如上图中瞳孔的属性则是通过solo控件
pupil_right来控制的,调整它的属性,瞳孔就会相应变化。
它和node的区别就是下边这张图中表示的了,solo的每一个子控件前都有一个radio button,你可以随时切换这个solo控制哪一个子控件(只会控制被选中的,其他的会被标记为de-activate):
从上边的图中我们可以看到,Node和Solo都是有自己的坐标轴的,坐标轴的方向并不是随机的,二是遵循了外部包含的bone的坐标;如果没有bone控制,那么默认情况下是标准的直角坐标系:
如果需要修改坐标系的方向,可以在属性面板中修改Rotation属性,将坐标轴进行旋转:
Bone控件
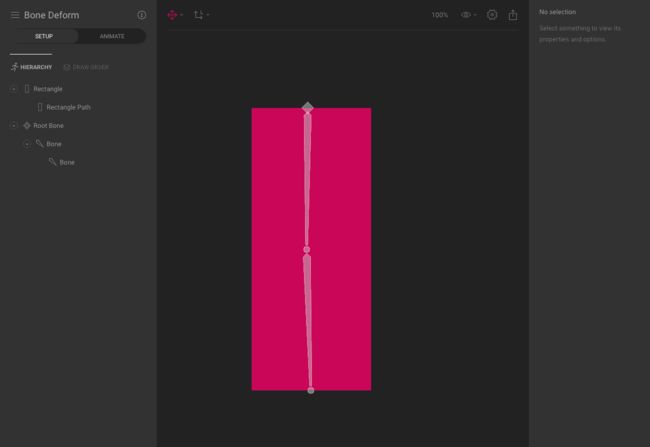
Bone,顾名思义就是骨架,所以这个控件,一般画小人的时候用,我们以小人的左腿为例来分析一下:
很明显,这条腿上有三根骨头,就是红色数字标识的地方。有了bone,我们可以很直观地为各个相关联的部件做动画(像人物的手臂啦、旗帜啦、树枝啦)。
画一组bone很简单,点击菱形,然后多次单击连成一组bone就可以了,右键单击表示绘制结束:
如何将bone和path相关联呢?我们首先选中path控件,右侧菜单栏选择
contected bones,然后在左侧控件树中选择需要关联的bone,就可以啦。
更多关于bone的操作请点击: Bone
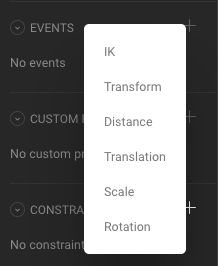
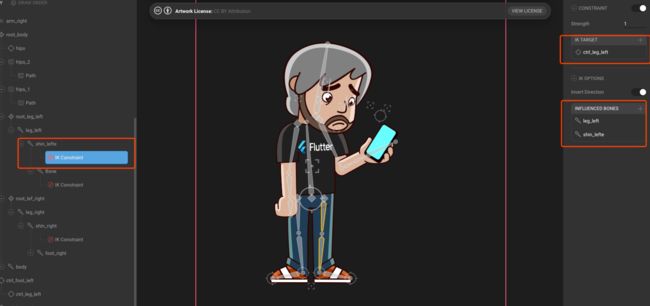
我们还可以为bone添加约束,将右侧的属性菜单栏拉到最底部,会有一个添加constraints属性的菜单,可以为bone添加target等:
关于Freeze属性
我们最开始讲了,一般来说,子控件会继承父控件的变换,那么有没有办法让父控件的变换不影响子控件呢?这个时候我们可以使用Freeze控件将这些变换“冻住”。具体的可以看下这个例子:Freeze,操作很简单,就是选中控件,然后修改它的freeze属性就可以了。
flr文件输出
设计稿画好之后,点击右上角的export按钮,就可以导出.flr格式的资源文件啦:
Flare的使用
最基础的,将flr文件放到工程目录,然后使用FlareActor控件来展示就可以了:
import 'package:flare_flutter/flare_actor.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return new FlareActor("assets/Filip.flr", alignment:Alignment.center, fit:BoxFit.contain, animation:"idle");
}
}
但其实Flare很强大、很灵活的,文件里边但每一个结点,都是可以获取到的,方便我们精确地控制动画。使用artboard.getNode(String name)可以得到一个ActorNode对象,使用play(String animationName)可以播放指定动画。所以知道为什么让你们取名不要瞎取了吧,不然你写出来的代码会可读性很差。
如果你想要自己去控制动画,那么自定义一个controller继承自FlareControls就可以了。注意,是FlareControls,不是FlareController,FlareControls继承自FlareController,拥有一些基础的play/mix方法,用起来简单很多。你的自定义controller需要重写三个方法:initialize()、advance()和 setViewTransform()。
-
initialize()一般是做初始化操作,此时FlareActor控件已经built好了,我们可以在此获取node:
_faceControl = artboard.getNode("ctrl_face");
play("idle");
-
setViewTransform()在动画的每一帧处都会被调用; -
advance()是在每一次artboard即将刷新的时候被调用(还没有开始draw的时候)
关于Nima
Nima的制作和使用其实和Flare大差不差的,所以就不重复写了。
写在最后
2dimensions explore 上有很多现成的动画可供参考,大家可以去上边看看,有很多有意思的idea。
参考文章:
- Building an Interactive Login Screen with Flare & Flutter
- How to Flare a Flutter app