作为入门iOS开发不久的小白, 每一次都是花大量时间去寻找别人写好的东西来直接使用. 最近发现了一些很实用的 自定义控件. 感谢作者的开源, 这里就分享给大家吧.方便好用,或许你可以试试
-
第一章 广告展示类效果 ..................
- ZJLeadingPageController 最简单的引导页面
- ZJLaunchAd 展示启动广告
- ZJPPTView 可以玩出花样的轮播器
-
第二章 提示类效果..................
- ZJProgressHUD 自已写个MBProgressHUD
- ZJActionSheet 自定义UIActionSheet
- ZJCircleProgressView 四种圆形加载进度
-
第三章 列表类效果..................
- ZJIndexedContacts 带索引的联系人列表
- ZJIndexedCitySelect 可用拼音搜索的城市列表
- ZJUsefulPickerView pickerView可以这样玩
-
第四章 侧滑类效果..................
- ZJDrawerController 抽屉菜单
- ZJSwipeTableViewCell 自定义tableView的侧滑菜单
- ZJNavigationController 全屏手势返回
-
第五章 其他常用效果..................
- ZJQRScanner 摆弄一下二维码
- ZJTagView 可拖动的标签编辑页面
- ZJLockViewController 手势解锁
-
第六章 玩玩swift..................
- ZJScrollPageView 一个新闻类App经常用到的控件
- ZJPullToRefresh 可以自己写个MJRefresh
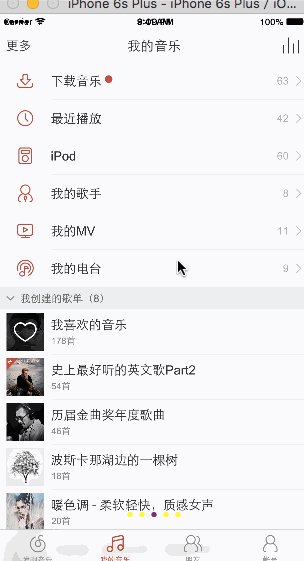
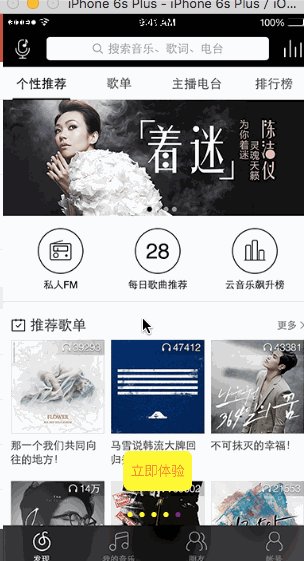
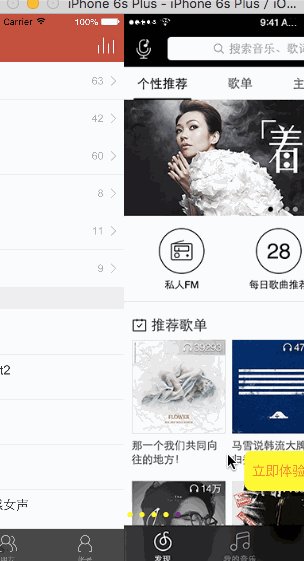
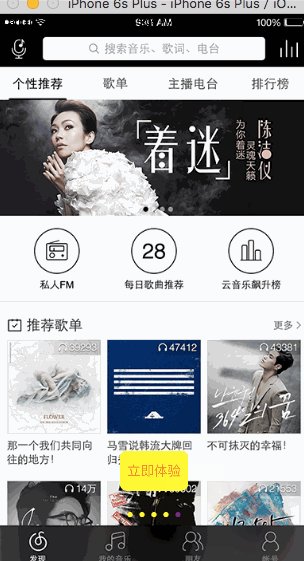
- ZJLeadingPageController 最简单的引导页面demo. 使用可以是这样的.
// 如果是第一次安装打开App --- 显示引导页面
ZJLeadingPageController *leadController = [[ZJLeadingPageController alloc] initWithPagesCount:5 setupCellHandler:^(ZJLeadingPageCell *cell, NSIndexPath *indexPath) {
// 设置图片
NSString *imageName = [NSString stringWithFormat:@"wangyiyun%ld",indexPath.row];
cell.imageView.image = [UIImage imageNamed:imageName];
// 设置按钮属性
[cell.finishBtn setTitle:@"立即体验" forState:UIControlStateNormal];
[cell.finishBtn setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal];
} finishHandler:^(UIButton *finishBtn) {
NSLog(@"点击了完成按钮-----");
}];
// 自定义属性
leadController.pageControl.pageIndicatorTintColor = [UIColor yellowColor];
leadController.pageControl.currentPageIndicatorTintColor = [UIColor purpleColor];
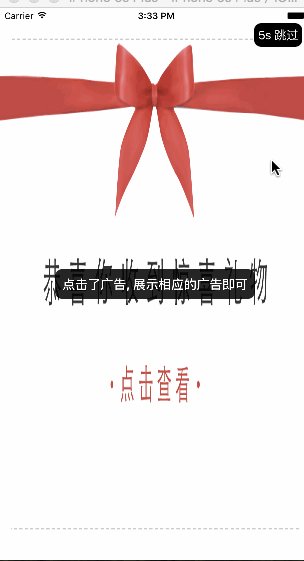
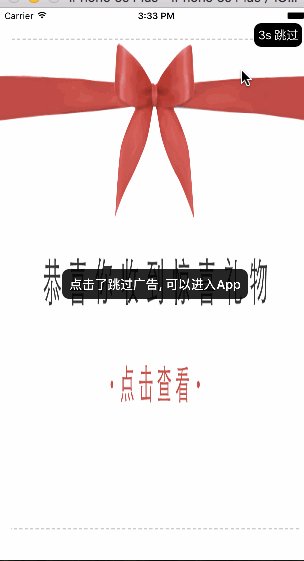
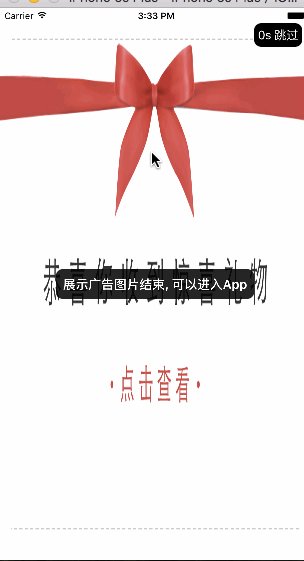
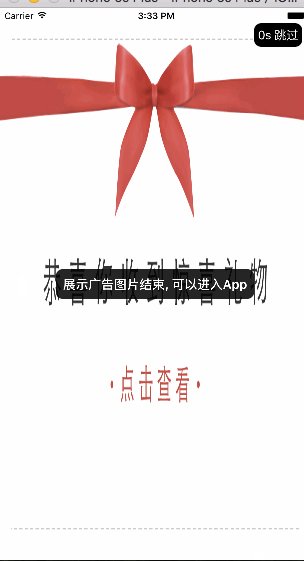
- ZJLaunchAd 展示启动广告, 一个简单, 方便的启动广告展示, 可以同时展示logo. 使用可能是下面这样的.
