-
浮动元素有什么特征?对父容器、其他浮动元素、普通元素、文字分别有什么影响?
特征:
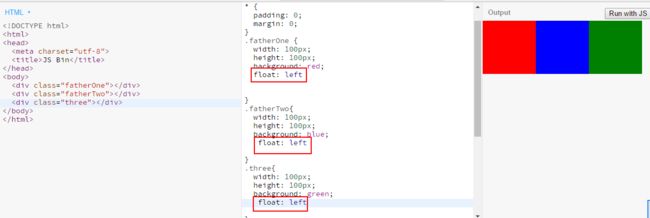
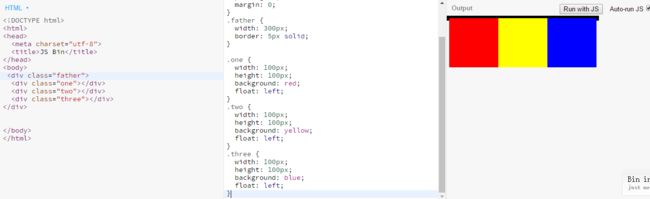
1. 浮动的元素会脱离标准流:
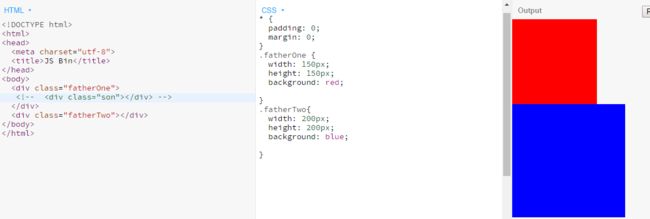
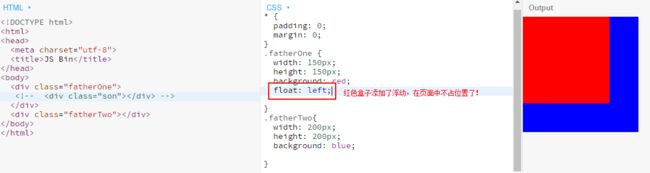
如果一个元素按照正常的标准流来显示,会在html中所属的位置站位,后面的元素会紧跟着它(如图一)。但是浮动脱离了标准流,将来在看到浮动的元素之后,不能以正常的标准流来进行判断。(浮动的元素在标准流中不占位置了,它是在标准流之上(如图二)。)
2.浮动以后的元素会覆盖在标准流的元素之上。如图二。
3.浮动的元素会改变显示方式:
不管元素是行内元素还是块级元素将来在显示的时候都会在同一行中显示。
浮动以后的元素可以设置宽高。
总结:浮动以后的元素的显示方式与行内块级元素一样。
4.浮动显示的位置与原本不浮动之前的位置是对应的
影响:
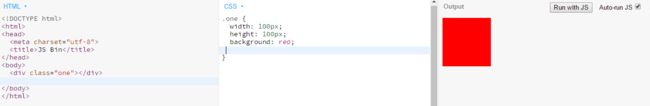
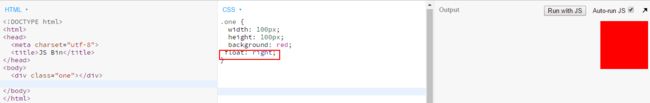
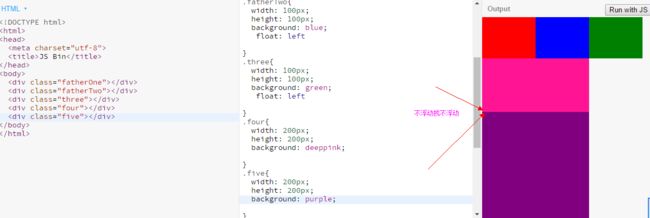
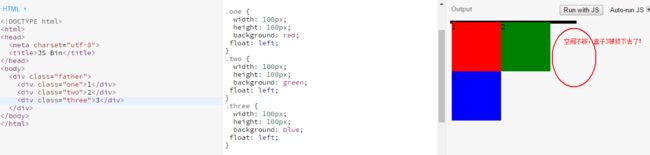
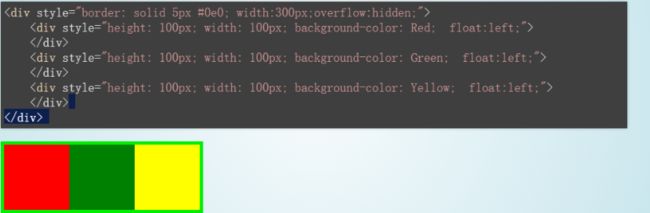
1.浮动的规则:浮动找浮动,不浮动找不浮动。(浮动找浮动:只有写在同一个结构下面的浮动才会浮动找浮动。)如:图三和图四;
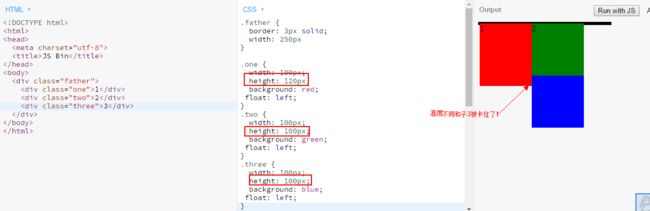
2.如果包含块儿太窄无法容纳水平排列的三个浮动元素,那么其它浮动块儿向下移动,直到有足够的空间,如果浮动元素的高度不同,那么向下移动的时候可能被卡住 如下图:
3.浮动的元素只会影响下面的普通元素,不会影响上面的普通元素
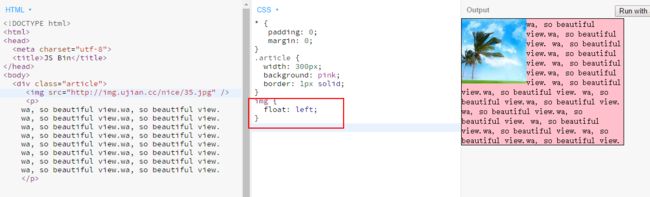
4.设置浮动可以让文字环绕图片
-
清除浮动指什么? 如何清除浮动? 两种以上方法
答:如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0. 由于父盒子的高度为0,下面的元素会自动补位,所以这个时候要进行浮动的清除。
方法:
1.)使用overflow属性来清除浮动:
先找到浮动盒子的父元素,再在父元素中添加一个属性overflow:hidden; 就是清除这个父元素中的子元素浮动对页面的影响。(注意:一般不用这种方式,因为overflow:hidden有一个特性,溢出这个元素所在的区域以后会被隐藏。)
2.)使用伪元素来清除浮动:
.clearfix:after {
content: "" ;//添加内容为空
height: 0; // 内容高度为0
line-height: 0; //内容文本的高度为0
display:block; // 将文本设置为块级元素
clear: both; // 清除浮动
visibility: hidden; // 将元素隐藏
}
