CSS一些特殊图形
CSS绘制三角形
通过控制元素的border属性可以实现三角形效果;
首先来设置4个边框, 为50px solid [color] color设置成不同的颜色值看一下效果
:host{
width: 100vw;
height: 100vh;
position: fixed;
display: block;
top: 0;
left: 0;
background: gray;
}
#wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#triangle {
width: 0;
height: 0;
border-right: 50px solid greenyellow;
border-left: 50px solid hotpink;
border-top: 50px solid turquoise;
border-bottom: 50px solid rebeccapurple;
}
然后把border-top去掉看一下效果
#triangle {
width: 0;
height: 0;
border-right: 50px solid greenyellow;
border-left: 50px solid hotpink;
/* border-top: 50px solid turquoise; */
border-bottom: 50px solid rebeccapurple;
}
最后把 border-right和border-left 设置成 transparent, border-bottom不变
#triangle {
width: 0;
height: 0;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
/* border-top: 50px solid turquoise; */
border-bottom: 50px solid rebeccapurple;
}
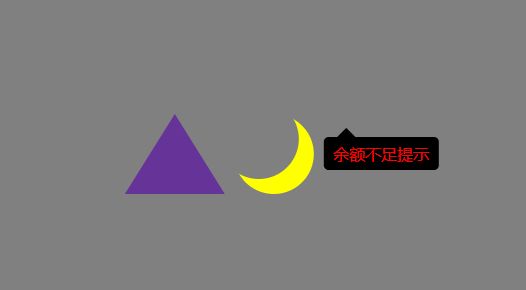
不难发现, border-bottom的值越大, 高度就越高, border-left和border-right的值可以控制顶点的位置.
CSS月牙
.moon {
width: 80px;
height: 80px;
/* background: red; */
border-radius: 50%;
box-shadow: 15px 15px 0 0 yellow;
transform: translate(-15px,-15px); /* 不影响布局 */
}
CSS tool tip提示
余额不足提示
.tool-tip {
background: #000;
color: red;
padding: .4rem .6rem;
border-radius: .3rem;
position: relative;
}
.tool-tip::before {
content: "";
width: 15px;
height: 15px;
background: #000;
display: block;
z-index: -1;
position: absolute;
top: -7.5px;
left: 50%;
margin: 0 auto;
transform: translateX(-50%) rotate(45deg); /* translateX(-50%)是为了让三角箭头居中 */
}