ZJLaunchAdController *launchVc = [[ZJLaunchAdController alloc] initWithLaunchImage:nil setAdImageHandler:^(UIImageView *imageView) {
// 这里可以直接使用SDWebimage等来请求服务器提供的广告图片(SDWebimage会处理好gif图片的显示)
// 不过你需要注意选择SDWebimage的缓存策略
imageView.image = [UIImage imageNamed:@"adImage"];
} finishHandler:^(ZJLaunchAdCallbackType callbackType) {
switch (callbackType) {
case ZJLaunchAdCallbackTypeClickAd:
// 点击了广告, 展示相应的广告即可
NSLog(@"点击了广告, 展示相应的广告即可");
break;
case ZJLaunchAdCallbackTypeShowFinish:
NSLog(@"展示广告图片结束, 可以进入App");
break;
case ZJLaunchAdCallbackTypeClickSkipBtn:
NSLog(@"点击了跳过广告, 可以进入App");
break;
}
}];
- ZJPPTView 可以玩出花样的轮播器, 内部不依赖第三方库, 使用简单, 可自定义轮播任何内容. 图片加载等类似tableView使用代理加载, 可自己选择第三方库来加载图片等.
ppt.gif
_defaultPPT = [[ZJPPTViewDefault alloc] initWithDelegate:self];
_defaultPPT.pageControlPositon = ZJPPTViewPageControlPositionBottomCenter;
- (void)pptView:(ZJPPTViewOC *)pptView setUpPageCell:(UICollectionViewCell *)cell withIndex:(NSInteger)index {
if (pptView == _defaultPPT) {
ZJPPTViewDefaultCell *defaultCell = (ZJPPTViewDefaultCell *)cell;
// 可自定义文字属性 ...
// defaultCell.textLabel.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.5];
// defaultCell.textLabel.textAlignment = NSTextAlignmentCenter;
// defaultCell.textLabel.textColor = [UIColor whiteColor];
defaultCell.textLabel.text = [NSString stringWithFormat:@" 这是第: %ld 页", index];
// 设置图片 网络图片, 可自由使用SDWebimage等来加载
if (index%2 == 0) {
UIImage *image = [UIImage imageNamed:@"1"];
defaultCell.imageView.image = image;
}
else {
UIImage *image = [UIImage imageNamed:@"2"];
defaultCell.imageView.image = image;
}
}
}
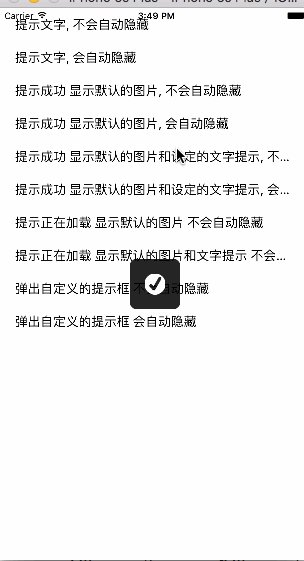
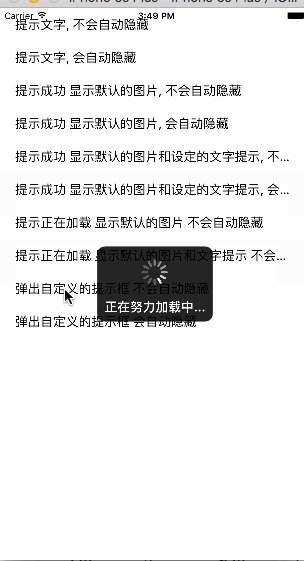
- ZJProgressHUD 自已写个MBProgressHUD, 经常使用MBProgressHUD? 不妨自己动手来写一个, 反正也不难.
// 显示加载成功的图片和文字提示, 1s后自动隐藏
[ZJProgressHUD showSuccessWithStatus:@"加载成功!!" andAutoHideAfterTime:1.f];
// 显示加载动画, 需要加载完成后调用hideHUD隐藏
[ZJProgressHUD showProgressWithStatus:@"正在努力加载中..."];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 加载完后 移除提示框
[ZJProgressHUD hideHUD];
});
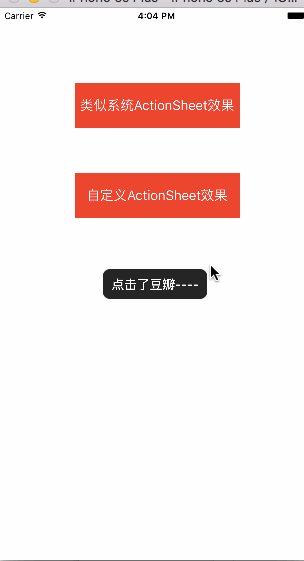
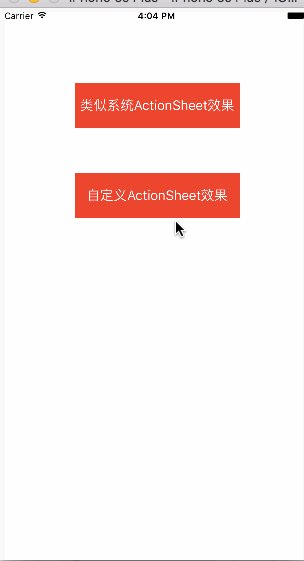
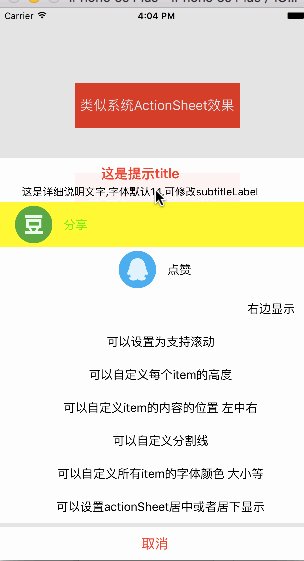
- ZJActionSheet 自定义UIActionSheet, 系统的UIActionSheet用着很不方便自定义, 比如修改文字的颜色, 大小, 以及显示图片等很不方便, 那么我们可以自己写一个, 然后类似下面这样的效果.
