上篇聊了下 ListView,既然说了 ListView ,就顺便再说下 RecyclerView 的使用。本文将从 Item 复用、LayoutManager、ItemDecoration、ItemAnimation 四个方面来介绍 RecyclerView。
Item 复用
RecyclerView 对 Item 的复用分为两级,一级是 Recycler ,一级是 RecycledViewPool,与 ListView 不同的是 RecyclerView 并没有直接缓存 View 而是缓存的 ViewHolder。
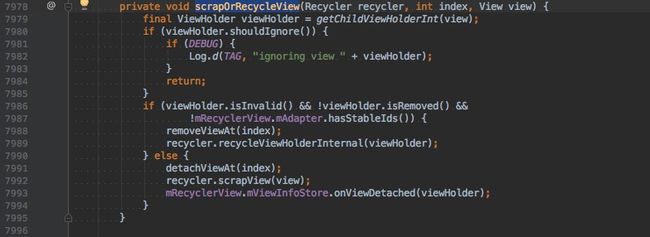
Recycler 中分为 scrapViews 和 cacheViews,详见方法 scrapOrRecycleView():
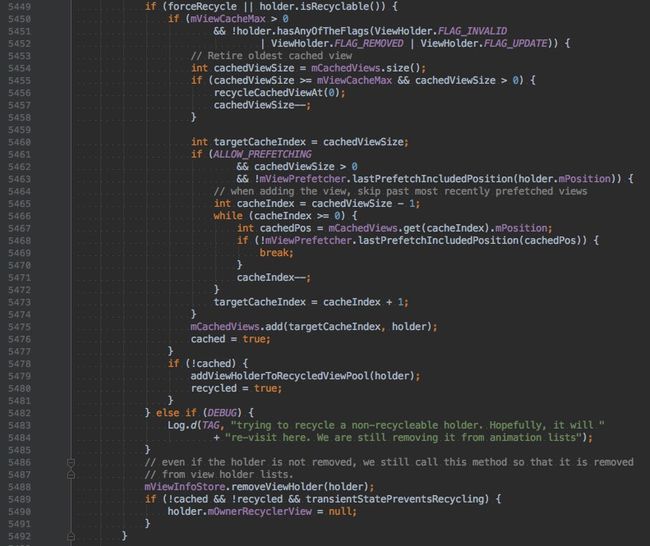
我们看 7986 行到 7994 行,当满足条件则 remove view 并执行方法 recycleViewHolderInternal();否则 detach view 并把 ViewHolder 放到 scrapViews 中。接下来我们看下方法 recycleViewHolderInternal():
由于 recycleViewHolderInternal() 方法太长,我们截取关键代码看下。首先看 5454 行到 5458 行,判断 cacheViews 的 size 是否大于等于 mViewCacheMax,如果大于等于则把 cacheViews 中的第一个 item 放到 RecycledViewPool 中;然后看 5460 行到 5476 行,计算 targetCacheIndex 并把 ViewHolder 保存到 cacheViews 中;最后看下 5478 行到 5481 行,如果不满足把 ViewHolder 保存到 cacheViews 中,则把 ViewHolder 放到 RecycledViewPool 中。
关于复用还有两点需要注意下:1、cacheViews 默认大小是 2,RecycledViewPool 默认大小是 5;2、多个 RecyclerView 可以共享 RecycledViewPool,而且 RecyclerView 默认会创建一个 RecyclerViewPool 实例。
LayoutManager
LayoutManager 负责 RecyclerView 的排版和布局,在 support 包中有 GridLayoutManager、LinearLayoutManager、StaggeredGridLayoutManager 三个实现,基本可以满足我们日常需求,如果大家有自定义 LayoutManager 的需求,推荐一个系列文章 自定义 LayoutManager ,不在这里赘述。
ItemDecoration
ItemDecoration 中包含三个方法:getItemOffsets()、onDraw()、onDrawOver() 我们逐一来看:
getItemOffsets
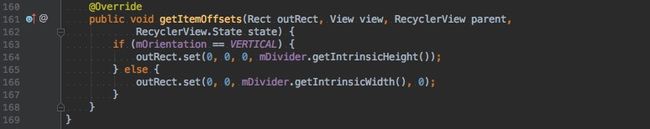
