- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- Flex布局
FL1623863121
前端编程csscss3前端
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- css不换行省略号 没作用,flex布局下,css设置文本不换行时,省略号不显示的解决办法...
weixin_39779739
css不换行省略号没作用
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度。anameainfoLoremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam,quisnostrudexercit
- flex 布局
漂亮疯了
CSS入门csshtmlcss3
flex布局传统布局和flex布局传统布局兼容性好布局繁琐局限性,不能再移动端很好的布flex局flex弹性布局操作方便,布局极为简单,移动端应用很广泛PC端浏览器支持情况较差IE11或更低版本,不支持或仅部分支持flex布局原理flex是flexibleBox的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。flex布局就是通过给父盒子添加flex属
- Flutter之Column与Flex布局问题
enl0ve
FlutterDartflexwidgetflutter
Column与Flex布局的问题原本的想法是在Column布局中使用Flex布局均分高度,最开始代码是这样写的:classdemoAextendsStatelessWidget{@overrideWidgetbuild(BuilderContextcontext){returnColumn(children:[Flex(children:[Expanded(Felx:1,child:widget/
- 【bug记录5】flex横向布局时子元素设置宽度无效
音仔小瓜皮
bug记录CSS学习笔记bugcsscss3
一、问题背景对父元素list使用了flex布局之后,尝试将其子元素item固定宽度,但发现宽度设置不生效并且实际宽度被压缩了。具体的css代码如下:.list{display:flex;align-items:center;justify-content:space-between;//没设置宽度,因为想适配子元素的总宽度height:64px;padding:16px15px;overflow-
- CSS基础 水平垂直居中
呼叫6945
CSS篇css前端css3
几种实现水平垂直居中方式利用定位+margin:auto利用定位+margin:负值利用定位+transformtable布局flex布局grid布局利用定位+margin:auto先上代码:.father{width:500px;height:300px;border:1pxsolid#0a3b98;position:relative;}.son{width:100px;height:40px;
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- HTML5+CSS:Flex属性的应用
垦利不
csshtml5css3
引言:Flex布局是什么?Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。.box{ display:flex;}行内元素也可以使用Flex布局。.box{ display:inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。.box{ display:-webkit-flex;/*Safa
- UniApp中的Flex布局技巧
new_一个对象
crmeb商城phpuniappuni-app前端crmebphp电商系统
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为弹性布局,是一种可以
- 浮动和定位
湾里晴空
关于浮动使用场景:需要将大的布局排列成一行,一般使用浮动;对于小的布局排列一般使用inline-block即可;浮动使用后一般需要清除浮动:clear:left/right/both其中第一个的意思是该元素位置在左侧浮动元素的下方,其top在左侧浮动元素bottom元素的下方。浮动可以通过设置margin来达到偏移的效果。如果需要在一列中实现水平平均布局,可以使用flex布局方式浮动除了直接使用c
- 使用 Tailwind CSS 实现水平和垂直居中对齐的方法
B.-
css前端htmljavascript
在前端开发中,可以使用TailwindCSS轻松实现水平和垂直居中对齐。方法1:使用flex布局这种方法最常用且灵活,可以适应各种情况。Centeredcontentflex:将父元素设为Flexbox布局。items-center:垂直居中对齐子元素。justify-center:水平居中对齐子元素。h-screen:将父元素高度设为屏幕高度(可以根据实际需要调整)。方法2:使用grid布局Gr
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- 【HTML/CSS】flex布局绘制骰子
CranberryPancake
HTML/CSScssflex
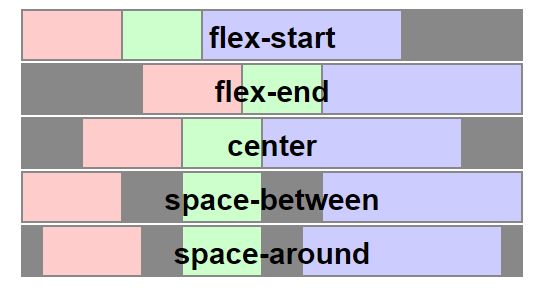
参考博文CSSflex弹性盒父级元素display:flex——子元素默认变成block,float失效flex-direction主轴方向row(默认)/row-reverse/column/column-reversejustify-content(沿着主轴方向):center/flex-start/flex-endalign-items(垂直主轴方向):center/flex-start/f
- flex布局
甜柚小仙女
概述:flex全称为flexiblebox译为弹性布局flex布局生效后子元素的floatvertical-alignclear属性将失效flex布局应写给父元素采用Flex布局的元素,称为Flex容器(flexcontainer),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称"项目"。容器默认(注意主轴不一定是水平方向,这里只是默认值)存在两根轴:水平
- 前端| Day6:Flex布局(黑马笔记)
Sunshine.King
前端前端笔记css3