ZJActionSheetItem *item8 = [[ZJActionSheetItem alloc] initWithTitle:@"可以自定义所有item的字体颜色 大小等" image:nil handler:^(ZJActionSheetView *actionSheet) {
NSLog(@"点击了收藏");
}];
ZJActionSheetItem *item9 = [[ZJActionSheetItem alloc] initWithTitle:@"可以设置actionSheet居中或者居下显示" image:nil handler:^(ZJActionSheetView *actionSheet) {
NSLog(@"点击了收藏");
}];
ZJActionSheetView *actionSheet = [[ZJActionSheetView alloc] initWithTitle:@"这是提示title" subtitle:@"这是详细说明文字,字体默认14,可修改subtitleLabel" actionSheetItems:@[item1, item2, item3,item4,item5,item6,item7,item8,item9]];
// 显示
[actionSheet show];
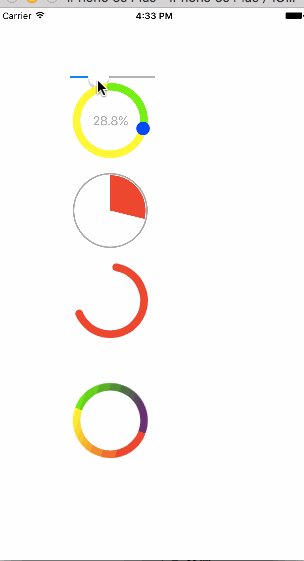
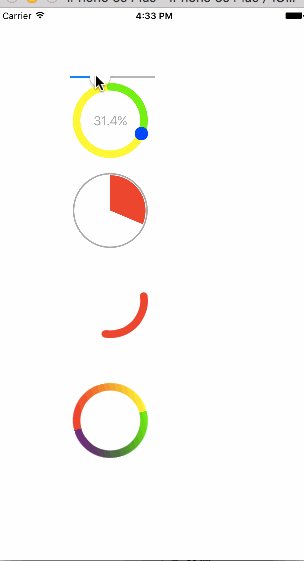
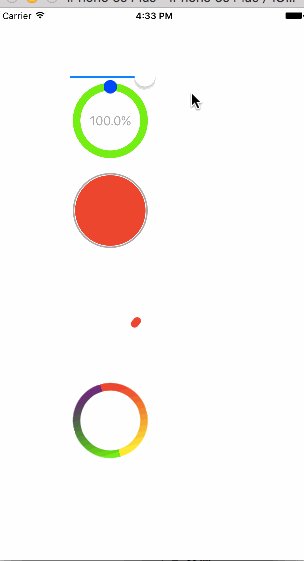
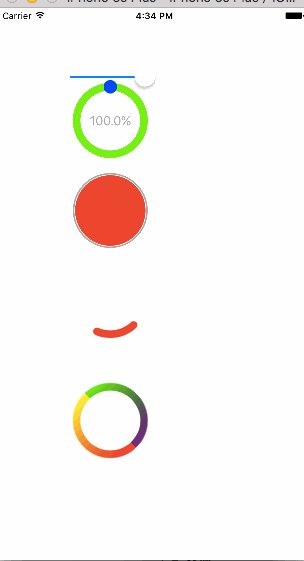
- ZJCircleProgressView 四种圆形加载进度
self.progressView = [[ZJCircleProgressView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
// 背景色
self.progressView.trackBackgroundColor = [UIColor yellowColor];
// 进度颜色
self.progressView.trackColor = [UIColor greenColor];
self.progressView.headerImage = [self drawImage];
// 开始角度位置
// self.progressView.beginAngle =
// 自定义progressLabel的属性...
