在ionic3里面我们可以了解下他的生命周期的钩子他们在各个阶段被触发
他们分别是:ionViewDidLoad(页面加载完成触发) ionViewWillEnter(页面将要进入的时候触发)ionViewDidEnter(已经进入页面拉触发)ionViewWillLeave(页面准备离开时触发) ionViewDidLeave(页面已经离开时触发) ionViewWillUnload(页面中的资源即将被销毁时触发)
另外还有两个守卫钩子它们是可以返回布尔值的ionViewCanEnter和ionViewCanLeave。
好我们一个个来谈一个里面的钩子函数
1) ionViewDidLoad(页面加载完成触发)
页面加载完成触发,这里的“加载完成”指的是页面所需的资源已经加载完成,但还没进入这个页面的状态(用户看到的还是上一个页面)。
需要注意的是它是一个很傲娇的钩子,全程只会调用一次,即第一次进入页面时被调用,此后你无论怎样进进出出它都冷冷清清凄凄惨惨戚戚不再理你了。除非你把它的后台杀了,重新进入这个软件(在网页调试的时候按刷新也是可以的)。
因此这个钩子适合你做一些一次性的处理,比如从服务器拉取用户数据存到缓存中。
2) ionViewWillEnter(页面将要进入的时候触发)
字面意义理解就是“我要进来了”的那一刻,这个时候页面刚刚开始切换。你可以在这时对页面的数据进行预处理,这个钩子是每次都会调用的。
3) ionViewDidEnter(已经进入页面拉触发)
当这个钩子被触发的时候,用户已经进入到新页面了(页面处于激活状态),同样也是每次都会调用。
4) ionViewWillLeave(页面准备离开时触发)
页面准备 (is about to) 离开时触发,这时用户刚刚触发了返回按钮或者相关的事件。
5) ionViewDidLeave(页面已经离开时触发)
页面已经 (has finished) 离开时触发,页面处于非激活状态了。
6) ionViewWillUnload(页面中的资源即将被销毁时触发)
页面中的资源即将被销毁时触发,
附上代码
守卫钩子ionViewCanEnter和ionViewCanLeave。
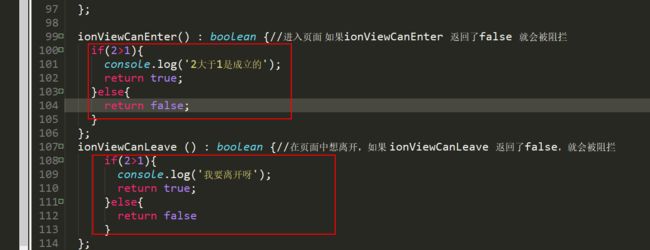
7) ionViewCanEnter 进入页面 如果ionViewCanEnter 返回了false 就会被阻拦
8)ionViewCanLeave 在页面中想离开,如果 ionViewCanLeave 返回了false,就会被阻拦。
附上代码: