- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 【图像处理基石】什么是HDR图片?
AndrewHZ
AI算法工程师面试指北图像处理基石图像处理算法计算机视觉HDR高动态范围包围曝光opencv
1.什么是HDR图片?HDR(高动态范围图像,HighDynamicRange)是一种通过技术手段扩展照片明暗细节的成像方式。以下是关于HDR的详细说明:核心原理动态范围:指图像中最亮和最暗区域之间的亮度差。人眼能感知的动态范围远高于普通相机,HDR通过合成多张不同曝光的照片(如欠曝、正常、过曝),平衡高光和阴影细节。HDR的优势保留细节:避免强光下过曝(如天空发白)或阴影中欠曝(如暗部死黑)。增
- C语言中的函数
NaZiMeKiY
C/C++c语言linux开发语言
一.函数:1.函数的概念:函数就是程序中独立的功能2.函数的使用场景:我们需要反复书写的代码,但是又不确定什么时候会用到二.函数的定义和调用:①:函数的结构返回值类型函数名(形参1,形参2,...,形参n){函数体;return返回值;}②:举例:#includevoidstudy(){printf("准备开始学习\n");printf("打开b站\n");printf("打开自己想要学习的课程\
- 错排(数学层面)
想做后端的小C
数学算法人工智能算法
错排,即对于n个物品,每个物品有一个对应的位置,但是在排列时将他们全部错开放置,并计算有n个物体时,错排共有几种排列可能假设位置标号为a~z对于选定的A物体,将它放到b位置排列的第一种可能,B物体放到a位置剩下的物体排列时的总可能次数为f(n−2)f(n-2)f(n−2)排列的第二种可能,B物体放到除a、b以外的位置此时,可以把B物体当成原本应该放到a位置,但是此时要把除b位置以外的n-1个位置错
- 单片机中断系统
C_Xurn
单片机stm32
前言:中断系统是单片机非常重要的组成部分,是为了使单片机能够对外部或者内部随机发生的事件实时处理而设置的。一:单片机的概念一个高速主机和一个低俗外设连接时,效率极低,低俗外设工作时无端大量占用CPU时间。一个高速主机和多个低速外设连接时,高速主机无法进行多任务并行处理。此时需引入“中断”。CPU在处理某一事件A时,另一事件B发出请求(中断请求);CPU暂时中断当前的工作,转去处理事件B(中断响应和
- 普通鼠标的500连击的工具来了!!!
2501_90713682
计算机外设
今天介绍的这款软件叫:鼠标录制器,是一款大小只有54K的鼠标连点器,软件是绿色单文件版。抢票,拍牌,摇号都能用上。文末有分享链接在使用先我们先设置快捷键,这样我们在录制和停止录制的时候会更方便。软件使用很简单,首先是录制,点击【录制启停】或者按上面设置的快捷键,然后软件就开始录制。录制完成后在【名称】处,我们可以对此次的录制命个名,这样方便我们下次使用。我们还可以设置播放次数,然后点【播放】即可。
- 小蓝的图书馆
琴声码语
算法蓝桥杯c++哈希表unordered_map
问题描述小蓝是一个热爱阅读的年轻人,他有一个小型图书馆。为了能够管理他的书籍库存,他需要一个程序来记录图书的信息并执行两种操作:添加图书add和查找作者find。初始小蓝没有书,给出n个操作。add操作给出两个字符串bookname,author,表示添加的图书图书名和作者;find操作给出一个字符串author,你需要输出小蓝的图书馆里这个author有多少本图书。输入格式第一行一个整数n,表示
- Canary Capital 向 SEC 递交首个 SUI ETF 申请文件
Sui_Network
区块链大数据物联网人工智能智能合约ETF
随着对Sui这一L1区块链的机构兴趣不断增长,其生态正在加速迈向大规模采用。作为一项重大里程碑,CanaryCapital已向美国证券交易委员会(SEC)提交注册申请,拟推出首支基于SUI的交易所交易基金(ExchangeTradedFund,ETF)。SEC已正式受理该申请,这是ETF获批的关键初期步骤,一旦获得批准,该基金将能够在美国公开交易所上市交易。该ETF计划以传统基金产品的形式,为机构
- 单片机—中断系统
落幕
单片机嵌入式硬件
什么是中断系统?为使得CPU具有对外界紧急事件的实时处理能力而设置的,当CPU正在处理某些事的时候,当外界紧急事件请求,CPU会停止当前的事情,先去处理紧急的事件,处理结束后,在返回处理当前事件,这个过程叫做中断,实现这中功能的部件叫做中断系统。什么是中断源?向CPU发出中断请求的请求源就是中断源什么是中断向量表?中断向量是中断服务(处理)程序的入口地址存储中断服务(处理)程序地址的表格中断流程:
- 记录学习的第七天
xiufeia
学习
还是老规矩,力扣的每日一题这道题我的思路是有了,不过在实现思路的时候遇到很多问题我首先也是想到了用一个哈希表之类的把出现次数最多的元素依次记录下来,然后再进行分配,不过由于我的STL不太熟练,所以我用的方法存在问题我的思路与题解的思路存在最大的差异就是,题解是根据每一行来存的,而我想的是每一列进行存元素。接着写了两道滑动窗口的题。滑动窗口需要注意的就是外循环扩展右指引,内循环扩展左指引,然后进行出
- 知识库中的知识如何进行分类和标签管理?
自不量力的A同学
人工智能
知识库中的知识如何进行分类和标签管理?基于主题分类明确主题层级:首先确定主要的知识主题领域,如在一个企业知识库中,可以分为“人力资源”“市场营销”“技术研发”等大主题。然后在每个大主题下细分小主题,例如在“人力资源”主题下可以有“招聘”“培训”“绩效考核”等子主题。这样的层级分类有助于用户快速定位到自己需要的知识领域。参考行业标准和最佳实践:按照行业内公认的分类标准来划分知识。以医学知识库为例,可
- AI编程工具领域:深度理解项目架构篇
xinxiyinhe
AI编程python人工智能AI编程人工智能
AI编程工具领域:深度理解项目架构篇在AI编程工具领域,能够读取项目目录并深度理解项目架构的工具主要通过代码索引、上下文感知和智能问答等功能实现。以下是基于最新信息的工具评估与分析:1.通义灵码(阿里云)核心能力:@workspace功能:基于RAG技术,支持本地代码库的索引和深度感知,可分析项目完整结构,生成文件解释、代码逻辑查询和整体修改建议。多语言支持:覆盖200+编程语言,兼容VSCode
- 软件设计师之树与二叉树:非线性数据结构的深度探索
一杯年华@编程空间
软考中级数据结构
软件设计师之树与二叉树:非线性数据结构的深度探索在软件开发领域,数据结构是程序设计的核心基础,其中树和二叉树作为重要的非线性数据结构,在众多场景中都有着广泛应用。我写这篇博客,就是希望和大家一起学习进步,深入解析树和二叉树的相关知识,用通俗易懂的语言结合图表和Java代码示例进行讲解,帮助大家更好地掌握这些内容。一、树的定义与基本概念树的定义树是由n(n≥0)个结点组成的有限集合。当n=0时,为空
- 大模型相关网站整理
gorgor在码农
AI实战pythonjava人工智能
目录一:大模型开发网站1.开源模型平台2.私有化部署大模型3.LangChain中文网4.LangChain4j5.通过标准的OpenAIAPI格式访问所有的大模型二:国内AI大模型应用盘点聊天1、阿里云--通义千问2、科大讯飞--星火大模型园3、百度--文心一言4、字节跳动豆包5、智谱华章--智谱清言6、华为云园--盘古7、百川智能--百小应8、腾讯--腾讯元宝9、商汤--商量10、MiniMa
- 清晰易懂的Java8安装教程
Tee xm
windowsjava
小白也能看懂的Java8安装教程(JDK和JRE分目录安装)本教程将手把手教你如何在Windows系统上安装Java8(JDK1.8),并将JDK和JRE安装到不同的目录中,同时提供国内Java8下载源和方法。即使你是编程小白,也能轻松学会!一、准备工作操作系统:Windows10或更高版本。下载工具:一个浏览器(如Chrome、Edge)。存储空间:确保你的电脑有至少500MB的可用空间。二、下
- 数据湖:Apache Iceberg在腾讯的探索和实践
学而知之@
数据库腾讯大数据java编程语言
摘要:今天分享的是ApacheIceberg在腾讯内部的探索和实践。本文结合腾讯大数据技术分享内容和2020全球软件开发大会分享内容进行整理,主要内容包括:1、数据湖技术概述2、ApacheIceberg的简介3、腾讯为什么选择ApacheIceberg4、腾讯看点万亿数据下的业务痛点5、ApacheIceberg在看点实践6、ApacheIceberg读写和删除ApacheIceberg新一代数
- c51中断优先级c语言,51单片机的中断优先级及中断嵌套
金融四十人论坛
c51中断优先级c语言
说最基本的,老的51单片机(80C51系列)有5个中断源,2个优先级,可以实现二级中断服务嵌套。现在很多扩展的51单片机已经有4个优先级(或更多)和更多的中断源了。在说到中断之前,我先来定义一下优先级,明白了什么是优先级,后面的阐述就容易明白了。实际上很多人都是混淆了优先级的含义,所以才觉得糊里糊涂。中断的优先级有两个:查询优先级和执行优先级。什么是查询优级呢?我们从datasheet或书上看到的
- Python 的 ORM(Object-Relational Mapping)工具浅讲
Code_Geo
python开发语言
SQLAlchemy相关讲解1.SQLAlchemy是什么?定义:一个Python的ORM(Object-RelationalMapping)工具,允许开发者通过Python类与对象操作数据库,而非直接编写SQL。核心组件:Core:底层SQL表达式语言,提供数据库无关的SQL操作接口。ORM:基于Core的高层抽象,将数据库表映射为Python类(模型),记录映射为对象。适用场景:需要灵活操作数
- 深入了解 Ubuntu 中的 build-essential:开发者的必备工具
scoone
Linuxubuntulinux运维
摘要:本文将介绍Ubuntu系统中的build-essential包,包括其作用、包含的工具和库,以及如何在Ubuntu上安装和使用build-essential。正文:一、什么是build-essential?build-essential是Ubuntu和其他基于Debian的Linux发行版中的一个元包,它包含了编译软件所必需的工具和库。这个包主要面向开发人员,尤其是那些需要从源代码编译软件的
- Git 修改分支名
scoone
Gitgit学习
在Git中修改分支名称,可以使用以下步骤:切换到要重命名分支之外的其他分支:gitcheckout重命名本地分支:gitbranch-m如果需要删除远程的旧分支并创建新分支:首先,删除远程旧分支:gitpushorigin--delete然后,推送新命名的本地分支到远程仓库:gitpushorigin如果其他人也在使用这个分支,需要通知他们更新本地分支:其他协作者需要执行以下命令来更新他们的本地分
- nginx ngx_event_t结构体详解
securitysun
nginx开发学习汇总nginxopenresty计算机网络
结构体EventHandling|NGINXngx_event_t:为添加到循环event事件使用的event事件结构体。typedefstructngx_event_sngx_event_t;结构体声明所在位置ngx_core.h。ngx_event_s结构体所在位置ngx_event.h。structngx_event_s{//事件上下文数据,通常data都是指向ngx_connection_
- 深入解析TTM市盈率在股票投资中的应用
scoone
杂项小计生活学习
摘要:本文对TTM市盈率的概念、计算方法、优缺点及其在股票投资决策中的作用进行了详细阐述,旨在帮助投资者更好地运用这一财务指标进行投资分析。一、TTM市盈率概述TTM市盈率,即TrailingTwelveMonths市盈率,是一种反映股票价格与公司最近12个月盈利能力的比率。它通过计算公司过去四个季度净利润的总和,再除以在外流通的普通股总数,得到每股收益(EPS),最后以股价除以每股收益得到TTM
- 人工智能(AI)系统化学习路线
xiaoyu❅
python人工智能学习
一、为什么需要系统化学习AI?人工智能技术正在重塑各行各业,但许多初学者容易陷入误区:❌盲目跟风:直接学习TensorFlow/PyTorch,忽视数学与算法基础。❌纸上谈兵:只看理论不写代码,无法解决实际问题。❌方向模糊:对CV/NLP/RL等细分领域缺乏认知,难以针对性提升。正确的学习姿势:“金字塔式”分层学习(理论→算法→框架→应用→工程化),逐步构建完整的AI知识体系。二、人工智能学习路线
- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- Gitlab Fork Workflow(协作工作流)
蓝白小手套
Gitlabgitlab
GitlabForkWorkFlow(协作工作流)ForkWorkFlow用于团队间的协作开发。在开发过程中,我们都需要将最新修改的代码合并到代码库上,在代码合并之前,为了保证代码符合上传要求(符合需求、代码规范等),往往需要进行CodeReview之后没有问题,才允许合并。Gitlab拥有合并请求这一功能,开发者向审批者发起一个合并请求,审批者通过后,代码合并。开发流程介绍管理员创建项目代码库开
- #Python 项目:实现功能——使用钉钉“自定义”机器人在群中发送文字消息
Window Unlock
钉钉python机器人
(目前还是新手,程序难免有废话代码,请大家耐心看__比心)第一步:创建群聊机器人,参考官方手册官方链接:自定义机器人的创建和安装-钉钉开放平台此步骤可以得到两个关键参数:Webhook(机器人的通信网址):https://oapi.dingtalk.com/robot/send?############(如这样)secret(加签未解密密钥):SECe2######################
- AI 时代,学习 Java 应如何入手?
