本文仅代表个人学习研究成果,如有不对的地方,请在评论下方探讨!
- 将Filter类型定义为一个函数,该函数接受一个图像作为参数并返回一个新的图像
typealias Filter = (CIImage) -> CIImage
构建滤镜
现在我们已经定义了 Filter 类型,接着就可以开始定义函数来构建特定的的滤镜了。这些函数 在接受特定滤镜所需要的参数之后,构造并返回一个 Filter 类型的值。它们的基本形态大概都 是下面这样:
func myFilter (...) -> Filter
注意这里的返回值 Filter,也是一个函数。稍后我们将会借助它来组合多个滤镜以实现期待的 图像效果。
模糊
定义第一个简单的滤镜 —— 高斯模糊滤镜。定义它只需要模糊半径这一个参数:
func blur(radius: Double) -> Filter {
return { image in
let parameters: [String: Any] = [
kCIInputRadiusKey: radius,
kCIInputImageKey: image
]
guard let filter = CIFilter (name: "CIGaussianBlur",
withInputParameters: parameters)
else { fatalError () }
guard let outputImage = filter.outputImage
else { fatalError () } return outputImage
}
}
blur 函数返回一个新函数,新函数接受一个 CIImage 类型的参数 image, 并返回一个新图像 (return lter .outputImage)。因此,blur 函数的返回值满足我们之前定义 的 (CIImage) -> CIImage,也就是 Filter 类型。
颜色叠层
现在让我们来定义一个能够在图像上覆盖纯色叠层的滤镜。Core Image 默认不包含这样一个滤 镜,但是我们完全可以用已经存在的滤镜来组成它。
我们将使用的两个基础组件:颜色生成滤镜 (CIConstantColorGenerator) 和图像覆盖合成滤镜 (CISourceOverCompositing)。首先让我们来定义一个生成固定颜色的滤镜:
funcgenerate(color:UIColor)-> Filter {
return { _ in
let parameters = [kCIInputColorKey: CIColor(cgColor: color.cgColor)]
guard let filter = CIFilter (name: "CIConstantColorGenerator",
withInputParameters: parameters)
else { fatalError () }
guard let outputImage = filter.outputImage
else { fatalError () } return outputImage
}
}
这段代码看起来和我们用来定义模糊滤镜的代码非常相似,但是有一个显著的区别:颜色生成 滤镜不检查输入图像。因此,我们不需要给返回函数中的图像参数命名。取而代之,我们使用 一个匿名参数 _ 来强调滤镜的输入图像参数是被忽略的。
接下来,我们将要定义合成滤镜:
func compositeSourceOver(overlay: CIImage) -> Filter {
return { image in
let parameters = [ kCIInputBackgroundImageKey: image,
kCIInputImageKey: overlay
]
guard let filter = CIFilter (name: "CISourceOverCompositing",
withInputParameters: parameters)
else { fatalError () }
guard let outputImage = filter.outputImage
else { fatalError () }
return outputImage.cropped(to: image.extent)
}
在这里我们将输出图像剪裁为与输入图像一致的尺寸。严格来说,这不是必须的,完全取决于
我们希望滤镜如何工作。不过,这个选择在我们即将涉及的例子中效果很好。
最后,我们通过结合两个滤镜来创建颜色叠层滤镜:
func overlay(color: UIColor) -> Filter {
return { image in
let overlay = generate(color: color)(image).cropped(to: image.extent)
return compositeSourceOver(overlay: overlay)(image)
}
}
我们再次返回了一个接受图像作为参数的函数。我们在定义该函数的整个过程中所做的一切可 大致概括为:首先使用先前定义的颜色生成滤镜函数 generate(color:) 来生成一个新叠层。然 后以颜色作为参数调用该函数,返回 Filter 类型值。而 Filter 类型本身就是一个从 CIImage 到 CIImage 的函数,因此我们还可以向 generate(color:) 函数传递一个 image 参数,最终通过计 算能够得到一个 CIImage 类型的新叠层。
与叠层的创建相似,所构建的滤镜函数的返回值也有着相同的结构:先通过调用 compositeSourceOver(overlay:) 来创建一个滤镜。然后以输入图像为参数调用这个滤镜。
复合函数组合滤镜
ffunc compose( filter filter1: @escaping Filter, with filter2 : @escaping Filter) -> Filter
{ `` return { image in filter2 ( filter1 (image)) }
}
使用
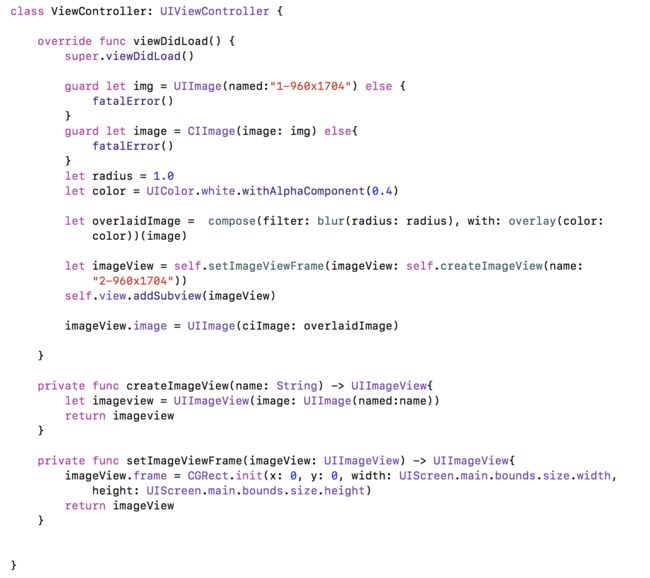
demo
以上知识源于王巍大神的分享,后期会持续更新,致敬王巍大神!