内容提要
- JavaScript介绍
- 基本语法与基本类型
- 运算符
- 常用内置对象
- 闭包与变量作用域
- JavaScript学习资源
学习目标
- 掌握JavaScript基本语法
- 掌握常用内置对象的使用
- 理解闭包的概念,掌握闭包的使用方法
掌握JavaScipt的学习方法
1.1、JavaScript介绍
- JavaScript是一种Web脚本羽凡,广泛用于Web应用开发。
- JavaScript是弱类型语言,其设计简单即凑。
JavaScript具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行。
2、基本语法与类型
2.1、变量
var a = 1;
- 声明变量a,将数值1赋值给变量a。
- 声明变量用var,JavaScript是弱类型语言,所有变量都是用var声明。
- var关键字省略,不利于表达意图,而且容易不知不觉地创建全局变量,所以总是使用var命令声明变量。
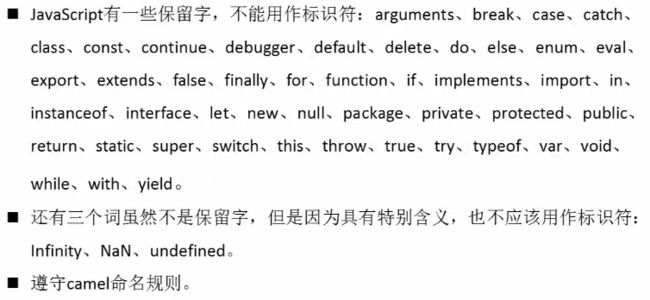
2.1、标识符(一)
标识符(identifier)是用来识别具体对象的一个名称。最常见的标识符就是变量名,以及后面要提到的函数名。JavaScript语言的标识符对大小写敏感,所以a和A是两个不同的标识符。
标识符命名规则:
1、第一个字符,可以是任意Unicode字母(包括英文字母和其他语言字母),以及美元符号($)和下划线(_)。
2、第二个字符及后面的字符,除了Unicode字母、美元符号和下划线,还可以用数字0-9。
2.2、标识符(二)
2.3、基本数据类型
的数据类型共有6中:
- Undefined:值undefined,出现场景已声明未赋值的变量,获取对象不存在的属性
- null:值null,表示对象不存在
- Number:整数,浮点数,NaN,Infinnity(1/0)
- String:字符组成的文本(比如“Hello World”)
- Boolean:true,false2个特定的值
- Object:一组无需的键值对集合
3、运算符
- 严格相等运算符(===)要求类型一样,比较过程不执行类型转换。
- 相等运算符(==)比较两个值是否相等,类型不一样会执行类型转换。
- 相等运算符(=)隐藏的类型转换,会带来一些违反直觉的结果。
0 == ' ' //true
0 == 0 //true
2 == true //false
2 == false //false
以上表达式很容易出错,因此不要使用相等运算(==),最好只使用严格相等运算符(===)。
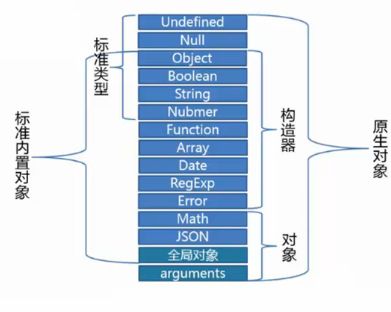
4、内置对象
4.1、字符串
- str.length,返回字符串长度
'abc'.length // 3
- str.slice(),用于从原字符串去除子字符串并返回,不改变原字符串
'JavaScript'.slice(0,4) // "Java"
- str.indexOf(),用于确定一个字符串在另一个字符串中的位置,返回一个整数,表示匹配开始的位置。
'hello world'.indexOf('o') // 4
'JavaScript'.indexOf('script') //-1 未匹配到
str.trim(),trim方法用于去除字符串两端的空格,返回一个新字符串,不改变原来字符串。该方法去除的不仅是空格,还包括制表符(\t、\v)、换行符(\n)和回车符(\r)。
str.toLowerCase(),toLowerCase方法用于将一个字符串全部改为小写,返回一个新字符串,不改变原字符串。
str.toUpperCase(),toUpperCase方法用于将一个字符串全部改为大写,返回一个新字符串,不改变原字符串。
'Hello World'.toLowerCase() // "hello world"
'Hello World'.toUpperCase() // "HELLO WORLD"
- STR.SPLIT(),split方法按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组。
'a|b|c'.split('|') //["a","b","c"]
4.2、对象
- 创建对象
var o1 = {};
var o2 = new Object();
- 添加属性和方法
var o = {
p: 123,
m: function() {...},
}
- 访问属性和方法
