$http 服务是什么?
$http 就是JQuery中的$.ajax
如何用?
请求一个已存在的json文件
news.json
{
"status": "1",
"message": "成功",
"data": [
{
"id": "556",
"title": "left_top秘密任务",
"image": "/resources/news/1479110226.png",
"content": "",
"url": "/challenge",
"desc": "",
"created_at": "2016-06-27 11:25:29"
}, {
"id": "555",
"title": "right_top晒勋章",
"image": "/resources/news/1476350699.png",
"content": "",
"url": "/medal",
"desc": "",
"created_at": "2016-06-27 11:23:56"
}, {
"id": "554",
"title": "left_bottom邀请有礼",
"image": "/resources/news/1476181116.png",
"content": "",
"url": "/invest_timeline",
"desc": "",
"created_at": "2016-05-17 17:40:05"
}, {
"id": "496",
"title": "right_bottom新手教程",
"image": "/resources/news/1476181156.png",
"content": "",
"url": "http://mp.weixin.qq.com/s?__biz=MzA5ODI4MjM1NA==&mid=2649936983&idx=2&sn=ebdaaa65f2216ff223973d25329339f5",
"desc": "",
"created_at": "2016-03-17 10:33:01"
}
]
}
controller
//初始我们定义一个 $scope.news 请求成功之后我们给这个变量重新赋值
appH5.controller("myTabCtrl",['$scope','$http',function($scope,$http){
$scope.news=[];
$http.get("mock/news.json")
.success(function(res){
console.log(res);
if(res.status==1){
$scope.news=res.data;
}else{
alert(res.message);
}
}).error(function(){
console.log("error");
}).then(function(data){
console.log(data);
});
});
$http服务会返回一个 promise;你可以定义success方法说明请求成功之后执行什么;同样你也可以定义error方法说明请求成功之后执行什么。
请求get请求的接口
// 请求成功之后我们给 orders 这个变量重新赋值
appH5.controller("myTabCtrl",['$scope','$http',function($scope,$http){
$http.get("http://www.mxx.com/test.php?c=orders")
.success(function(res){
console.log(res);
if(res.status==1){
$scope.orders=res.data;
}else{
alert(res.message);
}
}).error(function(){
console.log("error");
});
});
请求post请求的接口
// 请求成功之后我们给 orders 这个变量赋值
appH5.controller("myTabCtrl",['$scope','$http',function($scope,$http){
$http({
method:'post',
url:'http://www.mxx.com/test.php?c=login',
data:$.param({name:"aaa",id:1,age:20}),
headers:{'Content-Type': 'application/x-www-form-urlencoded'}
}).success(function(req){
console.log(res);
if(res.status==1){
$scope.orders=res.data;
}else{
alert(res.message);
}
})
});
- $.param方法是jQuery的序列化方法,post的用法需要借助这个类库;并且需要设置headers:{'Content-Type': 'application/x-www-form-urlencoded'}
用$http发送get请求
appH5.controller("myTabCtrl",['$scope','$http',function($scope,$http){
$http({
method: 'GET',
url: 'http://www.mxx.com/test.php',
params: { c: 'orders' },//params作为url的参数
}).success(function(req){
console.log(req);
});
});
//最后请求的url实际上是
//http://www.mxx.com/test.php?c=orders;
//params定义的参数会被拼接在url后面
$http发送POST请求
appH5.controller("myTabCtrl",['$scope','$http',function($scope,$http){
$http({
method:'post',
url:'http://www.mxx.com/test.php?c=login',
data:$.param({name:"aaa",id:1,age:20}),
headers:{'Content-Type': 'application/x-www-form-urlencoded'}
}).success(function(req){
console.log(req);
});
});
如果你需要在请求完成得到返回数据之后执行某段操作的话,你可以用 then()方法让代码顺序执行
appH5.controller("myTabCtrl",['$scope','$http',function($scope,$http){
$http({
method:'post',
url:'http://www.mxx.com/test.php?c=login',
data:$.param({name:"aaa",id:1,age:20}),
headers:{'Content-Type': 'application/x-www-form-urlencoded'}
}).success(function(req){
console.log(req);
}).then(function(res){
console.log("我是得到返回数据之后才会执行的操作");
});
});
- 为什么post请求我要用 $.param?
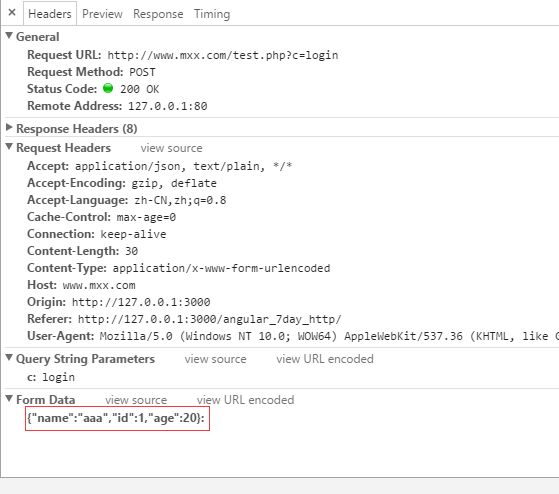
我们来看一下我们不用$.param把data序列化,我们在调试工具中看到的传递到后台的参数
当我们使用 jQuery的 ajax 方法,我们看到的参数是
jQuery的 ajax 方法
- 解释 看起来执行请求的代码是一样的,但是实际发送的时候明显后者是键值对的方式,前者则不是;为什么会出现这种问题呢?因为jQuery在发送 data里面的数据之前会进行数据的序列化(Content-Type:application/x-www-form-urlencoded)如
var data= {name:"aaa",id:1,age:20};
// jQuery在post数据之前会把data转换成字符串:"name=aaa&id=1&age=20"
相反的 Angular不会执行这一操作,它,默认传递的json字符串(Content-Type: application/json;),后端在取前端传递的参数时不能用 $_REQUEST/$_POST(本人只会PHP,这里以php为例),而必须用
$params = json_decode(file_get_contents('php://input'),true);
这种方式来获取前端的参数。这就意味着你一旦你之前用jQuery写的项目要用Angular重构,那么后端的接口就必须一个一个更改获取参数的方式;
-
如果不用后端改,有没有解决方案?
方案1,其实我已经写出来了,就是用$.param函数来序列化之后再赋值给$http 的data属性,不过你得为了这个引入jQuery这个类库。(当然如果你想写的话,你自己可以写一个序列化函数)
$http({
method:'post',
url:'http://www.mxx.com/test.php?c=login',
data:$.param({name:"aaa",id:1,age:20}),
headers:{'Content-Type': 'application/x-www-form-urlencoded'}
}).success(function(req){
console.log(req);
})
- 方案2 修改Angular的$httpProvider的默认配置,这是最初我进我们公司之后用的方法
angular.module('MyModule', [], function($httpProvider) {
// 设置 Content-Type
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
/**
* 序列化data
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '', name, value, fullSubName, subName, subValue, innerObj, i;
for(name in obj) {
value = obj[name];
if(value instanceof Array) {
for(i=0; i注 这只是简单用法,细节我会稍后编辑,比如为什么post必须用$.param;和设置 header