本文基于工作项目开发,做的整理笔记
前段时间公司有的小伙伴刚开始学习vue,就直接着手用在新项目上,以项目实战步步为营,不断推进vue的学习和使用。时间短,需求多,又是刚刚上手,遇到的坑和困难也真不少,感觉每天都在疯狂地解决问题。说真的,每种技术的学习和使用,在实际项目的开发上得到了充分检验,个人能力也在快速的成长。
前一段时间,写过文章“Vue教程--使用官方脚手架构建实例”,主要是针对PC端,架构而写。当初的目的,也是想做为一个入门的教程,但是根据反馈和自己后面的感受,发现并不是很好,并没有做到真正的一步步上手。
今天决定专门针对Wap端去做这样一个demo,整体架构的搭建,并含有一些通用的功能。其中,部分知识点请回看前面那篇文章。对比来看,此篇应该更为详细,步步为营。
前提条件:
你已经了解vue的基础知识,尝试过使用vue-cli官方脚手架搭建项目。
编码环境:
system:OS X EI Capitan 10.12.5
npm:5.4.2
node:v8.8.0
vue-cli:@lastest
相关技术栈:
vue2 + vuex + vue-router + webpack + ES6/7 + fetch/axios + sass + flex + svg
相关地址:
项目代码github地址:https://github.com/YuxinChou/vue-wap-demo
项目在线地址:http://www.knowing365.com
(可用手机扫描下文中二维码,或用chrome浏览器模拟手机访问)
参考项目:https://github.com/bailicangdu/vue2-elm
目录
| - 0.传送门
| - 1.安装
| - 2.项目说明
| - 3.项目搭建
| - Step1. 初始化
| - Step2. 母版页Layout
| - Step3. 配置rem
| - Step4. 配置sass
| - Step5. 顶部导航header
| - Step6. 引入iconfont
| - Step7. 侧边菜单sidebar
| - Step8. 底部导航footer
| - Step9. 返回顶部backToTop(组件)
| - Step10. 仓库存储store
| - Step11. 侧边菜单状态保存
| - Step12. 搜索栏searchBar(组件)
| - Step13. 页面添加
| - Step14. 弹窗提示(组件)
| - ---------------------------------- 下内容为详解2
| - Step15. 完善login页面(fetch请求数据)
| - Step16. 合理引入svg
| - Step17. 用axios实现请求(取代原生fetch)
| - Step18. 登录状态存入仓库
| - Step19. 滚动加载更多(组件)
| - Step20. 回到指定位置(组件)
| - Step21. 完善消息列表页面
| - Step22. 顶部菜单改造(slot的使用)
| - --------------------------------- 下内容为详解3
| - Step23. 完善其他页面
| - Step24. 权限检查
| - Step25. 页面切换动画transition
| - Step26. 轮播展示(swiper)
| - Step26. 分享功能(vue-social-share)
| - Step28. ...
| - 4.项目部署
| - a)本地部署
| - b)服务器部署
| - 5.后续
Step23. 完善其他页面
contacts联系人页面与messages消息页面想似,用了仓库存储数据。下面看看它的相关代码:
/**********************************************/
/* src/page/contacts/contacts.vue */
/**********************************************/
联系人
添加
新朋友
好友
群
多人聊天
设备
通讯录
公众号
{{group.name}}
{{group.online}}/{{group.total}}
{{item.name}}
{{item.type}} {{item.content}}
Loading...
其他的页面均为静态页面,直接上代码,如下:
/**********************************************/
/* src/page/dynamics/dynamics.vue */
/**********************************************/
动态
更多
好友动态
附近
兴趣部落
游戏 (swiper demo)
日迹
看点
京东购物
阅读
动漫
音乐
运动
吃喝玩乐
同城服务
/**********************************************/
/* src/page/search/search.vue */
/**********************************************/
取消
万丈-Infinite
x
切图者联盟
x
网址导航
看点
好友动态
部落
小说
头像
热搜榜
Step24. 权限检查
我们想在进入每个页面的时候,进行权限检查。之前我们已经缓存了用户登录后的token,可以根据token来判断是否登录。同时,配合路由白名单过滤掉那些不需要登录即可访问的页面。
我们修改src/main.js即可实现权限检查,代码如下:
/**********************************************/
/* src/main.js */
/**********************************************/
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import './config/rem'
import './style/index.scss';
import store from './store/index'
Vue.config.productionTip = false
// 不重定向白名单
const whiteList = ['/login', '/signup', '/forget', '/authredirect'];
// 权限检查
router.beforeEach((to, from, next) => {
document.title = (to.name || '') + ' - vue wap demo';
next();
if (store.getters.token) {
if (to.path === '/login') {
next({
path: '/messages'
});
} else {
next();
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
});
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '',
components: { App }
})
更进一步的检查是“角色检查”,是否有查看某页面的权限,此项目略,请自己尝试。
Step25. 页面切换动画transition
实现页面切换的动画效果,我们只要修改App.vue即可,代码如下:
/**********************************************/
/* src/App.vue */
/**********************************************/
目前这样添加代码,只有从login页面登录成功,跳入messages页面的时候才有过渡动画。
如果你还需要在每个页面之间有动画效果,需要在Layout.vue的代码中作类似处理,可以尝试一下。
Step26. 轮播展示
源码中已包含,稍后更新...