self.progressView.progressLabel.textColor = [UIColor lightGrayColor];
// self.progressView.progressLabel.hidden = YES;
[self.view addSubview:self.progressView];
- (IBAction)slide:(id)sender {
UISlider *slider = (UISlider *)sender;
// 改变进度
self.progressView.progress = slider.value;
self.pieProgressView.progress = slider.value;
}
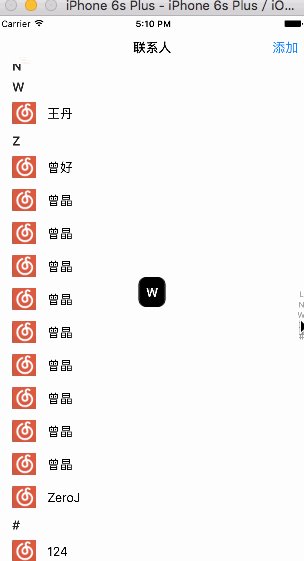
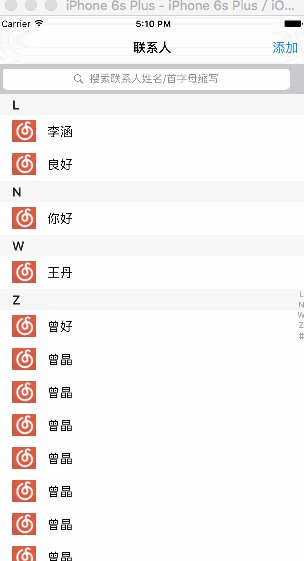
- ZJIndexedContacts 带索引的联系人列表
NSArray *testArray = @[@"ZeroJ", @"曾晶", @"你好", @"曾晶", @"曾晶" , @"曾晶" , @"曾晶" , @"曾晶" , @"曾晶" , @"曾晶" , @"曾晶", @"曾好", @"李涵", @"王丹", @"良好", @"124"];
NSMutableArray *contacts = [NSMutableArray arrayWithCapacity:testArray.count];
for (NSString *name in testArray) {
ZJContact *test = [ZJContact new];
test.name = name;
test.icon = [UIImage imageNamed:@"icon"];
[contacts addObject:test];
}
[self setupInitialAllDataArrayWithContacts:contacts];
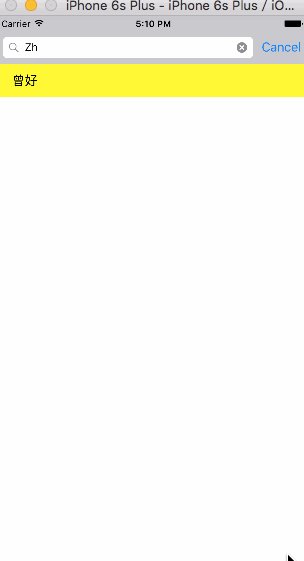
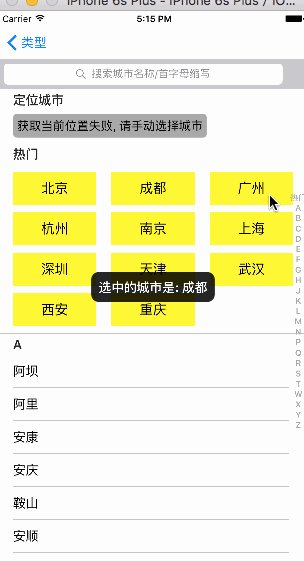
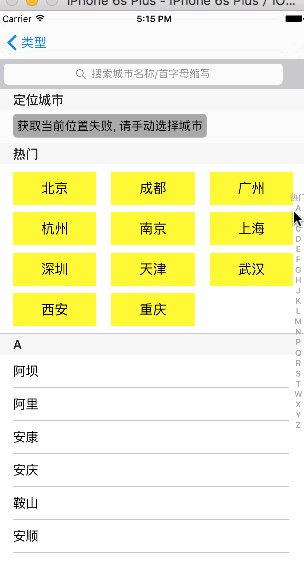
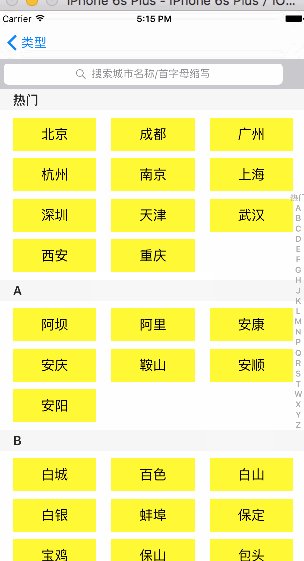
- ZJIndexedCitySelect 可用拼音搜索的城市列表
ZJCityViewControllerOne *vc = [[ZJCityViewControllerOne alloc] initWithDataArray:nil];
// __weak typeof(self) weakSelf = self;
[vc setupCityCellClickHandler:^(NSString *title) {
NSLog(@"选中的城市是: %@", title);
[ZJProgressHUD showStatus:[NSString stringWithFormat:@"选中的城市是: %@", title] andAutoHideAfterTime:1.f];
// [weakSelf.navigationController popViewControllerAnimated:YES];
}];
[self.navigationController showViewController:vc sender:nil];
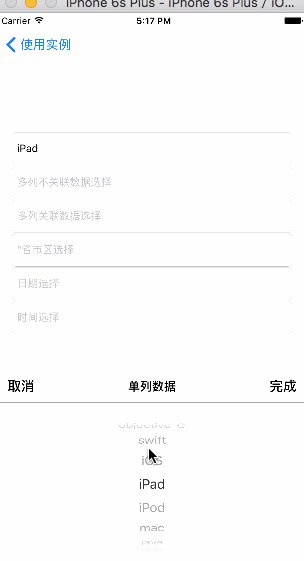
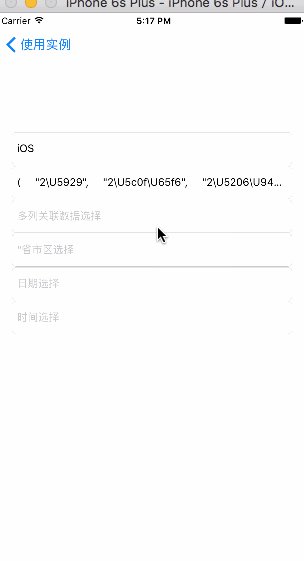
