开发项目时,遇到summernote,打开本地文件夹时,非常的慢,以下是解决办法:
找到summernote.min.js
accept="image/*"
替换为:
accept="image/jpg,image/jpeg,image/webp,image/png,image/svg,image/gif"
如果不行,请清除一下浏览器缓存
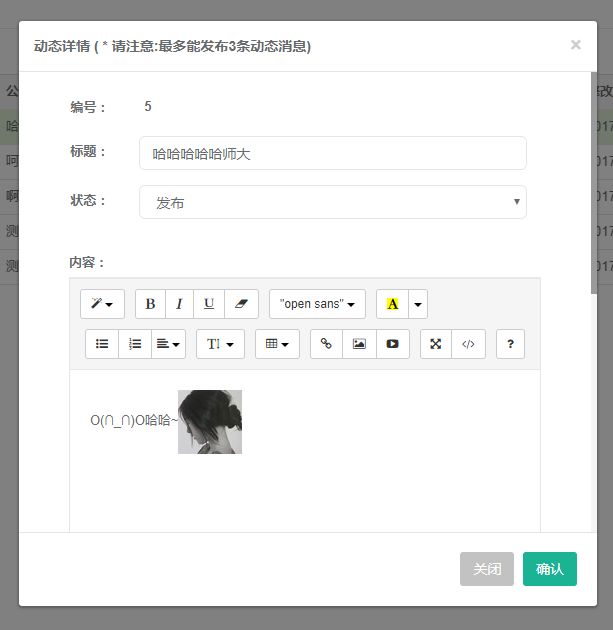
以下是实际开发效果图
----------------------------------------------我是分割线------------------------------------------
附summernote+springboot整合代码:
html需要引入(这个就自己下载喏)
内容区(我相信css样式难不倒聪明的你)
公司简介
亲爱的用户,您好:
开始编辑您的内容吧.
相关js函数(提示弹出框用的是 sweetAlert,自行百度)
$(document).ready(function() {
$('#summernote').summernote({
lang: 'zh-CN', // default: 'en-US'
focus:true,
onImageUpload: function(files, editor, welEditable) {
sendFile(files[0],editor,welEditable);
}
});
});
function sendFile(file, editor, welEditable){
var filename = false;
try {
filename = file['name'];
} catch (e) {
filename = false;
}
if (!filename) {
$(".note-alarm").remove();
}
//以上防止在图片在编辑器内拖拽引发第二次上传导致的提示错误
var ext = filename.substr(filename.lastIndexOf("."));
ext = ext.toUpperCase();
var timestamp = new Date().getTime();
var name = timestamp+"_"+$("#summernote").attr('aid')+ext;
//name是文件名,自己随意定义,aid是我自己增加的属性用于区分文件用户
data = new FormData();
data.append("file", file);
$.ajax({
data: data,
type: "POST",
url: "/logistics/common/picSave", //图片上传出来的url,返回的是图片上传后的路径,http格式
cache: false,
contentType: false,
processData: false,
success: function(url) {
//data是返回的hash,key之类的值,key是定义的文件名,把图片放到编辑框中
editor.insertImage(welEditable, url);
// $('#summernote').summernote('insertImage', url); //这种方式有问题
},
error: function(){
swal({
type:"warning",
title:"",
text: "上传失败",
confirmButtonText: '知道的啦'
});
}
});
}
//编辑, 初始化组件, 加上图片上传初始化
function profileEdit(){
$("#eg").addClass("no-padding");
$('#summernote').summernote({
lang: 'zh-CN', // default: 'en-US'
focus:true,
onImageUpload: function(files, editor, welEditable) {
sendFile(files[0],editor,welEditable);
}
});
}
//保存, 销毁组件
function profileSave(){
data = new FormData();
$("#eg").removeClass("no-padding");
var aHTML = $('#summernote').code();//获取内容
data.append("content", aHTML);
$('#summernote').destroy(); //销毁
$.ajax({
data: data,
type: "POST",
url: "/company/picSave", //图片上传出来的url,返回的是图片上传后的路径,http格式
cache: false,
contentType: false,
processData: false,
success: function(res) {
if (res.code === "0"){
swal({
type:"success",
title:"",
text: res.msg,
confirmButtonText: '那必须的'
});
} else {
swal({
type:"warning",
title:"",
text: "啊哦,保存失败",
confirmButtonText: '朕知道了'
});
}
}
});
}
//取消, 销毁组件
function cancelEdit(){
$("#eg").removeClass("no-padding");
$('#summernote').destroy(); //销毁
self.location.reload(); //取消时重新刷新界面
}
springboot后台参考代码(如果有需要对图片进行压缩或者加水印需求的同学请自行百度哦):
类上的注释使用:@RestController
/**
* @param file
* @return
* @throws IOException
*/
@RequestMapping(value = "/common/picSave", produces = "text/html;charset=UTF-8", method = RequestMethod.POST)
@ResponseBody
public String commonPicSave(@RequestParam("file") MultipartFile file) throws IOException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy_MM");
String file_name = sdf.format(new Date());
String fileName;
String suffixName;
OutputStream out = null;
InputStream in = null;
String _path = "";
String path = "c:\\myPath"+ file_name + "/";
if (!file.isEmpty()) {
fileName = file.getOriginalFilename();
suffixName = fileName.substring(fileName.lastIndexOf("."));
fileName = UUID.randomUUID() + "_" + new Random().nextInt(10000) + suffixName; //重新命名
// 检测是否存在目录
String filePath = path + fileName;
File dest = new File(filePath);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
out = new FileOutputStream(new File(path, fileName));
in = file.getInputStream();
int length;
byte[] buf = new byte[1024];
while ((length = in.read(buf)) != -1) {
out.write(buf, 0, length);
}
in.close();
out.close();
_path = type + "/" + file_name + "/" + fileName;
ShiroUtils.setSessionAttribute(type, "/" + _path); // 将图片放到session中
System.out.println("/" + _path);
}
return baseUrl + _path;
}
开发中遇到的问题,分享一下,如果对您有帮助,那便是最好;如果有错,还望多多指出