一、产品概述
1.1产品简介
“即刻”是一款基于兴趣的极简信息推送工具,用户通过“即刻”关注感兴趣的主题,软件会帮助用户追踪相关的动态,信息经过即刻的整合,过量相同的信息去繁为简,帮助用户快速、高效、实时获取相关动态。在浏览信息的过程中,还可以分享、评论、收藏,将图片直接转化为微信表情包分享。
1.2 Slogan
最贴心的信息定制服务。
1.3产品定位
一款基于兴趣的极简信息推送工具,深度挖掘信息,以最简方式呈现在用户面前,免去用户搜索的时间成本。
二、产品分析
2.1产品需求分析
(1)降低获取有效信息的难度。
(2)避免重复阅读。
(3)分享、社交。
(4)实时通知。
(5)扩展阅读。
2.2 产品人群定位
有需要获取信息的任何人。
2.3 用户痛点分析
(1)信息简洁阅读(即刻通过算法抓取,相同信息只收录一次,自主设置实时推送。)
(2)快速搜索大量有效信息(信息通过主题集合,搜索关注主题,便可获取大量有效信息。)
(3)分享(评论、点赞、收藏,相互交流。)
(4)边角信息获取(主题内嵌“相关主题“,不同主题之间相互穿插,扩展阅读。)
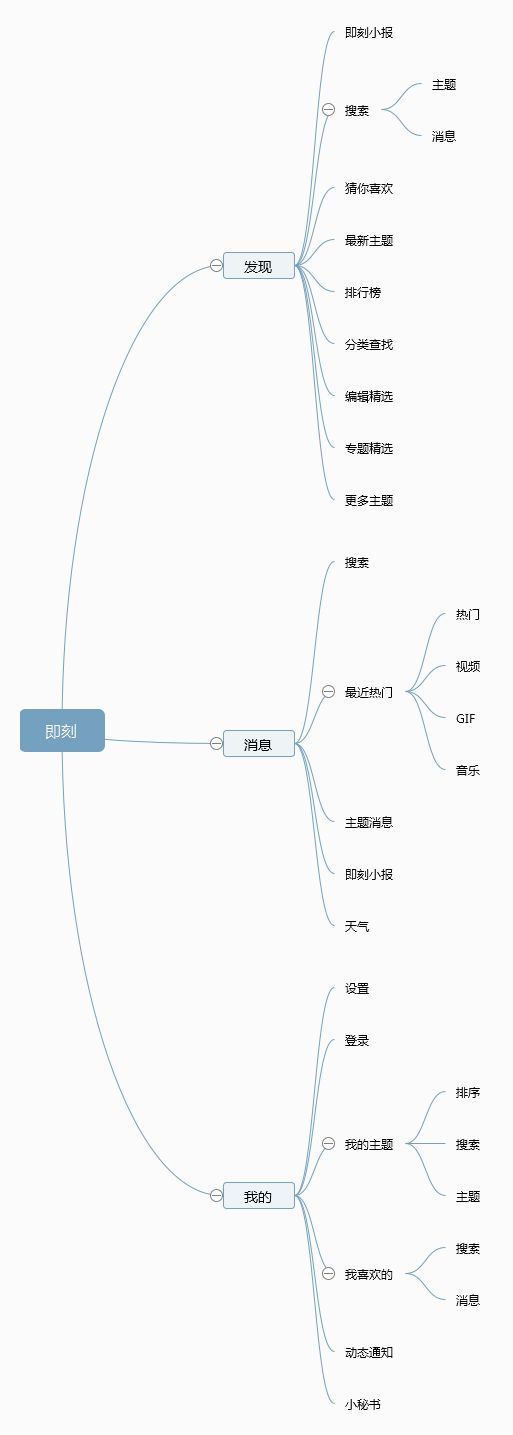
2.4 产品结构图
从即刻的产品结构图来看,即刻分为“发现”、“消息”、“我的”,三个一级导航。
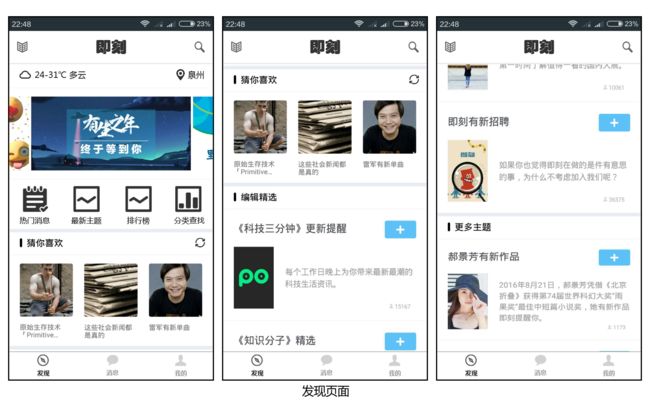
“发现”页面提供各式各样的主题供用户选择,但是页面的栏目“最新主题”、“编辑精选”、“专题精选”等,信息量大,不易于区分选择,由于页面采用列表式的排版,排在较后的栏目用户不一定能看得到,反倒是“分类查找”这个栏目提供较为明确的主题分类。
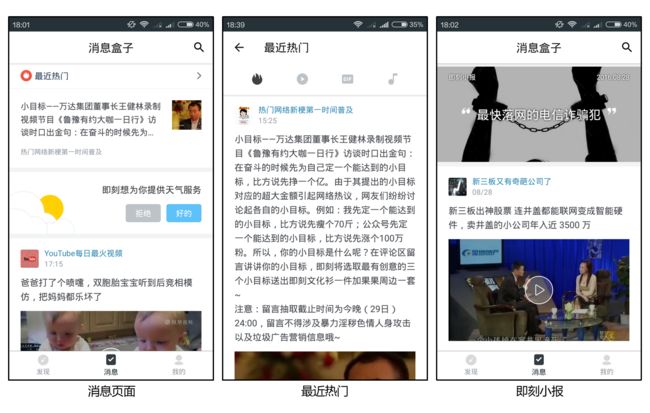
“消息”由“最近热门”、“天气”(开自主选择开启)、“关注的主题消息”和“即刻小报”构成。由于存在即刻系统推荐的消息,在一定程度上避免消息的匮乏。
三、产品体验
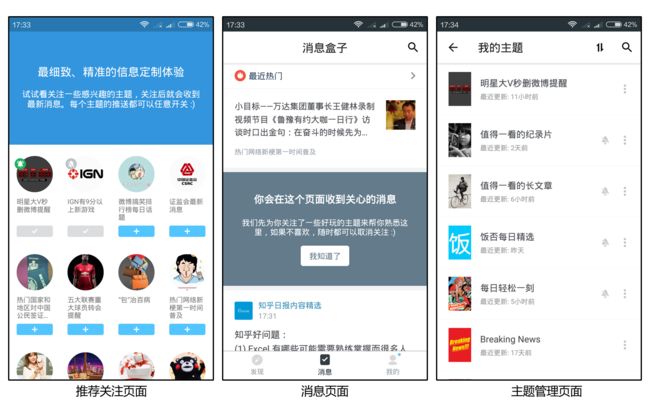
3.1首次进入
用户首次使用即刻,显示“推荐关注主题”页面,引导用户关注至少2个主题。进入应用后,直达消息页面,显示通知即刻已帮用户关注好主题(20个左右),避免用户在初次使用没有内容可看的尴尬,虽然个性化推荐关注的默认操作,引导用户查看感兴趣的消息,但是没法统一管理取消关注主题,毕竟推荐的不一定适合,用户只能对不感兴趣的主题一个一个取消。
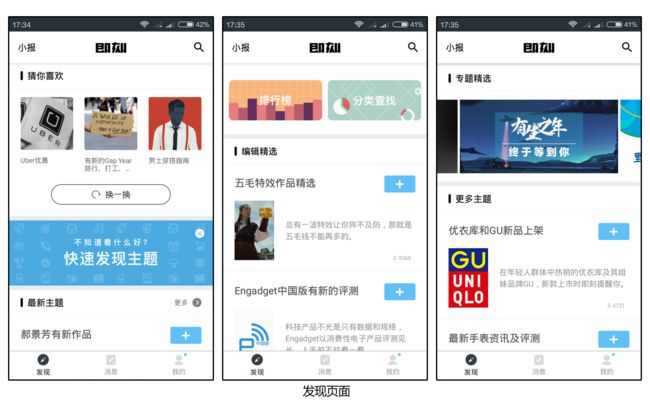
3.2发现
进入即刻应用,第一时间呈现给用户的是“发现”,页面包含了各类主题分类推荐栏目。
首页主题信息量大,相对于即刻极简的定位,分类不明确性,导致首页给人感觉杂乱无章,但是可以看出,即刻想要引导用户关注探索更多的主题,无论是被动推荐或主动搜索。
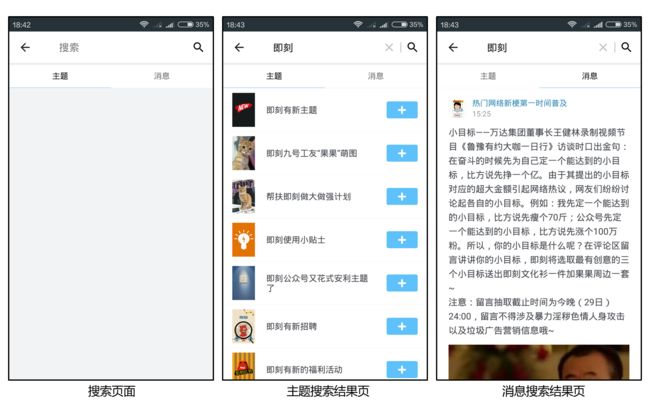
3.3搜索
搜索分为“主题”和“消息”。相比较其他RSS应用,即刻的搜索缺乏有效的引导,在“发现”页面推送大量主题给用户,在搜索页面却一纸空白,甚至搜索框提示“搜索感兴趣的主题或内容”都没有。个人认为恰恰正是缺少了提示“搜索感兴趣的主题或内容”,造成使用困扰。
第一,即刻对于“信息内容”的定位为“消息”,相对于大部分用户和APP而言,消息是被理解为私信、信息、通知。第二,即刻是围绕着“主题”来做信息内容,与其他RSS应用不同的是,即刻的主题内容可以来自多个平台。以前的用户订阅内容以平台为主,搜索多数是博客、公众号、应用等,没有有效的搜索提示,用户以惯性思维搜索平台等,得到的搜索结果不够精确。
3.4消息
消息页面由“最近热门”、“天气”(可自主选择开启)、“关注的主题消息”和“即刻小报”组成。个人认为消息页面对于用户来说,优先级是最高的,里面集合了用户真正想了解和关心的内容。“最近热门”和“即刻小报”的加入,虽然提高了信息阅读量,保证用户即使没有关注任何主题,也有消息可读,占据版面也不大。但对于部分用户而言,像是夹杂在报纸里的小广告一般,“有用、却不常用、不实用”。
即刻所谓的极简,个人看来就是“信息快速挖掘阅读”和“信息不重复阅读”。“信息快速挖掘阅读”即标题准确定位内容,简短概括内容,快速获得深度资讯,有需求则点击详细阅读,无需求则接入下一条信息;“信息不重复阅读”即相同的信息,只需要知道一次就够了,而不是像其他订阅应用一样,多次浏览不同平台发布的相同信息,造成时间上的浪费。
“即刻小报”和“最近热门”的加入,有一定的好处,但是难以避免可能造成用户多次浏览相同信息。个人建议,可以自主设定开启或关闭,亦或选择其它入口。
3.5社交
即刻的社交包括评论(评论点赞)和喜欢(收藏+点赞效果),分享动图到微信,评论分享微博和朋友圈,可以看出即刻目前以推广为主,暂时还未对用户与用户之间的社交进行设计。
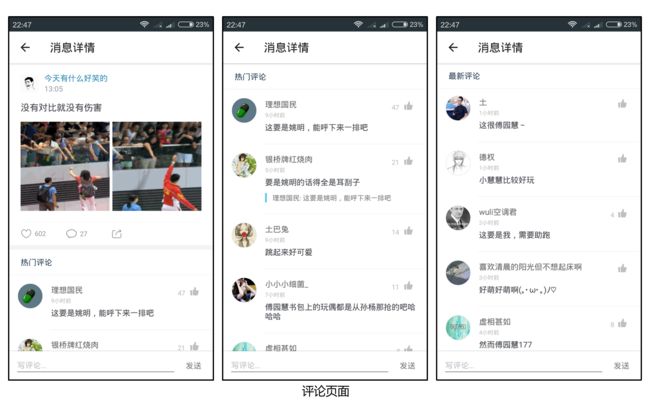
评论分为热门评论和最新评论,热门评论置顶,用户可以点赞和回复,评论中的内容可以在阅读消息之余,成为另一种由用户创造的内容,可看性也非常强,类似于网易云音乐。
喜欢这个功能挺让人费解,效果等同于点赞+收藏。当用户看到喜欢的内容,顺手点赞,并不想收藏内容。收藏内容应该是用户认为这个信息对于自身还是有价值,当点赞和收藏的内容放在一起,内容量少时,用户可以快速找到,但是量大时,虽然提供了搜索功能,但是时间一长,积累的量多,用户就不容易找得到。
分享动图到微信,很符合现在人在聊天中对于表情的运用,同时达到推广的目的。
3.6主题、消息内容
从新手引导的个性化推荐主题、发现页面的分类推荐和进入主题详细页面后接入相关分类主题,利用主题与主题之间的关联性进行链接,引导用户关注主题,很明显可以感觉到即刻目前所做的就是要让用户在短期内接触大量的主题,从订阅平台的思想转化为订阅感兴趣内容集合即主题。
即刻之前面临的是主题匮乏,而据即刻的回应,“现在已经有近千个主题,每天也会新增三四个。很多主题都是用户反馈过来的需求,也有一些来自编辑的策划或者内容合作方的入驻。”主题大量增加,创建时间短,伴随的问题是消息内容跟不上。而“最近热门”和“即刻小报”的出现,在短时间内解决了用户看什么的问题,这可能就是为什么这两个栏目会出现的消息页面。
由于消息内容的详细页面进入是原链接,不可避免出现一些排版混乱,广告多的页面,带给用户较差的体验。
四、竞品分析(豌豆荚一览)
将即刻与新闻类客户端进行比较,个人认为这并不合适。新闻类的应用虽然也有RSS订阅,但最基础的功能是时事新闻,而即刻这类则是功能性资讯。新闻类客户端相对而言只能算次级竞品,主要竞品应该是豌豆荚一览、flipboard,主要功能是订阅,有官方自主出品的内容。
即刻通过多个平台,抓取相关信息,主题整合,豌豆荚一览订阅以平台(微信公众号、应用等)为主,相比而言,即刻更容易获得用户的好感。主题内容全部与主题相关,且不会重复阅读相同信息,豌豆荚一览在信息浏览方面,因为以平台为主,造成一个信息,多个平台皆发布,重复阅读,浪费时间。