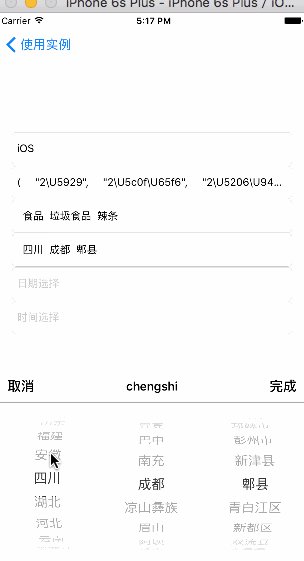
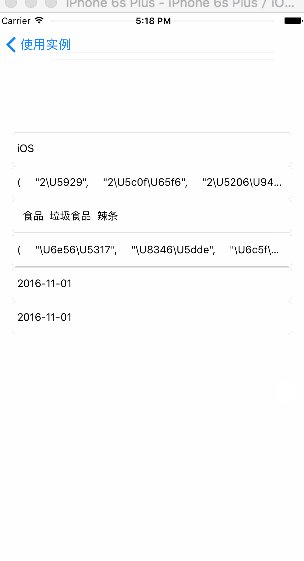
- ZJUsefulPickerView pickerView可以这样玩
[ZJUsefulPickerView showSingleColPickerWithToolBarText:@"单列数据" withData:@[@"objective-C", @"swift", @"iOS", @"iPad", @"iPod", @"mac", @"java", @"php", @"JavaScript"] withDefaultIndex:3 withCancelHandler:^{
NSLog(@"quxiaole -----");
} withDoneHandler:^(NSInteger selectedIndex, NSString *selectedValue) {
NSLog(@"%@---%ld", selectedValue, selectedIndex);
}];
// 省市区选择
[ZJUsefulPickerView showCitiesPickerWithToolBarText:@"省市区选择" withDefaultSelectedValues:@[@"四川", @"成都", @"郫县"] withCancelHandler:^{
NSLog(@"quxiaole -----");
} withDoneHandler:^(NSArray *selectedValues) {
NSLog(@"%@---", selectedValues);
}];
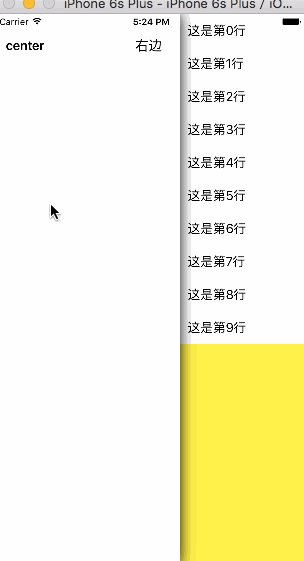
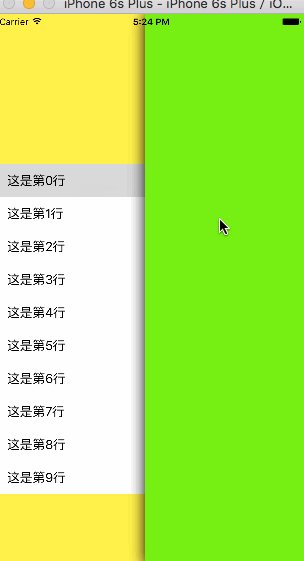
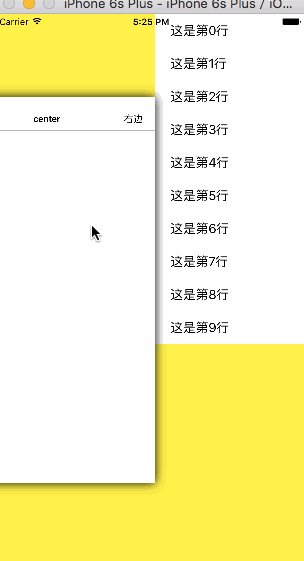
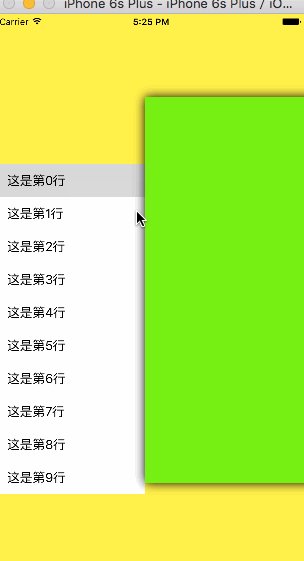
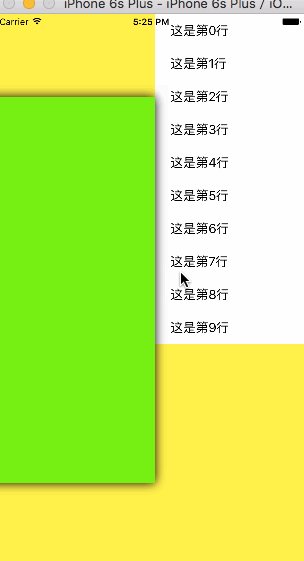
- ZJDrawerController 抽屉菜单
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
ZJLeftViewController *left = [ZJLeftViewController new];
ZJCenterViewController *center = [ZJCenterViewController new];
UINavigationController *navi = [[UINavigationController alloc] initWithRootViewController:center];
ZJRightViewController *right = [ZJRightViewController new];
ZJDrawerController *drawer = [[ZJDrawerController alloc] initWithLeftController: left centerController:navi rightController:right];
// 背景图片
drawer.backgroundImage = [UIImage imageNamed:@"1"];
// 动画类型
drawer.drawerControllerStyle = ZJDrawerControllerStyleParallaxSlide;
// 任何界面都能打开抽屉
drawer.canOpenDrawerAtAnyPage = YES;
//...
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
self.window.rootViewController = drawer;
[self.window makeKeyAndVisible];
return YES;
}
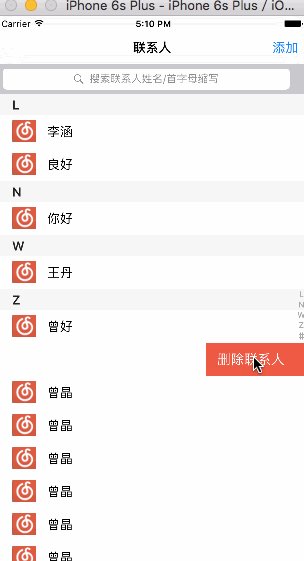
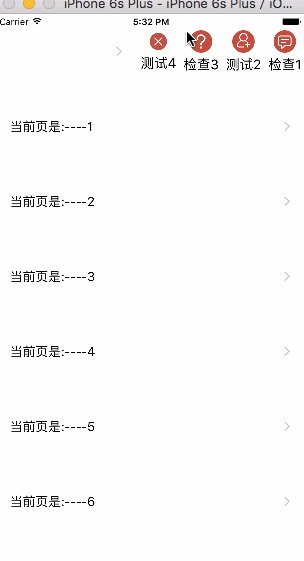
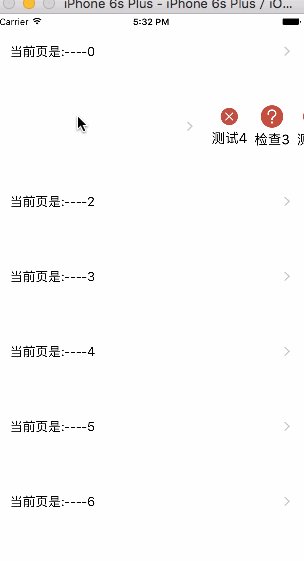
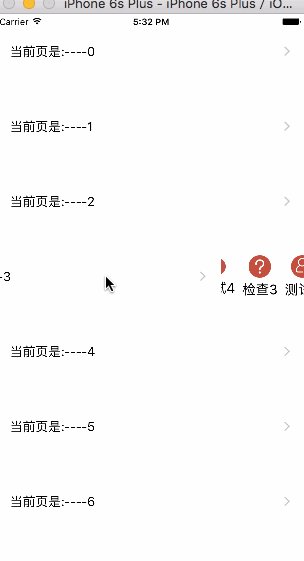
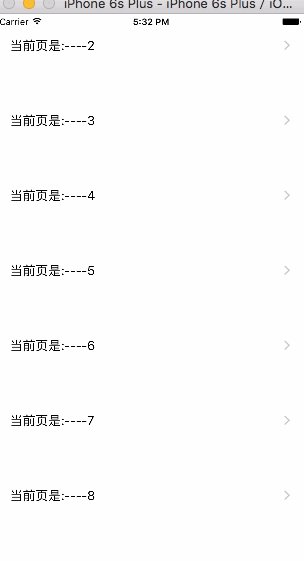
- ZJSwipeTableViewCell 自定义tableView的侧滑菜单
- (NSArray *)tableView:(UITableView *)tableView leftSwipeButtonsAtIndexPath:(NSIndexPath *)indexPath {
ZJSwipeButton *leftBtn = [[ZJSwipeButton alloc] initWithTitle:@"检查1" image:nil onClickHandler:^(UIButton *swipeButton) {
NSLog(@"点击了检查1: --- %ld", indexPath.row);
[ZJProgressHUD showStatus:[NSString stringWithFormat:@"点击了检查1: --- %ld", indexPath.row] andAutoHideAfterTime:1];
}];
ZJSwipeButton *leftBtn1 = [[ZJSwipeButton alloc] initWithTitle:@"测试2" image:nil onClickHandler:^(UIButton *swipeButton) {
NSLog(@"点击了测试2: --- %ld", indexPath.row);
[ZJProgressHUD showStatus:[NSString stringWithFormat:@"点击了测试2: --- %ld", indexPath.row] andAutoHideAfterTime:1];
}];
return @[leftBtn,leftBtn1, leftBtn2,leftBtn3];
}
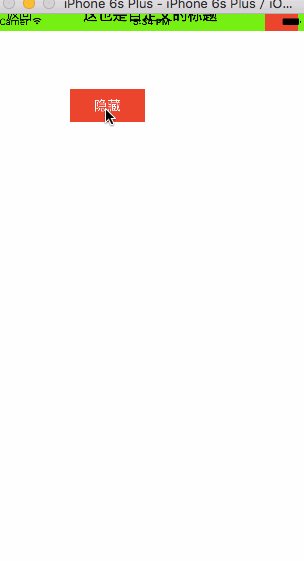
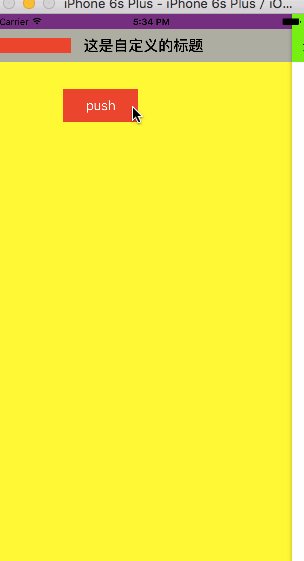
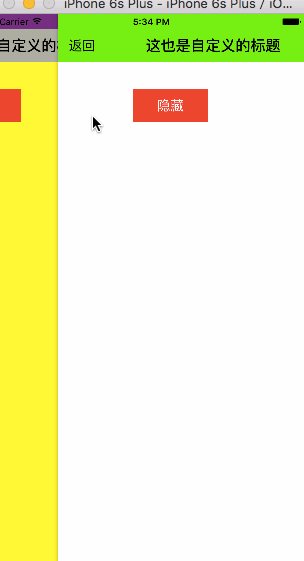
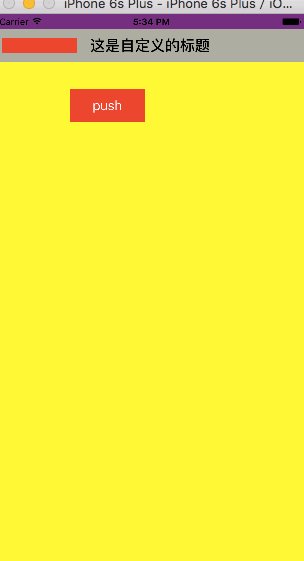
- ZJNavigationController 全屏手势返回
UIViewController *vc = [ViewController new];
ZJNavigationController *navi = [[ZJNavigationController alloc] initWithRootViewController:vc];
// 开启
[navi zj_enableFullScreenPop:YES];
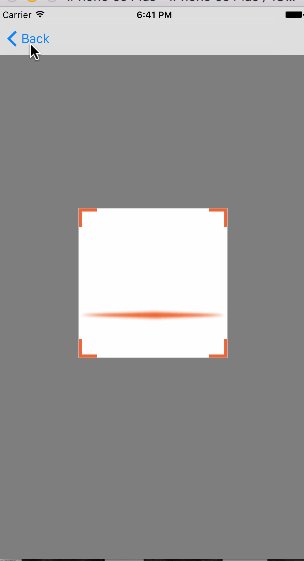
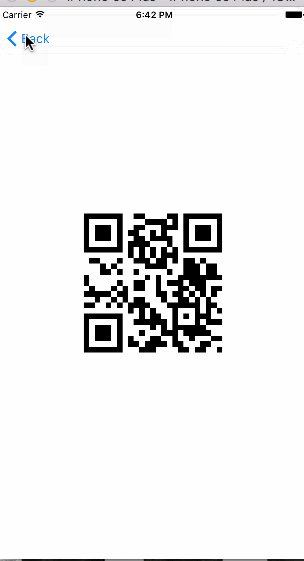
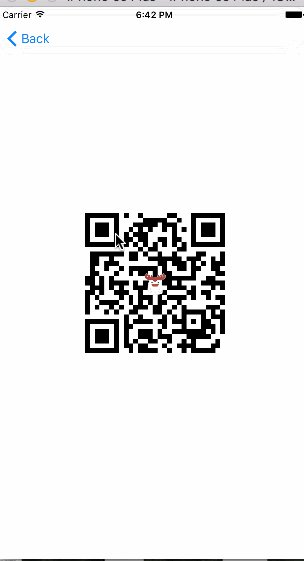
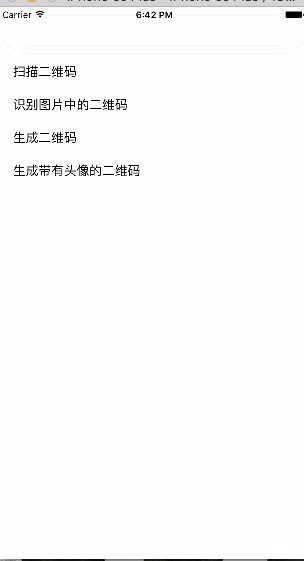
