- BottomBar + fragment
- LinearLayout + TextView
- RadioGroup + RadioButton
- BottomNavigationBar
- FragmentTableHost+fragment
- FragmentTabhostUtils
- http://mp.weixin.qq.com/s/Jq4VX2Dm8koMD49b2sTm3Q
1. BottomBar + fragment
GitHub地址:https://github.com/roughike/BottomBar
:http://www.jianshu.com/p/c94584b72635
2. LinearLayout + TextView
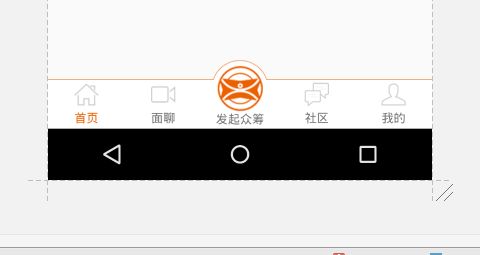
以下为本人在项目中的实现效果 因为涉及到中间的动画 因此只能只能用笨一点的方法实现了
/*
* 功能键点击事件
*/
@Override
public void onClick(View view) {
switch (view.getId()) {
//切换首页
case R.id.btn_main:
if (c1) {
initBoolean();
tv_main_main.setTextColor(getResources().getColor(R.color.themeColor));
img_main.setImageResource(R.mipmap.shouye_click_icon);
ChangeFragmentUtil.changeFragment(MainActivity.this, R.id.main_fragment, new MainFragment());
c1 = false;
}
break;
//切换直播
case R.id.btn_SopCast:
if (c2) {
initBoolean();
tv_main_bbs.setTextColor(getResources().getColor(R.color.themeColor));
img_sop.setImageResource(R.mipmap.zhibo_click_icon);
ChangeFragmentUtil.changeFragment(MainActivity.this, R.id.main_fragment, new SopCastFragment());
c2 = false;
}
break;
//发起众筹或者直播
case R.id.btn_collect:
initBoolean();
tv_main_sellector.setTextColor(getResources().getColor(R.color.themeColor));
operatingAnim = AnimationUtils.loadAnimation(this, R.anim.tip);
LinearInterpolator lin = new LinearInterpolator();
operatingAnim.setInterpolator(lin);
img_collect.startAnimation(operatingAnim);
popupWindow.showUp(ll_main_bottom);
break;
//切换社区
case R.id.btn_bbs:
if (c4) {
initBoolean();
tv_main_shequ.setTextColor(getResources().getColor(R.color.themeColor));
img_bbs.setImageResource(R.mipmap.shequ_click_icon);
ChangeFragmentUtil.changeFragment(MainActivity.this, R.id.main_fragment, new BBSFragment());
c4 = false;
}
break;
//切换个人中心
case R.id.btn_mine:
if (c5) {
initBoolean();
tv_main_mine.setTextColor(getResources().getColor(R.color.themeColor));
img_mine.setImageResource(R.mipmap.wode_click_icon);
ChangeFragmentUtil.changeFragment(MainActivity.this, R.id.main_fragment, new MineFragment());
c5 = false;
}
break;
default:
break;
}
}
/*
* 初始化功能键标记位
*/
private void initBoolean() {
c1 = true;
c2 = true;
c3 = true;
c4 = true;
c5 = true;
img_main.setImageResource(R.mipmap.shouye_icon);
img_mine.setImageResource(R.mipmap.wode_icon);
img_sop.setImageResource(R.mipmap.zhibo_icon);
img_bbs.setImageResource(R.mipmap.shequ_icon);
//初始化字体颜色
tv_main_mine.setTextColor(getResources().getColor(R.color.green1));
tv_main_bbs.setTextColor(getResources().getColor(R.color.green1));
tv_main_sellector.setTextColor(getResources().getColor(R.color.green1));
tv_main_shequ.setTextColor(getResources().getColor(R.color.green1));
tv_main_main.setTextColor(getResources().getColor(R.color.green1));
}
3. RadioGroup + RadioButton
这种方法实现起来相对比较简单 ,但是有局限性,
// 监听底部的单选按钮,当选择一个按钮时,把ViewPager切换到相应的位置
rg_content_bottom.setOnCheckedChangeListener(new MyOnCheckedChangeListener());
class MyOnCheckedChangeListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// 当选择一个按钮时,把ViewPager切换到相应的位置
switch (checkedId) {
case R.id.rb_content_home:
vp_content_pagers.setCurrentItem(0,false);// 参数2 代表是否带滑动效果
enableSlidingMenu(false);
break;
case R.id.rb_content_newscenter:
vp_content_pagers.setCurrentItem(1,false);
enableSlidingMenu(true);
break;
case R.id.rb_content_smartservice:
vp_content_pagers.setCurrentItem(2,false);
enableSlidingMenu(true);
break;
case R.id.rb_content_govaffairs:
vp_content_pagers.setCurrentItem(3,false);
enableSlidingMenu(true);
break;
case R.id.rb_content_setting:
vp_content_pagers.setCurrentItem(4,false);
enableSlidingMenu(false);
break;
default:
break;
}
}
}
4. BottomNavigationBar
详细地址:http://blog.csdn.net/u010046908/article/details/50962081
5. FragmentTableHost+fragment
详细地址:http://blog.csdn.net/bo543937071/article/details/53422947
6. FragmentTabhostUtils
一个封装好的底部导航实现
GitHub地址:https://github.com/open-android/FragmentTabhostUtils
地址:http://www.jianshu.com/p/dd5cbc6544a9