- 静态路由原理与配置
影龙帝皖
网络
目录一.路由1.概述2.路由表的形成2.1直连网段2.2非直连网段1.定义和原理2.获取方式二.路由的种类及配置方式三.路由器转发数据包的封装过程四.小结一.路由1.概述从源主机到目标主机的转发过程。2.路由表的形成2.1直连网段在路由器的接口上配置IP地址,并开启接口,即可自动生成相关的直连网段路由。2.2非直连网段1.定义和原理路由器不是通过自身直连接口所获得的通往其他网络的路径信息,需要借助
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- 架构设计:负载均衡层设计方案(2
xjdwlq2022
Java经验分享架构java
./configure–prefix=/usr/nginx-1.8.0make&&makeinstall整个验证、编译、安装过程不应该报任何错误。如果您使用prefix设置了安装目标目录,那么可能您还需要在/etc/profix文件中设置环境变量:2.3、安装验证和启动下面介绍几个nginx常用的命令,如果您可以正常使用这些命令,那么说明nginx已经安装成功了。nginx:直接在命令行键入ngi
- 防火墙的负载分担双机热备
IT_小薇子
华为防火墙网络linux运维
一、认识负载分担双机热备:基于VRRP实现负载分担双机热备如果要两台FW工作在负载分担模式,两台FW上都要有状态配置为active的VRRP备份组。如图1所示,FW_A的VRRP备份组1和3状态被配置成active,VRRP备份组2和4状态被配置成standby。FW_B的VRRP备份组2和4状态被配置成active,VRRP备份组1和3状态被配置成standby。正常情况下,两台设备的VGMP组
- 95%开发者不知道的调试黑科技:Apipost让WebSocket开发效率翻倍的秘密
95%开发者不知道的调试黑科技:Apipost让WebSocket开发效率翻倍的秘密在现代Web开发中,Websocket作为一种常见的Web协议,与RestfulAPI有着本质的不同。RestfulAPI是基于请求-响应模式的单向通信,而WebSocket提供全双工通信渠道,允许客户端和服务器之间进行实时双向数据传输。这种特性使得它在需要实时交互的场景中大放异彩,比如IM系统、聊天系统、客服系统
- EDPose:探讨端到端的实时多人姿态估计
烧技湾
AI&ComputerVisionHPE人体姿态估计端到端检测
作者:曾爱玲(港中文博士,现已入职腾讯)单位:IDEA(深圳数字经济研究院)源码:github/ED-Pose该篇论文取得效果如下:这篇文章的优势在于:在复杂的多人场景下能够取得不错的性能提升,虽然在COCO等数据集上的提升不明显。这种端到端的方法,优势在于检测到人体是检测到关键点的一个保证。目录摘要一、介绍二、相关工作2.1.单阶段多人姿态估计2.2检测变压器:三、重新思考单阶段多人姿态估计3.
- 使用Python从酷狗音乐网站下载音乐
0zxm
爬虫实战项目python网络爬虫前端xhtml
当然可以!以下是你的博客文章的Markdown格式:使用Python从酷狗音乐网站下载音乐!!!本程序仅供学习参考1.程序介绍这个程序使用了Python的requests库,以及一些哈希算法来实现从酷狗音乐网站搜索歌曲并下载的功能。下面是它的主要功能:从酷狗音乐网站搜索歌曲展示搜索结果列表选择并下载指定的歌曲2.代码实现#代码实现部分,包括get_signature、get_list、show_l
- FTP 与 TFTP 的详细异同点
忧虑的乌龟蛋
记录网络tftp计网ftp端口号应用层network
文章目录前言一、协议对比FTP(FileTransferProtocol)TFTP(TrivialFileTransferProtocol)二、异同点对比三、详细分析3.1协议类型3.2功能3.3用户认证3.4使用场景3.5安全性3.6传输速度四、适用场景FTP的适用场景TFTP的适用场景前言在网络文件传输协议中,FTP(FileTransferProtocol)和TFTP(TrivialFile