琢磨先生David
人工智能java
一、Java的现状:生态繁荣与AI融合的双重机遇在2025年的技术版图中,Java依然稳坐企业级开发的“头把交椅”。根据行业统计,Java在全球企业级应用中的市场份额仍超过65%,尤其在微服务架构、大数据平台和物联网(IoT)领域占据核心地位。随着云原生技术的普及,Java生态正经历新一轮进化:轻量化框架通过无服务器架构优化,启动速度提升300%,内存占用降低50%,使得Java在容器化部署中更具
- Java 处理 json 格式数据解析为 csv 格式
李昊哲小课
数据分析Java大数据javajson开发语言大数据数据分析
Java处理json格式数据解析为csv格式如果不使用JSON工具库,你可以手动解析JSON格式字符串并将其转换为CSV格式字符串。以下是一个简单示例,展示如何实现这一功能。示例代码下面的示例代码手动处理JSON字符串,将其转换为CSV格式字符串:/***接收JSON字符串,去掉开头和结尾的方括号,按对象划分。*通过extractKeys方法提取字段名,添加到CSV的第一行。*逐项解析JSON对象
- 深度学习-130-RAG技术之基于Anything LLM搭建本地私人知识库的应用策略问题总结(一)
皮皮冰燃
深度学习深度学习人工智能RAG
文章目录1AnythingLLM的本地知识库1.1本地知识库应用场景1.2效果对比及思考1.3本地体现在哪些方面1.3.1知识在本地1.3.2分割后的文档在本地1.3.3大模型部署运行在本地2问错问题带来的问题2.1常见的问题2.2原因分析3为什么LLM不使用我的文件?3.1LLM不是万能的【omnipotent】3.2LLM不会自省【introspect】3.3AnythingLLM是如何工作的
- 设备树学习(二十三、番外篇-中断子系统之softirq)
奔跑的小刺猬
设备树设备树原理和实现
既然开始学了,那么还是一次把中断的所有知识都系统的学一下。刚好有蜗窝大神的博客做指引。http://www.wowotech.net/irq_subsystem/soft-irq.html一、前言对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(tophalf),是全程关闭中断的,另外一部分是deferabletask(bottomhalf),属于不那么紧急需要处理的事情
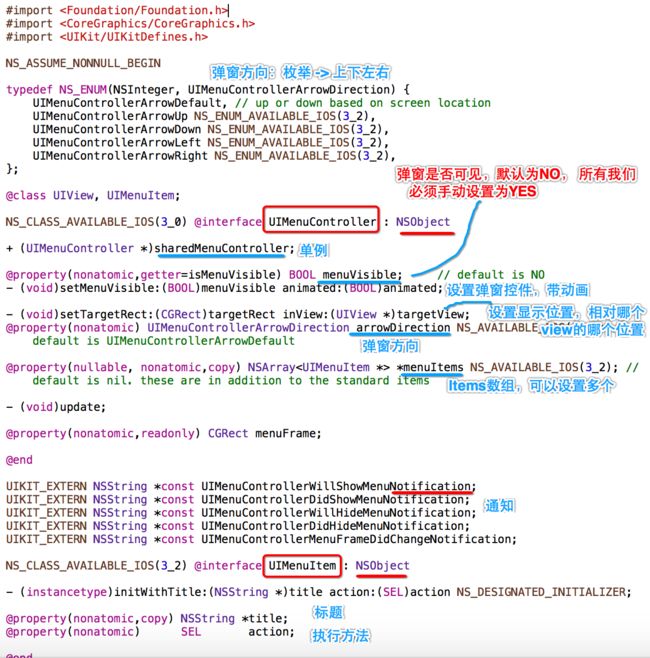
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio