2020年2月10日 NanUI 0.7版正式发布。
回顾过去的一年,浑浑噩噩。生活上、工作上太多的压力和变数让我身心疲惫,目睹亲人被病痛的摧残的痛苦,无法释怀的生死别离令我沉沦许久;公司业务的变动,方向的调整,好基友的离职让我对未来的职业规划感到无比迷茫,太多的事情让我应接不暇,因此也搁置了NanUI项目的开发。在此向各位给予了NanUI期待的朋友表示深深的歉意。随着时间的流逝,不知不觉2019年的时光在我的生命中飞逝,一转眼来到了11月份,看着GitHub上空荡荡的Release Notes,我决定不能再让NanUI停滞下去,静下心,放空自己,于是又开始新一版NanUI的迭代,再加上此次武汉疫情的蔓延,公司无限期停工的前提下,终于花了近四个月的时间完成了此次新版本的迭代。此版本的迭代,基本上可以说是从底层上从新开始,整个项目基本重头编写:重写了承载窗口逻辑、尝试了将核心更换为CefGlue、借鉴了Chromely的API等等。经过初步的试用,也算是NanUI从无到有,从0.1到0.6以来比较满意的一次迭代。
欢迎使用 NanUI 0.7
感谢您选用用于.NET Framework / .NET Core的NanUI开源框架!
NanUI是一个开放源代码的.NET项目,它适用于希望使用HTML5/CSS3等前端技术来构建Windows窗体应用用户界面的.NET/.NET Core开发人员。您可以使用任何您所熟悉的前端技术来搭建WinForm应用程序用户界面。
强烈建议您使用单页应用(SPA)模式来制作界面,因为这可以给用户带来更好的操作体验。主流的Javascript框架,比如Angular, React, Vue都是可以用来构架SPA应用的明智选择。
本框架将为您的软件界面设计工作带来无限可能。
0.7核心内容
- ChromiumEmbedded框架升级至77.1.18版本。
- 继续保留ChromiumFX作为NanUI的底层渲染核心。
- 重新了无边框承载窗口。
- 修改了NanUI初始化的方式,改用FluentAPI的方式书写启动过程。
- 重构了CefResourceHandler,实现了CustomResourceHandler的基本框架,方便用户自定义自己的资源处理器。
- 从NanUI中剥离了AssemblyResourceHandler和FolderResourceHandler,这两个资源处理器现在单独被分离成独立的项目维护。
- 新增了RESTfulResourceHandler资源处理器,使用RESTfulResourceHandler可以方便的向客户端提供各种数据,用户不再需要通过注入JS代码的方式给客户端提供数据,用ajax感觉更好。
- 重构了窗体呈现的逻辑,新版本中用户不再需要关注浏览器承载窗口的创建和设计,NanUI内部的工厂代替用户完成了这些工作。同时,也为将来跨平台留下了可实现的接口。
- 新增了对.NET CORE 3.1的支持。
- 完善了NuGet包,现在NanUI的依赖项目会自动根据目标项目的.NET的框架(.NET Framework / .NET Core)以及平台架构(x86/x64/AnyCPU)自动生成依赖项目的目录结构。
- 修正了0.6版中的各种BUG。
下面,我讲继续介绍0.7版的基本使用方法。
项目地址
GitHub:https://github.com/NetDimension/NanUI/
Gitee:https://gitee.com/linxuanchen/NanUI
开始使用 NanUI
开发环境要求
构建NanUI应用程序,您的开发环境需要满足以下条件:
-
开发环境首选 Visual Studio 2019
- 如果您需要编译NanUI项目源码,您必须使用VS2019,因为只有VS2019能够编译.NET CORE 3.1项目源码。
- 您可以使用旧版本的Visual Studio(例如VS2012)来开发基于.NET Framework的应用程序。
- 如果您需要开发基于.NET Core 3.1框架的应用程序,目前来说您有且只有VS2019可供选择。
-
客户端运行环境 Windows 7 SP1及更高版本的Windows系统。
- 从NanUI 0.7版本之后,不再提供对Windows XP系统的任何支持,如需要开发针对Windows XP系统的应用程序,请继续使用0.6.2526版本。
- NanUI的HighDPI自适应功能的实现需要Windows 10 Createors Update或者跟高版本Windows 10系统。
NanUI依赖项
NanUI基于ChromiumFX开发,ChromiumFX是.NET的Chromium Embedded框架(CEF)的实现。