var o = {
p: 'Hello World'
};
o.p // "Hello World"
o['p'] // "Hello World"
- 增加属性和方法
var o = {};
o.p = 1;
o.f = unction () {...}
- 修改属性和方法
var o = {
p: 'Hello World'
};
o.p = 'abc';
- 删除属性和方法
var o = {p: 1};
delete o.p // true
o.p // undefined
4.3、数组
- 创建数组
var arr = [];
var arr = [1, 2];
- 获取数组元素
arr.push(),push仿佛用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。注意,该方法会改变源数组。
var a = [];
a.push(1) // 1
a.push('a') // 2
a.push(true, {}) //4
a // [1, 'a', true, {}]
arr.pop(),pop方法用于删除数组的最后一个元素,并返回该元素。注意,饭方法同样会改变数组。
var a = ['a', 'b', 'c'];
a.pop() // 'c'
a // ['a', 'b']
s.
arr.join(),join方法以参数作为分隔符,将所有数组成员组成一个字串返回。如果不提供参数,默认用逗号分隔。
var a = [1, 2, 3, 4];
a.join(' ') // '1 2 3 4'
a.join(' | ') // "1 | 2 | 3 | 4"
a.join() // "1,2,3,4"
arr.shift,shift方法用于删除数组的第一个元素,并返回该元素。注意,该方法会改变原来数组。
var a = ['a', 'b', 'c'];
a.shift() // 'a'
a // ['b', 'c']
arr.unshift(),unshift方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度。注意,该方法会改变原来数组。
for...in遍历数组
var a = [1, 2, 3];
for (var i in a) {
console.log(a[i]);
}
// 1
// 2
// 3
4.4、函数
- 声明函数
function print(s){
console.log(s);
}
var print = function(s) {
console.log(s);
};
function命令声明的代码块,就是一个函数。function明龙后面是函数名,函数名后面是一对括号,里面是传入函数的参数。函数体放在大括号里面。
- 函数调用
print();
4.5、Math
- Math.abs(),方法返回参数值的绝对值。
Math.abs(1) // 1
Math.abs(-1) // 1
- Math.min(),Math.max(),接受多个参数,返回其中最大(最小)的参数。
Math.max(2, -1, 5) // 5
Math.min(2, -1, 5) // -1
- Math.floor(),Math.ceil(),Math.round(),分别对参数进行向下取整、向上取整、四舍五入
Math.floor(3.2) // 3
Math.floor(-3.2) // -4
Math.ceil(3.2) // 4
Math.ceil(-3.2) // -3
- Math.random,返回0到1之间的一个随机数,可能等于0,但是一定小于1。
Math.random()
- 任意范围的随机整数生成函数
function getRandomInt(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
getRandomInt(1, 6) // 5
4.6、JSON格式
JSON格式,是一种用于数据交换的文本格式,格式规则:
1、复合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象。
2、简单类型的值只有四种:字符串、数值(必须以十进制表示)、布尔值和null(不能使用NaN、Infinity、-Infinity和undefined)。
3、字符串必须使用双引号表示,不能使用单引号。
4、对象的键名必须放在双引号里面。
5、数组或对象最后一个成员的后面,不能有逗号。
6、数值前不能加0.