- ZJQRScanner 摆弄一下二维码
ZJQRScannerView *scanner = [ZJQRScannerView new];
scanner.frame = self.view.bounds;
[self.view addSubview:scanner];
// 开始扫描
[scanner startScanning];
// 扫描完成
[scanner setScannerFinishHandler:^(ZJQRScannerView *scanner, NSString *resultString) {
// 扫描结束
NSLog(@"内容是%@", resultString);
}];
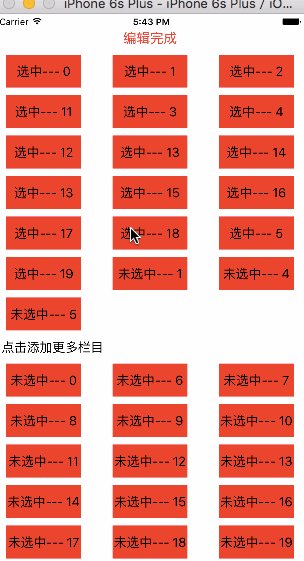
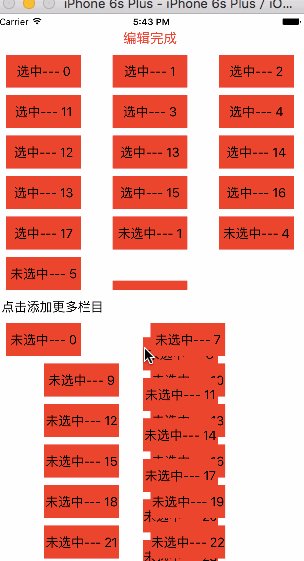
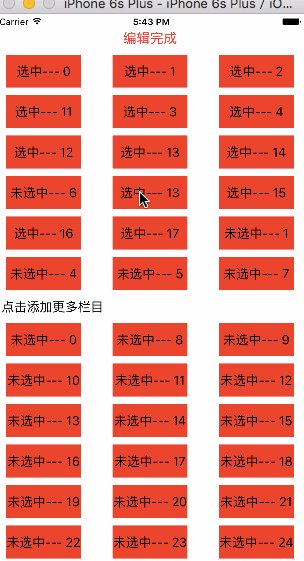
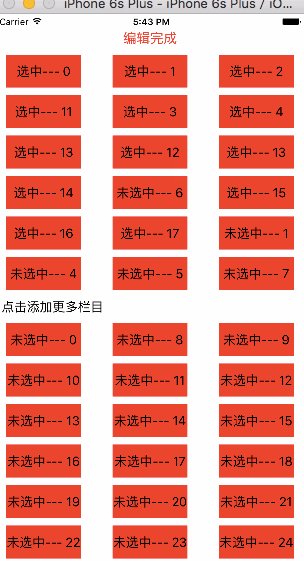
- ZJTagView 可拖动的标签编辑页面
// 初始化第一个section数据
for (int i=0; i<20; i++) {
ZJTagItem *item = [ZJTagItem new];
item.name = [NSString stringWithFormat:@"选中--- %d",i];
[selectedItems addObject:item];
}
// 初始化第二个section数据
for (int i=0; i<40; i++) {
ZJTagItem *item = [ZJTagItem new];
item.name = [NSString stringWithFormat:@"未选中--- %d",i];
[unselectedItems addObject:item];
}
// 初始化
_tagView = [[ZJTagView alloc] initWithSelectedItems:selectedItems unselectedItems:unselectedItems];
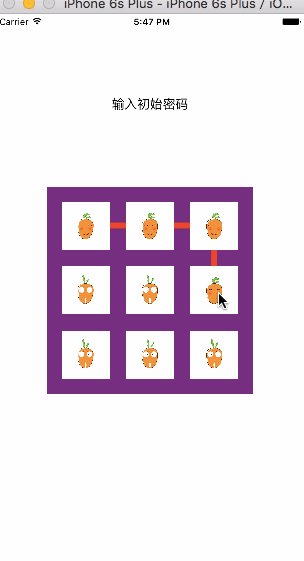
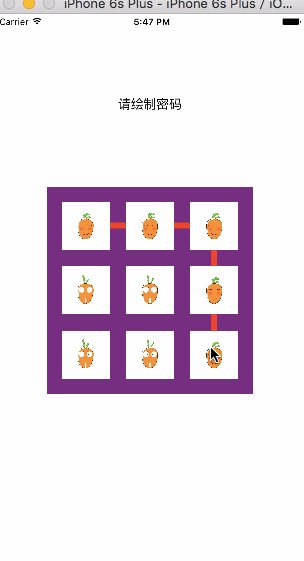
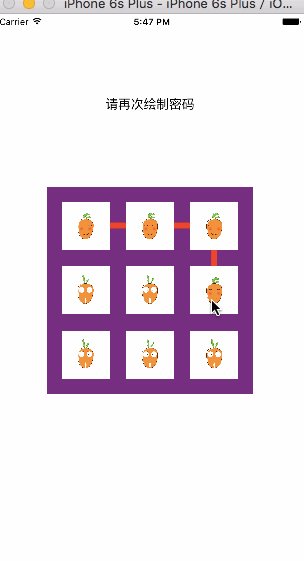
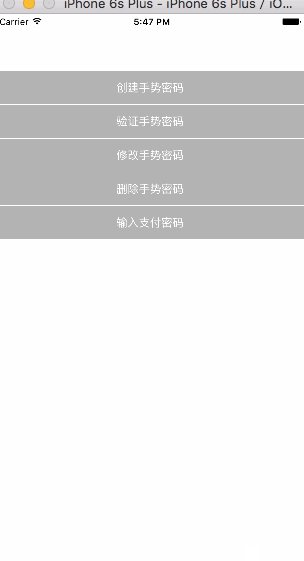
- ZJLockViewController 手势解锁
- (IBAction)deleteBtnOnClick:(id)sender {
if (![ZJLockViewController isAllreadySetPassword]) {
NSLog(@"未曾设置过密码或者密码已经被删除");
return;
}
// 初始化
ZJLockViewController *lock = [[ZJLockViewController alloc] initWithOperationType:ZJLockOperationTypeRemove delegate:self];
// 宽度
lock.lockView.pwdBtnSlideLength = 64.f;
// 线宽
lock.lockView.lineWidth = 8;
// 设置不同状态的图片
[lock.lockView setBtnImage:[UIImage imageNamed:@"normal"] forState:ZJLockButtonStateNormal];
[lock.lockView setBtnImage:[UIImage imageNamed:@"selected"] forState:ZJLockButtonStateSelected];
