参考了Christoph Janz在文章《SaaS着陆页面的评估》的深入调查(其中仅来自Salesforce.com的截图就有1999张,这使得让这篇调查更值得一读)。这篇文章花费了大量时间去深入研究顶尖SaaS公司的着陆页面,并且重点研究这些优秀作品之所以成功的原因以及他们之间的共同点。
为了这次分析,我们从网络上收集整理了超过40个知名网站的启动页面。很显然,这些是遵从网页设计标准的最好实践作品,同时运用了先进的适配技术,使这些标准元素拥有舒服的交互体验。然而,商业网站始终需要一个渠道使自己脱颖而出,并且需要一个新颖且有创造力的方式去接触用户。
首先浏览一下这些SaaS网站的着陆页:
Ed Shelley在Pinterest的收集的40+个SaaS工具的Landing Pages
SaaS着陆页(Landing Page)的组成元素
1. 网站导航
很显然但是很重要的,导航能够帮助用户更好的浏览你的网站。所以在设计阶段我们需要考虑一下因素:
- 导航需要设计的多么显眼才可以? 用户可以在任何时间都可以找到他们想要的,但是为了在页面中更加突出导航的重点,应该讲用户的注意力从他们当前阅读的内容中脱离出来。
- 简约至上! 一个过于复杂的网站导航将会使您的访问者感到困扰,就像一个没有地图的游客到了一个陌生的城市。
- 导航需要一直可见么? 当你的用户们想要浏览页面正文的时候,考虑是否要将他们隐藏。
示例:SendGrid
示例:Vend
总结
尽管一个导航菜单在任何一个公司的网站里看起来是一个非常标准的组件,但是他们始终有你可以发挥的地方,从而引导你的用户通过你们网站的内容更好的找到他们想要的。让我们来思考一下:
- 滚动 vs 点击。滚动操作是最自然的操作 ——通常来说,滚动比点击更常用,同时也会减少网页的加载时间。
- 就像我们之前介绍的重点突出导航项的例子来说,保持导航的简洁,必要的话将不常用的项隐藏到二级菜单中。
- 要记住的一点事:老客户也依然会随时访问你的主页 ——不要让他们觉得进入你的应用是一件很麻烦的事情。
重要的数字:4
这是统计大量登录页面,导航内按钮的中位数。
横幅广告(Hero shot)
wuli小七:本人能力有限,原文词汇其实是Hero shot,但是想了半天也不知道中文有什么专业一点的词汇能够描述这个东西,只能意会一下然后找一个大家熟知的词代替了,如果大家有什么更好的建议的话还大神们告诉我改正~
这是一个单独的图片(或者是视频)可以用来吸引来访用户的注意力,并且吸引他们去了解产品更多的信息。很常见的一种方式就是全屏幕大小的巨幅图片,占用几乎有所的屏幕可见区域。近些年,横幅广告已经变成了着陆页重要的组成部分,随着网速越来越快,对于大尺寸、高质量的产品图片来说,是一个比文字更加直观的展现方式。
例子: Contentful
例子: 商业版的Google Apps
这实际上是一个隐藏在网站图片背后的心理学应用,并且用户可能会被不同的风格以及图片中出现的不同的人的表情所影响。为此,我咨询了在ChartMogul的设计以及前端工程师,包括图片内的元素以及人物:
在设计和规划之前,首要的人物是要了解这款产品是为谁设计的,将我们真实的客户展示出来,而不是只是把技术参数放上去。通常来说,人们对于不同的面部表情所表达的情绪反应会比产品截图反应更大。
总结
你不会有太多的时间去抓住浏览用户的注意力。强烈的视觉冲击和更加吸引人的元素将会是成功的关键。
现在网速越来越快,浏览器越来越强大,全页面的视频也是一种可行的展示方式。
-
如果你的产品提供的服务不直观或是很抽象,为什么不去展示客户是如何产品的场景呢?
44%的横幅广告内包含人物。
3. 产品的USP
USP是Unique Selling Proposition的简称,独特的销售主张。这个概念的意思是,用尽可能简洁的方式去展示这是一款什么产品,目的是说服你的浏览者去继续浏览下去。
举例 Huddle
举例: Intercom
总结
大多数企业,只用一行标题,再加上1-2句话的副标题来进行描述他们的产品。
如果你不能将产品特色总结为一行,就要在更高的层次来思考产品能解决什么问题。Intercom的USP就是一个很好的例子。
避免使用浮夸的形容词和动词。一两句话不会帮你销售你的产品,所以目的仅仅能激起访问者的兴趣就足够了。
反例: “严格的客户沟通机制,具有无需费力的简单部署方式以及最卓越的效率。”
-
正例:“将客户沟通变的简单。”
一半的USP只用4个或更少的单词。副标题的长度中位数为11个单词。
4. 产品特色(Product Benefits)
wuli小七:Product Benefits直译过来是产品能够带来的益处,但是不够精简押韵,但是也同时感觉翻译成产品特色的话不能完全解释这个词组的含义,所以,大家有什么更好的翻译方式也可以跟我讲。
客户如果注册了你的产品之后将会得到什么样的服务?一个列表通常会更好的解释这个问题。
提示:将产品能够吸引客户的功能特色作为卖点部列举出来。
比如说"20GB的云空间",这一条对于用户来说毫无吸引力,并且没有什么意义。如果换一句话来说“能够随时随地访问你的所有文件”?这就是你的一个产品特色,因为你的访问者可以很明确的知晓用途,而且能够体会得到如果多了这项服务会怎么提升他们的生活品质。所以在用户的着陆页,要能够充分的突出这类产品的功能特色。
人们买的不是产品,而是买的更好的自己。- Samuel Hulick
wuli小七的理解:用户并不理会你的产品有什么功能,怎么用,而只会关注这款产品为我带来的“好处”。一个好的产品需要思考的是产品能够为用户带来什么,而非仅仅阐述产品有什么功能,同时去验证“为用户带来的好处”能否击中用户的痛点。在网站着落也的设计上也应该抓住这点,强调使用产品能够为用户带来了什么好处。
举例: Geckoboard
举例: Dropbox
总结
- 展示产品能给用户带来的益处,而非简单的功能罗列。当然产品的这些功能列表也需要在网站中展现出来,尤其是针对以企业服务为核心的产品(这些用户通常会将你的产品和他们的需求列表进行对比),但是这个模块不应该放在你的产品着陆页上 ——尽量把这部分放到价格页面吧。
- 图标能够更好的帮助产品更好的向用户传达你的功能特色,形象化的图标能够更容易帮助用户理解产品特色(可以参考上面举的Geckoboard的例子。)
- 描述应该尽可能的简单扼要,并且要提供链接入口,将用户引入到产品更详细的介绍页面,这个方法同样非常有用。
唤起行动(Call to action)(CTA)
这部分也包括让用户注册表单,或是简单的一个按钮,是产品启动页的最基本的目标。在这部分,只有一个重要的目的:就是在页面中唤起用户的行动。多个CTA的话,将会分散各个目的的功效,很难向用户传达有力的信息。多目标=低说服力。
举例: Freshbooks
举例 Zenpayroll
总结
- 明确目的。确保用户在点击按钮之后会发生什么事情,减少可能会出现意外事件的点击率。使用户点击后的结果是他们的想要的。
- 将按钮放在用户最希望出现的地方。Unbounce(一个网站)写了很多优秀的文案引导用户点击,和其他的CTA优化建议。举例来说,使用“我”替代“你”(距离来说:“开启我的免费试用”)的转化率比其他表达方式更高。
- 在启动页上,绝大部分CTA类型的按钮都是绿色的。
6. 社会认同(Social proof)
这是一个非常重要的部分,能够给予访问者们充分的信心去选择我们的产品并试用我们的服务。没有比真实用户推荐更有说服力的方法了。如果访问者可以看到其他用户顺利的试用你了的产品,他们更有可能了解有关产品的更多信息。
举例: Docusign
举例 ChartMogul
总结
- 展现真实的用户,真实的角色是非常重要的。然而依然有一些公司却捏造了虚假的证明。
- 将社交证明放在页面中需要用户进行付款或者注册等需要作出决定的位置,这是一个很好的策略能够让用户更加坚信自己的选择是正确的。
- 将你的社会认同与案例研究或者视频内容进行关联。这会有效的帮助用户建立对产品的信心。
- 46%的产品启动页都包含视频内容。
其他发现
关注比例
通常来说,简约至上。对于许多企业网站来说,他们的挑战是如何将他们复杂的产品和解决方案用最简单的方式使用户能够理解,并且能够在短短的几秒之内让用户做出判断。关注比例是用来表示页面中客户可以选择的操作项目和最基本的目标(比如注册试用)的比值。然而在你们公司主要的启动页中,你不可能实现理想的1:1的比例,你应该记住,每一个用户点击的目标页面都是为了转化为注册这个CTA做的准备。如果想要了解更多更多这方面的信息,可以阅读Unbouce的博客,里面有专门介绍关于关注比例的文章 ——接下来让我们回顾来看看你的启动页,他的关注比例是什么样的?
