菜单快捷导航
- 服务端常用术语
- 搭建web服务器和配置虚拟主机
记录一些服务端方面的常用术语
1、CS架构和BS架构
1.1 CS架构
CS(Client/Server),基于安装包类型的桌面或手机软件模式,比如常见的QQ、微信、迅雷等等。
优点是 :基于安装包,性能更高,安全性更高。
缺点是:对于商家来说每个平台都需要开发对应的客户端安装包,比如windows/mac/android/ios上都需要开发对应的安装包;对于平台来说安装过多软件易占用系统资源;对于客户来说需要安装才能使用
1.2 BS架构
BS(Browser/Server),基于浏览器的网站模式,比如常见的京东网站、淘宝网站等等。
优点是:基于浏览器,系统自带有,客户不需要安装,访问方便;节省系统资源;网站迭代升级方便;
缺点是:操作稳定性,流畅度,安全方面相对CS架构较弱一些。
2、客户端
具有向服务器索取服务能力的终端,比如手机、电脑等,通过安装不同的客户端软件,可以获取不同的服务。常见的客户端软件:浏览器、QQ、支付宝、迅雷、爱奇艺等等
3、服务端
通俗的讲 ,能够提供某种服务的机器(计算机)称为服务器
3.1 服务器类型
按照不同的划分标准,服务可划分为以下类型:
- 按服务类型可分为:文件服务器、数据库服务器;
- 按操作系统可分为:Linus服务器、Windows服务器;
- 按应用软件可分为:Apache服务器、Nginx服务器、IIS服务器、Tomcat服务器、Node服务器等;
3.2 服务器软件
使计算机具备提供某种服务能力的应用软件,成为服务器软件,通过安装相应的服务软件,然后进行配置后就可以使计算机具备了提供某种服务的能力。
常见的服务软件有:
- 文件服务器:Server-U、FileZilla、VsFTP等
- 数据库服务器:Oracle、MySQL、PostgreSQL、MSSQL等
- 邮件服务器:Postfix、Sendmail等
- web服务器:Apache、Nginx、IIS、Tomcat、NodeJS等
3.3 Web服务器
即网站服务器,主要提供文档(文本、图片、视频、音频)浏览服务,一般安装Apache、Nginx服务器软件。
HTTP服务器可以结合某一编程语言处理业务逻辑,由此进行的开发,通常称之为服务端开发。
常见的运行在服务端的编程语言包括PHP、Jsp、Asp、Python、Ruby、Go等
4、网络基础
4.1 IP地址
所谓IP地址就是给每个连接在互联网上的主机分配的一个32位地址(就像每部手机能正常通话需要一个号码一样)。
查看本机ip地址:windows用ipconfig,mac用ifconfig。
ip有公网ip(对外可访问,需去电信局申请), 局域网ip(某一局域内可被访问的ip)。
4.2 域名
由于IP地址基于数字,不方便记忆,于是便用域名来代替IP地址,域名是一个IP地址的“面具”。
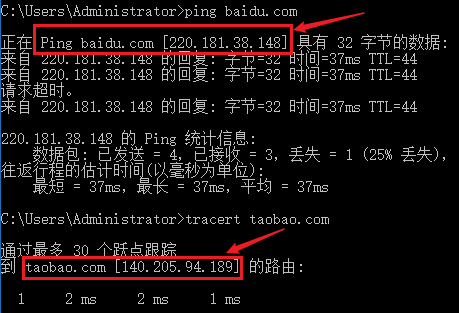
查看域名对应的IP地址命令有ping、tracert。拿到ip后,也可以通过ip访问网站。
4.3 DNS服务
DNS记录了IP地址和域名的映射(对应)关系。查找优先级 ,本机hosts文件 > DNS服务器。
4.4 端口
端口号是计算机与外界通讯交流的出口,每个端口对应不同的服务,web页面访问根据ip定位到主机,根据端口定位到具体的提供服务的软件。
比如现实生活中,银行不同的窗口办理不同的业务。
查看端口占用情况:`netstat -an`
常见端口号80、8080、3306、21、22
5、搭建一个web服务器
5.1 wampserver
wampserver是一个基于windows的集成软件,集成了apache + php解析引擎 + mysql。
安装wampserver,和普通软件无差别,默认安装在C:\wamp,安装完成后,当看到任务图标绿色表示正常启动。
## 5.2 配置根目录
网站根目录是web服务器上存放网站程序的空间,可通过修改配置文件自定义,wampserver安装后的默认网站根目录是:C:\wamp\www。
我们可以自定义一个网站根目录,比如在windows电脑的F磁盘上新建一个文件夹tanWeb, 里面再新建几个测试页面,然后我们想让网站根目录指向这个文件夹,如何生效呢?
