上一篇我们快速的搭建了一个小案例,但是并没有对其中的方法进行介绍,这一篇我来逐一解析下。
一:从override的那些方法说起
不管怎么样,我们先上代码,如下:
1 public class MyConnection1 : PersistentConnection 2 { 3 protected override Task OnConnected(IRequest request, string connectionId) 4 { 5 return Connection.Send(connectionId, "Welcome!"); 6 } 7 8 protected override Task OnReceived(IRequest request, string connectionId, string data) 9 { 10 return Connection.Broadcast(data); 11 } 12 }
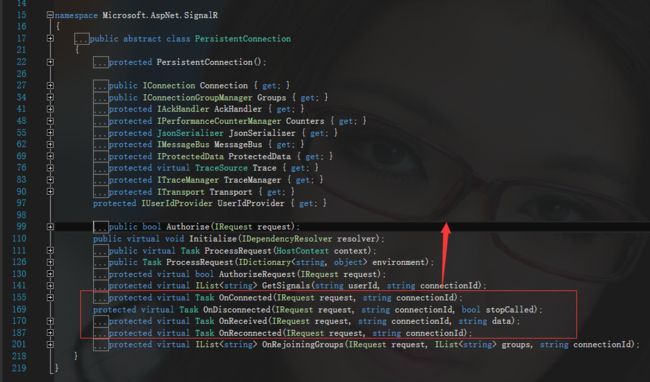
首先我们知道的一个现象就是,所有的持久连接类都是继承于PersistentConnection,那么感兴趣的问题就来了,PersistentConnection中到底都定义
了些什么??? 于是乎我们就用F12去Persistent中一探究竟。
在上面的图中,可以清楚的看到,原来持久连接中并不仅仅是OnConnected 和 OnReceived方法,还有一个掉线的OnDisconnected事件和一个重连的
OnReconnected事件。
1. OnDisconnected 演示
从这个名字可以看的出来,掉线了就可以触发这个事件,对吧,ok,我可以在页面打开的时候,再刷新一下页面就可以触发OnDisconnected事件,为
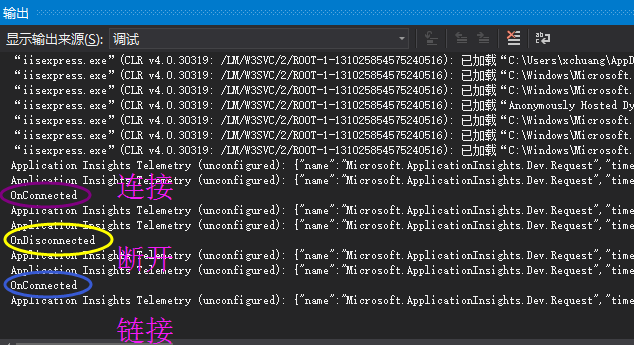
了方便演示,我在每个方法里面都加上了Debug.WriteLine方法,如下图:
1 public class MyConnection1 : PersistentConnection 2 { 3 protected override Task OnConnected(IRequest request, string connectionId) 4 { 5 Debug.WriteLine("OnConnected"); 6 return Connection.Send(connectionId, "Welcome!"); 7 } 8 9 protected override Task OnReceived(IRequest request, string connectionId, string data) 10 { 11 Debug.WriteLine("OnReceived"); 12 return Connection.Broadcast(data); 13 } 14 15 protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled) 16 { 17 Debug.WriteLine("OnDisconnected"); 18 return base.OnDisconnected(request, connectionId, stopCalled); 19 } 20 21 protected override Task OnReconnected(IRequest request, string connectionId) 22 { 23 Debug.WriteLine("OnReconnected"); 24 return base.OnReconnected(request, connectionId); 25 } 26 }
从上图中的三个msg可以看到,这就是在页面呈现之后,再刷新了一下所做的操作。
2. OnReconnected 事件
这个事件的演示也是很简单的事情,当页面呈现之后,再关掉iis服务器,也就是iisexpress,然后再重新开启iisexpress,这样就可以触发
OnReconnected事件了,比如下面这样。
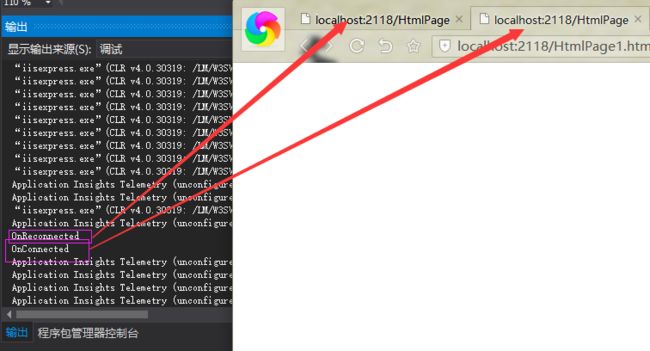
从output控制台和当前的chrome页面中可以看出,第一个tab页的过程就是OnConnected => OnDisconnected => OnReconnected,对不对,第
二个tab页面,就是再重启之后开启的一个新页面,也就是第二个OnConnected事件。
二:Connection链接
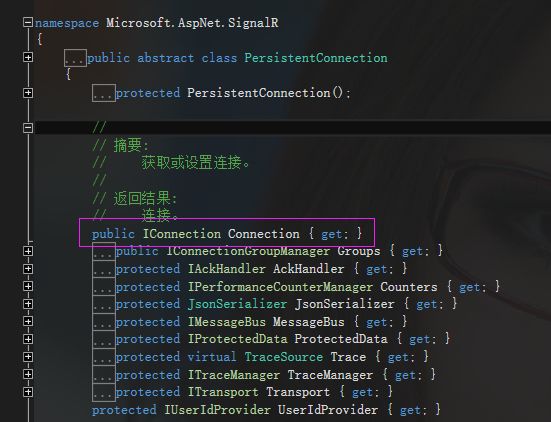
第二个让我们关注的地方就是Connection,因为它就是用来管理信息的发送和输出的一个链接管理类,如下图:
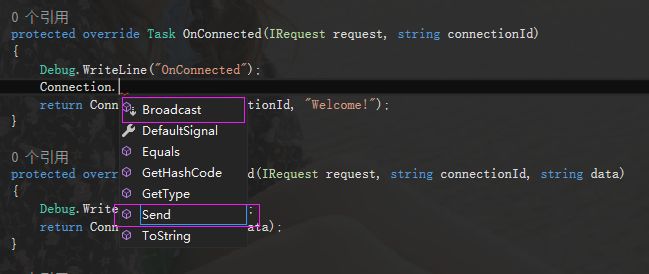
可以看到这个属性是IConnection类型,然后就很好奇看看这个类型有哪些可供我们使用的方法,通过下面的图,我们看到,只有两个好玩的方法,第一个
是用来广播消息的Broadcast,顾名思义,就是给所以链接到server的客户端都发送一条消息, 一个是发送给特定人的Send。
好了,在上一篇中,我演示的仅仅是server向client推送消息,并没有演示client如何向server推送消息,其实也很简单,因为我们有了强大的signalR.js,
为了方便我就仅仅在start成功之后,加上一句send方法向server推送信息,当然了,你可以将send方法加到一个click事件中已适应你的业务逻辑。
1 2 3 4 "Content-Type" content="text/html; charset=utf-8" /> 56 "utf-8" /> 7 8 9 10 11 25 26
上面大概性的标注了下流程,我想到现在为止,你的持久连接构建应该不成问题了,虽然还有group操作,但这不妨碍你用signalR进行开发,好了,
本篇就先说到此,后续再慢慢聊。