- 如何解决SQL Server占用内存过多的问题
云服务器sqlserver运维
在数据库管理中,SQLServer占用过多内存是一个常见的问题。这可能会导致响应缓慢、查询性能低下等问题。整体流程下面的表格展示了处理SQLServer占用内存过多的基本流程。步骤操作说明步骤1查看SQLServer的内存使用情况步骤2分析内存使用情况步骤3优化SQLServer配置步骤4对查询进行优化步骤5监控改善效果步骤详解步骤1:查看SQLServer的内存使用情况首先,我们可以通过运行一条
- Java集合_八股&场景题
吃海鲜的骆驼
面试专题java开发语言
Java集合在Java开发中,集合框架是面试和实际开发中非常重要的内容。以下是一些常见的Java集合八股文问题和场景题,以及详细答案和示例代码。1.Java集合框架的结构是什么?答案:Java集合框架主要分为三大接口:Collection、Map和Queue。Collection:是集合的顶级接口,它又分为List和Set。List:有序集合,允许重复元素,如ArrayList、LinkedLis
- Java多线程和锁_八股&场景题
吃海鲜的骆驼
面试专题java开发语言
Java多线程_八股&场景题Java多线程是面试和实际开发中非常重要的内容。以下是一些常见的Java多线程八股文问题和场景题,以及详细答案和示例代码。1.Java中创建线程的几种方式?答案:主要有以下几种方式:继承Thread类:重写run()方法,通过start()启动线程。实现Runnable接口:实现run()方法,通过Thread类启动线程。实现Callable接口:通过FutureTas
- JVM常见八股问题
学Java的skyyyyyyyy
jvmjava
1.什么是JVM?回答:JVM是Java虚拟机,负责将Java字节码转换为机器码并执行。它提供了内存管理、垃圾回收、线程管理等功能,使得Java程序能够在不同操作系统上运行而无需修改。2.JVM的内存结构是什么?JVM内存结构主要包括以下几个部分:方法区:存储类的结构信息,如类名、访问修饰符、常量池、字段描述等。堆区:存储对象实例,几乎所有的对象都在这里分配内存。栈区:每个线程都有一个栈帧,用于存
- 程序员效率革命:DeepSeek深度使用手册与实战技巧全揭秘
后端
最近在技术社区里总能看到DeepSeek的身影,让我想起去年那个加班到凌晨三点的项目——当时为了调试分布式系统中的异步任务,整个团队在会议室里对着满墙的报错日志抓耳挠腮。直到后端老张突然掏出DeepSeek的实时监控模块,那些原本像天书一样的日志突然就变得脉络清晰起来。今天的程序员工具箱里,这个来自中国的AI开发平台正在掀起一场静悄悄的效率革命。刚接触DeepSeek时,我和很多同行一样,以为它就
- Training-Free Transformer Architecture Search WithZero-Cost Proxy Guided Evolution(预览版本)
境心镜
transformer深度学习人工智能
摘要Transformers已表现出卓越的性能,然而,其架构设计是一个耗时的过程,需要专业知识和反复试验。因此,研究通过Transformer架构搜索(TAS)自动搜索高性能Transformers的有效方法是值得的。为了提高搜索效率,基于无训练代理的方法已在神经架构搜索(NAS)中得到广泛采用。然而,这些代理被发现不足以很好地推广到Transformer搜索空间,这一点已被多项研究和我们自己的实
- 程序员必看!手把手教你玩转DeepSeek大模型的5个实战技巧
后端