NanUI 0.7的运行需要依赖Chromium Embedded Framework (CEF) 77.1.18的二进制文件以及对应版本的ChromiumFX二进制文件。您可以选择手动下载或编译这些二进制文件,或者您也可以直接通过Nuget包管理器来自动安装这些依赖项。
手动下载或编译依赖项
Chromium Embedded Framework (CEF) 框架
您可以从http://opensource.spotify.com/cefbuilds/index.html网站下载已经编译好的、对应版本的CEF二进制文件:
- CEF 77.1.18+g8e8d602+chromium-77.0.3865.120 / Chromium 77.0.3865.120 - Windows x86
- CEF 77.1.14+g4fb61d2+chromium-77.0.3865.120 / Chromium 77.0.3865.120 - Windows x64
如果您有丰富的CEF开发经验,您也可以根据CEF官方的指引[1]自行编译CEF框架。自行编译CEF框架您可以加入更多的可定制功能[2]。
ChromiumFX
你可以从ChromiumFX项目的托管网站下载77.1.18.0版本的源码,根据指引编译x86架构和x64架构平台下的二进制文件:
- libcfx.dll - Windows 32位
- libcfx64.dll - Windows 64位
使用NuGet包管理器安装依赖项
PM> Install-Package NetDimension.NanUI.Runtime
NuGet包管理器将根据您项目的架构信息自动生成依赖项目的目录和文件结构,您无需关注目录结构信息,这也是最快速最简便的方法。
编译NanUI源码或是用二进制包
您可以从GitHub获取NanUI的全部源码并使用VS2019编译源码,或者通过NuGet安装NanUI二进制包。
- NanUI项目源码 - https://github.com/NetDimension/NanUI/
- 使用NuGet包管理器安装NanUI
PM> Install-Package NetDimension.NanUI
NanUI相关二进制包
以下表格展示了NanUI项目的各个NuGet包及相关信息。
| 项目名称 | 框架 | 说明 |
|---|---|---|
| NetDimension.NanUI | .NET Framework 4.0+ / .NET Core 3.1 | 您需要引用此库来构建NanUI应用程序,这是NanUI的核心库。 |
| NetDimension.NanUI.Runtime | .NET Framework 4.0+ / .NET Core 3.1 | NanUI的依赖项,包括了CEF框架二进制文件和CFX二进制文件。 |
| NetDimension.NanUI.Subprocess | .NET Framework 4.0+ / .NET Core 3.1 | NanUI的子进程可执行文件,如果是用NanUI的UseDefaultSubprocess特性需要安装此包。 |
| NetDimension.NanUI.AssemblyResourceHandler | .NET Framework 4.0+ / .NET Core 3.1 | 内嵌资源控制器。 |
| NetDimension.NanUI.FileResourceHandler | .NET Framework 4.0+ / .NET Core 3.1 | 文件资源控制器。 |
| NetDimension.NanUI.RestfulResourceHandler | .NET Framework 4.0+ / .NET Core 3.1 | REST数据资源控制器。 |
创建第一个NanUI应用程序
NanUI基于Chromium浏览器核心,因此您可以使用您所熟悉的任何前端技术来打造您的桌面应用程序。您还可以向Javascript环境中注入.NET对象或方法;另外使用资源处理器,您还可以方便地向Web环境提供文件、多媒体和数据等内容。
您可以把NanUI看作一个嵌入到WinForm中的、精简化的Chromium浏览器,这个浏览器替代了传统WinForm界面的画布,因此您可以发挥想象力,使用任何Web前端技术来设计您的窗体界面。
不仅如此,您还能保留.NET框架的所有特性,能够使用EntityFramework,能够使用多线程、甚至能通过任何方式与您的硬件设备进行交互并把相关的信息反馈给Web环境。既满足了设计漂亮用户界面的需求,也保留了.NET强大的生态环境。
