- 【ORB-SLAM2:三、 地图初始化】
KeyPan
ORB-SLAM2数码相机计算机视觉人工智能机器学习深度学习算法
地图初始化是视觉SLAM系统的关键步骤之一,它是整个系统运行的起点。初始化的主要任务是从输入图像数据中构建一个初始地图,为后续的相机位姿估计和场景重建提供基础。无论是单目、双目还是RGB-D相机,地图初始化的结果直接决定了系统的鲁棒性和精度。3.1为什么需要地图初始化3.1.1地图初始化的重要性定义初始参考坐标系地图初始化为SLAM系统提供了一个全局参考坐标系,使后续的位姿估计和地图扩展能够在一致
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 简单线性插值去马赛克算法的Python实现
大DA_辉
ISP图像处理_pythonpython计算机视觉人工智能
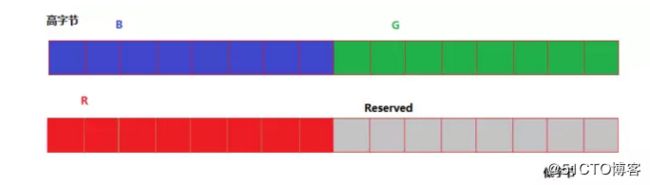
在图像处理领域中,去马赛克(Demosaicing)是一项关键技术,用于从单色彩滤波阵列(CFA)图像恢复全彩图像。本文将介绍一种简单的线性插值去马赛克算法,并将其从MATLAB代码转换为Python代码。最终结果将展示如何从Bayer格式的图像数据恢复出RGB全彩图像。什么是马赛克图像?马赛克图像是一种通过在传感器上覆盖彩色滤光片阵列(CFA)生成的单通道图像。最常见的CFA模式是Bayer模式
- LT8918 BT1120转mipi dsi/mipi csi;提供技术支持
Guo YongB7
MIPITTL龙讯经验分享音视频物联网嵌入式硬件
LT8918支持PatternMode和NormalMode两种工作模式,所谓的PatternMode就是LT8918内部生成Timing时序,等效于内部模拟RGB源;NormalMode则是采用外部的RGB输入。为了排除外部RGB输入的配置不匹配导致无法显示,一般建议先用PatternMode点亮再切换到外部RGB输入,FlagNormalMode=0时执行PatternMode配置,主循环配置
- PCL 点云高程渲染:实现点云高程信息的颜色渲染
技术征服冒险
PCL
PCL点云高程渲染:实现点云高程信息的颜色渲染点云渲染在计算机视觉和图形学中具有重要的应用价值。在处理点云数据时,一种常见的需求是通过将高程信息映射到颜色空间,以实现对点云的可视化。本文将介绍如何使用PCL(PointCloudLibrary)库实现点云的高程渲染,并提供相应的源代码。引言在开始之前,我们首先需要了解点云的基本概念。点云是由大量的三维点组成的数据集合,每个点都具有X、Y和Z坐标。点
- c#-Halcon入门教程——标定
亦陈不染
计算机视觉深度学习c#wpf
Halcon代码read_image(NinePointCalibration,'D:/Desktop/halcon/ca74d-main/九点标定/NinePointCalibration.gif')rgb1_to_gray(NinePointCalibration,GrayImage)get_image_size(GrayImage,Width,Height)dev_display(GrayI
- Pycharm报错:libpng warning: iCCP: known incorrect sRGB profile
a里啊里啊
pythonpycharmidepython
报错意思:libpng警告:iccp:已知不正确的sRGB配置文件报错原因:这个报错提示是由于libpng库检测到了一个不正确的sRGB颜色空间配置文件。这个问题通常不会影响代码的执行,只是会在控制台中输出警告信息。如果您想要消除这个警告信息,可以尝试更新libpng库或者修改图片的颜色空间配置文件。pipinstall--upgradelibpng安装报错可能是没有更新库,可以检查pip要更新的
- 背景护眼设置RGB()
qq_24158561
c#javac++c语言
护眼色的rgb值需要根据使用环境选择,因为护眼色有绿豆沙、银河白、杏仁黄、秋叶褐、胭脂红、海天蓝、葛巾紫、极光灰、青草绿等色彩,常用护眼色为绿豆沙,具体RGB值为199,237,204。护眼色的rgb值护眼色的rgb值需要根据用户的实际使用环境选择,因为护眼色有多种色彩选择,具体RGB数值如下:1、绿豆沙RGB值(199,237,204)2、银河白RGB值(255,255,255)3、杏仁黄RGB
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 使用FPGA接收MIPI CSI RX信号并进行去抖动、RGB转YUV处理:FX3014 USB3.0 UVC传输与帧率控制源代码,FPGA实现MIPI CSI RX接收,去Debayer, RGB转
kVfINoSzdrt
fpga开发程序人生
fpgamipicsirx接收去debayer,rgb转yuv,fx3014usb3.0uvc传输与帧率控制源代码,具体架构看图,除dphy物理层外,mipi均为源码sensorimx219mipi源码mipi4lanecsirxraw10fpgamachXO3lf-690usb3.0fx301432bityuvdatawithframesync测试模式3280*246415fps1920*108
- python图片匹配
给麦兜吃芒果
pythonpython