上个月在克拉玛依云计算产业园,我亲眼见到值班工程师用DeepSeek-R1大模型自动生成油田设备监测报告,原本需要3小时的工作现在10分钟就能完成。这让我突然意识到,这个刷爆朋友圈的AI工具,已经悄悄改变了程序员的工作方式。今天就跟大家聊聊,怎么让这个"代码外挂"真正成为你的生产力加速器。最近广东15个城市的政务系统集体升级,背后的秘密武器就是DeepSeek大模型。深圳程序员48小时完成全栈适配
- 程序员如何用DeepSeek提升开发效率?这些隐藏技巧让你少走弯路
后端
昨天凌晨三点,我盯着屏幕上死活调不通的接口文档,咖啡杯在桌角堆成金字塔。就在即将砸键盘的前一刻,突然想起同事老王推荐的DeepSeek。没想到这个看似普通的工具,竟让我半小时就定位到了跨域请求的配置错误。看着窗外泛起鱼肚白的天际线,突然意识到——程序员与Bug的战争,可能就差一个好工具的距离。很多新手容易把DeepSeek当作高级版搜索引擎,其实它的代码理解能力堪比资深架构师。上周帮实习生小张排查
- 第N4周:NLP中的文本嵌入
OreoCC
自然语言处理人工智能
本人往期文章可查阅:深度学习总结词嵌入是一种用于自然语言处理(NLP)的技术,用于将单词表示为数字,以便计算机可以处理它们。通俗的讲就是,一种把文本转为数值输入到计算机中的方法。之前文章中提到的将文本转换为字典序列、one-hot编码就是最早期的词嵌入方法。Embedding和EmbeddingBag则是PyTorch中的用来处理文本数据中词嵌入(wordembedding)的工具,它们将离散的词
- PostgreSQL的学习心得和知识总结(一百二十四)|深入理解PostgreSQL数据库开源扩展pgreplay的安装说明和使用场景
孤傲小二~阿沐
数据库postgresql开源
目录结构注:提前言明本文借鉴了以下博主、书籍或网站的内容,其列表如下:1、参考书籍:《PostgreSQL数据库内核分析》2、参考书籍:《数据库事务处理的艺术:事务管理与并发控制》3、PostgreSQL数据库仓库链接,点击前往4、日本著名PostgreSQL数据库专家铃木启修网站主页,点击前往5、参考书籍:《PostgreSQL中文手册》6、参考书籍:《PostgreSQL指南:内幕探索》,点击
- 华为OD面经 - 二战失利C++视觉算法
华为题库c++cjava
24届河南大学本,计算机科学与技术专业。因为考研没有成功,毕业后一直在家准备二战,二战再次失利,gap半年后决定找工作,找了一些国企和私企的面试机会,但一直没有找到满意的offer。经过朋友推荐,决定尝试华为OD的岗位。由于本科期间有做过一些C++相关的项目和开源贡献,投递了C++视觉算法岗位。机考准备:因为考研期间的刷题基础还在,所以准备机考并没有花太多时间。主要集中在数据结构和算法题目上,尤其
- MPPT与PWM充电原理及区别详解
程序员
MPPT(最大功率点跟踪)和PWM(脉宽调制)是太阳能充电控制器中常用的两种技术,它们在原理、效率和适用场景上有显著区别。以下是两者的详细对比:1.工作原理PWM(脉宽调制)核心机制:通过快速开关(MOSFET等)调节太阳能板与电池之间的连接,使太阳能板电压被强制拉低至电池电压水平。充电过程:初期以大电流快速充电(电池电压较低)。当电池接近充满时,通过调节脉冲宽度(占空比)减少电流,防止过充。电压
- python爬取房源数据_python爬取安居客二手房网站数据(转)
weixin_39897758
python爬取房源数据
之前没课的时候写过安居客的爬虫,但那也是小打小闹,那这次呢,还是小打小闹哈哈,现在开始正式进行爬虫书写首先,需要分析一下要爬取的网站的结构:作为一名河南的学生,那就看看郑州的二手房信息吧!在上面这个页面中,我们可以看到一条条的房源信息,从中我们发现了什么,发现了连郑州的二手房都是这么的贵,作为即将毕业的学生狗惹不起啊惹不起还是正文吧!!!由上可以看到网页一条条的房源信息,点击进去后就会发现:房源的
- 二维码标签制作攻略:如何选择苗木树牌制作工具?