阅读下面的步骤,我们就来一起创建您的第一个NanUI应用程序。
选择一种.NET框架
您可以根据实际项目的需求,选择使用针对于.NET Framework或者.NET Core框架的的Windows窗体(WinForm)应用程序。对于两种类型的窗体应用程序来说,所有的API接口都是相同的,您可以方便的从一种框架迁移到另外一种。
安装NanUI
现在,您需要安装NanUI以及NanUI的依赖项。推荐您使用NuGet包管理起来安装他们。在包管理器中运行如下命令来安装:
安装NanUI
PM> Install-Package NetDimension.NanUI
安装NanUI运行时依赖项
PM> Install-Package NetDimension.NanUI.Runtime
制作一个简易的HTML窗体
NanUI使用了新的工厂来创建浏览器承载窗口,因此我们并不需要像往常一样通过窗体设计器来设计窗体和控件。因此我们可以直接删除项目模板中为我们自动创建的Form1.cs窗体。
新建MainWindow.cs,并让他继承NetDimension.NanUI.Formium基类,并实现该类的所有抽象接口:
using NetDimension.NanUI;
using NetDimension.NanUI.Browser;
class MainWindow : Formium
{
public override string StartUrl => "https://www.google.com";
public override HostWindowType WindowType => HostWindowType.Standard;
protected override Control LaunchScreen => null;
public MainWindow()
{
Title = "第一个NanUI应用"
}
protected override void OnWindowReady(IWebBrowserHandler browserClient)
{
}
protected override void OnRegisterGlobalObject(JSObject global)
{
}
}
修改StartUrl属性,指定启动时访问的Url地址。
public override string StartUrl => "https://www.google.com";
指定WindowType属性,选择窗体以原生样式显示还是使用无边框样式。
public override HostWindowType WindowType => HostWindowType.Standard;
使用LaunchScreen属性来返回一个自定义的用户控件,用来显示网页加载时的等待画面,通常他可以是一个PictureBox,放置一张静态的图像或者GIF图像来告知用户应用程序启动的状态。如果不需要该功能,返回null即可。
protected override Control LaunchScreen => null;
使用OnWindowReady重载方法,您可以browserClient参数来设置Chromium客户端的各个处理器,以此来实现Chromium浏览器的各项行为,例如:如何处理新开窗口、如何处理下载请求、如何通知应用程序网页标题的改变等等行为。
这个方法通常在Chromium浏览器核心初始化完成之后执行。
如果不需要定义行为处理器,那么留空即可。
protected override void OnWindowReady(IWebBrowserHandler browserClient)
{
}
使用OnRegisterGlobalObject重载方法,您可以向浏览器的Javascript上下文注册各种.NET对象和方法,您可以把该重载方法的参数global看作浏览器的window对象。具体的实现方法可以参考后面章节。
protected override void OnRegisterGlobalObject(JSObject global)
{
}
通过以上操作您就完成了您的第一个NanUI窗口,该窗口将使用google.com的内容作为您窗体的界面。
但是到目前为止,应用程序还不能正常运行,因为我们还需要初始化NanUI和CEF环境。
初始化NanUI和Chromium Embedded框架环境
初始化NanUI和CEF的操作我们需要放在Main方法中。
using NetDimension.NanUI;
static class Program
{
///
/// The main entry point for the application.