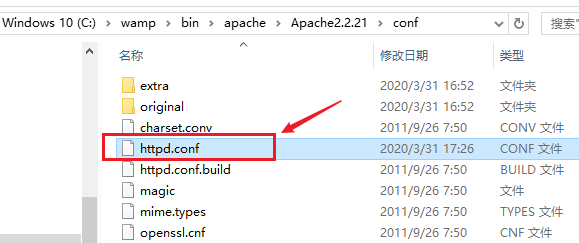
- 打开wampserver软件安装路径,找到apache文件夹下的httpd.conf文件
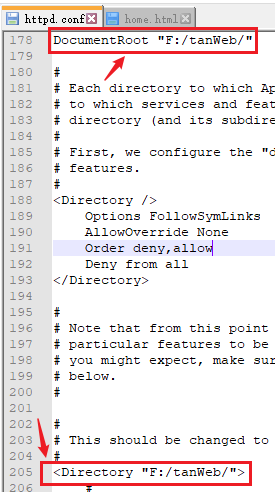
- 打开httpd.conf文件编辑,找到大约178行和205行,把`c:/wamp/www/`改成`F:/tanWeb/`
- 保存,重启Apache。
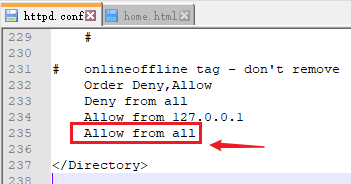
重启成功后,可以通过127.0.0.1访问了。httpd.conf文件里面设置默认可以通过127.0.0.1访问,但是不支持localhost进行访问,如果想localhost也能访问,需要处理一下,在httpd.conf文件235行左右,默认写着`Allow from 127.0.0.1`,在后面再加一句`Allow from all`,然后重启Apache, 就也可以通过localhost来访问了。
5.3 网站部署
将我们制作好的网页拷贝到配置好的根目录下,浏览器访问127.0.0.1即可。
5.4 静态资源和动态资源
静态资源:可以直接被浏览器解析的资源我们称为静态资源,比如html、javascript、css、video等
动态资源:动态资源在服务器被解析,而可以被转换成静态资源。
如果我们在客户端浏览器访问的是静态资源,那服务器接收到请求后,会直接将静态资源响应给客户端;
如果客户端浏览器访问的是动态资源,那么服务器接收到请求后会将动态资源转换成静态资源,然后进行响应。
5.5 配置虚拟主机
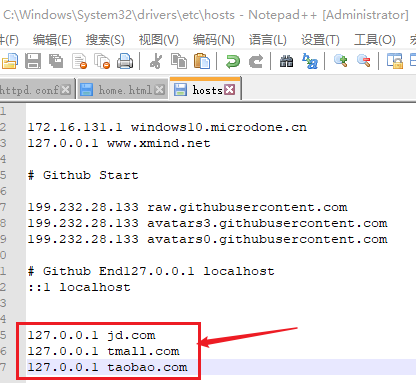
先说下域名解析,当我们在浏览器输入一个域名,首先系统会先访问本机的hosts文件,一般hosts文件的路径是`C:\Windows\System32\drivers\etc\hosts`,如果hosts文件上有对域名的解析,则以这个为准;如果hosts上没有找到目标域名解析,则再从DNS服务器上去找解析。
因此我们来做一个试验,当我们在本机浏览器上输入一个`jd.com`域名,如何让浏览器指向我们本机部署的web服务?比如上面我们把127.0.0.1访问的网站部署在F磁盘的tanWeb文件中。操作秘密就是在hosts文件中做处理。如下图
保存,浏览器输入域名`jd.com`或`tmall.com`,我们看到浏览器上显示的是我们本地web网站的页面:
再说虚拟主机,意思是在一个web服务器上,可以配置多个web网站,然后每个虚拟主机之间相互独立。比如我在浏览器输入`jd.com`和`tmall.com`,它们分别访问本机web服务的不同目录。
测试一下:
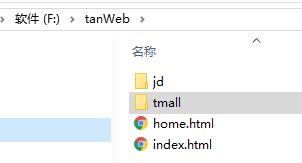
- 在F盘下tanWeb目录下分别新建一个tmall文件夹,和jd文件夹,然后每个文件夹创建一个index.html网页
- 在上面已经在hosts文件上已经设置对于域名`jd.com`和`tmall.com`的解析指向`127.0.0.1`,接下来是要修改Apache里面的配置;
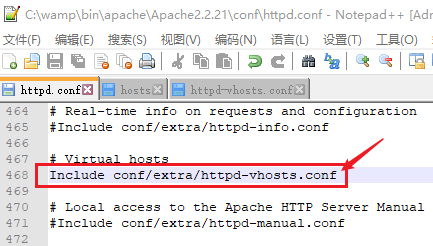
- 打开Apache里面的httpd.conf文件,找到468行左右虚拟主机的配置,去掉注释#,意思是启用虚拟主机配置`Include conf/extra/httpd-vhosts.conf`
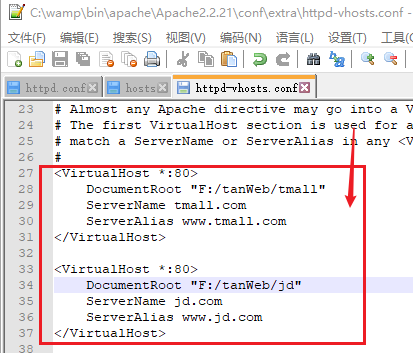
- 然后找到httpd-vhosts.conf文件,打开编辑,找到最下面关于虚拟主机的配置,配置每个虚拟主机对应的物理网站根目录,以及访问域名。相关截图如下:
然后再浏览器输入`tmall.com`和`jd.com`,看看浏览器效果:
然后再说下从浏览器输入`jd.com`时,它是如何找到本机页面并展示的:
- 浏览器输入`jd.com`,然后浏览器先去寻找本机的`C:\Windows\System32\drivers\etc\hosts`文件
- 在hosts文件里寻找`jd.com`映射,刚好找到hosts文件有一个`127.0.0.1 jd.com`映射,`127.0.0.1`代表的是本机,然后找到本机web服务器Apache软件
- 读取Apache的httpd.confg文件,里面已经设置好了web根目录,并且启动了虚拟主机;
- 然后读取虚拟主机配置文件httpd-vhosts.conf, 里面已经配置了`jd.com`域名对应的物理网站路径,最后找到这个目录下的页面,展示到浏览器上。
大致过程就是这样。