二维码标签
如果你曾在城市街道或公园里驻足观察,会发现许多树木都挂着一块小小的金属或塑料标牌,上面印着名称、科属等基本信息。这些传统树牌看似“尽职尽责”,实则作用有限:信息量不足:一块巴掌大的标牌,最多只能写下树木的学名、科属和简短介绍。对于游客感兴趣的趣味科普(如古树历史故事)以及突发事件的应急指引(比如,台风天气后树木倾倒上报),传统标牌却无能为力。更新维护成本高:树木危死补种后,传统标牌需要整体更换,不
- 【Pandas】pandas Series repeat
liuweidong0802
PandasSeriespandas
Pandas2.2SeriesComputationsdescriptivestats方法描述Series.argsort([axis,kind,order,stable])用于返回Series中元素排序后的索引位置的方法Series.argmin([axis,skipna])用于返回Series中最小值索引位置的方法Series.argmax([axis,skipna])用于返回Series中最
- linux防火墙开放端口
linux
查看防火墙状态:systemctlstatusfirewalld开启防火墙systemctlstartfirewalld查询列表信息firewall-cmd--list-all添加需要开放的端口号firewall-cmd--zone=public--add-port=15672/tcp--permanent使更改生效。firewall-cmd--reload暂时关闭防火墙systemctlstop
- 寻找通义灵码 AI 程序员 {头号玩家} ,体验 QwQ-Plus、DeepSeek 满血版的通义灵码
云原生
2025年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。近期,通义灵码能力再升级全新上线模型选择功能,目前已经支持QwQ-plus、DeepSeek满血版模型,用户可以在VSCode和JetBrains里搜索并下载最新通义灵码插件,在输入框里选择模型,即可轻松切换模型。通义灵码联合CHERRY中国全网发起寻找AI程序员{头号玩家
- html程序国庆节祝福,2019国庆节祝福语送给朋友微信
皆苦52
html程序国庆节祝福
1.十月金秋来到,百花吐芳争艳。红旗迎风飞舞,人人绽开笑颜。歌声飘扬天外,舞步随处翩跹。国庆佳节来到,思念只增不减。愿你快乐无限,生活幸福平安!2.十月里的第一天,让好运第一个找你。但愿,我是第一个问候你的人。用十足的真诚祝福你,愿你魅力十足,生活十全十美,过一个快乐的国庆节。3.十月天高云淡,秋日阳光灿烂,喜庆枫叶红遍,千山层林尽染。大街小巷快乐弥漫,东南西北烟火璀璨,国庆佳节绽放笑颜,衷心祝您
- 都快报名了,很多人软考的第一步就走错了
不是小盆友
软考软考高项苏景一软考软考高级计算机网络信息项目管理师pat考试
都快报名了,很多人软考的第一步就走错了不管有没有开始备考,姐妹们可以看看,看了不亏啊!-✅25年上软考考试时间:5月24日——5月27日✅25年上软考报名时间:3月11日开始(要看地方通知,每个地方具体时间不同)✅报考条件:不限学历、年龄、工作年限✅报考地址:中国计算机技术职业资格网✅软考是可以跨级别报考的,也就是说初次考都可以直接报考中、高.级,但是一次只能报考一门科目哦-️备考思路✅是否要报班
- 如何免费制作简历二维码,让你的简历脱颖而出
二维码
又到了金三银四求职季,如何让自己的简历脱颖而出?纸质简历受限于篇幅和形式,往往难以全面展示个人能力。通过在简历上添加二维码,HR可以通过手机扫码,访问更多无法直接呈现在纸面上的内容——包括个人作品集、视频介绍、设计稿、详细项目经历甚至是动态的职业成长记录,让招聘者可以更全面的了解你。一、简历二维码模板介绍草料二维码提供了“个人简历”二维码模板,方便大家可以更快的上手使用。模板内容已经预设了基本信息
- vite+vue+ts+element-plus从零开发管理后台框架(12)-logo和标题
vue3
编辑src/views/Main.vue,template段header-left修改如下。logo和标题全部在router-link标签下,即点击的时候会跳转到/这个路由,展开状态下显示logo和标题,折叠状态下只显示logo。VEVueElementstyle段header-left修改如下,这里要注意route-link渲染之后就是a标签。.header-left{&a{height:60p
- 2025年五款电梯维保管理系统评测
无代码开发平台二维码
2025年中国的电梯保有量突破1063万台,向数字化管理转型已成必然。目前,已形成了政府主导的无纸化维保和市场化智能系统并行发展的趋势。然而,传统人工方式仍广泛存在于老旧小区和中小城市,纸面记录的方式存在效率低、漏检率高、一旦出现事故,数据追溯难等问题,正在被逐步淘汰。一、数字化转型的难点电梯管理的数字化转型虽然前景广阔,但也面临着诸多挑战:转型成本高:绝大部分智能巡检系统,需要大量的传感器来实时
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
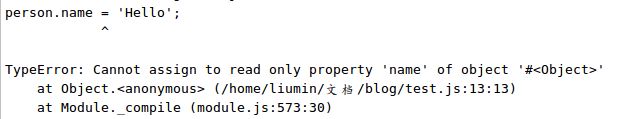
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>