.clearfix {
zoom: 1; //为了兼容ie6
}
“clearfix”技巧是基于在父元素上使用“:before”和“:after”两个伪类。使用这些伪类,我们可以在浮动元素的父容器前面和后面创建隐藏元素。“:before”伪类是用来防止子元素顶部的外边距塌陷,使用“display: table”创建一个匿名的“table-cell”元素。这也确保在IE6和IE7下具有一致性。“:after”伪类是用来防止子元素的底部的外边距塌陷,以及用来清除元素的浮动。
3.)
/*方法1*/ .clearfix{ *zoom:1; } .clearfix:after{ content:""; display:block; clear:left; }
/*方法2*/ .clearfix{ *zoom:1; } .clearfix:after{ content:""; display:table; clear:both; }
4.)可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
float为 left|right
overflow为 hidden|auto|scroll
display为 table-cell|table-caption|inline-block
position为 absolute|fixed
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
-
有几种定位方式,分别是如何实现定位的,参考点是什么,使用场景是什么?
答:有五种定位方式。
1.static: 静态的
position: static; 静态定位。
所有的标准流中的元素都是静态定位。
2.relative:相对的
position: relative;相对定位。
使用的时候还要配合: top,left,right,bottom来使用。
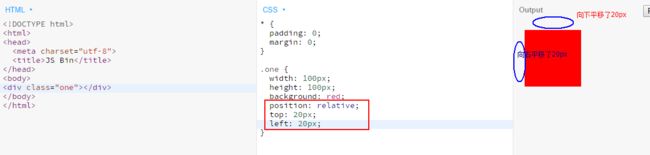
特点:如果设置了相对定位并且设置了trbl属性,那么将来盒子会以盒子原本的位置发生偏移。
如上图,以盒子原来的位置发生了偏移,在水平方向上向右移动了20像素,在垂直方向也向下移动了20像素。
注意: 1.它是相对于原来的位置进行了平移。
2.设置了相对定位的元素在页面上占据了
位置(没有脱离标准流)。
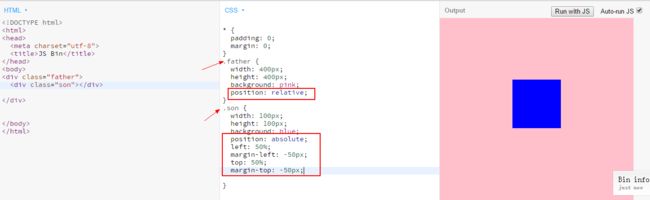
3.absolute: 绝对的
position: absolute //绝对定位
使用的时候也要配合trbl属性来使用
特点:
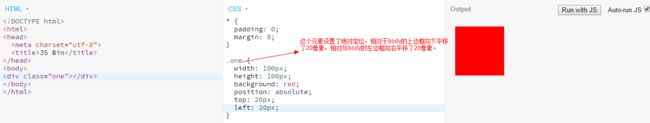
a. 如果这个元素没有父元素,那么将来trbl是相对于body来定位。
b.如果绝对定位的元素有父元素,但是父元素没有定位,那么这个时候trbl还是相对于body来定位的。
c. 如果绝对定位的元素有父元素,而且父元素有定位(非static),那么这个绝对定位的元素偏移是以自己的父元素位基础。
d. 绝对定位之后的元素在页面上不会占据位置(绝对定位以后的元素会脱离标准流)。
注意:将来在写页面的时候用的最多的就是绝对定位和相对定位一起使用(即子绝父相)
4. fixed: 固定定位
position: fixed.
