添加‘信息’界面
我希望你还没有对这个app失去耐心,因为我们还有一些工作要做,我们要给它添加一个新的特色,一个“about(信息)”界面用于展示游戏简介或者开发者内容:
(about并不是信息的意思,但是所有计算机软件的about按钮被点击后都毫无例外的会弹出一段信息,所以我们就这样翻译它了)
这个新的界面包含一个text view(文本窗口),用于显示游戏规则,并且包含一个close按钮用于关闭这个窗口。你可以通过点击游戏界面中的(i)按钮打开这个新的界面。
大多数app都包含多个界面,即使最简单的游戏,现在正是学习如果添加额外的界面的好机会。
我已经多次说过:你app内的每个界面(screen)都有自己专属的视图控制器(view controller)。如果你想到“screen”,那么请不要忘了“view controller”
Xcode会为你自动创建main ViewController对象,但是这个about screen的view controller必须由你自己创建。
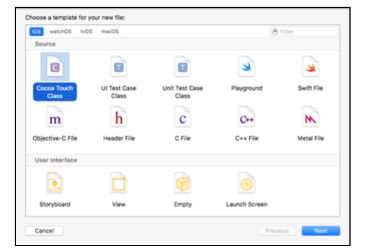
在Xcode的File菜单中选择New->File,然后在弹出的窗口中选择Cocoa Touch Class模版(如果你看不到这个选项,确保弹出窗口顶部的选项中选择的是iOS)
点击next,Xcode会让你填写一些选项:
按照下面信息填写:
class:AboutViewController
Subclass:UIViewController
Also create XIB file复选框:不要选中
Language:Swift
点击next,Xcode会问你将文件保存在哪里。
确保选择和这个app的project file一样的目录。
同时确保Group中显示的是BullEye,并且在Targets列表中的BullsEye前面有个复选框是选中状态。
点击Create,结束新文件的创建。
Xcode会将一个新的文件放到你的工程里,和你想的一样,新文件的名字叫做:AboutViewController.swift。
打开Main.storyboard。这里并没有用于代表About view controller的screen。所以首先你要将这个screen添加上去。
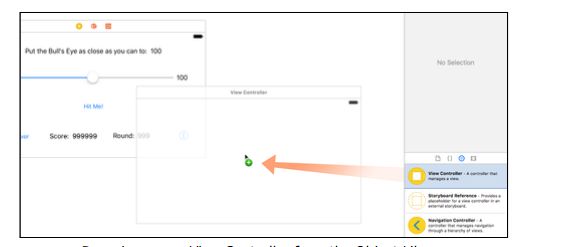
从对象库(Object Library)中,选择View Controller并且将它拖拽到画布上,放在main view controller的右边。
这个新的view controller完全是空白的。你得重新排列下storyboard里的布局,避免着两个view controller相互重叠。界面建造器(Interface Builder)在这方面不是很聪明。
拖一个Button到新的screen上,并且将它的标题修改为close。放在靠底部的某个位置(在拖拽的过程中,可以用蓝色辅助线帮助定位)
拖一个Text View到新的screen上,并拖拽它的边框使它覆盖界面上大多数面积,不要把Button也覆盖了。
你可以在Object Library中找到这些组件。如果你觉得挨个找很累,那么你可以在底部的过滤器中输入组件的名字搜索它们:
注意一下,这里有一个Text Field,也是一个文本框组件,但是它是单行的。你需要的是Text View,它可以容纳多行文本。
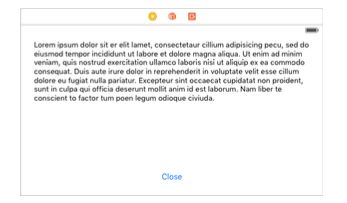
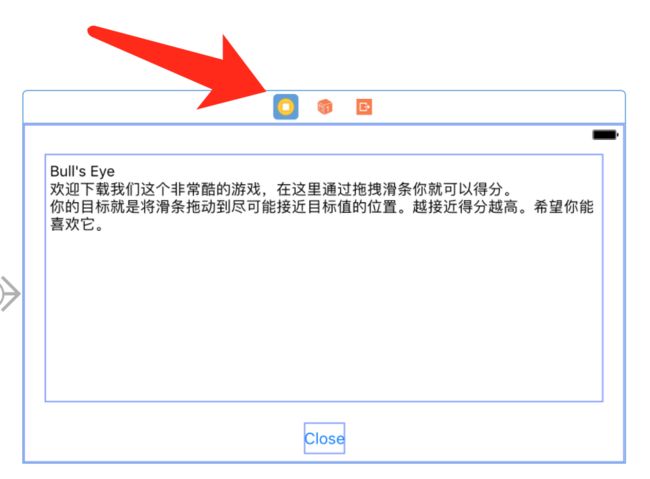
在把button和text view拖到视图中之后,它看起来应该是这个样子的:
双击text view就可以编辑它的文本了。text view会默认一段话作为展示用,全部删掉就好。
然后在其中填写下面的文本:
*** Bull's Eye ***
欢迎下载我们这个非常酷的游戏,在这里通过拖拽滑条你就可以得分。
你的目标就是将滑条拖动到尽可能接近目标值的位置。越接近得分越高。希望你能喜欢它。
小帖士:如果你在编辑text view的时候Xcode异常崩溃退出,那么就把text view删了,重新拖一个,这样多试几次。或者也可以直接在text view属性指示器的文本框中编辑。
同时确保属性指示器(Attributes inspector)中的Editable(可编辑)复选框不要被选中,不选中就是只读,否则玩家可以修改该text view中的内容。
这个界面的设计就结束了。
那么当你点击(i)按钮的时候如何打开这个新的About screen view呢?storyboard中有一个简洁的技巧可以实现这个目的:segues(转场,这本来是拍电影时候的一个术语,从一个场景切换到下一个场景)。segue可以使一个界面跳转到另一个界面,并且非常易于添加。
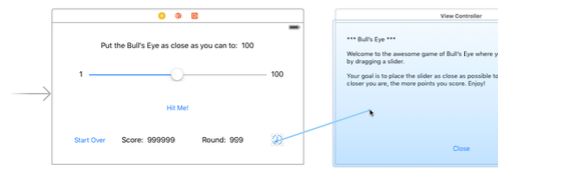
点击(i)按钮选中它,然后按住ctrl键将它拖拽到about screen。
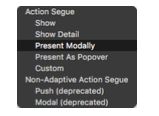
放开鼠标后会弹出一个小窗口,上面有几个选项。选择Present Modally。
现在会出现一个箭头将两个视图链接了起来。这个箭头就代表转场(segue)。
点击这个箭头选中它。segue同样拥有属性。在属性指示器中选择Transition选框中的Filp Horizontal。这是UIKit提供的用于两个界面间转换的动画效果,你可以自己试试里面的所有选项。
现在你可以运行app,点击(i)按钮试试效果了。
about screen随着一个小动画出现了。非常不错,它看起来很酷。
然而,一个非常明显的短板出现了,点击close按钮后什么都不会发生,你再也回不到之前的游戏界面上去了。这对玩家太不友好了,基本上就是秒删app的节奏。
segue是单程票。为了关闭about screen,你需要写一些代码为close按钮工作。作为一个iOS开发的新手,你已经知道了,这里需要一个action method(动作方法)。
这一次你是要在AboutViewController上添加action方法,而不是ViewController,因为close按钮是属于about screen的,不是之前的ViewController。
打开AboutViewController.swift,将class花括号内的所有东西删掉,替换为下面这个样子:
import UIKit
class AboutViewController: UIViewController {
@IBAction func close() {
dismiss(animated: true, completion: nil)
}
}
close动作方法内的代码会通知UIKit关闭about screen,当然会自带一点小动画。
如果你将dismiss的第一个参数animated置为false,那么就不会有小动画了,游戏主界面会突然一下跳出来。这样玩家的感觉并不好,在一个界面跳转到另一个界面时,务必要带一些平滑的过渡,比如这种内建的小动画就很不错。
现在你就差临门一脚了,将close按钮的Touch Up Inside event和close动作方法连接起来。
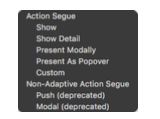
打开storyboard,按住ctrl拖拽close按钮到about screen的View Controller。嗯?有点奇怪,当你放开鼠标后弹出的小窗口上应该有close action这个选项才对,但是没有,取而代之的是,出现了一个类似你添加转场时的菜单:
练习:试着自己找找哪里出了问题,当然不是Xcode的问题,是你自己的问题。
这个问题的原因是storyboard不知道这个界面(就是你新添加的)是用来给AboutViewController服务的。
首先你添加了一个AboutViewController的swift文件,然后你拖了一个新的view controller到storyboard里面,但是你没有告诉storyboard这两者是应该关联起来的,这个新的view controller应该属于AboutViewController(这也是为什么在大纲面板上它的名字仍然是ViewController而不是AboutViewController)。
幸运的是,这很容易被修正。打开storyboard,选择about screen的View Controller(黄色按钮的那个,不要选成游戏界面的那个了),然后选择身份检查器(属性检查器左边的那个),害怕选错的话,看下图。
在Custom Class选框中输入AboutViewController,输入完毕后敲一下回车。
其实你只需要输入开头的几个字母,Xcode应该会自动为你填好后面的部分。如果没有的话,检查一下你选中的是黄色图标的那个ViewController。
现在你可以正常的将close按钮和close action method连接起来了。
按住ctrl拖拽close按钮到AboutViewController(现在是叫做这个名字了,不要拖到ViewController上去),在弹出菜单的Sent Events下面应该有个close,选择这个。链接就完成了。
再次运行app,现在你可以在两个界面间灵活切换了。
恭喜你!这个游戏整个完成了。所有的功能,界面设计和代码都完成了,我可以告诉你,现在不存在任何bug了。
但是你必须承认,现在的游戏界面看起来糟透了。如果你像这样把它上架到app store里,我不确定会有人去下载它。幸运的是,把它弄漂亮点也是很容易的,所以,在下一小节,我们给它来个大整容吧。
你可以在06-About Screen里找到本节课的相关代码。