6月6日更新:
WKWebView类存在偏移动画的问题,可通过此方法解决。
if (@available(iOS 11.0, *)) {
_webView.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
首先贡献几个宏定义,下文也有用到!
//动态获取设备宽度
#define IPHONE_WIDTH [UIScreen mainScreen].bounds.size.width
#define IPHONE_HEIGHT [UIScreen mainScreen].bounds.size.height
//iPhone X判断
#define IPHONE_X ([UIScreen mainScreen].bounds.size.width == 375 && [UIScreen mainScreen].bounds.size.height == 812)
//状态栏高度
#define StatusBar_Height ([UIApplication sharedApplication].statusBarFrame.size.height + 44)
//底部Tabbar高度
#define Tabbar_Height (IPHONE_X ? (49 + 34) : 49)
//iPhone X底部高度
#define Tabbar_Bottom_Margin (IPHONE_X ? 34 : 0)
1.首先iPhone X的屏幕尺寸是375X812,启动页的图片分辨率是1125X2436。
正常来说不适配的话iPhone X的上下边会有黑边,比如这样的:
当然这张图是我后期截的,底部的Tabbar会有白边,如果没有做过处理,正常来说是不会有的。
解决办法,在项目设置里面直接用LaunchScreen.xib或者LaunchScreen.storyboard进行配置启动图,或者改变LaunchImage.launchimage里的Contents.json配置
{
"extent":"full-screen",
"idiom":"iphone",
"subtype":"2436h",
"filename":"iPhone_5.8.png",
"minimum-system-version":"11.0",
"orientation":"portrait",
"scale":"3x"
}
这样项目就会完整显示了。如下图
2. iPhone X最直观的改变是顶部多了一个"刘海",导致状态栏栏高度由原来的44+20,变成了44+44。底部的Home键取消,导致Tabbar底部多出34高度的白边,之前用代码设置Frame的界面可能会被挡住。
类似这样:
3. 状态栏高度的变化可能导致自定义状态栏背景图片未完全铺满。
比如像这样:
解决办法:通过重绘图片高度达到铺满效果
//设置全局属性
UINavigationBar *appearance = [UINavigationBar appearance];
UIImage *image = [UIImage imageNamed:@"nav_bg"];
if (IPHONE_X) image = [image scaleToSize:CGSizeMake(IPHONE_WIDTH, StatusBar_Height)];
[appearance setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
