一, v-charts简介
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 V-Charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
v-charts 已经处理了关于echarts依赖引入的问题,保证所使用的图表,都是最小的文件。
二, 安装
npm安装
npm i v-charts -S
三,使用
引入v-charts
完整引入
//main.js
import Vue from 'vue'
import VCharts from 'v-charts'
import App from './App.vue'
Vue.use(VCharts)
new Vue({
el:'#app',
render:h=>h(App)
})
按需引入
V-Charts的每种图表组件,都单独打包到lib文件夹下,以下为案例
|- lib/
|- line.js -------------- 折线图
|- bar.js --------------- 条形图
|- histogram.js --------- 柱状图
|- pie.js --------------- 饼图
|- ring.js -------------- 环图
|- funnel.js ------------ 漏斗图
|- waterfall.js --------- 瀑布图
|- radar.js ------------- 雷达图
|- map.js --------------- 地图
|- bmap.js -------------- 百度地图
使用时,可以直接将单个图表引入到项目中,对应上面图表看自己的项目需求
//main.js
import Vue from 'vue'
import VeLine from 'v-charts/lib/line'
import App from './App.vue'
Vue.component(VeLine.name,VeLine)
new Vue({
el: '#app',
render:h=>h(App)
})
come on!哒哒哒~上图!
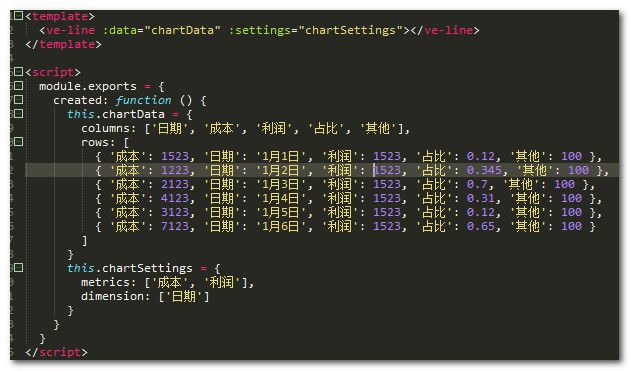
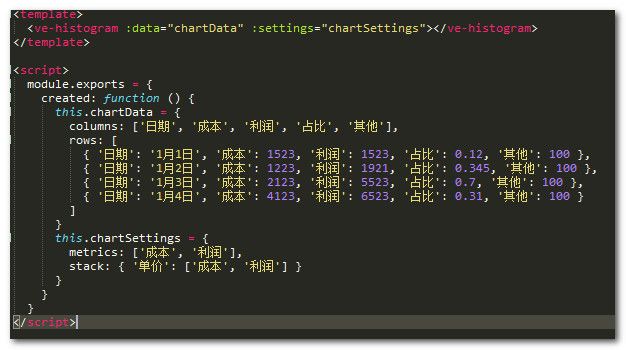
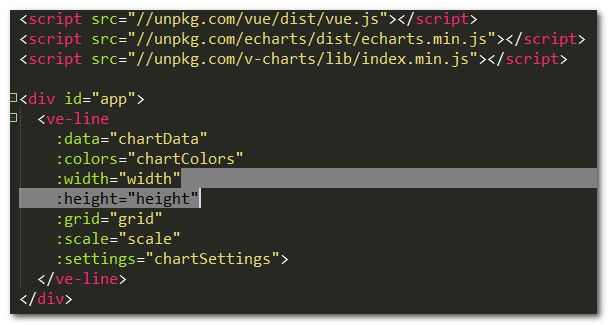
HTML
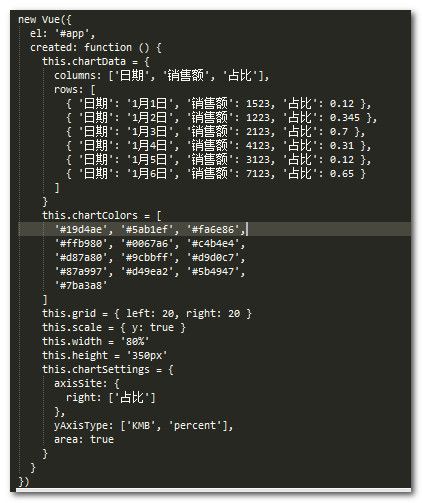
JavaScript
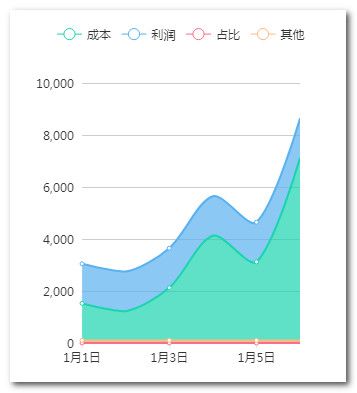
1,折线-------堆叠面积图
效果图如下
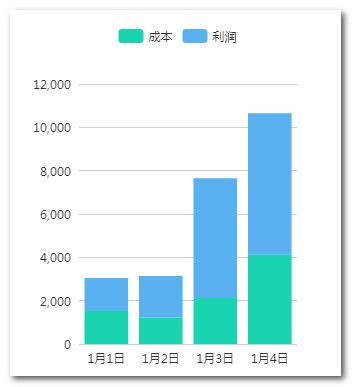
2,柱状图 -------堆叠柱状图
效果图如下
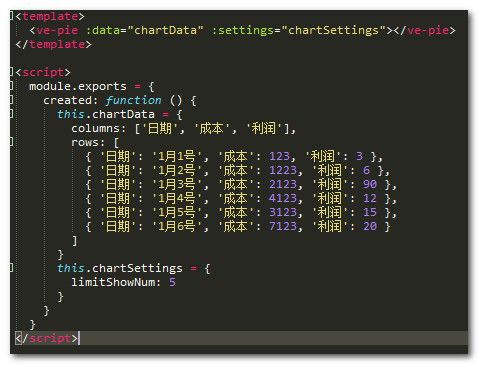
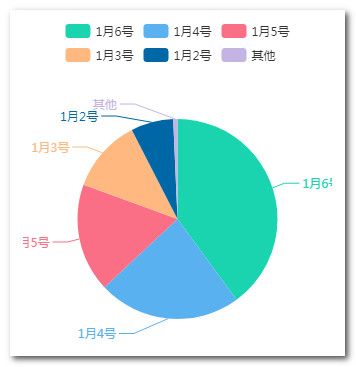
3,饼图 -------限制显示条数饼图
效果图如下
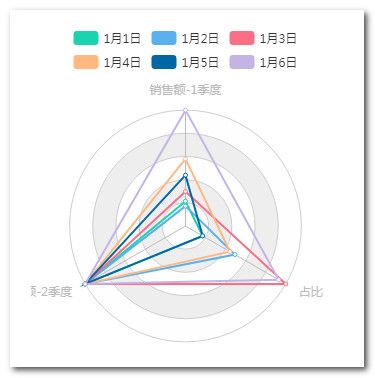
4,雷达图 -------设置显示的指标维图
效果图如下
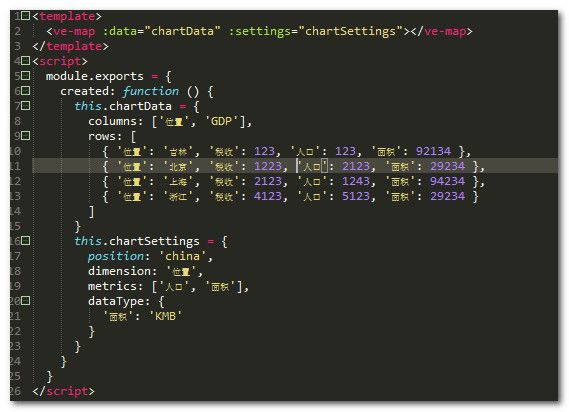
5,地图 -------设置指标维度
效果图如下
V-Charts属性V-Charts 的属性分为两种,一种是全部图表都具有的属性,例如 colors, grid 等
settings 配置项
配置项 简介 类型 备注
data 图表数据 Object columns 代表指标和维度名称,
rows 为数据内容
width 图表宽度 String 默认 auto
height 图表高度 String 默认 400px