我们看下 support 包中 DividerItemDecoration 的实现:
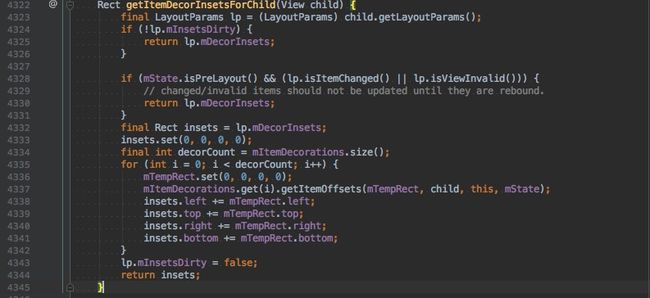
outRect 中设置的四个方向的值代表什么意思呢,我们来看下 getItemOffsets 的调用逻辑。getItemOffsets 在 RecyclerView 中只被调用一次,就是 getItemDecorInsetsForChild() 函数,具体代码如下:
我们看到 getItemOffsets 函数中设置的值被加到 insets 变量中,那么 insets 是什么呢?根据 insets 文档 ,其实就是当 View 的背景小于 View 的实际边界时使用。
我们下边再来看下 RecyclerView 的 measureChild() 方法:
我们看到 measureChild() 中会调用 getItemDecorInsetsForChild() 方法,并把他计算到 child view 的 padding 中。所以我们得出结论:getItemOffsets 中为 outRect 设置的4个方向的值,将被计算进所有 decoration 的尺寸中,而这个尺寸,被计入了 RecyclerView 每个 item view 的 padding 中。
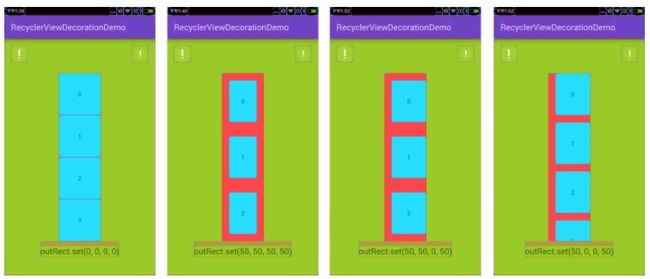
从上图可以看到,当 left、top、right、bottom 全部设置为 50 时,RecyclerView 的每个 item view 各个方向的 padding 都增加了,对比各种情况,确实 getItemOffsets 中为 outRect 设置的值都将被计入 RecyclerView 每个 item view 的 padding 中。
onDraw
onDraw 为 divider 设置绘制范围,并绘制到 canvas 上,而这个范围可以超出 getItemOffsets 中设置的范围,但由于 decoration 是绘制在 child view 底下,所以超出的范围不会显示,但是会 OverDraw。
onDrawOver
有一点需要我们注意,decoration 的 onDraw,child view 的 onDraw,decoration 的 onDrawOver 是依次发生的。由于 onDrawOver 是绘制在最上层,所以他的绘制范围不受限制。所以我们可以利用 onDrawOver 做很多事情,例如给 RecyclerView 的 item view 加蒙层。
ItemAnimation
ItemAnimation 这里不详细介绍了,如果大家有自定义的需求,可直接参考 DefaultItemAnimator。需要强调的一点是 notifyDataSetChanged() 会刷新这个列表,所以不会触发任何动画,会触发动画的是 notifyItem*() 的这些动画。
总结
总的来说,RecyclerView 在 Item 的缓存上并没有太大的优势,他的优点是把职责分的更清晰、明确,如果要做一些特殊布局、或者 Item 要做一些动画、或者在 Item 周围做一些包装更方便。