#方法一,可以直接用importpyautogui,timeclassPic():def__init__(self):passself.w,self.h=pyautogui.size()defget_win(self,number_x=32,number_y=24):#读取页面,记录rgb数据tx=int(self.w/number_x)ty=int(self.h/number_y)img=pya
- 【代码模板】可视化
xuanyu22
SOPopencv计算机视觉人工智能
PillowDocumentdataformat-(H,W,C),RGBdatadtype-np.uint8valuerange-(0,255)fromPILimportImage#Readimagesimg=Image.open("img.png").convert('RGB')#读取RGB图像img=Image.open("img.png").convert('L')#读取灰度图像(H,W)u
- 图片中的上采样,下采样和通道融合(up-sample, down-sample, channel confusion)
迪三
#图像处理_PyTorch计算机视觉深度学习人工智能
前言以conv2d为例(即图片),Pytorch中输入的数据格式为tensor,格式为:[N,C,W,H,W]第一维N.代表图片个数,类似一个batch里面有N张图片第二维C.代表通道数,在模型中输入如果为彩色,常用RGB三色图,那么就是3维,即C=3。如果是黑白的,即灰度图,那么只有一个通道,即C=1第三维H.代表图片的高度,H的数量是图片像素的列数第四维W.代表图片的宽度,W的数量是图片像素的
- OpenGL之基础纹理一
我的大好时光
先看下效果图:纹理效果图.pngDemo下载地址:点击下载一、像素图像的数据包装图像存储空间=图像width*图像height*每个像素的字节数ps:有一张RGB的图像(每个颜色通道8位),图像的宽度199个像素,每行需要存储多少空间?解:8位为一个字节,有三个颜色,所以一个RGB需要3个字节存储。199(width)*1(height)*3(字节)二、像素的存储方式/**@parampname:
- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- RGB值与RGBA
weixin_52117194
csscss
css中可以用颜色名来设置各种样式(red、blue……)RGB值-每一种颜色的范围在0-255(0%-100%)-语法:RGB(红色,蓝色,绿色)rgba增加了不透明度(1完全透明,0不透明,.5半透明)十六进制RGB-语法:#红色绿色蓝色-颜色浓度(00-ff)-颜色两位重复可以简写
- RGB值和RGBA值
不好意思,此人不存在
csshtml
RGB值-RGB通过三种颜色的不同浓度来调配出不同的颜色-Rred,Ggreen,Bblue-每一种颜色的范围在0-255(0%-100%)之间-语法:RGB(红色,绿色,蓝色)RGBA-就是在rgb的基础上增加了一个a表示不透明度-需要四个值,前三个和rgb一样,第四个表示不透明度1表示完全不透明0表示完全透明.5表示半透明16进制的RGB值-语法:#红色绿色蓝色-颜色浓度通过00-ff-如果颜
- 4条插满!纯国产RGB灯条装机:光威弈Pro游戏内存条装机实测
笔点酷玩
旧2条,新2条,长鑫颗粒,DDR4-3200MHz,CL16时序,4根国产灯条凑齐,终于如愿插满!今天这篇评测的主角,就是笔点酷玩镜头里的这4根光威弈ProDDR43200MHz8GB,它们是2021年6月国产品牌光威发布的首款纯国产RGB内存条,高阶性能,靠谱散热,光效养眼,性价比非常高,首发时我抢到2根,临近2022元旦价格更香的时候,又450入手2条,然后将这4根灯条取代了之前的混插马甲条,
- 计算机视觉之旅-进阶-图像滤波处理
撸码猿
计算机视觉图像处理人工智能
1.基本概念1.1.数字图像图像处理的对象是数字图像,它是由像素点阵列表示的图像。需要了解像素、图像分辨率、灰度级、RBG等图像表示方法。用numpy数组表示,每个元素为像素值。例如RGB图像 importnumpyasnp img=np.array([[[255,0,0],[0,255,0]],[[0,0,255],[255,255,255]]]) 1.2.采样和量化数字图像是通过采样和量化得到
- 【小贪】项目实战——Zero-shot根据文字提示分割出图片目标掩码
贪钱算法还我头发
#DeepLearning#ComputerVisionAI目标检测深度学习python语义分割Zero-shot
目标描述给定RGB视频或图片,目标是分割出图像中的指定目标掩码。我们需要复现两个Zero-shot的开源项目,分别为IDEA研究院的GroundingDINO和Facebook的SAM。首先使用目标检测方法GroundingDINO,输入想检测目标的文字提示,可以获得目标的anchorbox。将上一步获得的box信息作为SAM的提示,分割出目标mask。具体效果如下(测试数据来自VolumeDef
- Python之cv2
deye1979
python