JSON格式描述的文件,本身是个字符串,并非对象。
4.7、JSON对象
JSON对象,用于对JSON进行解析和序列化
- JSON.parse(),此方法接受一个JSON字符串,返回解析后的JavaScript对下那个,通常为Object或Array。
var shipData = '[{"name":"Richelieu","shipClass":"Battleship"},{"name":"Missouri","shipClass":"Battleship"}]';
var ship = JSON.parse(shipData);
console.log(ship[0].name); // Richelieu
console.log(ship[0].shipClass); // Battleship
console.log(ship[1].name); // Missouri
console.log(ship[1].shipClass); // Battleship
- JSON.stringfy(),此方法可接受一个JavaScript值并转化为JSON字符串,此字符串可被JSON.parse还原。
var ships = [{
"shipName": "Missouri",
"shipClass": "Battleship",
"number": 63
}, {
"shipName": "Richelieu",
"shipClass": "Battleship",
"number": 3
}, {
"shipName": "Enterprise",
"shipClass": "Carrier",
"number": 6
}];
JSON.stringify(ships);
console.log(ships);
4.8、正则表达式
正则表达式(regular expression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用作按照“给定模式”匹配文本的工具。
新建正则表达式
var telRegex1 = /^1[3|5|7|8]\d{9}$/; // 字面量形式
var telRegex2 = new RegExp('/^1[3|5|7|8]\d{9}$/'); // 构造函数形式
- 考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
- 有一点需要注意,使用构造函数创建正则表达式时,传入的参数是字符串形式的,在字符串内部,\本身也是一个转义符,因此需要在使用一个\来对其进行正则表达式的转义。
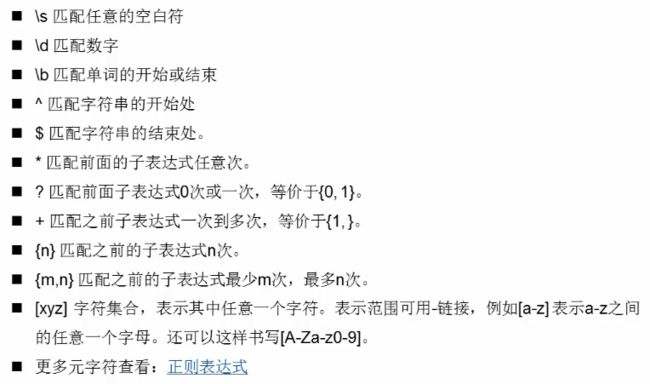
4.8.1、元字符
4.8.2、修饰符
- g修饰符:g修饰符表示全局匹配(global),加上它以后,正则对象将匹配全部符合条件的结果,主要用于搜索和替换。
var regex = /b/g;
var str = 'abba';
regex.test(str); // true
regex.test(str); // true
regex.test(str); // false
- i修饰符:默认情况下,正则对象区分字母大小写,加上i修饰符以后表示忽略大小写(ignorecace)* m修饰符*:加上m修饰符以后,'^' 和'$'还会匹配行首和行尾,即^和$会识别换行符(\n)。
4.8.2、正则对象方法
- test(),正则对象的test对象接收一个字符窜,表示测试字符串,返回一个布尔值,表示此字符串是否满足匹配条件。
testRegex1('12323213216'); // true
testRegex2('12323278616'); // false
testRegex3('12743265416'); // false
- exec(),正则对象的exec方法,可以返回匹配结果。如果发现匹配,就返回一个数组,成员是每一个匹配成功的子字符串,否则返回null。
var ipReg = /(\d{1,3}\.){3}(\d{1,3})/
var ipStr = 'My ip is "192.168.118.47", please tell me yours.';
ipReg.exec(ipStr); // ["192.168.118.47", '118", "47"]
5、闭包与变量作用域
5.1、变量作用域
JavaScript有两张作用域:全局作用域和函数作用域。函数内可以直接读取全局变量,但是,在函数外部无法读取函数内部声明的变量。
var n = 999;
function f1() {
console.log(n);
}
f1() // 999
function f1() {
cvar n = 999;
}
console.log(n);
5.2、闭包
在Javascript语言中,只有函数内部的子函数才能读取内部变量,因此可以吧闭包简单理解成“定义在一个函数内部的函数”。闭包最大的特点,就是他可以“记住”诞生的环境。
function f1(){
var n = 999;
function f2() {
console.log(n);
}
return f2;
}
var result = f1();
result(); // 999
闭包的最大用处有两个,一个是可以去函数内部的变量,另一个用处,是封装对象的私有属性和方法。
function Ship(){
var shipName;
var setShipName = function(name){
this.shipName = name;
}
var getShipName = function(){
console.log(this.shipName);
}
return{
reShipName: shipName,
reSetShipName: setShipName,
reGetShipName: getShipName
}
}
var ship1 = Ship();
ship1.reSetShipName("Missouri");
ship1.reGetShipName() // Missouri