页面长度
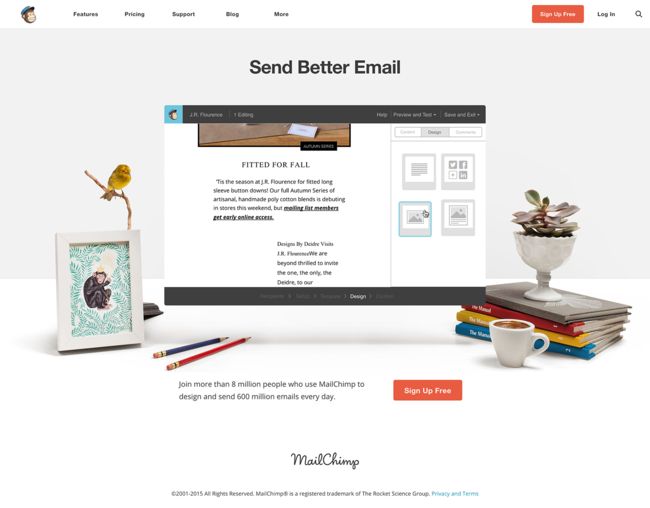
启动页面的长度(或者说是高度)也是影响用户行为的一个重要因素。如果在用户在阅读关键信息之前需要滚动一段距离才能查看到的话,那么你将会有很大的一部分可能失去你的访问者。然而,你也不能将滚动认为是一个坏事情 ——调查研究显示,在浏览网页的时候,滚动是一个非常自然的交互行为,用户通常用这种交互方式去阅读更多或者寻找指定的内容。所有在这里我们的问题应该是更多关注如何布局,我们可以将重要的信息的位置放在网页比较靠前的位置,这样访问者无需滚动就能获取关键信息。启动页的长度多种多样,作为一个极端,Mail尺码拍完全不需要任何滚动,为用户提供了一个区别于其他SaaS公司展现方式的简单层级的页面:
然而Mailchimp启动页给用户的第一印象是简单干净的页面,更多的着陆页需要大概4个屏幕的滚动才能到达底部。你可以在下图中大概了解一下所有页面的长度:
动画效果和背景视频
现在的网页技术和网络速度已经足够能支持网站将高质量,全页面的大小的视频嵌入到页面中。全屏宽度的高清图片在很多网页中的应用越来越多,但是暂时还没有明确的统计数据能够证明视频自动播放视频可以提高点击率。LeadPages最近推出了一种将视频嵌入到启动页中的模板,为的就是更好的提高内容丰富度。尽管可能只有指定的视频内容可以进行展现:
为什么这种页面嵌入视频的方式会越来越受到欢迎,一个重要的原因就是这种方式会让人们感觉很棒。- JeffWnberg, Leadpages
我们在ChartMogul的启动页中尝试了使用背景视频的方式,但是最终的效果还有待检验,现在下结论的话还为时过早。
原作者: Ed Shelley
翻译:wuli小七
原文:What we learned analyzing 40+ top SaaS landing pages