前言
最近看到了一些介绍js短小代码,但功能却十分强大的例子,最终看完之后打算总结一下,贡献出来,也让大家开开眼~
优雅的取整
let a = ~~2.33;
let b = 2.33 | 0;
let c = 2.33 >> 0;
let d = 2.33 << 0;
let e = 2.33 ^ 0;
console.log(a,b,c,d,e) // 2 2 2 2 2
论如何优雅的取随机字符串
let a = Math.random().toString(16).substring(2); // 13位
let b = Math.random().toString(32).substring(2); // 11位
console.log(a) // e6f226de27f81
console.log(b) // n9iec794duo
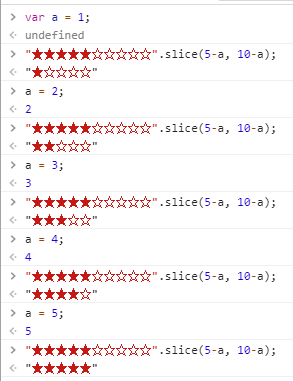
单行代码写一个评级组件
用法:★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);
定义一个变量rate是1到5的值,然后执行上面代码,看图
才发现插件什么的都弱爆了
但是这样做不能实现小数,没关系,我们接下看下面另外一种方式,如何实现小数。
div {
position:relative;
}
div:after{
content:'★★★★★';
position:absolute;
top:0;
left:0;
width:3.5em;
overflow: hidden;
}
☆☆☆☆☆
支持小数其实很简单,先用☆☆☆☆☆当背景,然后把★★★★★放在上层,通过控制width+overflow就可以轻松支持小数字,不仅仅是2.5, 3.8也支持 毕竟我们宽度用em单位
统计字符串中相同字符出现的次数
var arr = 'abcdaabc';
var info = arr
.split('')
.reduce((p, k) => (p[k]++ || (p[k] = 1), p), {});
console.log(info); //{ a: 3, b: 2, c: 2, d: 1 }
将n维数组破开成一维(string-array)
var foo0 = [1, [2, 3], [4, 5, [6,7,[8]]], [9], 10];
var foo1 = foo0.join(',').split(',');
console.log(foo1); //["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"]
或者
let arr = [1,[2,3],[4,5]]
arr = [].concat(...arr)
console.log(arr); // [1,2,3,4,5];
让图片飞
打开一个网页,然后将下面的代码拖到浏览器的页面后,你会发现网页上的图片都飞了起来!
javascript: R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24;x4=300; y4=200; x5=300; y5=200; DI=document.getElementsByTagName("img"); DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style;DIS.position='absolute'; DIS.left=(Math.sin(Rx1+ix2+x3)x4+x5)+"px"; DIS.top=(Math.cos(Ry1+iy2+y3)y4+y5)+"px"}R++}setInterval('A()',5); void(0);
开发中处理异常的正确姿势
try{
something
}catch(e){
window.location.href = “http://www.xxx.com/xx/xx?code= ” + e.message;
}
匿名函数自执行
你会选择使用哪种形式?
( function() {}() );
( function() {} )();
[ function() {}() ];
~ function() {}();
! function() {}();
+ function() {}();
- function() {}();
delete function() {}();
typeof function() {}();
void function() {}();
new function() {}();
new function() {};
var f = function() {}();
1, function() {}();
1 ^ function() {}();
1 > function() {}();
// ...
优雅的金钱格式化
- 优雅的正则
let test1 = '1234567890'
let format = test1.replace(/\B(?=(\d{3})+(?!\d))/g, ',')
console.log(format) // 1,234,567,890
- 不用正则的优雅
function formatCash(str) {
return str.split('').reverse().reduce((prev, next, index) => {
return ((index % 3) ? next : (next + ',')) + prev
})
}
console.log(formatCash('1234567890')) // 1,234,567,890
逗号运算符
let a = 0;
let b = (++a, 66);
console.log(a,b); // 1 66
论如何最佳的让两个整数交换数值
- 常规方法
let [a,b] = [1,2];
a += b;
b = a - b;
a -= b;
缺点也很明显,整型数据溢出,对于32位字符最大表示数字是2147483647,如果是2147483645和2147483646交换就失败了。
- 位异或运算
let [a,b] = [1,2];
a^=b;
b^=a;
a^=b;
console.log(a,b); // 2 1
优雅的检测字符串是否为空?
let a;
let b = "";
let c = null;
let d = ".";
console.log(!!a,!!b,!!c,!!d); // false false false true
如何优雅的生成6位数字验证码
console.log(Math.random().toString().slice(-6));
console.log(Math.random().toFixed(6).slice(-6));
console.log(/\d{6}/.exec(Math.random())[0])
console.log('' + Math.floor(Math.random() * 999999));
优雅的将字符串转换成数字
let a = "123";
let b = "123,456";
let c = a * 1;
let d = ~~b * 1;
let e = +a;
console.log(typeof a); // String
console.log(typeof b); // String
console.log(typeof c); // Number
console.log(typeof d); // Number
console.log(typeof e); // Number
优雅的取时间戳
- 一般情况
let a = new Date().getTime();
console.log(a); // 1522331941440
- 优雅
let a = +new Date();
console.log(a); // 1522331941440
或者
let a = Date.now();
console.log(a); // 1522331941440
如何优雅的调试界面UI
使用方法:控制台中复制下列代码,回车,然后所有元素都会显示出一个外框
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
jQuery回到顶部动画效果
$("#id").click(function(){ $("html,body").animate({scrollTop:0},500)}
优雅的检测变量是否是数字字符串或数字
let a = '1';
let b = 'a';
let c = -99;
if(a = a- -1){
console.log("a是数字");
}
if(b = b- -1){
console.log("b是数字");
}
if(c = c- -1){
console.log("c是数字");
}
// 结果
a是数字
c是数字
后言
如上代码都是本人亲自一个一个测试了的。希望对各位有帮助~谢谢。
说明
原创作品,禁止转载和伪原创,违者必究!