horizontal_parallax_bg.gif
- 本文为ParallaxBackgroundView的使用篇,自定义原理篇后续有时间会补上。
概述
Orientation
ParallaxBackgroundView是一个支持水平或者垂直方向视差移动的view。水平或者垂直方向可通过以下两种方式设置:
代码:
setParallaxOrientation(ParallaxBackgroundView.PARALLAX_VERTICAL);
xml属性:
app:parallaxOrientation="horizontal"
Parallax Background
视差背景可以通过代码或者xml属性设置:
代码:
// setParallaxBackground(Drawable)
setParallaxBackgroundResource(int);
xml属性:
app:parallaxBackground="@drawable/horizontal_parallax_bg"
切记不要和View的setBackground()搞混
Parallax Offset
视差偏移通过以下方式设置:
setParallaxPercent(float)
NOTE
ParallaxBackgroundView有两种模式:
- MODE_PRE_SCALE——使用更多的内存,但视差滑动会更平滑。因为,bitmap已经在内存中预先缩放好了,在onDraw()的绘制中只是移动bitmap即可,不需要进行缩放。
- MODE_POST_SCALE——使用更少的内存,但会加大处理器的运算。因为缩放是在onDraw()的绘制中实时进行。
默认属性
- isParallax——true
- parallaxMode——postScale
- parallaxOrientation——horizontal
lib依赖
使用gradle:
compile 'com.xpleemoon.view:parallaxbackgroundview:1.0.1'
或者使用maven
com.xpleemoon.view
parallaxbackgroundview
1.0.1
pom
ParallaxBackgroundView如何使用
视差效果需要使用两层layer实现:
- 一层作为content,比如ScrollView、ListView or RecyclerView等可以滑动的view
- 另一层作为background,即ParallaxBackgroundView
下面用ViewPager作content,以xml属性和代码分别设置ParallaxBackgroundView来实现视差效果。
通过xml属性设置ParallaxBackgroundView
final ParallaxBackgroundView bg = (ParallaxBackgroundView) findViewById(R.id.parallax_bg);
ViewPager pager = (ViewPager) findViewById(R.id.pager);
final PagerAdapter adapter = new MyAdapter();
pager.setAdapter(adapter);
pager.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// this is called while user's flinging with:
// position is the page number
// positionOffset is the percentage scrolled (0...1)
// positionOffsetPixels is the pixel offset related to that percentage
// so we got everything we need ....
float finalPercentage = ((position + positionOffset) * 100 / adapter.getCount()); // percentage of this page+offset respect the total pages
// now you have to scroll the background layer to this position. You can either adjust the clipping or
// the background X coordinate, or a scroll position if you use an image inside an scrollview ...
// I personally like to extend View and draw a scaled bitmap with a clipping region (drawBitmap with Rect parameters), so just modifying the X position then calling invalidate will do. See attached source ParallaxBackground
bg.setParallaxPercent(finalPercentage);
}
});
通过代码设置ParallaxBackgroundView
final ParallaxBackgroundView bg = (ParallaxBackgroundView) findViewById(R.id.parallax_bg);
bg.setParallax(true);
bg.setParallaxMode(ParallaxBackgroundView.MODE_POST_SCALE);
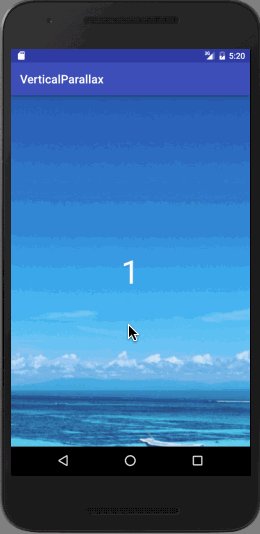
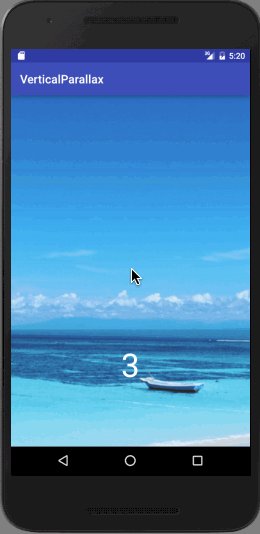
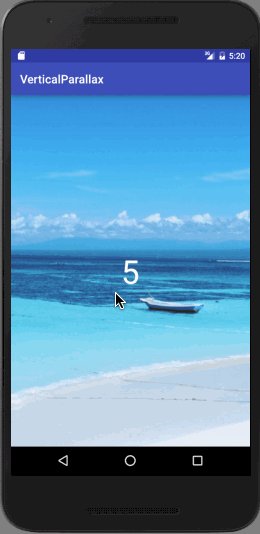
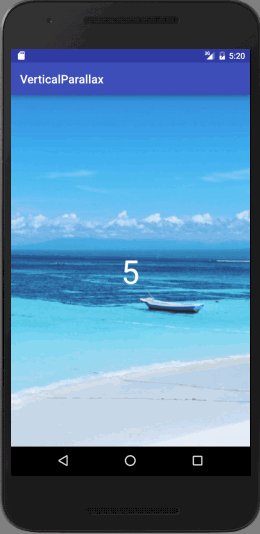
bg.setParallaxOrientation(ParallaxBackgroundView.PARALLAX_VERTICAL);
bg.setParallaxBackgroundResource(R.drawable.vertical_parallax_bg);
VerticalViewPager pager = (VerticalViewPager) findViewById(R.id.pager);
final PagerAdapter adapter = new MyAdapter();
pager.setAdapter(adapter);
pager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// this is called while user's flinging with:
// position is the page number
// positionOffset is the percentage scrolled (0...1)
// positionOffsetPixels is the pixel offset related to that percentage
// so we got everything we need ....
float finalPercentage = ((position + positionOffset) * 100 / adapter.getCount()); // percentage of this page+offset respect the total pages
// now you have to scroll the background layer to this position. You can either adjust the clipping or
// the background X coordinate, or a scroll position if you use an image inside an scrollview ...
// I personally like to extend View and draw a scaled bitmap with a clipping region (drawBitmap with Rect parameters), so just modifying the X position then calling invalidate will do. See attached source ParallaxBackground
bg.setParallaxPercent(finalPercentage);
}
});
代码猛戳这里