[appearance setShadowImage:[[UIImage alloc] init]];
- (UIImage *)scaleToSize:(CGSize)size
{
UIGraphicsBeginImageContext(size);
[self drawInRect:CGRectMake(0, 0, size.width, size.height)];
UIImage *scaledImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return scaledImage;
}
重绘后的效果如下:
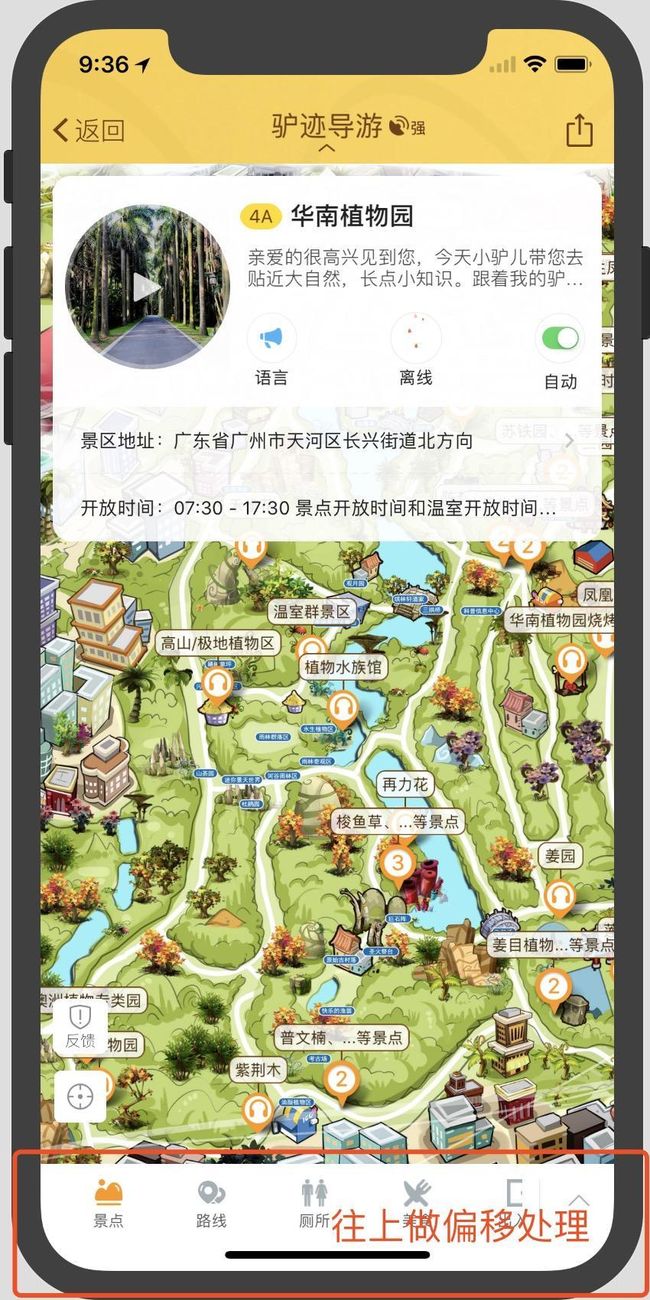
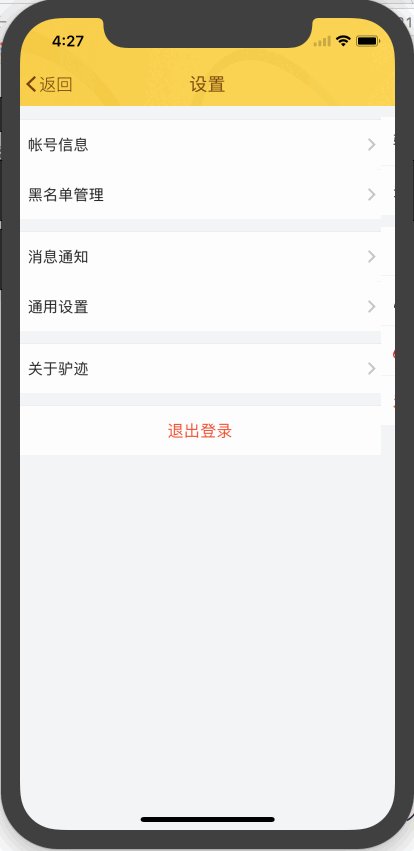
4.push操作导致的tabbar跳动上移的问题。
注意看底部
tabbar的跳动。
解决办法:新建一个继承
UINavigationController的类,然后重写
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated;
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
[super pushViewController:viewController animated:animated];
if (IPHONE_X) {
// 修改tabBra的frame
CGRect frame = self.tabBarController.tabBar.frame;
frame.origin.y = [UIScreen mainScreen].bounds.size.height - frame.size.height;
self.tabBarController.tabBar.frame = frame;
}
}
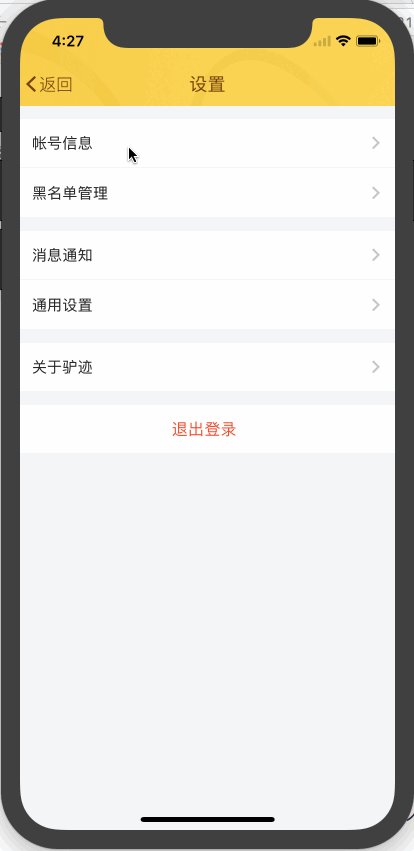
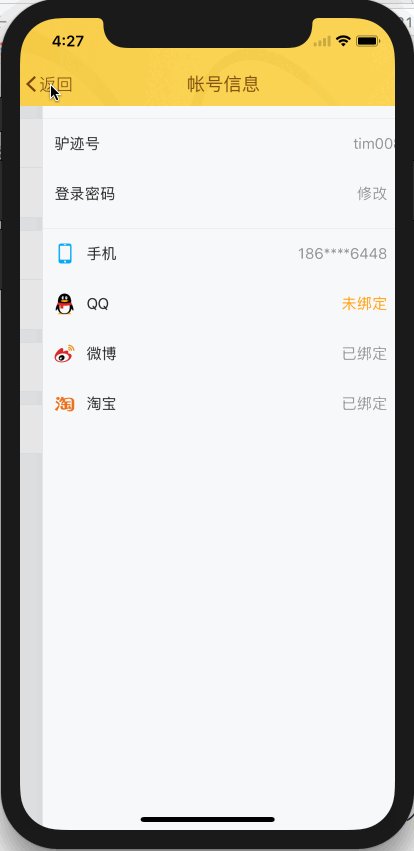
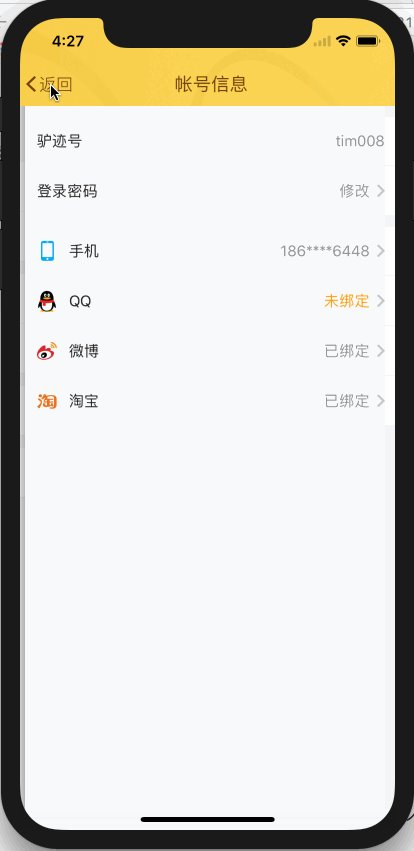
5.push和pop时UIScrollView的子类可能会发生一个偏移动画
注意看导航栏下的
UITableView有一个往上偏移的动画。
原因:automaticallyAdjustsScrollViewInsets这个属性在iOS11中已经被弃用,我们需要使用UIScrollView的contentInsetAdjustmentBehavior属性来替代它。
typedef NS_ENUM(NSInteger, UIScrollViewContentInsetAdjustmentBehavior) {
UIScrollViewContentInsetAdjustmentAutomatic, // Similar to .scrollableAxes, but for backward compatibility will also adjust the top & bottom contentInset when the scroll view is owned by a view controller with automaticallyAdjustsScrollViewInsets = YES inside a navigation controller, regardless of whether the scroll view is scrollable