1.读取图片importcv2img=cv2.imread('./test.jpg')读取出来的图片是numpy.ndarray格式,值是0~255,img的形状是(图片高度,图片宽度,图片通道数),打印值出来发现通道的顺序是BGR,而不是RGB。2.改变图片大小importcv2width=100height=200img=cv2.imread('./test.jpg')img=cv2.resi
- Delphi基本图像处理代码
comeoffbest
Java
Delphi基本图像处理代码//浮雕procedureEmboss(SrcBmp,DestBmp:TBitmap;AzimuthChange:integer);overload;vari,j,Gray,Azimuthvalue,R,G,B:integer;SrcRGB,SrcRGB1,SrcRGB2,DestRGB:pRGBTriple;beginfori:=0toSrcBmp.Height-1d
- 基本页面布局(一级和二级导航栏)
小鱼爱吃火锅
前端
*{margin:0;padding:0;}#header{height:112px;background-color:gray;}header{height:80px;background-color:rgba(255,0,0,0.5);}headerh2{text-align:center;line-height:80px;}/*一级导航栏*/#nav{text-align:center;}#
- HTML背景图设置
zzzzzzzziu
html前端
1、案例需求给网页设置背景图或者背景颜色,背景图片不同的平铺效果2、过程思路背景图平铺有三种不同的方式,①只有一张图片,②横向平铺,③纵向平铺3、设置代码1.背景色background-color--值:16进制颜色值、rgb颜色值、rgba颜色值、颜色名2.背景图片background-image---值:url(图片路径),默认情况下,背景图片会铺满整个元素background:no-repe
- 爱心代码源码
北航最菜大学生
c++
#define_CRT_SECURE_NO_WARNINGS1#include#include#include#include#include#includestructPoint{doublex,y;COLORREFcolor;};COLORREFcolors[7]={RGB(255,32,83),RGB(252,222,250),RGB(255,0,0),RGB(255,0,0),RGB(25
- MS PPT一键设置全部文本框字体和大小(VBA)
哆啦Ci梦
VBA开发语言
适用于MicrosoftPPT2021版本。作用:将PPT全部文本框进行字体和字体大小设置。弊端:执行后会使全部字体被改变,建议在写完ppt后,先执行该脚本,再把局部字体手动调整。配置参数修改:.Name用于字体名称修改.Size用于文字大小修改.Color.RGB用于配置三原色SubPPT一键设置字体和字体大小()DimoShapeAsShapeDimoSlideAsSlideDimoTxtRa
- 10 自研rgbd相机基于rk3566之OPENCL加速库测试与开发
三十度角阳光的问候
openclgpu加速rk3566/rk3588核函数异构加速
OPENCL加速库测试与开发opencl加速库介绍1OpenCL概念2OpenCL程序通常包含以下几个主要组件:3opencl移植与调用:opencl加速库核函数编写1开发流程:2核函数编写接口函数定义如下:示例代码如下:opencl加速库示例代码opencl加速库介绍1OpenCL概念opencl是可以直接调用gpu资源进行加速的库,除英伟达外的gpu调用方法。例如maligpu,适用于多种ar
- **深度融合未来——DI-Fusion:开启在线三维重建新篇章**
余靖年Veronica
深度融合未来——DI-Fusion:开启在线三维重建新篇章在三维世界探索的前沿,一项名为DI-Fusion的技术正悄然掀起一波科技浪潮。由清华大学的JiahuiHuang、Shi-ShengHuang等人共同研发,这项创新成果已在CVPR2021上大放异彩,它的出现标志着在线隐式三维重构领域的重大突破。项目介绍重塑三维视觉新纪元DI-Fusion,又称为深度融合,是一项基于RGB-D流数据的新型在
- 5-2day-homework(登录窗口)
阅心_5cc2
登录页面body{margin:0;padding:0;background:url(../img/timg.jpg);}.d1{margin:50px200px;height:300px;width:310px;background-color:rgba(230,230,230,0.7);padding:60px45px;border-radius:20px;}.t1{display:block
- 回家过年海报素材
格式化丶孤单_8aa8
今天小编给大家推荐回家过年海报素材,这些回家过年海报素材均来自六图网,大家下载源文件可以在网站首页搜索框中选择图片编号,然后输入相对应的图片编号下载相对应的回家过年海报素材psd源文件。1.春节回家过年节日海报编号:8838205尺寸:1976×2943像素格式:PSD颜色:RGB大小:30.40MB源文件下载:https://www.16pic.com/pic/pic_8838205.html2
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str