使用的时候也要配合trbl属性来使用。
特点:
1)不管页面有多大,trbl永远是相对于浏览器的边框来定位。
2.)固定定位的元素也脱离了标准流(不在页面上占据位置)
5.sticky
CSS3新属性,表现类似position:relative和position:fixed的合体,在目标区域在屏幕中可见时,它的行为就像position:relative; 而当页面滚动超出目标区域时,它的表现就像position:fixed,它会固定在目标位置
-
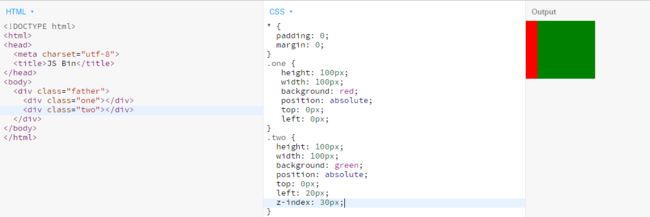
z-index 有什么作用? 如何使用?
作用: 设置页面中元素的层级关系。值越大层级越高(值要取正整数)。
-
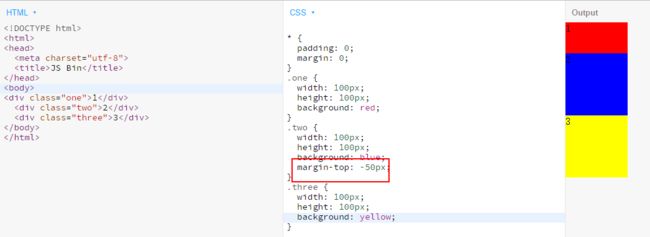
position:relative和负margin都可以使元素位置发生偏移,二者有什么区别
答: position: relative是相对定位,而margin是外间距。position:relative图像发生偏移是配合top,left,bottom,right来使用,盒子是以盒子原本的位置发生偏移。两者的区别就是position:relative虽然看起来图像发生了偏移,但是其在文档流中的位置并未发生变化,而负margin则使元素在文档流中的位置产生了偏移。
从图one和图two可以看出:设置position: relative; top: 50px; 时,盒子2会向下偏移50px,但是盒子1和盒子3的位置没有发生变化。
图two和图three中看出: 设置margin-top: 50px;和margin-top: -50px;时,盒子2和盒子3的位置都发生了变化,这是因为元素在文档流中的位置产生了偏移。
-
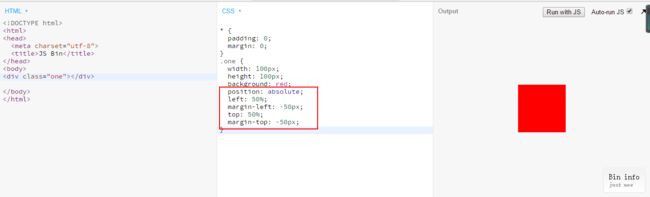
如何让一个固定宽高的元素在页面上垂直水平居中?
在页面中垂直水平居中,只需要在元素中加上position: absolute, left: 50%; margin-left: -50px; top : 50%; margin-top: -50px;
-
BFC 是什么?如何生成 BFC?BFC 有什么作用?举例说明
答: BFC是指block formatting contexts(块级元素格式化上下文),是一种使块级元素从环境独立出来,不受外界元素影响的技术。
利用一下可以生成:
float为 left|right
overflow为 hidden|auto|scroll
display为 table-cell|table-caption|inline-block
position为 absolute|fixed
作用: 可以清除浮动。
例子:我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
-
在什么场景下会出现外边距合并?如何合并?如何不让相邻元素外边距合并?给个父子外边距合并的范例
如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top,那么两个margin会发生合并现象,合并以后的值取较大的那个。
如下图:
解决:只给上面一个元素设置一个margin-bottom或者只给下面一个元素设置margin-top就可以了。
-
实现如下效果,每种效果都用一个标签来实现
代码
效果预览
问题十:
代码
代码预览
文章著作权归饥人谷_sunny和饥人谷所有,转载须说明来源