UIScrollViewContentInsetAdjustmentScrollableAxes, // Edges for scrollable axes are adjusted (i.e., contentSize.width/height > frame.size.width/height or alwaysBounceHorizontal/Vertical = YES)
UIScrollViewContentInsetAdjustmentNever, // contentInset is not adjusted
UIScrollViewContentInsetAdjustmentAlways, // contentInset is always adjusted by the scroll view's safeAreaInsets
} API_AVAILABLE(ios(11.0),tvos(11.0));
UIScrollViewContentInsetAdjustmentBehavior 是一个枚举类型,值有以下几种:
UIScrollViewContentInsetAdjustmentAutomatic 和UIScrollViewContentInsetAdjustmentScrollableAxes一样,scrollView会自动计算和适应顶部和底部的内边距并且在scrollView 不可滚动时,也会设置内边距.
UIScrollViewContentInsetAdjustmentScrollableAxes 自动计算内边距.
UIScrollViewContentInsetAdjustmentNever不计算内边距
UIScrollViewContentInsetAdjustmentAlways 根据safeAreaInsets 计算内边距
很显然,我们这里要设置为 UIScrollViewContentInsetAdjustmentNever
我在MainNavigationController类的initialize方法中去设置UIScrollView全局属性。当然,也可以在合适的地方去添加属性设置。
UIScrollView类的上下留有滚动边距(顶部留有49,底部留有34)的问题,同样也可通过此方法解决。
+ (void)initialize
{
//兼容ios11,修复push和pop时UIScrollView的子类会发生一个偏移动画
if (@available(iOS 11.0, *)) {
[UIScrollView appearance].contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
}
WKWebView类存在偏移动画的问题,同样也可通过此方法解决。
if (@available(iOS 11.0, *)) {
_webView.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
6. ios11的权限变更问题
可能升级到ios11后,你发现有的APP无法使用定位,而且连定位权限申请的弹窗都不会出现。那是因为ios的定位权限中新增了一个NSLocationAlwaysAndWhenInUseUsageDescription字段,需要在info.plist中添加相应的代码。
NSLocationAlwaysAndWhenInUseUsageDescription
定位权限描述,自己可以根据需求修改
相应的弹窗也发生了变化