///
[STAThread]
static void Main()
{
Bootstrap
.Initialize()
.Run(() => new MainWindow());
}
}
至此,您的第一个NanUI应用程序已经能够正常运行了。
进一步定制您的窗口
如果您还想进一步定制您的窗口样式,请重载OnStandardFormStyle方法,并使用style参数来设置窗口启动位置、大小、图标、边框样式等信息。
protected override void OnStandardFormStyle(IStandardHostWindowStyle style)
{
base.OnStandardFormStyle(style);
style.Width = 1280;
style.Height = 720;
style.Icon = System.Drawing.SystemIcons.WinLogo;
style.StartPosition = FormStartPosition.CenterScreen;
}
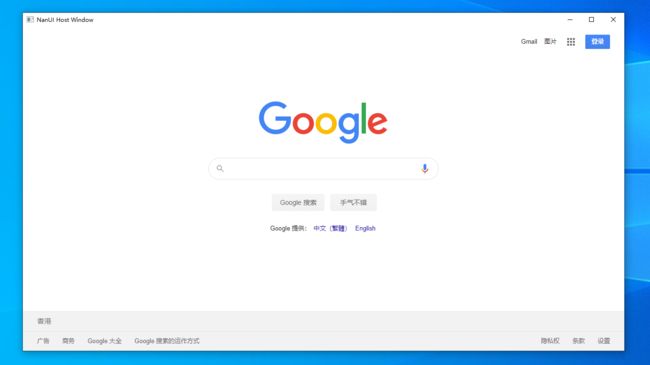
运行您的第一个NanUI应用程序
如图,您的第一个NanUI应用程序成功运行了。
NanUI基础使用示例
通过此示例将告诉您如何使用最少的代码来运行NanUI。
B站:https://www.bilibili.com/video/av87654190/
西瓜视频:https://www.ixigua.com/i6791108584999485955
在您的NanUI应用程序中使用无边框样式
通过上一章节文档的介绍,您已经了解了创建NanUI应用以及创建Formium浏览器承载窗口的基础知识。使用与之前文档中介绍的相同套路创建完应用程序后,您只需要设置浏览器承载窗体的WindowType为Borderless模式即可创建无边框样式的窗体。
本篇章节将主要介绍无边框样式窗体的相关的知识点,内容涉及了NanUI系统中特殊的CSS、NanUI特有的html标记属性、Javascript对象和全局事件等。
设置承载窗体为无边框样式
指定WindowType属性为Borderless,让窗体以无边框样式呈现。
public override HostWindowType WindowType => HostWindowType.Borderless;
设置可拖拽/不可拖拽区域
当窗体以无边框样式呈现时,默认窗口失去了原生窗口的标题栏及其控制区域,因此无法通过拖拽来移动窗体。这时,您需要通过设置特殊的CSS属性-webkit-app-region来确定web页面中的哪一部分区域支持拖拽,您可以通过灵活的设计可拖拽和不可拖拽区域来创建异形拖拽区域。
设置可拖拽区域
.draggable-area {
-webkit-app-region: drag;
}
设置不可拖拽区域
.draggable-area {
-webkit-app-region: no-drag;
}
使用下面的示例代码,绘制一个可拖拽的矩形区域,并在该区域内排除className="controls"的矩形区域。
HTML
SCSS
.titlebar {
// scss ...
-webkit-app-region: drag;
> controls {
// scss ...
-webkit-app-region: no-drag;
}
}
使用NanUI的内置命令
NanUI内置了html属性nanui-command,通过该属性您可以快速的实现无边框窗体的最大化、最小化、还原及关闭窗口命令。
例如设置nanui-command="close"可以实现点击该元素后关闭窗体。
// 关闭按钮 ...
nanui-command属性的值有以下几组:
| 属性名 | 命令作用 |
|---|---|
| maximize | 最大化窗口 |
| minimize | 最小化窗口 |
| restore | 还原窗口 |
| close | 关闭当前窗口 |
浏览器中的NanUI对象
NanUI在Chromium的Javascript环境中注册了NanUI对象,通过该对象您能够获取当前窗体的相关信息,或者使用内置的函数来改变窗体的各项状态。
NanUI对象
- version - type:object | NanUI版本信息对象
- cef - type:string | 显示CEF版本字符串
- chromium - type:string | 显示CEF版本字符串
- nanui - type:string | 显示NanUI版本字符串
- hostWindow - type:object | NanUI承载窗口对象
- close() - type:function | 关闭承载窗口
- maximize() - type:function | 最大化承载窗口
- minimize() - type:function | 最小化承载窗口
- restore() - type:function | 还原承载窗口
- moveTo(x, y) - type:function | 移动承载窗口到x,y的位置
- sizeTo(width,height) - type:function | 设置承载窗口的宽为width,高为height
- height - type:integer | 当前承载窗口的高度
- width - type:integer | 当前承载窗口的宽度
- state - type:object | NanUI承载窗口的详细状态
- clientHeight - type:integer | 承载窗口客户区域高度
- clientWidth - type:integer | 承载窗口客户区域宽度
- height - type:integer | 承载窗口的高度
- width - type:integer | 承载窗口的宽度
- windowState - type:object | 承载窗口最大化最小化状态对象
- state - type:string | 承载窗口状态名称[normal|minimized|maximized]
- code - type:object | 承载窗口状态编码[0:normal|1:minimized|2:maximized]
- windowState - type:object | 承载窗口最大化最小化状态对象
浏览器中的自定义事件
NanUI除了在Chromium的Javascript环境中注册了对象以外,还注册了一些承载窗口改变的通知事件。您可以通过注册事件句柄来捕获这些事件,以此来实现各项功能。
hostactived - 承载窗口获得焦点并被激活
hostdeactivate - 承载窗口失去焦点
-
hostactivestatechange - 承载窗口焦点状态改变
- 参数:actived - type:boolean | 激活状态[true:获得焦点|false:失去焦点]
-
hoststatechange - 承载窗口最大化最小化状态改变
- 参数:state - type:string | 承载窗口状态名称[normal|minimized|maximized]
- 参数:code - type:integer | 承载窗口状态编码[0:normal|1:minimized|2:maximized]
-
hostsizechange - 承载窗口状态尺寸改变
- 参数:width - type:integer | 承载窗口客户区域宽度
- 参数:height - type:integer | 承载窗口客户区域高度
例如,我们可以通过捕获承载窗口最大化最小化状态改变的事件来为窗体添加不同的样式:
window.addEventListener("hoststatechange", e => {
if (e.detail.code === 2) {
console.log("最大化状态");
} else if(e.detail.code === 1) {
console.log("最小化状态");
}
else {
console.log("正常状态");
}
});
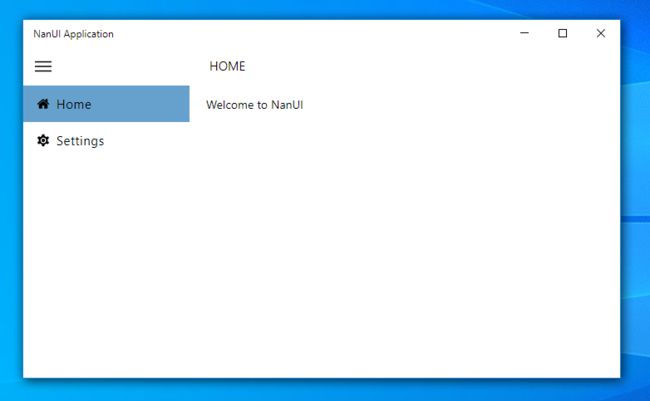
使用无边框模式示例
通过此示例将告诉您如何使用React以及React Desktop制作一个.NET CORE 3.1桌面应用程序的用户界面。
B站:https://www.bilibili.com/video/av87654610/
西瓜视频:https://www.ixigua.com/i6791109614734672391/
GitHub项目地址:https://github.com/XuanchenLin/using-react-desktop-with-nanui-0.7
致谢
NanUI从诞生到现在经历了四个年头,这期间受到过来自网络上的经管受到过各种侮辱和谩骂,但更多的是来自大家的鼓励和支持,再次感谢各位对NanUI的关注和对本人的理解,谢谢!
NanUI是一个基于MIT协议的开源项目并且它是完全免费的。尽管如此,如果没有适当的资金支持,项目维护和新功能的开发是无法持续下去的。所以如果您喜欢这个项目并认可我的工作,您可以支付我一杯咖啡的钱请我喝一杯咖啡,或者您也可以成为长期的项目资助人以帮助NanUI变得更好!
使用微信或者支付宝扫描下方二维码来进行资金方面的捐助。
-
CEF官方文档 - Branches and Building ↩
-
Chromium Embedded Framework原生不支持h.264视频播放(该格式为商业格式),因此您需要自行加入与之相关的编译符号并重新编译CEF源码才能实现h.264格式视频的播放。 ↩