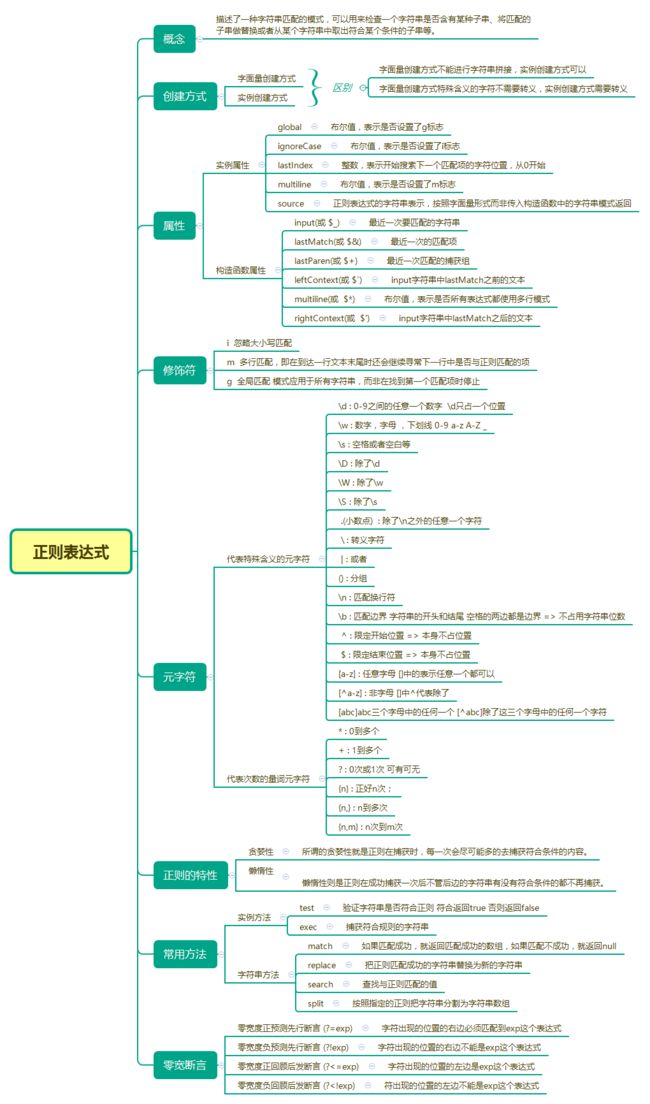
正则表达式是对字符串执行模式匹配的强大工具,在面试过程中经常被提问道,比如贪婪匹配,分组捕获等等。先从最基础的开始了解正则表达式吧。
RegExp 对象
RegExp 创建形式有两种,不过我们一般最常用的是字面量创建方式
字面量创建方式: var reg = /{{.*?}}/g;
实例创建方式: new RegExp('{{.*?}}', 'g');
RegExp 对象方法
RegExp 的对象方法也是经常背面是问道或者笔试出现的问题。
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
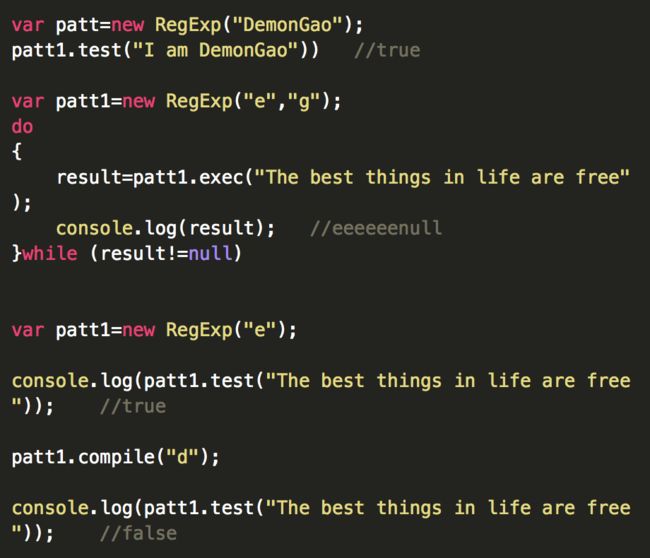
test()
检索字符串匹配的值 ,返回值是 true 或 false
exec()
检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
compile()
compile() 方法用于改变 RegExp,既可以改变检索模式,也可以添加或删除第二个参数
很多地方都有讲解,最上面图中也有解释,你要是嫌跳转麻烦就看我写的如下几个例子
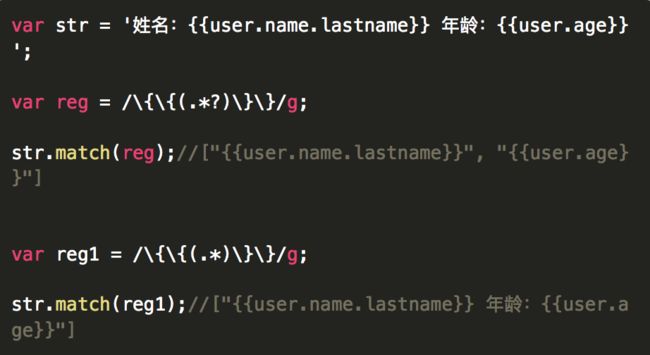
(非)贪婪匹配
.* :贪婪匹配
.*? :非贪婪匹配
贪婪匹配是什么? 非贪婪匹配又是什么?其实,,在字面上你就能看出, 贪婪匹配就是最大限度的匹配更多内容,而非贪婪匹配则相反.话不多说直接来个仿 Vue的 数据绑定的例子:
术语与操作符
其实,最顶上图中也有,我为什么写在这里呢,因为这些比较常用,而且对于初学者来说,容易记混。特别强调一下
重复出现
? : 出现一次或不出现
+ : 出现一次或多次
* : 出现零次或多次 (包括1次)
预定义字符类
. : 匹配除了新行(\n) 之外的任意字符
\d : 匹配任意数字
\w : 匹配包括下划线的任意单词字符,等价于[A-Za-z0-9]
\s : 匹配任何空白字符,包括空格、制表符、换页符等
\b : 通常是单词分界位置,但如果在字符类里使用代表退格
接下来我们来点实战,光说不练假把式。建议大家可以自己手敲一下,用到的比较简单
实战
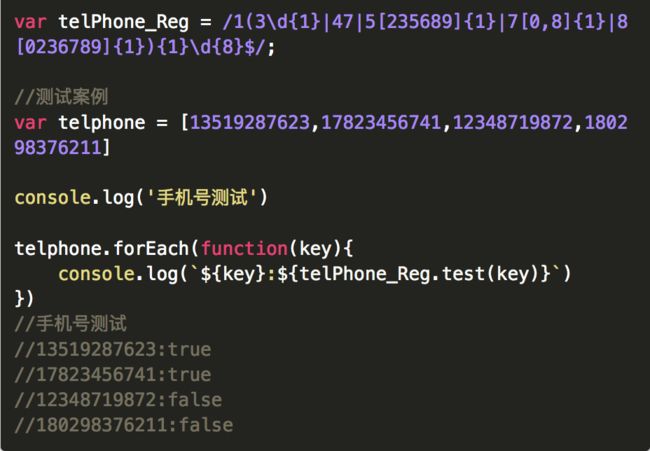
手机号验证
比较常用,但是也比较实用,先从最常用最基础的开始
这里 需要注意 [] 和 | 的区别
[0123] = 0|1|2|3
相邻重复单词验证
这里需要注意 分组与捕获
\1 : 代表的第一个分组,即: /(\b\w+\b)\s\1/中的 (\b\w+\b)
分组捕获值得大家深入了解一下,我这里就不误导大家了,我也是边学习边总结。如果这一篇文章对你有所帮助,请点个喜欢,谢谢!
更多内容可以订阅本人微信公众号,一起开启前端小白进阶的世界!