豌豆荚一览内容详情页面重新排版,整体阅读效果好,与之相比,即刻跳转到第三方平台,提示登录、广告等存在,无法保证良好的阅读体验。
五、建议
5.1 发现页
针对发现页面所提出的问题,对其进行改进。
将天气移至首页最上方,可自由开启关闭,用户进入应用,可以快速浏览天气。由于之前天气夹杂在消息页面,占用较大位置,对用户浏览体验有一定影响。
轮播图结合活动+推广+专题精选,自由组合。
将热门消息、最新主题、排行榜、分类查找以logo+文字形式展示,点击进入详细页面,减少首页内容量,简洁明了,避免过多的内容对用户浏览时产生较大压迫感。
猜你喜欢、编辑精选、更多主题依次排列,展示详细主题内容。
5.2 消息页面
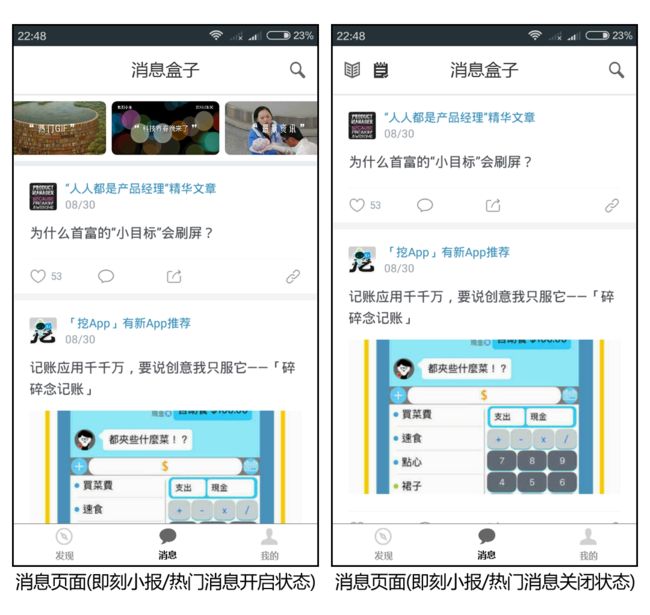
针对消息页面出现的即刻小报和热门消息进行改进。
两者皆可自由开启关闭。开启状态以小型轮播图展示,左右滑动,点击进入详细内容页。关闭状态以logo排列在最左上角,点击可进入详细内容页。相比于之前穿插在消息里,将两者统一排列置顶,避免对用户浏览信息造成不良体验的同时,用户也将第一时间浏览到信息。
六、总结
为什么用户要使用RSS订阅应用?
因为能够便捷的在一个应用中阅读所有信息,免去打开多个app、微信公众号和浏览器的重复操作。
为什么选择即刻,而不是其他的应用(如豌豆荚、新闻类客户端、flipboard)?
因为在集合信息的基础上,以主题分类,自由选择推送极简的消息(标题明了,内容不重复,深度挖掘,降低用户时间成本)。
这是个人在想为什么要使用即刻这款应用给自己提的问题。
整体而言,即刻Android版更像是快速迭代的mvp产品,框架结构简单,重在实用。使用过程中,个人认为即刻的规划是“实用>易用>美观”。以“主题”为主导,内容消息来自多个平台,减少用户搜索和重复浏览信息的时间成本,自主开启各个主题的推送通知,较为人性化和实用,不会因为通知量大而造成困扰。
即刻现在做的应该是引导用户关注主题(首页推荐分类/排行榜/主题内链接主题/最近热门消息的主题),其次是引导用户评论、点赞,内容上的互动,然后是引导用户搜索(实事发生,上即刻搜索最新信息),接下来可能是强化社交,用户配合创建主题和内容,最后是商业化的道路。