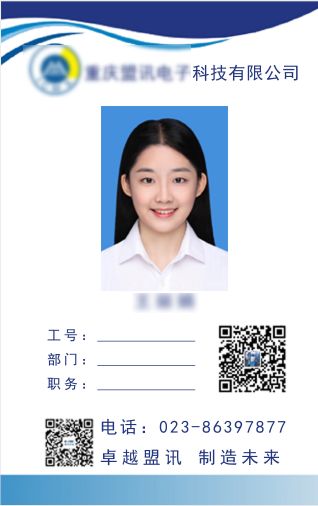
公司的需求要用电子员工卡代替用了N久的工作证,在各种场合刷二维码来代替刷卡。在钉钉小程序里实现。感觉这回又要躺坑里了。
钉钉小程序第一次做。我这个自封的GDI+大神才不要想用钉钉jsapi的方式用canvas来实现呢,怎么样,机智不。
我们看一眼官方的demo:
example.restore = function (context) {
[3, 2, 1].forEach(function (item) {
context.beginPath();
context.setStrokeStyle('#108ee9');
context.save();
context.scale(item, item);
context.rect(10, 10, 100, 100);
context.stroke();
context.restore();
});
};
example.drawImage = function (context) {
context.drawImage('/image/api.png',100, 50);
};
example.fillText = function (context) {
context.beginPath();
context.setStrokeStyle('#108ee9');
context.moveTo(0, 10);
context.lineTo(300, 10);
context.stroke();
// context.save();
// context.scale(1.5, 1.5);
// context.translate(20, 20);
context.setFontSize(10);
context.fillText('Hello Dingtalk', 0, 30);
context.setFontSize(20);
context.fillText('Hello Dingtalk', 200, 30);
// context.restore();
context.beginPath();
context.moveTo(0, 30);
context.lineTo(300, 30);
context.stroke();
};
example.fill = function (context) {
context.beginPath();
context.setFillStyle('#108ee9');
context.rect(20, 20, 150, 100);
context.fill();
};
实现的过程:
1)前端:
<view class="page"> <view class="page-section"> <image style="background-color: #eeeeee; width: {{windowWidth}}px; height:{{windowHeight}}px;" mode="aspectFit" src="{{src}}" onError="imageError" onLoad="imageLoad" /> view> view>
Page({ data: { src: '', windowHeight:488, windowWidth:298, }, onLoad(query) { dd.getSystemInfo({ success: (res) => { this.setData({ windowHeight:res.windowHeight-32, windowWidth:res.windowWidth-26, src:query.src+'&imageWidth='+(res.windowWidth-26)+'&imageHeight='+(res.windowHeight-26) }); console.log(query.src+'&imageWidth='+(res.windowWidth-26)+'&imageHeight='+(res.windowHeight-26)); } }); }, imageError: function (e) { console.log('image3 发生错误', e.detail.errMsg) }, imageLoad: function (e) { console.log('image 加载成功', e); } });
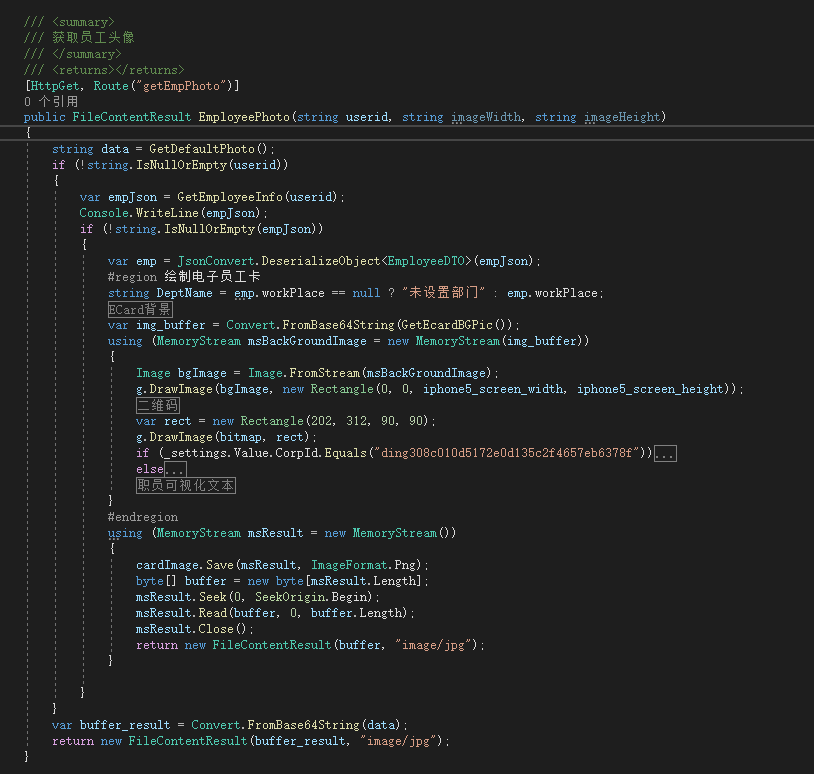
2)后端(ASP.NET CORE 3.1):
搞定!