Step27. 分享功能
源码中已包含,稍后更新...
Step28. ...
正在更新..
4.项目部署
项目部署,实际是部署一个静态网站,打包生成的dist文件夹就是静态网站的所有文件。现在,就来看一下如何部署。
a)本地部署
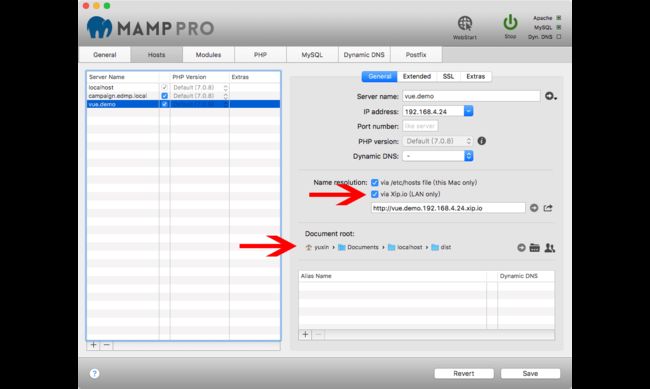
本地的话,就直接使用【MAMP】这个软件吧,按步骤一步步安装之后,运行起来基本就可以用了,不需要配置什么。
在“Hosts”那边新增一个Server Name,右边唯一注意的就是把Name resolution的via Xip.io(LAN only)勾选上,这样你就看到下面输入框有个访问地址。在Document root选择你指向的dist文件夹路径(打包文生成的那个)。运行访问就OK了。
(在Mac,可以直接利用apache搭建一个的服务器,只要在Users/yourname/Sites这个目录下的静态网站,都可以直接访问,具体搭建可以查询类似“在Mac上搭建本地Apache服务器”)
b)服务器部署
另外一种方式,就是找一个服务器进行部署了,比如亚马逊云、阿里云、腾讯云等。我只是玩过ubuntu和centOS,它们在安装nginx后的路径、配置文件的路径有些不一样,只要找对了位置进行配置就好了。
先把部署文件夹dist丢上服务器,之后再配置nginx的时候指向这个路径就行了。可以通过专门建一个放dist部署文件夹的git项目,这样方便部署更新。
先看下centOS服务器的:
# centOS上面的安装配置大概就这几行
# 遇到权限问题切换admin安装,也可以谷歌查询解决方案
1、安装nodeJS
curl --silent --location https://rpm.nodesource.com/setup_6.x | bash -
yum -y install nodejs
2、安装nginx
sudo yum install epel-release
sudo yum install nginx
vi /etc/nginx/nginx.conf //编辑配置文件
sudo /etc/init.d/nginx start //启动
sudo /etc/init.d/nginx restart //重启
sudo /etc/init.d/nginx stop //停止
3、配置文件内容
# 修改server那一块就好了
server {
listen 80;
server_name www.ma.h.fusio.net.cn;
index index.html;
root /data/web/apps/ma_front_dev/my-vue-demo-dist/dist; // 这一行可以测试下不写
location / {
root /data/web/apps/ma_front_dev/my-vue-demo-dist/dist;
try_files $uri $uri/ /index.html =404;
}
}
下面则是ubuntu服务器的:
# ubuntu上面的安装配置大概就这几行
# 应该比centOS遇到的问题少一点
1、安装nodeJS
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo apt-get install -y build-essential
2、安装nginx
sudo apt-get update
sudo apt-get install nginx
sudo vi /etc/nginx/sites-available/default //编辑配置文件
sudo /etc/init.d/nginx start //启动
sudo /etc/init.d/nginx restart //重启
sudo /etc/init.d/nginx stop //停止
3、配置文件内容
(同上)
5.后续
继续补全一些功能,思考中...
写的仓促,可能有些错误,请留言指正...
学习是一条漫漫长路,每天不求一大步,进步一点点就是好的。