类似QQ分组的样子,实现tableView的折叠与展开。其实要做这个效果我先想到的是在tableView中再嵌套多个tableView,这个想法实现起来就有点难了。
所以还是换个思路,把tableView的HeaderView用上了。给headerView加上手势,轻松解决折叠展开的问题。
直接上代码吧。
@property (nonatomic, strong) UITableView *myTableView;
@property (nonatomic, strong) NSMutableArray *listArray; // 数据源
@property (nonatomic, strong) NSMutableArray *titlesArray; // 分组的名称
@property (nonatomic, strong) NSMutableDictionary *openSectionDict; // 记录哪个组展开
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化tableView
_myTableView = [[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStyleGrouped];
self.myTableView.delegate = self;
self.myTableView.dataSource = self;
[self.view addSubview:_myTableView];
self.openSectionDict = [[NSMutableDictionary alloc] init]; // 初始化字典
[self setUpData];
}
// 给数据源赋值
- (void)setUpData {
self.listArray = [NSMutableArray new];
self.titlesArray = [NSMutableArray new];
for (int i = 0; i < 5; i++) { // 5个section
[self.titlesArray addObject:[NSString stringWithFormat:@"section %d", i]];
NSMutableArray *array = [NSMutableArray new];
for (int i = 0; i < 4; i++) { // 每个section有4个row
[array addObject:[NSString stringWithFormat:@"row %d", i]];
}
[self.listArray addObject:array];
}
}
// 实现tableView的代理方法
#pragma mark - tableView dataSource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 5;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if ([[self.openSectionDict valueForKey:[NSString stringWithFormat:@"%ld", section]] integerValue] == 0) { //根据记录的展开状态设置row的数量
return 0;
} else {
return 4;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"CELL_ID"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"CELL_ID"];
cell.textLabel.text = [NSString stringWithFormat:@"row %ld", indexPath.row];
}
return cell;
}
#pragma mark - tableView delegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 45;
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return 40;
}
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, tableView.bounds.size.width, 40)];
view.backgroundColor = [UIColor whiteColor];
view.tag = KTAG + section;
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(20, 0, view.bounds.size.width, view.bounds.size.height)];
label.text = self.titlesArray[section];
[view addSubview:label];
if ([[self.openSectionDict valueForKey:[NSString stringWithFormat:@"%ld", section]] integerValue] == 0) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, (view.bounds.size.height - 10) / 2, 7, 10)];
imageView.image = [UIImage imageNamed:@"Triangle_right_gray"]; // 三角形小图片
[view addSubview:imageView];
} else {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, (view.bounds.size.height - 7) / 2, 10, 7)];
imageView.image = [UIImage imageNamed:@"Triangle_down_gray"];
[view addSubview:imageView];
}
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(collegeTaped:)];
[view addGestureRecognizer:tap];
return view;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section {
return 0.1;
}
#pragma mark - sectionHeader clicked
- (void)collegeTaped:(UITapGestureRecognizer *)sender {
NSString *key = [NSString stringWithFormat:@"%ld", sender.view.tag - KTAG];
// 给展开标识赋值
if ([[self.openSectionDict objectForKey:key] integerValue] == 0) {
[self.openSectionDict setObject:@"1" forKey:key];
} else {
[self.openSectionDict setObject:@"0" forKey:key];
}
NSUInteger index = sender.view.tag;
NSIndexSet *set = [NSIndexSet indexSetWithIndex:index - KTAG];
[self.myTableView reloadSections:set withRowAnimation:UITableViewRowAnimationFade];
}
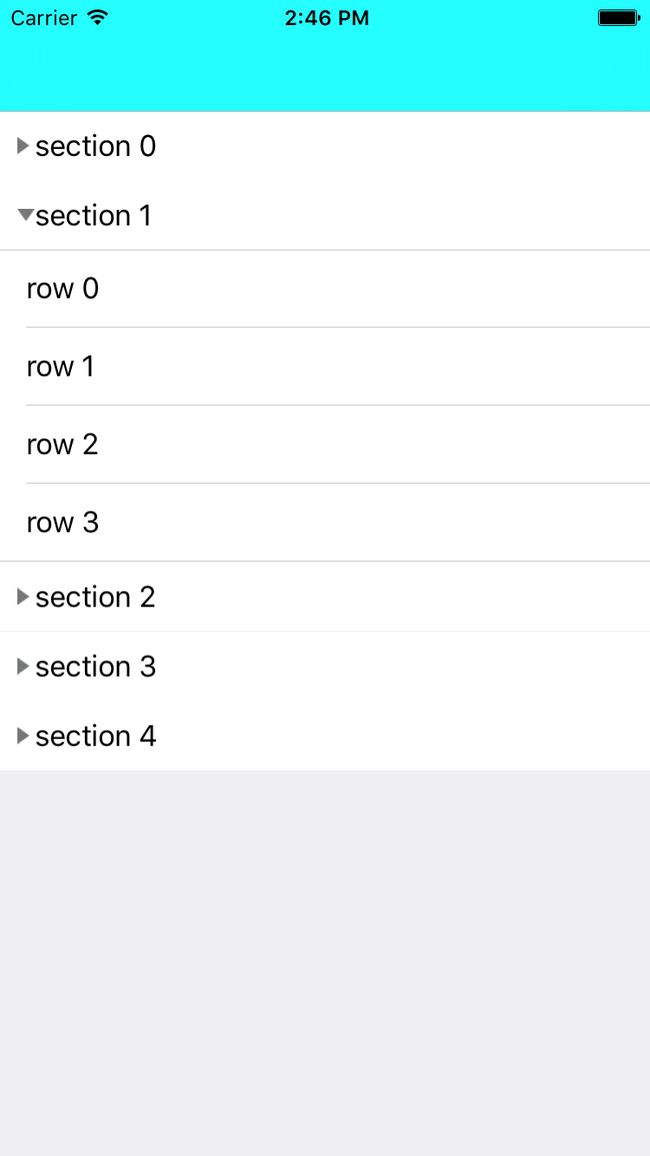
最后的效果: