前言:本文将从全局对象引入,分别介绍Number、Boolean、String、Object四个对象,然后再详述原型的相关知识。
1.全局对象 window
全局对象(global object):通俗的说就是在脚本的任意地方都可以调用的对象,在浏览器中即window对象。
window对象中,如alert()方法可以写成window.alert(),或者省去window,直接写做alert()。window对象分两种:
- 一种是ECMAScript规定必须得有的,比如parseInt 、 parseFloat,以及Number() 、Boolean() 、String() 、Object() 等。
- 第二种是各个浏览器有的,因为没有写如标准,所以这些方法在各个浏览器的表现形式都有所不同,比如:alert() 、prompt() 、confirm() 、console() 等方法以及 document 、history 等对象。
2.简单类型与对象
众所周知,如果我们想声明一个数值类型的变量,可以这么写:var n1 = 1;,这种写法声明的是一个简单类型;或者这么写:var n2 = new Number(1); ,这种写法下,n2 其实是对象,可以通过n2.valueOf()来获取该对象的值,可以用n2.toString();方法将其转换成字符串。
这两种写法所声明的变量最大的不同是,他们在内存中的存储方式是不同的,n1直接声明,那么他就是简单的数据类型,存储在stack内存中,而n2则是声明了一个对象,stack内存中存储着该对象的地址,对象的内容存储在heap内存中。
但是日常我们没有用n2的写法,依然可以使用valueOf() 方法 和toSting()方法,既然有简单的方法也可以不影响日常操作,为什么还要创建n1这种复杂的写法呢?很显然这里就隐藏着一段JS的黑历史(为了让JavaScript看起来更像Java).
那么JS如何做到使用n1的写法还可以达到n2的用法呢?那是因为如果你调用了如valueOf方法,那么JS会创建一个临时对象,然后调用该对象的方法,调用结束临时对象就被垃圾回收。那么接下来介绍一个易错点在:
var num = 1; num.xxx = 2; 这句话会报错吗?答案是不会,后一句为num添加属性时,JS已经为其创建了一个临时对象,为对象添加属性怎么会报错呢?
然后如果想读取xxx这个属性num.xxx,结果是undefined,因为为num添加完属性后,临时对象就被垃圾回收,num本质上还是一个数值,而数值本身是没有xxx这个属性的(有个这属性的对象已经被删了)。
3.Number 对象
Number对象是数值对应的包装对象,可以作为构造函数使用,也可以作为工具函数使用。
作为构造函数时,它用于生成值为数值的对象。
var n = new Number(1);
typeof n // "object"
上面代码中,Number对象作为构造函数使用,返回一个值为1的对象。
作为工具函数时,它可以将任何类型的值转为数值。
Number(true) // 1
上面代码将布尔值true转为数值1
Number的常用属性有:
Number.valueOf(); 获取对象本身的值
Number.toString(); 将数值转化为字符串
4.String对象
String对象是 JavaScript 原生提供的三个包装对象之一,用来生成字符串对象。
var s1 = 'abc';
var s2 = new String('abc');
typeof s1 // "string"
typeof s2 // "object"
s2.valueOf() // "abc"
上面代码中,变量s1是字符串,s2是对象。由于s2是字符串对象,s2.valueOf方法返回的就是它所对应的原始字符串。
String的常用属性有:
String.charAt(); 获取字符串中某一位的字符
如:"hello world".charAt(1); // "e"
String.charCodeAt(); 获取字符串中某一位的字符的Unicode编码
如:"hello world".charCodeAt(1); // 101
String.trim();删除字符串中多余的空格
如:' hello world '.trim(); // "hello world"
String1.concat(String2);连接字符串1和字符串2
如:"hello".concat("world"); // "helloworld"
String.slice(start,end);截取字符串,从start到end
如:"hello world".slice(3,5); // "lo"
5.Boolean 对象
Boolean对象是 JavaScript 的三个包装对象之一。作为构造函数,它主要用于生成布尔值的包装对象实例。
var b = new Boolean(true);
typeof b // "object"
b.valueOf() // true
上面代码的变量b是一个Boolean对象的实例,它的类型是对象,值为布尔值true。
注意,false对应的包装对象实例,布尔运算结果也是true。
if (new Boolean(false)) {
console.log('true');
} // true
if (new Boolean(false).valueOf()) {
console.log('true');
} // 无输出
上面代码的第一个例子之所以得到true,是因为false对应的包装对象实例是一个对象,进行逻辑运算时,被自动转化成布尔值true(因为所有对象对应的布尔值都是true)。而实例的valueOf方法,则返回实例对应的原始值,本例为false。
6. Object 对象
JavaScript 原生提供Object对象(注意起首的O是大写)
JavaScript 的所有其他对象都继承自Object对象,即那些对象都是Object的实例。
Object对象的原生方法分成两类:Object本身的方法与Object的实例方法。
(1)Object对象本身的方法
所谓“本身的方法”就是直接定义在Object对象的方法。
Object.print = function (o) { console.log(o) };
上面代码中,print方法就是直接定义在Object对象上。
(2)Object的实例方法
所谓实例方法就是定义在Object原型对象Object.prototype上的方法。它可以被Object实例直接使用。
Object.prototype.print = function () {
console.log(this);
};
var obj = new Object();
obj.print() // Object
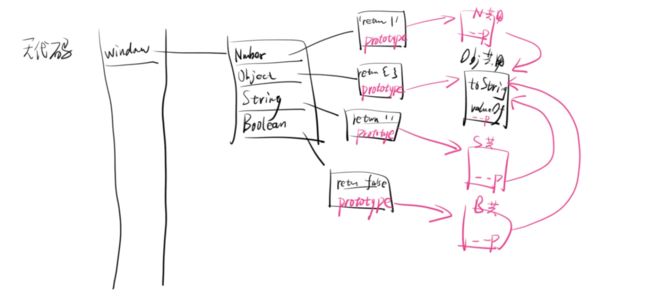
7.公用属性 / 原型
上面说了四种对象,而他们都有相同的一些属性,比如valueOf,toString等,难道JS每次声明一个对象都要写一次这些方法嘛?答案是否定的,因为真要这么写的话会非常占用内存,所以实际上JS引擎是这么做的:把所有的对象公用的属性全部放在heap内存的一个地方,当需要使用的时候,引用这个对象即可,这么操作就会减少不必要的内存浪费,而这个公用属性,就是传说中的原型。
-
__proto__就是这些公用属性的引用。 -
Object.__proto__指向的就是对象的公用属性。 - 而比如Number对象、String对象、Boolean对象,他们还有各自独有的公用属性,他们的
__proto__指向的就是各自的独有属性,这些独有属性的__proto__指向对象的公用属性。
图中红色的线,就组成了一条原型链。
JS引擎一出来就会把上图的这棵树画好让各个对象来引用。而浏览器一开始就有了原型对象,用Object.prototype指向原型,防止其因为没有对象引用而被回收。
则出现了一些等式:
-
obj.__proto__ === Object.prototype即对象的__proto__指向Object对象的prototype -
num.__proto__ === Number.prototype即数值的__proto__指向Number对象的公用属性 -
num.__proto__.__proto__ === Object.prototype即Number对象的公用属性的__proto__指向Object对象的公用属性。 - 其他如Boolean对象、String对象和Number对象同理。
那么__proto__与pprototype到底代表着什么,有什么作用,区别是什么呢,请看下文。
8、__proto__ 与 prototype
上图是我们还没有写代码的时候,浏览器内存中已经构建好了的内容。
由图可知,prototype是浏览器本身就写好的。
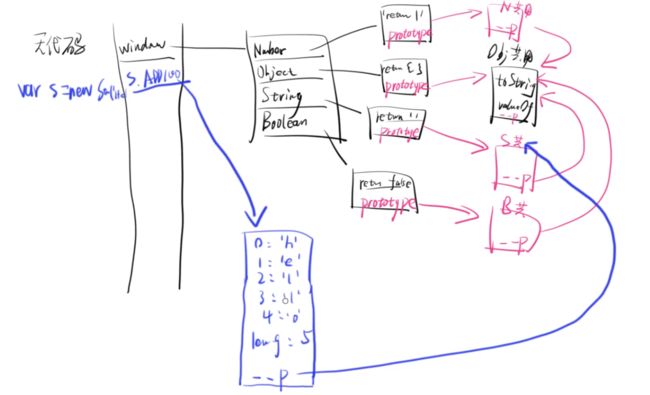
当我们写了一句代码var s = new String(' hello ') 以后:
我们创建的对象的__proto__ 会用来指向原有的String对象,使得我们可以调用String对象的公用属性。
于是我们有了以下结论:
-
__proto__是某对象公用属性的引用,是为了用户使用公用属性中的方法而存在的 。 -
prototype是浏览器写的,本身就存在,是某对象的公用属性的引用,为了不让对象的公用属性因没有被调用而被垃圾回收而存在。