「本文授权转载自应用推荐第一媒体 AppSolution,微信号 appsolution。这是一个让你手机更好用的专业媒体,专注推荐新酷 App、游戏和实用技巧,致力于让更多人过上有品质的数字生活。」
我们使用 app 或者网站时,经常遇到需要一步一步完成的界面,指引我们完成某项任务。这个界面,就是所谓的「向导界面」。
设计过程中,到底要不要使用向导界面呢?它能不能当作一个不堪入目的界面的「补丁」呢?读完这篇文章,你就知道答案了。
一、什么是向导界面?
在向导界面,用户会碰到一系列步骤或条件,不完成这些步骤或条件的话,就无法完成某项任务(比如开始使用某产品)。
这种模式,最初出现于线下——比如大家熟知的配套各种家电的纸质说明书。直到最近几十年,才被用于线上(比如软件安装向导界面)。
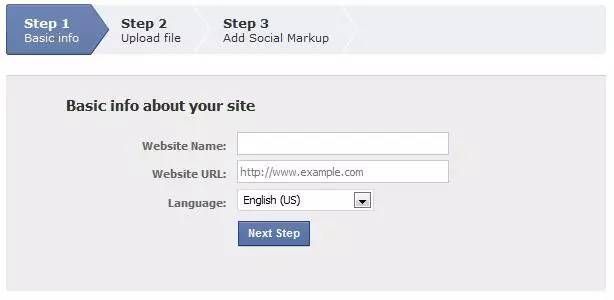
传统桌面软件应用或硬件安装,都有上图中的设置向导界面。向导界面逐渐普及,还要从 Windows 95 说起。
向导界面有这些优势:
1. 简化任务
将某个复杂任务拆分成有序任务流,你会发现之前的复杂任务并没有那么复杂。
很多人觉得向导界面麻烦,但在安装向导界面普及之前,我们安装软件要自行拷贝文件,再编辑配置文件,再设置控制目录,最后还要检查软件是否能正常运行。
但向导界面出现后,前述复杂的条件就转化成了简单易懂的步骤。向导界面的效果是非常明显的——技术支持成本和培训成本都大大降低了。
2. 减少决策负担,让人们心旷神怡
在我们缺乏必要背景知识的情况下,向导界面的优势就出现了。完成任务从此变得轻而易举:人们只需要顺着预先设计的、需要逐步完成的路径,即可完成任务。「不会给你时间去思考,下一步做什么全都告诉你了,超级简单。」
二、向导界面适合什么时候使用?
向导界面在以下情景中特别有用:
1. 人们想要完成某个多步骤任务
如果你在设计的某个任务界面,其实际上步骤繁多、复杂,而且无法简化。通过向导界面,则可以让看起来很复杂的任务变得更简单。同时,整个过程还会显得非常的清晰明了。
2. 人们必须按特定顺序完成某任务
这类情境下,通过降低学习曲线,向导界面可以协助人们完成某任务。若要求按步骤完成任务,人们就不太可能错过重要的环节,从而可以降低出错率。
三、向导界面也有没啥用的时候
使用此类模式一定要谨慎。将某项任务拆分成多步骤小任务,并不代表可以提供更友好的用户体验。比如:
1. 任务本身不复杂
如果是不得不使用向导界面,则可以说明该项任务的确很复杂。要是能简化任务,比如通过简单表单或者几次按钮点击就能完成的事,那向导界面存在的意义就不大了。
2. 人们太高端
即便是很复杂的任务,加入向导界面也不是设计最佳用户界面的唯一途径。令不少高级用户非常沮丧的是,向导界面非常死板,而且有不少局限性。许多人并不知道每个步骤到底代表什么,也不知道完成每个步骤后会有什么变化。
因此,要说向导界面是在「帮助」我们去解决那些其本已知道怎么做的事情,就见惯不怪了。这对支持自主创作(比如搞艺术或者写代码)的软件来说,就更加贴切。
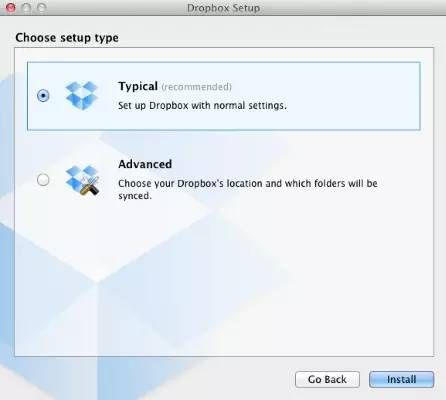
小提示:我们应该让人们可以选择他们想完成某项任务的方式。举个例子,Dropbox 的安装界面中,我们可以自由选择不同的设置类型。如果选择高级模式,人们则可以自定义软件的安装路径,同步盘的位置等等。
3. 你想要告知信息时
不要通过向导界面来呈现某种概念。人们操作向导界面时,很少会阅读辅助文字。他们所关注的,只是去完成核心任务罢了。
四、向导界面的最佳实践
设计下一个向导界面时,你可能需要注意以下几点,否则它可能就废了:
1. 尽量减少安装步骤的数量
设计向导界面最难的部分,是在单一界面内容和界面总数之间找到平衡点。如果向导界面只有 2 个步骤,那就有点搞笑了,但有 10 个步骤的向导界面又太过了。
理想状态下,向导界面最好只有 3 到 5 个步骤。最好能提前进行可用性测试,保证向导界面的步骤数量在可以接受的范围内。
2. 保证向导界面的目的清晰
在向导界面的每一个步骤界面,人们都需要清晰地知道该界面目的。向导界面应该为大家提供足够多的信息,辅助其做决策。如果目的模糊,人们就摸不清方向。基于此,有两个方面值得注意:
- 第一步要将目的简要阐明。
- 每个环节的标签都要非常清晰、明了。
3. 移除多余的界面元素
多余的链接和内容往往会使用户分心。移除这些元素,可以让用户专注于任务本身,增加成功完成任务的概率。
4. 清晰显示进度
有了清晰的进度信息,人们才能知道何时可以完成该项任务。要把向导界面设计得非常友好,不要忽略以下几点:
- 将每个步骤按顺序标号;
- 显示任务流的方向(通常情况下,从左到右,或从上到下);
- 凸显当前步骤,并显示剩余步骤数量;
- 完成某步骤后,嵌入成功完成该步骤提示;
- 最后一步完成后的相关提示。
5. 加入「取消」按钮
有时,人们进入向导界面后,会因为种种原因,而决定退出。为了不让想要退出、又找不到「出路」的用户抓狂,在界面上加入「取消」按钮就行了。
6. 每个步骤都允许撤销
给大家留点出路吧,在每个步骤界面中都加入撤销功能。如果人们可以重复之前的步骤,并修改之前输入的信息,那他们估计会很开心吧。
否则的话,你只有让他们从头再来。不过话又说回来,如果仅仅是因为一处小的改变,那真是作死了。
7. 提供所选项回顾,让人们再次确认
建议在向导界面的最后,提供整个过程的所选项,以方便大家回顾。这可以让他们再次确认已输入信息,从而无所顾忌地朝「完成」按钮点过去。
结束语
虽然向导界面应该设计得简单易懂,但设计师和开发者深知背后的真相:要设计出好的向导界面,一点都不简单。
除了一系列的策划、实验和再修正,整个设计创作过程中还可能出现让你意想不到的难题。通过这篇文章,希望能帮助你设计出更好的向导界面。
谢谢!
作者 | Nick Babich,软件工程师,关注 UI 和 UX。
译者 | Jorri
本文译自 Wizard Design Pattern,已获原作者授权翻译。