[lock.lockView setBtnImage:[UIImage imageNamed:@"error"] forState:ZJLockButtonStateError];
[self presentViewController:lock animated:YES completion:nil];
}
- ZJScrollPageView 一个新闻类App经常用到的控件
scrollPageView.gif
override func viewDidLoad() {
super.viewDidLoad()
// 这个是必要的设置
automaticallyAdjustsScrollViewInsets = false
var style = SegmentStyle()
// 缩放文字
style.scaleTitle = true
// 颜色渐变
style.gradualChangeTitleColor = true
// segment可以滚动
style.scrollTitle = true
style.showExtraButton = true
let childVcs = setChildVcs()
let titles = childVcs.map { $0.title! }
let scrollPageView = ScrollPageView(frame: CGRect(x: 0, y: 64, width: view.bounds.size.width, height: view.bounds.size.height - 64), segmentStyle: style, titles: titles, childVcs: childVcs, parentViewController: self)
view.addSubview(scrollPageView)
}
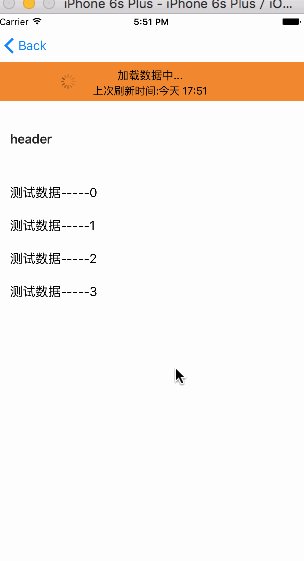
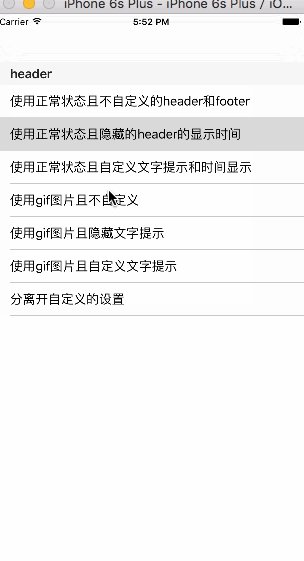
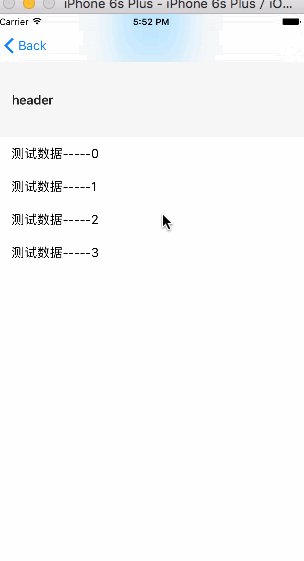
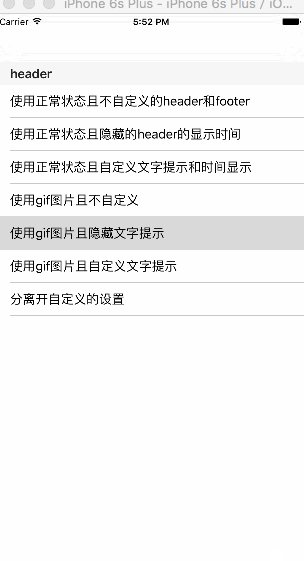
- ZJPullToRefresh 可以自己写个MJRefresh
let normalFooter = NormalAnimator.normalAnimator()
normalFooter.lastRefreshTimeKey = "exampleFooter1"
tableView.zj_addRefreshHeader(header, refreshHandler: {[weak self] in
/// 多线程中不要使用 [unowned self]
/// 注意这里的gcd是为了模拟网络加载的过程, 在实际的使用中, 不需要这段gcd代码, 直接在这里进行网络请求, 在请求完毕后, 调用分类方法, 结束刷新
dispatch_async(dispatch_get_global_queue(0, 0), {
for i in 0...50000 {
if i <= 10 {
self?.data.append(i)
}
/// 延时
print("加载数据中")
}
dispatch_async(dispatch_get_main_queue(), {
self?.tableView.reloadData()
/// 刷新完毕, 停止动画
self?.tableView.zj_stopHeaderAnimation()
})
})
})
这上面提到的所有的自定义控件都来自于这本书籍 感谢, 如有不当的地方, 请及时告知, 我会及时删除.