settings 图表配置项 Object -
colors 颜色列表 Array -
tooltip-visible 是否显示提示框 Boolean 默认为 true
legend-visible 是否显示图例 Boolean 默认为 true
legend-position 图例显示位置 String 可选'left', 'top', 'right', 'bottom'
grid 网格配置 Object -
events 为图表绑定事件 Object 包含事件名-事件处理函数的对象
before-config 对数据提前进行额外的处理 Function 在数据转化为配置项开始前触发,
参数为 data,返回值为表格数据
after-config 生成echarts配置进行额外的处理 Function 在数据转化为配置项结束后触
发,参数为 options,返回值为 echarts 配置
after-set-option 生成图后获取echarts实例 Function 参数为echarts实例
after-set-option-once 图后获取echarts只执行一次 Function 参数为echarts实例
mark-line 图表标线 Object -
mark-area 图表标志区域 Object -
visual-map 视觉映射组件 Array, Object -
mark-point 图表标点 Object -
data-zoom 区域缩放组件 Array, Object -
toolbox 工具箱 Object -
title 图表标题 Object -
init-optionsinit 附加参数 Object -
theme 自定义主题 Object 内容为自定义主题参数
theme-name 自定义主题名称 String 内容为全局注册的自定义主题名称
loading 加载状态 Boolean 默认为false
data-empty 暂无数据状态 Boolean 默认为false
judge-width 是否处理生成图表时的宽度问题 Boolean 默认为 true
width-change-delay容器宽度变化的延迟 Number 默认为300
备注:使用loading和dataEmpty属性前需引入css import 'v-charts/lib/style.css'
同时,为了能够更方便的设置属性配置项等,可以通过extend属性实现对已配置好的内部属性进行单独的设置,extend为对象类型,对象内的属性可以是函数,也可以对象,也可以是其他类型的值当属性为函数时,设置的是函数的返回值当属性为对象时,如果在options中对应的属性为对象(eg: tooltip)或包含对象的数组(eg: series),对应的配置会被合并,否则将直接覆盖对应的配置具体使用方法可以参考下面的属性配置示例最后,下面这些与echarts配置项对应的属性也被加到了组件上,设置后将会直接覆盖options原有的对应属性。
legend: Object
xAxis: Object
yAxis: Object
radar: Object
tooltip: Object
axisPointer: Object
brush: Object
geo: Object
timeline: Object
graphic: Object
series: [Object, Array]
backgroundColor: [Object, String]
textStyle: Object
备注:如果某属性加上去之后没有生效,很可能是没有引入相应的模块
另外一种是图表自身的属性,比如用户设置数据类型的dataType,这样的属性被置于settings内,每种图表的配置项不完全相同,具体参数参考下述示例~
HTML
JavaScript
欢迎各位评论转发or收藏,新手求带~不喜勿喷!大爷,给小妞个赞赏吧~