CSS 样式
- 外部样式:不但本页可以调用,其他页面也可以调用
- 内部样式:只能针对本页
- 行内样式
行内样式
- 导入样式
@import url("/css/global.css");
CSS 优先级
- id 优先级高于 class
- 后面的样式覆盖前面的
- 指定的高于继承
- 行内样式高于内部或外部样式
- 总结:单一的(id)高于共用的(class),有指定的用指定的,无指定则继承离它最近
的
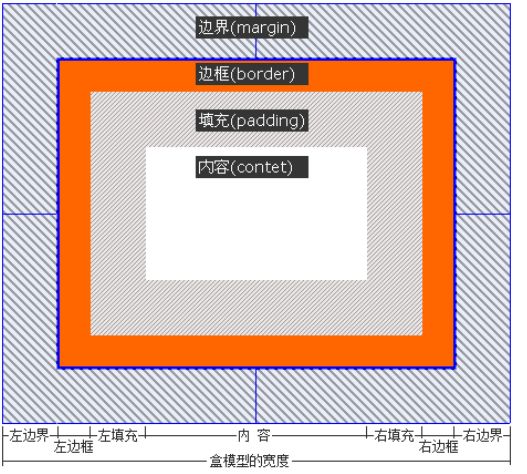
CSS 盒模型组成
CSS 语法
CSS 语法由三部分构成,选择器:可以是ID、CLASS或标签;属性和值是用来定义这个物件的某一个特性。
ID 和 CLASS 选择器
id 只能在页面中对应一个元素,class 为类,可以对应多个元素。
XHTML的块级元素(div)和内联元素(span)
- 块级元素:就是一个方块,像段落一样,默认占据一行出现。
- 内联元素:又叫行内元素,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。
一般的块级元素
-
-
...
- -
-
-