在做任务6的时候,需要了解Line-height,看到有同学的作业的答案写得特别详细,勾起了自己详细学习Line-height的兴趣。
参考了张鑫旭-深入学习line-height
以及饥人谷另外一位同学的笔记学习line-height
1.基线
2.行内框盒子模型
3.行内框盒子模型的应用
4.line-height属性
5.行高的应用
一、基线
先看看line-height的定义:指两行文子间基线间的距离
什么是基线?
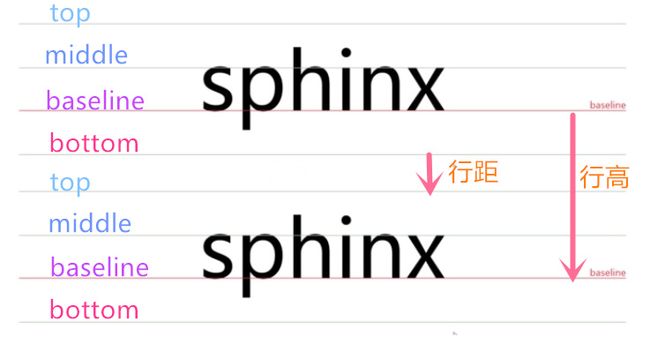
小时候写英语时,会有四条线来规范。
这四条线从上到下分别为顶线(top),中线(middle),基线(baseline),底线(bottom).
顶线和底线之间的区域称为内容区
由图可知, 内容区+行间距=行高。
对于一行文字来说,行间距会分成两半,分别位于文字的上方和下方
内容区的高度由font-size和font-family共同决定
使用不同字体,基线位置不同
微软雅黑就正好,即微软雅黑字体的底端刚好在基线上
arial、宋体 (simsun)偏上
二、行内框盒子模型
这是一行文字你好再见
1. 内容区域 content area
上面已经提到,它的高度与字号、字体相关
可以理解为选中文字后的蓝色背景
当字体为宋体下 内容区域=fontsize
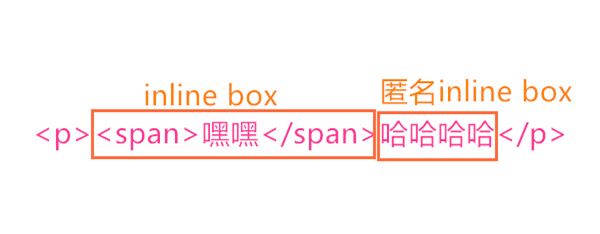
2. 内联盒子 inline boxes
内联盒子:被inline标签包裹;
匿名内联盒子:没有标签包裹的文字
3. 行框盒子line boxes
每一行,由inline boxes 组成
4. 包含盒子containing box
由行框盒子组成
三、行内框盒子模型的应用
- inline boxes 的高度 数值上由 内容区高度 + 行间距 组成,表现形式上为:半行间距 + 内容区 + 半行间距 = 行内框 (排除padding,margin的情况下)
- 内联元素(line box)内包含多个不同行高的元素(inline box)
高度不一定等于最大的行高 - 由于内容区的高度改变,对应的半行间距也相应改变,二者数值达到互补,使得其和刚好等于行高(line-height)。(行间距甚至可能是负值:内容区高度大于行高)
四、 line-height属性
- normal
- 数字 //数字*fontsize 例如,1.5表示行高为字体的大小乘1.5
- 长度值//em px
- 百分比//百分比*fontsize
- 继承
以20px为例,当line-height 分别为1.5 、150%、1.5em时有什么区别?
如果是1.5的话,所有的元素都会根据自己的font-size重新计算大小
如果是150%,1.5em的话, 父容器重新计算 其结果所有元素共用
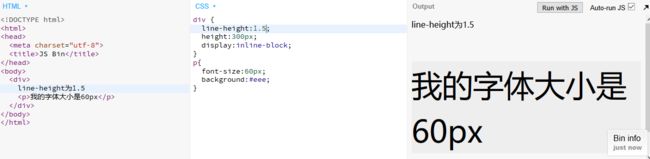
文字比较抽象,直接上图、
demo链接
可以看到当为150%时,我的字体大小为60px的那段话的行高为24px【因为在firefox下,文本默认大小为16px,所以父元素的行高为1.5*16=24px】
五、行高的应用
- 用于单行文字垂直居中
设置height 与line-height相等即可 - 行高与图片
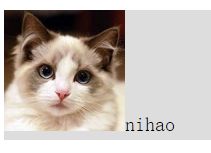
我们会发现 图片与p底部有一段间隙
同时,改变行高不会影响图片实际占据的高度
这是因为inline元素默认是基线对齐的 vertical-align=baseline
即图片的基线会与文字的基线对齐。
那为什么没文字也有空隙?
因为存在隐匿文字。
怎么消除间隙
有以下三种方法
1.将图片块状化 display:block
2.底线对齐 vertical:bottom
3.行高够小 line-height:0,原理是消除隐匿文字~图片垂直水平居中
父容器设置text-align:center
图片设置:vertical-align:middle;
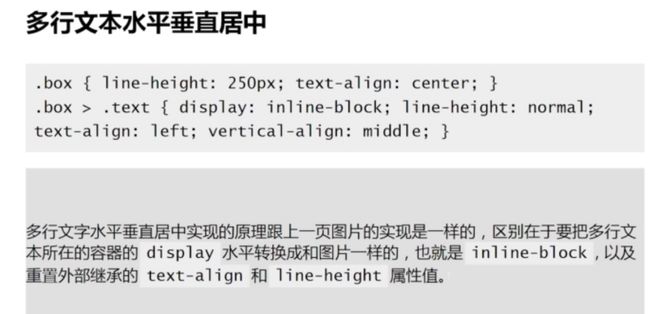
+多行文字垂直居中
要点是把多行文字包裹起来, 像处理图片一样处理它。
关于垂直水平居中,以下是一些方法
张鑫旭-垂直水平居中
先简单的概括一下。
1.对于写定高度的div 直接用padding调整 方便快捷
2.利用表格的属性 在父元素上设置display:table-cell,vertical-align:middle 即可设置垂直居中
3.当不用表格属性时,新添加一个空白的与父元素同高的标签,将它设置vertical-align:middle,其他的内联元素就会根据它的中线来对齐。参考博客demo链接
本文版权归饥人谷_Mcavoy和饥人谷所有,转载须说明来源!