来个深加工
在你写代码将文本作为一条新的纪录插入列表之前,让我们先来改进一下新增待办事项页面的工作方式和设计。
例如:如果可以自动为用户弹出键盘,而不是当用户点击后才弹出键盘,这样体验会好一些。
为了达到这个目的,需要在AddItemViewController.swift中添加一个方法viewWillAppear():
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
textField.becomeFirstResponder()
}
视图控制器在即将可视化之前接收viewWillAppear()的消息,这正是激活文本框的完美时机。我们在这里发送becomeFirstResponder()消息。
如果你是在其他平台上做这个事,通常被称为“控制聚焦”。在iOS术语中,这种控制方法称为“第一响应(first responder)”
运行app然后点击➕号按钮,你可以看到键盘会自动滑出来了。
(再说一次,如果模拟器上键盘没有自动滑出的话,可以通过command+K组合键唤醒键盘)
像这样的小细节通常会带来很好的用户体验。比起必须点击文本框才能打字,现在的做法明显快了不少。在这个日新月异的年代中,人们使用产品时不会有太多的耐心。比如一点点的瑕疵都会让用户转移到你竞争对手的产品上去。我总是花大量的精力来使自己的app尽可能的完美。
所以,我们来继续改进一下输入框。
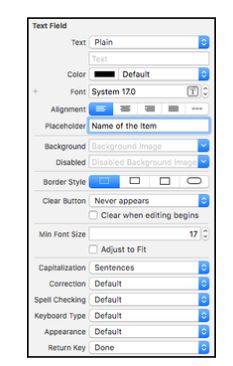
打开故事模版并且选定文本框,进入到属性检查器并且按照下面的列表进行设置:
1、Placeholder:Name of the Item
2、Font:System 17
3、Adjust to Fit:Uncheck this
4、Capitalization:Sentence
5、Return Key:Done
这里有一些选项可以使你配置文本框被激活时的键盘的属性。
例如,如果这个文本框仅可以输入数值的话,你可以设置Keyboard Type为Number Pad。如果这是一个用于输入Email地址的文本框,你就可以将Keyboard Type为E-mail Address。对我们这个app而言,默认的类型就正好符号要求,因为用户可以随意输入自己将要做的事情。
你也可以改变键盘上回车键的名称。默认的是“return”,这里我们改为了“Done”。这只是按钮上的标题文本,点击这个“Done”并不会自动关闭当前界面,你还需要将键盘上的“Done”按钮指向到相同的动作上,这样键盘上的Done按钮才能和导航栏上的Done按钮起到相同的作用。
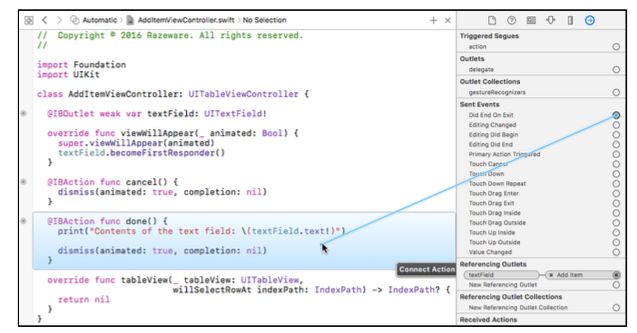
选定text field然后打开链接检查器,拖拽Did End on Exit事件到视图控制器,并且选择done动作。
如果你的辅助编辑器还没关的话,也可以直接拖拽到源代码的done()方法上。
查看done动作的链接可以点击done()方法左边,屏幕边缘上的那个小圆圈,点击后会弹出一个窗口显示done()方法的链接内容。
运行app,点击键盘上的Done按钮,这时界面会自动关闭,并且在调试区域打印出我们预置的文本信息。
验证用户的输入并且确保它们被接收到了,是必不可缺的一个步骤。例如,用户瞬间点了一下Done按钮但是什么都没输入会发生什么。
在主界面的列表中,新增一个空白的什么都没有的行,可一点也不好,为了避免这件事的发生你需要在用户什么都没有输入前,禁止done按钮的作用。
当然,你需要同时处理两个done按钮,键盘上的一个,导航栏上的一个。让我们先着手处理键盘上的done按钮,这个稍微简单一些。
选中文本框,打开属性检查器,选中Auto-enable Return Key。
就这样,现在你运行app,什么也不输入,点击键盘上的Done按钮是不会起作用的,试试看!
对于导航栏上的Done按钮,工作就复杂一些了。你需要监听每次一次用户敲击键盘后,文本框中的内容是否为空。如果为空,则禁用Done按钮。
如果用户的本身是点错了,可以通过Cancel按钮退出界面,但是用户点击Done按钮时,必须保证文本框中有输入的内容。
对于文本框而言,有两种输入方法,敲击键盘输入和复制黏贴,你需要给视图控制器一个委托用于文本框。
当文本框发送事件到这个委托时,你就可以知道文本框的情况了。这个委托存在于AdditemViewController内,可以对文本框的事件进行响应,并且做出合适的动作。
一个视图控制器允许委托多个对象。AdditemViewController已经有了一个委托和一个数据源用于UITableView,因为它本来就是一个UITableViewController。现在它要增加一个委托用于text field的对象,UITextfiled。
这是两种不同类型的委托并且你要使视图控制同时执行它们的规则。关于委托的更多内容我们会在下一个课程中讲解。
如何定义一个委托
在iOS系统的SDK里,委托无处不在,所以我们最好记住它总是由三个步骤完成。
1、你申明自己有能力成为一个委托——成为UITextField的委托你需要将UITextFieldDelegate写到视图控制器的类的声明中去。这样就告诉了编译器这个视图控制器可以处理来自文本框的消息。
2、你让那个有问题的对象知道视图控制器愿意成为它的委托——在我们这个例子里,这个对象是UITextField。如果你忘记了告诉文本框它有一个委托,则这个文本框永远不会发送任何消息。
3、执行委托方法——如果你没有对你发出的消息进行响应,那么委托根本不会成立。
通常,委托方法是可选的,所以你不需要执行全部的委托方法。例如:UITextFieldDelegate实际上声明了七个方法但是你仅仅关心textField(shouldChangeCharactersIn, replacementString)这一个。
打开AddItemViewController.swift,添加UITextFieldDelegate到类的声明中。
class AddItemViewController: UITableViewController,UITextFieldDelegate
现在视图控制器好比在说:“我可以做为text filed对象的委托了”
你同时也需要让text field知道这个委托的存在。
打开故事模版并且选定text field。
这里有好几种方法链接text field的委托outlet到视图控制器。我比较喜欢从链接检查器拖拽委托到视图控制器(黄色图标那个,见下图):
你同时还需要添加一个outlet到导航栏的Done按钮上,如此你就可以从视图控制器内部向它发送消息,以达到禁用它的目的。
打开辅助编辑器,并且确保辅助编辑界面展示的是AddItemViewController.swift。
选定导航栏的Done按钮并且按住ctrl拖拽它到辅助编辑窗口的swift文件中去,给这个新的outlet命名为doneBarButton。
这是swift文件中应该增加了这样一行:
@IBOutlet weak var doneBarButton: UIBarButtonItem!
在AddItemViewController.swift的底部添加如下方法:
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String)-> Bool {
let oldText = textField.text! as NSString
let newText = oldText.replacingCharacters(in: range, with: string) as NSString
if newText.length > 0 {
doneBarButton.isEnabled = true
} else {
doneBarButton.isEnabled = false
}
return true
}
这是UITextField的委托方法之一。每次用户修改文本后它都会被调用,无论是输入还是黏贴复制。
首先,你判断了新的文本内容:
let oldText = textField.text! as NSString
let newText = oldText.replacingCharacters(in: range, with: string) as NSString
委托方法textField(shouldChangeCharactersIn, replacementString)不能直接给出关于新文本的内容,只有文本发生变更的时候才可以。
你需要通过读取文本框的内容来计算新的文本是什么,并且用它自己替换自己。这样你才能得到一个新的字符串对象,并且将它存储在newText常量中。
NSString与String
文本字符串在swift中的数据类型为String。但是在上面的方法中你使用了某种叫做NSString的东西。这两者有什么区别呢?
NSString是Object-C语言中用于存储文本的对象。说实在的,它比Swift中的String要强大而且简便。
然而,Swift有一个绝招:String和NSString是“桥接”的,这就是说你可以用NSString代替String。这里,你想要使用属于NSString的方法replacingCharacters(in:with:),所以你必须使swift知道这个文本是NSString类型的,而不是String。
关键字as NSString的作用就是通知swift这个oldText是一个NSString类型的常量。如果你没有这样做的话,swift会根据类型推定断定oldText是一个String对象,这样就不能使用replacingCharacters(in:with:)方法了。
顺便说一下,String并不是唯一一个和Object-C有桥接的类型,另一个例子是数组(Array)可以桥接到Object-C的NSArray上去。因为iOS的架构并不完全是由swift写成的,所以Object-C的退休时间延后了。
当你读取到了新的文本之后,你通过计算它的长度检查它是否为空,并且来禁用或者启用Done按钮:
if newText.length > 0 {
doneBarButton.isEnabled = true
} else {
doneBarButton.isEnabled = false
}
运行app并且在文本框中敲一些内容,然后删除这些内容,Done按钮就被禁用了。
唯一的问题是:在最初你还什么都没输入的时候Done按钮是可用的。这样相当于我们之前的工作都白做了,这是不允许的,所以我们来一起修复这个问题。
打开故事模版,选定Done按钮并且打开属性检查器,取消选定Enabled选框。
现在一开始的时候Done按钮就是禁用状态了。
最后我们来优化一下刚才的代码:
用下面这一行替换掉if语句
doneBarButton.isEnabled = (newText.length > 0)
之前的if语句是这样的:
if newText.length > 0 {
// 长度大于0的情况
} else {
// 长度小于等于0的情况
}
你通过检查条件newText.length > 0来判断是否禁用Done按钮,如果大于0的话启用,否则则禁用。
注意一下这个if语句翻译过来其实是:如果条件为真则isEnable为真,如果条件为假则isEnable为假。换而言之,isEnable不是为真就是为假。这样其实就可以简化为:
doneBarButton. isEnable = the result of the condition
就是我们刚才看到的:
doneBarButton.isEnabled = (newText.length > 0)
其实这里的括号都没有存在的必要,因为只有一个运算,所以不存在优先级。我们可以更加简化为:
doneBarButton.isEnabled = newText.length > 0
然而,这样做会使可读性变差,所以我总是习惯加上括号。
我们顺便来简单介绍一下Swift中的比较运算符:
大于 >
< 小于
= 大于等于
<= 小于等于
== 相等
!= 不相等
记住这个小把戏,无论何时你看到这个结构:
if some condition {
something = true
} else {
something = false
}
都可以替换为:
something = (some condition)
在实际的操作中你使用那个版本都行。我比较喜欢简短的这种,专业的人都喜欢这种方式。你需要记住的就是当比较运算符总是返回true和false的时候,你都可以用简短的方式表达它。