Day6:Flex布局目录Day6:Flex布局一、标准流二、浮动1.基本使用2.产品区域布局HTML标签CSS样式3.清除浮动场景搭建额外标签法单伪元素法双伪元素法overfow法三、Flex布局1.Flex组成2.主轴对齐方式3.侧轴对齐方式4.修改主轴方向5.弹性伸缩比6.弹性盒子换行7.行内对齐方式四、综合案例抖音解决方案HTML标签CSS样式一、标准流标准流也叫文档流,指的是标签在页面中
- Flex布局简介及微信小程序视图层View详解
空空_k
微信小程序微信小程序小程序ViewFlex
目录一、Flex布局简介什么是flex布局?flex属性基本语法和常用属性Flex布局技巧二、视图层ViewView简介微信小程序View视图层WXML数据绑定列表渲染条件渲染模板WXSS样式导入内联样式选择器全局样式与局部样式WXS示例注意事项页面渲染数据处理一、Flex布局简介Flex布局(又称弹性盒子布局)是一种CSS布局模型,用来实现灵活的、可伸缩的布局方式。布局的传统解决方案,基于盒状模
- 微信小程序之开发会议OA项目
空空_k
微信小程序微信小程序小程序会议OA
目录前言本篇目标首页会议投票个人中心会议OA项目-首页配置tabbarmock工具pageswiper会议信息会议OA项目-会议自定义tabs组件会议管理会议OA项目-投票会议OA项目-个人中心前言文章含源码资源,投票及个人中心详细自行查看源码即可小程序没有DOM对象,一切基于组件化储备知识理解事件机制理解组件化理解数据绑定Flex布局移动端适配方案建议:学习vue后开发小程序更简单本篇目标首页会
- CSS实现两栏布局,左侧固定宽高,右侧超高滚动加载
三月的一天
HTML/CSS前端CSS布局
要实现左侧子元素高度固定,右侧子元素超高滚动加载,并且左侧子元素与父级元素高度一致且不跟随滚动,可以使用CSS的flex布局和overflow属性来实现。首先,将父级元素设置为flex布局,并将其分为左右两个子元素。左侧子元素设置为固定高度,右侧子元素设置为flex-grow:1,以占据剩余的空间。接下来,将右侧子元素设置为overflow:auto,这样当内容超过右侧子元素的高度时,会出现滚动条
- CSS之Flex布局
白小筠
#CSScss前端javascript
Flex布局01-标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。02-浮动(了解即可)基本使用作用:让块元素水平排列。属性名:float属性值left:左对齐right:右对齐浮动.left,.right{/*width:200px;*/height:200px;background-color:pink;}.left{/*左浮动*/fl
- 【微信小程序】微信小程序入门与实战小项目笔记
Cc.*
小程序前端小程序
目录笔记一、初识微信小程序1.如何申请小程序`AppID`(小程序ID)2.开发工具的基本设置3.小程序的基本单位-Page页面二、小程序的基本目录1.页面的4种基本文件类型2.全局配置文件、全局样式和应用程序级别js文件三、rpx响应式单位与flex布局1.小程序默认显示第一位的页面索引或`entryPagePath`2.图片、文字与按钮标签3.rpx的特点4.可以在page标签直接设置小程序的
- 移动端基础:flex布局
象更
csscss3前端
flex布局原理弹性布局,任何容器都可以指定flex布局当父类设为flex布局之后子类的float、clear、vertical-align属性将失效采用flex布局的元素,称为flex容器所有子元素称为容器成员,简称‘项目’。可以横向排列也可以纵向排列通过给父类添加flex属性,控制子盒子位置和排列方式属性作用flex-direction设置主轴方向justify-content设置主轴上子元素
- Flex布局
雷雨leiyu
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。1.网页布局传统网页布局基于盒状模型,通过display+position+float三个属性实现,它不容易实现比如垂直居中等。Flex布局可以简便、完整、响应式地实现各种页面布局。2.Flex布局基本概念flexcontainer:flex容器,采用flex布局的元素;flexitem:flex项目,fle
- flex布局
笨不拉几的菜鸟
htmlcss前端html
一、什么是flex布局flex是flexiblebox的缩写,意为弹性布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。1、基本概念容器采用flex布局的元素,称为flex容器(flexcontainer),简称容器。项目容器的所有子元素自动成为容器成员,称为flex项目(flex-item),简称项目。轴容器默认存在两根轴,分别为主轴(mainaxis)和交叉轴(crossaxis)。主
- Flex布局全面介绍
simple爱编程
html5前端框架css
一、Flex弹性布局基本使用1.0初步认识Flex弹性布局属于H5内容,相对于传统的浮动布局显得更加灵活。注意:Flex布局的子元素如果一行放满不会自动换行,会压缩子元素的宽度width。html代码展示:123css代码展示:/*初始化页面外边距margin为0,内边距padding为0,box-sizing控制元素的大小不受边框(border)和内边距(padding)的影响*/*{margi
- 简单易懂的 flex 布局技巧:前面盒子左对齐,后面盒子右对齐
水星记_
css前端html
前言页面布局的灵活性和效果直接影响着用户的使用体验。而在实现页面布局时,我们通常会使用css的布局方式来进行设计。其中,flex布局作为一种比较新的布局方式,其灵活性和效果备受开发者的青睐。在这里,我将为大家介绍如何使用flex布局来实现一排div的布局,让前面的盒子靠左显示,最后的盒子靠右显示。实现思路首先需要给父盒子设置display:flex;让其变成一个弹性布局,这里是模拟一行有三个div
- Flex布局 (上万字)超详细讲解 这篇就够了
碎像
csscss3前端
一、Flex概述Flex布局,全称为“FlexibleBoxLayout”,意为“弹性盒布局”。它是一种现代的CSS布局模式,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化。Flex布局的主要特点和优势包括:灵活性:Flex布局允许项目在容器中灵活地扩展和收缩,以填充可用空间或调整大小以适应内容。对齐方式:Flex布局提供了各种对齐选项,可以轻松地实现
- Flex 布局教程:语法篇
汪源涛
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin